LED Tetris: Unterschied zwischen den Versionen
| Zeile 119: | Zeile 119: | ||
Auf der LED-Matrix wird ein Gitter montiert, welches als Abstandshalter zur Kunststoffscheibe fungiert und einen rechteckigen Leuchteffekt der LEDs erzeugt. | Auf der LED-Matrix wird ein Gitter montiert, welches als Abstandshalter zur Kunststoffscheibe fungiert und einen rechteckigen Leuchteffekt der LEDs erzeugt. | ||
Unterhalb der Matrix ist das LCD-Display montiert. | Unterhalb der Matrix ist das LCD-Display montiert. | ||
===== Bodenplatte ===== | ===== Bodenplatte ===== | ||
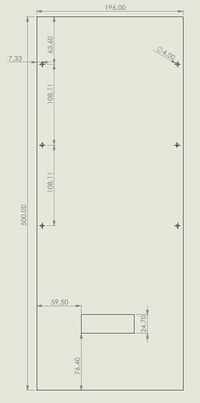
[[Datei:LED-Tetris-Zeichnung-Bodenplatte.jpg|200px|right|mini|Abb...Bodenplatte]] | [[Datei:LED-Tetris-Zeichnung-Bodenplatte.jpg|200px|right|mini|Abb...Bodenplatte]] | ||
| Zeile 127: | Zeile 126: | ||
Sie besteht aus einer 3mm Holzplatte, die auf '''196mm Breite''' und '''500mm Höhe''' zugeschnitten.<br> | Sie besteht aus einer 3mm Holzplatte, die auf '''196mm Breite''' und '''500mm Höhe''' zugeschnitten.<br> | ||
Es wurden die 6 Bohrlöcher des Gitters übertragen und der Ausschnitt des LCD-Displays ausgeschnitten. | Es wurden die 6 Bohrlöcher des Gitters übertragen und der Ausschnitt des LCD-Displays ausgeschnitten. | ||
<br clear=all> | <br clear=all> | ||
===== LED-Matrix ===== | ===== LED-Matrix ===== | ||
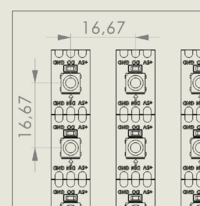
[[Datei:LED-Tetris-Zeichnung-Matrix.jpg|200px|right|mini|Abb...LED-Matrix]] | [[Datei:LED-Tetris-Zeichnung-Matrix.jpg|200px|right|mini|Abb...LED-Matrix]] | ||
| Zeile 137: | Zeile 133: | ||
Sie besteht aus einem WS2812B Eco LED-Stripe, der auf '''10 Abschnitte mit je 20 LEDs''' gekürzt wurde.<br> | Sie besteht aus einem WS2812B Eco LED-Stripe, der auf '''10 Abschnitte mit je 20 LEDs''' gekürzt wurde.<br> | ||
Hierbei war beim kleben zu beachten, dass die Streifen genau '''parallel mit 16,67mm Abstand''' liegen. | Hierbei war beim kleben zu beachten, dass die Streifen genau '''parallel mit 16,67mm Abstand''' liegen. | ||
<br clear=all> | <br clear=all> | ||
===== Gitter ===== | ===== Gitter ===== | ||
[[Datei:Tetris-Gitter.jpg|500px|right|mini|Abb...LED-Matrix]] | [[Datei:Tetris-Gitter.jpg|500px|right|mini|Abb...LED-Matrix]] | ||
| Zeile 158: | Zeile 152: | ||
Der in Abbildung ... zu sehende Controller ist optische dem SNES-Controller nachempfunden. | Der in Abbildung ... zu sehende Controller ist optische dem SNES-Controller nachempfunden. | ||
Anforderungen an den Controller waren, dass er zum einen das Controller-Board umfasst und ohne Schauben | Anforderungen an den Controller waren, dass er zum einen das Controller-Board umfasst und aus zwei Teilen besteht, wobei diese ohne Schauben befestigt werden sollen.<br> | ||
Das Controller-Board hat die Maße 70x30mm. <br> | Das Controller-Board hat die Maße 70x30mm. <br> | ||
