LED Tetris: Unterschied zwischen den Versionen
| (4 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 122: | Zeile 122: | ||
===== Bodenplatte ===== | ===== Bodenplatte ===== | ||
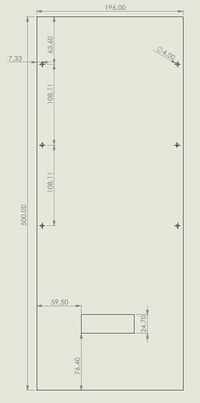
[[Datei:LED-Tetris-Zeichnung-Bodenplatte.jpg|200px|right|mini|Abb | [[Datei:LED-Tetris-Zeichnung-Bodenplatte.jpg|200px|right|mini|Abb 1: Bodenplatte]] | ||
Die in der Abbildung | Die in der Abbildung 1 zu sehende Zeichnung zeigt die Bodenplatte. <br> | ||
Sie besteht aus einer 3mm Holzplatte, die auf '''196mm Breite''' und '''500mm Höhe''' zugeschnitten.<br> | Sie besteht aus einer 3mm Holzplatte, die auf '''196mm Breite''' und '''500mm Höhe''' zugeschnitten.<br> | ||
Es wurden die 6 Bohrlöcher des Gitters übertragen und der Ausschnitt des LCD-Displays ausgeschnitten. | Es wurden die 6 Bohrlöcher des Gitters übertragen und der Ausschnitt des LCD-Displays ausgeschnitten. | ||
<br clear=all> | <br clear=all> | ||
===== LED-Matrix ===== | ===== LED-Matrix ===== | ||
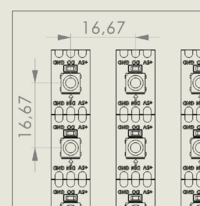
[[Datei:LED-Tetris-Zeichnung-Matrix.jpg|200px|right|mini|Abb | [[Datei:LED-Tetris-Zeichnung-Matrix.jpg|200px|right|mini|Abb 2: LED-Matrix]] | ||
Der in der Abbildung | Der in der Abbildung 2 zu sehende Ausschnitt einer Zeichnung zeigt die LED-Matrix.<br> | ||
Sie besteht aus einem WS2812B Eco LED-Stripe, der auf '''10 Abschnitte mit je 20 LEDs''' gekürzt wurde.<br> | Sie besteht aus einem WS2812B Eco LED-Stripe, der auf '''10 Abschnitte mit je 20 LEDs''' gekürzt wurde.<br> | ||
Hierbei war beim kleben zu beachten, dass die Streifen genau '''parallel mit 16,67mm Abstand''' liegen. | Hierbei war beim kleben zu beachten, dass die Streifen genau '''parallel mit 16,67mm Abstand''' liegen. | ||
<br clear=all> | <br clear=all> | ||
===== Gitter ===== | ===== Gitter ===== | ||
[[Datei:Tetris-Gitter.jpg|500px|right|mini|Abb | [[Datei:Tetris-Gitter.jpg|500px|right|mini|Abb 4: LED-Matrix]] | ||
Das auf Abbildung | Das auf Abbildung 4 zu sehende Gitter ist als 3D Druck entworfen. <br> | ||
Jedes Loch sitzt über einer LED, wodurch sich ebenfalls ein Abstand von 16,67mm ergibt. <br> | Jedes Loch sitzt über einer LED, wodurch sich ebenfalls ein Abstand von 16,67mm ergibt. <br> | ||
Das Gitter musst auf die Bodenplatte passen, wodurch sich eine '''Breite von 196mm''' ergibt. <br> | Das Gitter musst auf die Bodenplatte passen, wodurch sich eine '''Breite von 196mm''' ergibt. <br> | ||
| Zeile 150: | Zeile 150: | ||
==== Controller ==== | ==== Controller ==== | ||
[[Datei:Tetris-Controller.jpg|200px|right|mini|Abb | [[Datei:Tetris-Controller.jpg|200px|right|mini|Abb 5: Controller]] | ||