Es befinden sich mit dem Abstand von der Mitte aus 32,5mm und 17,5mm Löcher, um das Board zu befestigen. | Es befinden sich mit dem Abstand von der Mitte aus 32,5mm und 17,5mm Löcher, um das Board zu befestigen. | ||
Anhand dieser Maße gehen Stifte empor, die das Board in Position halten. Im unteren Teil | Anhand dieser Maße gehen bei dem unteren Teil '''1,5mm dicke Stifte''' empor, die das Board in Position halten. Im unteren Teil der Stifte ist der Durchmesser größer, damit das Board angehoben wird. <br> | ||
Links und Rechts befinden sich jeweils '''Halbkreise mit 50mm Durchmesser'''. | |||
Das obere Teil entspricht den Außenmaßen des unteren. Es ist mit einem Ausschnitt für das Controller-Board versehen, welcher einen Offset nach innen hat, damit das Board fest sitzt. | |||
<br clear=all> | |||
==== Elektronik ==== | |||
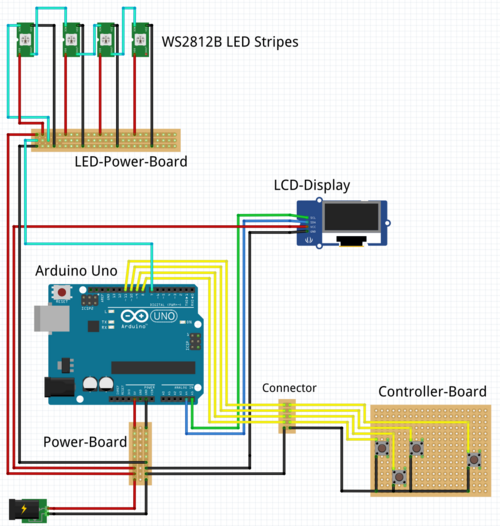
[[Datei:Tetris-Fritzing.png|500px|right|mini|Abb...Schaltung]] | |||
Die Abbildung ... zeigt die Elektrische Schaltung. | |||
Die Stromquelle stellt eine USB 5V Quelle(Netzteil oder Powerbank) dar. | |||
Von ihr aus gehen 5V und Erdung(GND) zum Power-Board. | |||
Das '''Power-Board''' verbindet: | |||
* '''5V''' an das '''LED-Power-Board''', das '''LCD-Display''' und den '''Arduino Uno''' | |||
* '''GND''' an das '''LED-Power-Board''', das '''LCD-Display''', den '''Arduino Uno''' und den '''Connector''' für das Controller-Board. | |||
Der '''Arduino Uno''' verbindet: | |||
* DigitalPins | |||
** DigitalPin '''7''' mit '''LED-Power-Board''' | |||
** DigitalPin '''8,9,10,11''' mit dem '''Connector''' für das Controller-Board | |||
* AnalogPins | |||
** '''A4''' mit '''SDA''' des Displays | |||
** '''A5''' mit '''SCL''' des Displays | |||
Das '''LED-Power-Board''' verbindet: | |||
* '''5V''' und '''GND''' mit '''10 LED-Stripes'''(In der Abbildung nur 4, da übersichtlicher) | |||
* DigitalPin '''7''' mit dem '''Din''' des ersten LED-Stripes | |||
Die '''WS2812B''' Stripes verbinden am Ende eines Stripes den '''Dout''' mit dem '''Din''' des nächsten Stripe. | |||
Der '''Connector''' verbindet 1:1 das '''Controller-Board'''. | |||
Das '''Controller-Board''' verbindet über den Connector: | |||
* Taster '''Links''' mit '''D8''' und '''GND''' | |||
* Taster '''Unten''' mit '''D9''' und '''GND''' | |||
* Taster '''Rechts''' mit '''D10''' und '''GND''' | |||
* Taster '''Drehen''' mit '''D11''' und '''GND''' | |||
=== Software === | === Software === | ||
Version vom 10. Januar 2022, 23:50 Uhr
Autoren: Yannick Schmidt & Nils Koch
Betreuer: Prof. Göbel & Prof. Schneider
→ zurück zur Übersicht: WS 20/21: Angewandte Elektrotechnik (BSE)

Einleitung
Das Ziel der Gruppe von Yannick Schmidt & Nils Koch ist es das Spiel "Tetris" auf einer selbstgebauten 10x20 LED Matrix im Rahmen des GET-Fachpraktikums zu realisieren. Der aktuelle Score und der Highscore sollen auf einem kleinen Display angezeigt werden. Die Eingabe erfolgt per selbstgebauten Gamepad.
Anforderungen
| ID | Inhalt | Ersteller | Datum | Geprüft von | Datum |
|---|---|---|---|---|---|
| 1 | Möglichst dicht gepackte LED Matrix | Yannick Schmidt | 5.10.2021 | Yannick Schmidt, Nils Koch | 26.10.2021 |
| 2 | Rechteckiger LED Look | Yannick Schmidt | 5.10.2021 | Yannick Schmidt, Nils Koch | 26.10.2021 |
| 3 | Start- und Endanimation | Yannick Schmidt | 5.10.2021 | Yannick Schmidt, Nils Koch | 26.10.2021 |
| 4 | Speicherbarer Highscore | Yannick Schmidt | 5.10.2021 | Yannick Schmidt, Nils Koch | 26.10.2021 |
| 5 | Eingabe per kabelgebundenes Gamepad (evtl. auch kabellos per Bluetooth) | Yannick Schmidt | 5.10.2021 | Yannick Schmidt, Nils Koch | 26.10.2021 |
| 6 | Stromversorgung mittels USB Powerbank | Yannick Schmidt | 5.10.2021 | Yannick Schmidt, Nils Koch | 26.10.2021 |
| 7 | Optional: Staufach für das Gamepad, welches sich per Sensor öffnen lässt | Yannick Schmidt | 5.10.2021 | Yannick Schmidt, Nils Koch | 26.10.2021 |
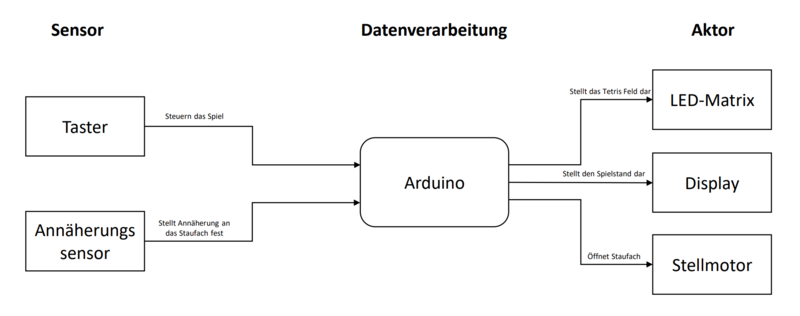
Funktionaler Systementwurf/Technischer Systementwurf
Komponentenspezifikation
Umsetzung (HW/SW)
Hardware
Die Hardware besteht aus der LED-Einheit und dem Controller
LED-Einheit
Die LED-Einheit umfasst eine Bodenplatte, auf der 10 LED-Streifen des Typs WS2812b mit einer Länge von 20 LEDs in Form einer Matrix parallel aufgeklebt sind. Auf der LED-Matrix wird ein Gitter montiert, welches als Abstandshalter zur Kunststoffscheibe fungiert und einen rechteckigen Leuchteffekt der LEDs erzeugt. Unterhalb der Matrix ist das LCD-Display montiert.
Bodenplatte

Die in der Abbildung ... zu sehende Zeichnung zeigt die Bodenplatte.
Sie besteht aus einer 3mm Holzplatte, die auf 196mm Breite und 500mm Höhe zugeschnitten.
Es wurden die 6 Bohrlöcher des Gitters übertragen und der Ausschnitt des LCD-Displays ausgeschnitten.
LED-Matrix

Der in der Abbildung ... zu sehende Ausschnitt einer Zeichnung zeigt die LED-Matrix.
Sie besteht aus einem WS2812B Eco LED-Stripe, der auf 10 Abschnitte mit je 20 LEDs gekürzt wurde.