Der in Abbildung | Der in Abbildung 5 zu sehende Controller ist optische dem SNES-Controller nachempfunden. | ||
Anforderungen an den Controller waren, dass er zum einen das Controller-Board umfasst und aus zwei Teilen besteht, wobei diese ohne Schauben befestigt werden sollen.<br> | Anforderungen an den Controller waren, dass er zum einen das Controller-Board umfasst und aus zwei Teilen besteht, wobei diese ohne Schauben befestigt werden sollen.<br> | ||
| Zeile 164: | Zeile 164: | ||
---- | ---- | ||
==== Elektronik ==== | ==== Elektronik ==== | ||
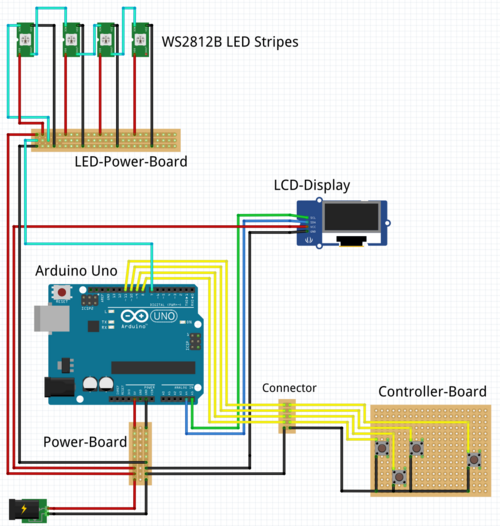
[[Datei:Tetris-Fritzing.png|500px|right|mini|Abb | [[Datei:Tetris-Fritzing.png|500px|right|mini|Abb 6: Elektrische Schaltung]] | ||
Die Abbildung | Die Abbildung 6 zeigt die Elektrische Schaltung. | ||
Die Stromquelle stellt eine USB 5V Quelle(Netzteil oder Powerbank) dar. | Die Stromquelle stellt eine USB 5V Quelle(Netzteil oder Powerbank) dar. | ||
| Zeile 929: | Zeile 929: | ||
! style="font-weight: bold;" | Testperson | ! style="font-weight: bold;" | Testperson | ||
! style="font-weight: bold;" | Datum | ! style="font-weight: bold;" | Datum | ||
|+ style = "text-align: left"|Tabelle | |+ style = "text-align: left"|Tabelle 1: Testbericht für den Einzelkomponententest | ||
|- | |- | ||
| 1 | | 1 | ||
| Zeile 961: | Zeile 961: | ||
! style="font-weight: bold;" | Testperson | ! style="font-weight: bold;" | Testperson | ||
! style="font-weight: bold;" | Datum | ! style="font-weight: bold;" | Datum | ||
|+ style = "text-align: left"|Tabelle | |+ style = "text-align: left"|Tabelle 2: Testbericht für den Einzelkomponententest | ||
|- | |- | ||
| 1 | | 1 | ||
| Zeile 1.012: | Zeile 1.012: | ||
| 9.1.2022 | | 9.1.2022 | ||
|} | |} | ||
== Ergebnis == | == Ergebnis == | ||
Alle festen Anforderungen an das Projekt konnten zufriedenstellend umgesetzt werden. Die optionale Anforderung des Staufachs wurde aufgrund von Zeitmangel wieder verworfen. | |||
Verbesserungswürdig sind die elektrische Bauteile, die durch eine Leiterplatte ersetzt werden könnten. | |||
== Zusammenfassung == | == Zusammenfassung == | ||
| Zeile 1.042: | Zeile 1.043: | ||
=== Projektdurchführung === | === Projektdurchführung === | ||
Nach Festlegung des Projektes wurde begonnen erste Pläne zu machen. Nach Klärung des groben Aufbaus konnte die Teile beschafft werden. | |||
Dabei wurde dann parallel ein eigenes Wiki für die Hardware- und Softwarespezifikationen angelegt und stetig erweitert. | |||
Zunächst wurde die Hardware vollständig in CAD designt und anschließend erste Prototypen im 3D Drucker gebaut. Dabei wurden unterschiedliche Designs ausprobiert. | |||
So sollte beispielsweise in der ursprünglichen Version die Scheibe in eine Nut des Gitters eingefügt werden, was jedoch aufgrund von Fehlern beim Druck wieder verworfen wurde. | |||
Nach Eintreffen der Komponenten wurden diese dem Einzelkomponententest unterzogen. | |||
Die finalen Bauteildesigns wurden nun umgesetzt und konnten zusammengesetzt werden. Anschließend wurden die Prototype-Boards gelötet und angeschlossen. | |||
Die Software konnte nun auf die Hardware angepasst werden und den Gesamtkomponententest durchlaufen | |||
== YouTube Video == | == YouTube Video == | ||
Aktuelle Version vom 11. Januar 2022, 13:12 Uhr
Autoren: Yannick Schmidt & Nils Koch
Betreuer: Prof. Göbel & Prof. Schneider
→ zurück zur Übersicht: WS 20/21: Angewandte Elektrotechnik (BSE)

Einleitung
Das Ziel der Gruppe von Yannick Schmidt & Nils Koch ist es das Spiel "Tetris" auf einer selbstgebauten 10x20 LED Matrix im Rahmen des GET-Fachpraktikums zu realisieren. Der aktuelle Score und der Highscore sollen auf einem kleinen Display angezeigt werden. Die Eingabe erfolgt per selbstgebauten Gamepad.
Anforderungen
| ID | Inhalt | Ersteller | Datum | Geprüft von | Datum |
|---|---|---|---|---|---|
| 1 | Möglichst dicht gepackte LED Matrix | Yannick Schmidt | 5.10.2021 | Yannick Schmidt, Nils Koch | 26.10.2021 |
| 2 | Rechteckiger LED Look | Yannick Schmidt | 5.10.2021 | Yannick Schmidt, Nils Koch | 26.10.2021 |
| 3 | Start- und Endanimation | Yannick Schmidt | 5.10.2021 | Yannick Schmidt, Nils Koch | 26.10.2021 |
| 4 | Speicherbarer Highscore | Yannick Schmidt | 5.10.2021 | Yannick Schmidt, Nils Koch | 26.10.2021 |
| 5 | Eingabe per kabelgebundenes Gamepad (evtl. auch kabellos per Bluetooth) | Yannick Schmidt | 5.10.2021 | Yannick Schmidt, Nils Koch | 26.10.2021 |
| 6 | Stromversorgung mittels USB Powerbank | Yannick Schmidt | 5.10.2021 | Yannick Schmidt, Nils Koch | 26.10.2021 |
| 7 | Optional: Staufach für das Gamepad, welches sich per Sensor öffnen lässt | Yannick Schmidt | 5.10.2021 | Yannick Schmidt, Nils Koch | 26.10.2021 |
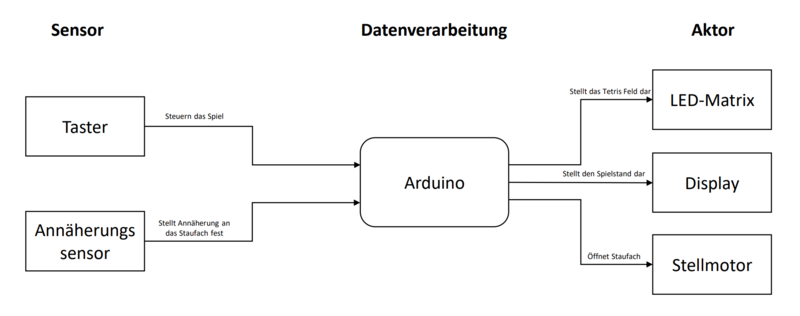
Funktionaler Systementwurf/Technischer Systementwurf


Komponentenspezifikation
Umsetzung (HW/SW)
Hardware
Die Hardware besteht aus der LED-Einheit und dem Controller
LED-Einheit
Die LED-Einheit umfasst eine Bodenplatte, auf der 10 LED-Streifen des Typs WS2812b mit einer Länge von 20 LEDs in Form einer Matrix parallel aufgeklebt sind. Auf der LED-Matrix wird ein Gitter montiert, welches als Abstandshalter zur Kunststoffscheibe fungiert und einen rechteckigen Leuchteffekt der LEDs erzeugt. Unterhalb der Matrix ist das LCD-Display montiert.