Hierbei war beim kleben zu beachten, dass die Streifen genau parallel mit 16,67mm Abstand liegen.
Gitter

Das auf Abbildung ... zu sehende Gitter ist als 3D Druck entworfen.
Jedes Loch sitzt über einer LED, wodurch sich ebenfalls ein Abstand von 16,67mm ergibt.
Das Gitter musst auf die Bodenplatte passen, wodurch sich eine Breite von 196mm ergibt.
Die Länge von 343,4mm kommt durch die Summe von 20 mal 16,67mm Abstand und 2 mal 5mm Wanddicke .
Zur Streuung des Lichts beträgt die Tiefe 16,67mm.
Durch das Bauvolumen, des Druckers Dremel 3D20, von 230x150mm musste das Gitter in 3 Teile geteilt werden.
Zur Verbindung der Gitterteile sind 4mm Stiftlöcher in die oberen und unteren Teile eingefügt worden.
Dem mittleren Teil wurden 3mm Stifte hinzugefügt.
Zur Befestigung der Gitterteile auf der Bodenplatte gibt es mittig auf jeder Seite 4mm Bohrungen.
Controller

Der in Abbildung ... zu sehende Controller ist optische dem SNES-Controller nachempfunden.
Anforderungen an den Controller waren, dass er zum einen das Controller-Board umfasst und aus zwei Teilen besteht, wobei diese ohne Schauben befestigt werden sollen.
Das Controller-Board hat die Maße 70x30mm.
Es befinden sich mit dem Abstand von der Mitte aus 32,5mm und 17,5mm Löcher, um das Board zu befestigen.
Anhand dieser Maße gehen bei dem unteren Teil 1,5mm dicke Stifte empor, die das Board in Position halten. Im unteren Teil der Stifte ist der Durchmesser größer, damit das Board angehoben wird.
Links und Rechts befinden sich jeweils Halbkreise mit 50mm Durchmesser.
Das obere Teil entspricht den Außenmaßen des unteren. Es ist mit einem Ausschnitt für das Controller-Board versehen, welcher einen Offset nach innen hat, damit das Board fest sitzt.
Elektronik

Die Abbildung ... zeigt die Elektrische Schaltung.
Die Stromquelle stellt eine USB 5V Quelle(Netzteil oder Powerbank) dar. Von ihr aus gehen 5V und Erdung(GND) zum Power-Board.
Das Power-Board verbindet:
- 5V an das LED-Power-Board, das LCD-Display und den Arduino Uno
- GND an das LED-Power-Board, das LCD-Display, den Arduino Uno und den Connector für das Controller-Board.
Der Arduino Uno verbindet:
- DigitalPins
- DigitalPin 7 mit LED-Power-Board
- DigitalPin 8,9,10,11 mit dem Connector für das Controller-Board
- AnalogPins
- A4 mit SDA des Displays
- A5 mit SCL des Displays
Das LED-Power-Board verbindet:
- 5V und GND mit 10 LED-Stripes(In der Abbildung nur 4, da übersichtlicher)
- DigitalPin 7 mit dem Din des ersten LED-Stripes
Die WS2812B Stripes verbinden am Ende eines Stripes den Dout mit dem Din des nächsten Stripe.
Der Connector verbindet 1:1 das Controller-Board.
Das Controller-Board verbindet über den Connector:
- Taster Links mit D8 und GND
- Taster Unten mit D9 und GND
- Taster Rechts mit D10 und GND
- Taster Drehen mit D11 und GND
Software
Tetris ist wohl eines der am häufigsten programmierten Spiele der Welt und wurde deshalb nicht von Grund auf neu programmiert. Die Struktur des Programms wurde weitestgehend von ELECTRONOOBS übernommen. Der Code wurde optimiert und an unsere Hardware angepasst.
Zunächst wird
Programmcode
Komponententest
Ergebnis
Zusammenfassung
Lessons Learned
Projektunterlagen
Projektplan
Projektdurchführung
YouTube Video
Weblinks
Literatur
→ zurück zur Übersicht: WS 21/22: Angewandte Elektrotechnik (BSE)