Bodenplatte

Die in der Abbildung 1 zu sehende Zeichnung zeigt die Bodenplatte.
Sie besteht aus einer 3mm Holzplatte, die auf 196mm Breite und 500mm Höhe zugeschnitten.
Es wurden die 6 Bohrlöcher des Gitters übertragen und der Ausschnitt des LCD-Displays ausgeschnitten.
LED-Matrix

Der in der Abbildung 2 zu sehende Ausschnitt einer Zeichnung zeigt die LED-Matrix.
Sie besteht aus einem WS2812B Eco LED-Stripe, der auf 10 Abschnitte mit je 20 LEDs gekürzt wurde.
Hierbei war beim kleben zu beachten, dass die Streifen genau parallel mit 16,67mm Abstand liegen.
Gitter

Das auf Abbildung 4 zu sehende Gitter ist als 3D Druck entworfen.
Jedes Loch sitzt über einer LED, wodurch sich ebenfalls ein Abstand von 16,67mm ergibt.
Das Gitter musst auf die Bodenplatte passen, wodurch sich eine Breite von 196mm ergibt.
Die Länge von 343,4mm kommt durch die Summe von 20 mal 16,67mm Abstand und 2 mal 5mm Wanddicke .
Zur Streuung des Lichts beträgt die Tiefe 16,67mm.
Durch das Bauvolumen, des Druckers Dremel 3D20, von 230x150mm musste das Gitter in 3 Teile geteilt werden.
Zur Verbindung der Gitterteile sind 4mm Stiftlöcher in die oberen und unteren Teile eingefügt worden.
Dem mittleren Teil wurden 3mm Stifte hinzugefügt.
Zur Befestigung der Gitterteile auf der Bodenplatte gibt es mittig auf jeder Seite 4mm Bohrungen.
Controller

Der in Abbildung 5 zu sehende Controller ist optische dem SNES-Controller nachempfunden.
Anforderungen an den Controller waren, dass er zum einen das Controller-Board umfasst und aus zwei Teilen besteht, wobei diese ohne Schauben befestigt werden sollen.
Das Controller-Board hat die Maße 70x30mm.
Es befinden sich mit dem Abstand von der Mitte aus 32,5mm und 17,5mm Löcher, um das Board zu befestigen.
Anhand dieser Maße gehen bei dem unteren Teil 1,5mm dicke Stifte empor, die das Board in Position halten. Im unteren Teil der Stifte ist der Durchmesser größer, damit das Board angehoben wird.
Links und Rechts befinden sich jeweils Halbkreise mit 50mm Durchmesser.
Das obere Teil entspricht den Außenmaßen des unteren. Es ist mit einem Ausschnitt für das Controller-Board versehen, welcher einen Offset nach innen hat, damit das Board fest sitzt.
Elektronik

Die Abbildung 6 zeigt die Elektrische Schaltung.
Die Stromquelle stellt eine USB 5V Quelle(Netzteil oder Powerbank) dar. Von ihr aus gehen 5V und Erdung(GND) zum Power-Board.
Das Power-Board verbindet:
- 5V an das LED-Power-Board, das LCD-Display und den Arduino Uno
- GND an das LED-Power-Board, das LCD-Display, den Arduino Uno und den Connector für das Controller-Board.
Der Arduino Uno verbindet:
- DigitalPins
- DigitalPin 7 mit LED-Power-Board
- DigitalPin 8,9,10,11 mit dem Connector für das Controller-Board
- AnalogPins
- A4 mit SDA des Displays
- A5 mit SCL des Displays
Das LED-Power-Board verbindet:
- 5V und GND mit 10 LED-Stripes(In der Abbildung nur 4, da übersichtlicher)
- DigitalPin 7 mit dem Din des ersten LED-Stripes
Die WS2812B Stripes verbinden am Ende eines Stripes den Dout mit dem Din des nächsten Stripe.
Der Connector verbindet 1:1 das Controller-Board.
Das Controller-Board verbindet über den Connector:
- Taster Links mit D8 und GND
- Taster Unten mit D9 und GND
- Taster Rechts mit D10 und GND
- Taster Drehen mit D11 und GND
Software
Tetris ist wohl eines der am häufigsten programmierten Spiele der Welt und wurde deshalb nicht von Grund auf neu programmiert. Die Struktur des Programms wurde weitestgehend von ELECTRONOOBS übernommen. Der Code wurde optimiert und an unsere Hardware angepasst.
Struktur
Zunächst werden die nötigen Bibliotheken inkludiert. Diese sind "EEPROM.h", um auf den EEPROM-Speicher schreiben und von ihm lesen zu können, "Adafruit_NeoPixel.h", um den LED-Streifen ansteuern zu können, sowie "LiquidCrystal_I2C.h" und "Wire.h", um die Scores an das LCD übertragen zu können.
Anschließend werden über defines die entscheidenden Parameter der Hardware und des Spielverlaufs angelegt, um diese bei Bedarf einfach anpassen zu können. So können hier die Maße des Spielfelds, die Pinbelegung der I/O-Ports und die Geschwindigkeiten der Prozesse im Spiel verändert werden.
Über konstante globale Variablen werden die unterschiedlichen Tetriminos , sowie ihre jeweilige ID und Farbe festgelegt. Weitere globale Variablen werden zum Speichern von Zeiten, der Scores, den letzten Zuständen der Knöpfe, der Daten die den aktuellen Tetrimino definieren, verschiedener Geschwindigkeiten und des Grids angelegt.
Anschließend folgen alle Funktionen, sowie abschließend das Setup und der Loop.
Setup
Im Setup werden zunächst die In- & Outputs festgelegt und der aktuelle Highscore wird aus dem EEPROM, welcher auch nach dem Neustart des Arduinio seine Daten noch enthält, ausgelesen. Als nächstes wird das Display initialisiert, die Startnachricht ausgegeben und der LED-Streifen vorbereitet.
Daraufhin werden mögliche Datenreste von vorherigen Spielen überschrieben, die erste Blocksequenz angelegt und die Timings initialisiert. Anschließend wird auf das Drücken des Rotate-Tasters gewartet, bevor das Spiel beginnt.
Nachdem die Startanimation abgespielt wurde, beginnt der loop(). Hier wird in Regelmäßigen Abständen in einer Endlosschleife auf den Spieler reagiert, der Tetrimino nach unten bewegt und das Spielfeld neu ausgegeben.
Programmcode
Zur besseren Lesbarkeit des Codes wurden Debug-Funktionen entfernt
Komponententest
Es wurden erst die einzelnen Komponenten und dann die Gesamtkomponenten auf ihre Funktion & Anforderungen getestet.
Einzelkomponententest
| ID | Testfallbeschreibung | Erwartetes Ergebnis | Testergebnis | Testperson | Datum |
|---|---|---|---|---|---|
| 1 | LED-Stripe auf Funktion überprüfen. | Wenn LEDs weiß leuchten funktionieren die einzelnen RGB LEDs. | OK | Yannick Schmidt | 10.12.2021 |
| 2 | LCD-Display auf Funktion überprüfen. | Hintergrundbeleuchtung leuchtet, sowie eigener Text wird angezeigt. | OK | Yannick Schmidt | 20.12.2021 |
| 3 | Taster auf Funktion überprüfen. | Taster geben Schaltsignal an den Arduino weiter. | OK | Yannick Schmidt | 21.12.2021 |
Gesamtkomponententest
| ID | Testfallbeschreibung | Testergebnis | Begründung | Testperson | Datum |
|---|---|---|---|---|---|
| 1 | Möglichst dicht gepackte LED Matrix. | OK | Mit einer LED-Dichte von 60LED/Meter wurde eine dicht gepackte LED Matrix erreicht. | Yannick Schmidt; Nils Koch | 6.1.2022 |
| 2 | Rechteckiger LED Look. | OK | LEDs leuchten die Felder rechteckig und gleichmäßig aus. | Yannick Schmidt; Nils Koch | 6.1.2022 |
| 3 | Start- und Endanimation | OK | Animation beim Starten des Spiels durch Weißzeichnen der Matrix. Buntzeichnen der Matrix bei Gameover. |
Yannick Schmidt; Nils Koch | 9.1.2022 |
| 4 | Speicherbarer Highscore | OK | Highscore ist Speicherbar und aktueller Score wird ausgegeben. | Yannick Schmidt; Nils Koch | 9.1.2022 |
| 5 | Eingabe per kabelgebundenes Gamepad (evtl. auch kabellos per Bluetooth) | OK | Kabelgebundenes Gamepad ist funktionstüchtig. | Yannick Schmidt; Nils Koch | 9.1.2022 |
| 6 | Stromversorgung mittels USB Powerbank | OK | Stromversorgung ist über ein USB Kabel möglich. | Yannick Schmidt; Nils Koch | 9.1.2022 |
| 7 | Optional: Staufach für das Gamepad, welches sich per Sensor öffnen lässt | FAIL | Staufach aufgrund von Zeitmangel nicht realisiert worden. | Yannick Schmidt; Nils Koch | 9.1.2022 |
Ergebnis
Alle festen Anforderungen an das Projekt konnten zufriedenstellend umgesetzt werden. Die optionale Anforderung des Staufachs wurde aufgrund von Zeitmangel wieder verworfen. Verbesserungswürdig sind die elektrische Bauteile, die durch eine Leiterplatte ersetzt werden könnten.
Zusammenfassung
Lessons Learned
Das Team hat die folgenden Kompetenzen erlernt:
- Projektplanung und Zeitmanagement
- CAD Konstruktion für 3D Druck
- 3D Druck
- Löten
- Ansteuerung von WS2812 LEDs
Besondere Herausforderungen
Die erste Herausforderung stellte der 3D Druck dar. Ohne Vorkenntnisse mussten sich zunächst die Grundlagen angeeignet werden. Das Design des Gitters musste mehrfach angepasst werden, um typische Druckprobleme, wie Stringing, Fading und verlaufende Überhänge, zu beheben.
Auf gleich mehrere besondere Probleme sind wir im Zusammenhang mit dem LED Streifen gestoßen.
Zu Beginn zeigte sich, dass trotz einwandfreier Funktion des LED-Streifens und des Arduinos keinerlei Ausgabe in der Matrix zu erkennen war. Mehrfache Tests des Streifens und des Microcontrollers konnten keinerlei Aufschluss bringen, denn sobald das vollständige Programm auf den Arduino geladen wurde bleiben die LEDs dunkel, obwohl das Programm lief und über die serielle Schnittstelle eine Ausgabe auf dem PC möglich war. Durch das Auskommentieren scheinbar beliebiger Funktionen lies sich das Problem zwar lösen, aber das Programm war nicht mehr lauffähig.
Die Ursache konnte deshalb im Speicher des Arduinos ausgemacht werden. Durch eine global verfügbares Grid, welches für jeden Pixel des Grids die Farbe in einem long (4 Byte) speichert, werden bereits vor Programmstart alleine 800 der 2048 Byte RAM des Arduinos belegt. Die Gesamtauslastung des RAM, nur durch globale Variablen, lag bei etwa 80%, was die Ausgabe für den Arduino scheinbar unmöglich machte.
Das Problem wurde gelöst, indem im Grid nicht mehr die Farbinformationen zu jedem Pixel gespeichert wurden, sondern nur ein Byte, das die Position der Farbe im Farbarray angab somit konnten hier 600 der 800 Byte für das Grid eingespart werden. Auch für andere Variablen wurde auf kleinere Datentypen zurückgegriffen, um möglichst viel Arbeitsspeicher zu sparen. Die Auslastung durch globale Variablen ließ sich somit auf etwa 60% reduzieren. Außerdem wurden die Debug-Funktionen über #ifdef Befehle so modifiziert, dass sie nur im Testfall kompiliert werden und somit weitere 8% RAM eingespart werden können. Das Problem war hiermit behoben und die ersten Pixel wurden sichtbar.
Das nächste Problem trat bei der Darstellung mehrerer Pixel auf einmal auf. Der Arduino stürzte plötzlich ab und startete neu. Dies war auf eine zu geringe Stromversorgung durch den USB-Port des PC zu erklären. Durch anschließen eines zusätzlichen Stromkabels konnte hier schnell Abhilfe geschaffen werden.
Trotz neuer Stromversorgung war aber noch immer deutlich zu erkennen, dass das LCD mit zunehmender Pixelzahl auf dem LED-Streifen immer dunkler wurde, bis gegen Ende des Spiels kaum noch etwas zu erkennen war. Deshalb wurde ein weiteres Upgrade der Stromversorgung durchgeführt und auf ein Netzteil, welches bei 5 V 3 A liefert, zurückgegriffen. Es wurde direkt mit dem Power-Board verbunden und kann somit den Arduino und alle angeschlossenen Komponenten direkt speisen. Hierbei stellte sich dann noch heraus, dass das benutzte Lightning-Kabel intern falsch verdrahtet war und Masse und Vcc vertauscht wurden. Nachdem auch dieses Problem gelöst war, funktionierte die Ausgabe einwandfrei.
Projektunterlagen
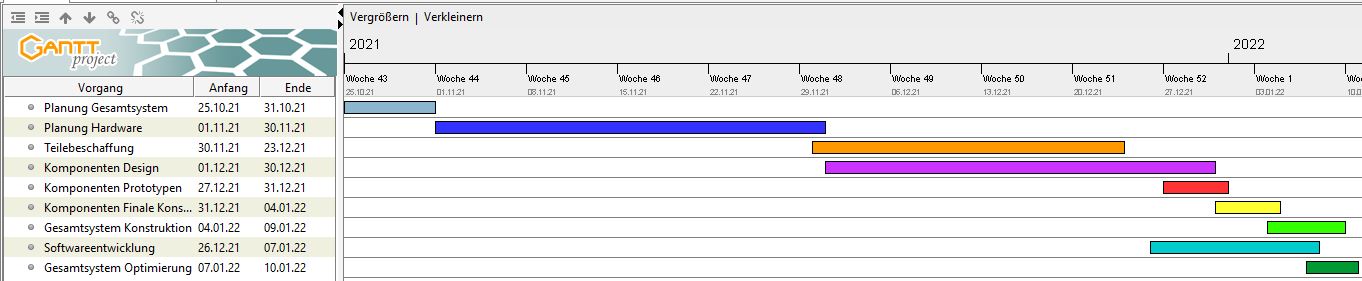
Projektplan
Projektdurchführung
Nach Festlegung des Projektes wurde begonnen erste Pläne zu machen. Nach Klärung des groben Aufbaus konnte die Teile beschafft werden. Dabei wurde dann parallel ein eigenes Wiki für die Hardware- und Softwarespezifikationen angelegt und stetig erweitert.
Zunächst wurde die Hardware vollständig in CAD designt und anschließend erste Prototypen im 3D Drucker gebaut. Dabei wurden unterschiedliche Designs ausprobiert. So sollte beispielsweise in der ursprünglichen Version die Scheibe in eine Nut des Gitters eingefügt werden, was jedoch aufgrund von Fehlern beim Druck wieder verworfen wurde.
Nach Eintreffen der Komponenten wurden diese dem Einzelkomponententest unterzogen.
Die finalen Bauteildesigns wurden nun umgesetzt und konnten zusammengesetzt werden. Anschließend wurden die Prototype-Boards gelötet und angeschlossen.
Die Software konnte nun auf die Hardware angepasst werden und den Gesamtkomponententest durchlaufen
YouTube Video
Weblinks
Literatur
→ zurück zur Übersicht: WS 21/22: Angewandte Elektrotechnik (BSE)