Arduino Projekt: Pulsierende LED: Unterschied zwischen den Versionen
| (635 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
[[Datei: | [[Kategorie:Arduino: Projekt]] | ||
[[Datei:PulsierendeLED_350px.gif|thumb|rigth|600px|Abb. 1: Pulsierende LED]] | |||
'''Autor:''' Justin Frommberger<br/> | '''Autor:''' Justin Frommberger<br/> | ||
== ''' | == Ablaufplan == | ||
Um das Projekt '''"Pulsierende LED"''' durchzuführen, wird der folgende Ablauf empfohlen einzuhalten: | |||
{| | # Betrachte das [https://wiki.hshl.de/wiki/index.php/Datei:PulsierendeLED_350px.gif '''Video (siehe Abbildung 1)'''], das eine pulsierende LED zeigt, und lesen dir die [https://wiki.hshl.de/wiki/index.php/Arduino_Projekt:_Pulsierende_LED#Aufgabenstellung '''Aufgabenstellung'''] sorgfältig durch. | ||
| < | # Es wird empfohlen, dass Personen ohne vorherige Programmierkenntnisse zunächst [https://wiki.hshl.de/wiki/index.php/Arduino_Projekt:_Pulsierende_LED#Programmieren_lernen '''"Blockly-Spiele"'''] absolvieren. | ||
# Es wird Personen, die das Spiel "Blockly-Spiele" als zu einfach empfinden, empfohlen, stattdessen direkt mit [https://wiki.hshl.de/wiki/index.php/Arduino_Projekt:_Pulsierende_LED#Programmieren_lernen '''"Karel-Spiele"'''] zu starten. | |||
# Nach Abschluss der Spiele ist es erforderlich, eine Überprüfung der [https://wiki.hshl.de/wiki/index.php/Arduino_Projekt:_Pulsierende_LED#Ben%C3%B6tigte_Materialien '''Materialliste'''] durchzuführen, um sicherzustellen, dass alle erforderlichen Materialien vorhanden sind. | |||
# Lese dir das [https://wiki.hshl.de/wiki/index.php/Arduino_Projekt:_Pulsierende_LED#Vorab_wichtig_zu_wissen! '''"Vorab wichtig zu wissen"'''] durch. | |||
# Fahre mit Abbildung 3 fort und baue die [https://wiki.hshl.de/wiki/index.php/Arduino_Projekt:_Pulsierende_LED#Aufbau_Schaltung '''Schaltung'''] des Projekts nach. | |||
# Vor der Programmierung ist es wichtig, das benötigte Programm gemäß den Angaben unter [https://wiki.hshl.de/wiki/index.php/Arduino_Projekt:_Pulsierende_LED#Programmierung '''"Benötigtes Programm"'''] herunterzuladen. | |||
# Abschließend wird eine Anleitung zur [https://wiki.hshl.de/wiki/index.php/Arduino_Projekt:_Pulsierende_LED#Start_der_Programmierung '''Programmierung'''] präsentiert. | |||
# Um die Aufgaben zu vereinfachen, wird empfohlen, den Code in der gleichen Position wie in der Lösung zu platzieren. | |||
== Aufgabenstellung == | |||
Das Ziel dieses Projekts besteht darin, eine LED durch pulsierende Helligkeitsänderungen effektvoll zum Leuchten zu bringen.<br> | |||
Dieser Vorgang wird in der Fachsprache als "Faden" bezeichnet.<br> | |||
⇒ Für den Fall, dass '''kein Arduino''' zur Verfügung steht oder '''Materialien''' nicht vorhanden sind. Kann dieser '''webbasierter Arduino Emulator''' verwendet werden. [https://wokwi.com/projects/new/arduino-uno [klicken]] | |||
== Programmieren lernen== | |||
Um Personen ohne Vorkenntnisse im Bereich der Programmierung angemessen einzubeziehen, sollten vorab beide der nachfolgenden Spiele durchgeführt werden. | |||
* Ohne Vorkenntnisse bedeutet, dass man keinerlei Kenntnisse zum Thema Programmierung besitzt. | |||
* Teilnehmer, die bereits über grundlegende Kenntnisse verfügen, haben die Möglichkeit, die '''Blockly-Spiele''' zu überspringen und direkt mit dem Spiel '''Karel''' zu beginnen. | |||
# Klicke ⇒ [[Programmierung mit Blockly-Spiele| '''[Blockly-Spiele]''']] | |||
# Klicke ⇒ [[Programmierung mit Karel|'''[Karel-Spiel]''']] | |||
== Benötigte Materialien == | |||
{| class="wikitable" | |||
|+ style = "text-align: left"| Tabelle 1: Materialliste | |||
|- | |||
! Nr. !! Anz. !! Beschreibung !! Bild | |||
|- | |||
|<big><big>①</big></big> || 1 || [[Arduino|Funduino Arduino UNO R3]] ||[[Datei:Arduino Uno R3.jpg|ohne|100px|]] | |||
|- | |||
|<big><big>②</big></big> || 1 || Typ 2 ||[[Datei:Arduino_Kabel.png|ohne|100px|]] | |||
|- | |||
|<big><big>③</big></big> || 2 || Jumper Kabel, männlich/männlich||[[Datei:R19-F-2-2.jpg|ohne|100px|]] | |||
|- | |||
|<big><big>④</big></big> || 1 || [[Steckbrett]] ||[[Datei:Steckbrett1.png|ohne|100px|]] | |||
|- | |||
|<big><big>⑤</big></big> || 1 || LED ||[[Datei:R20-F-1-1.jpg|ohne|100px|]] | |||
|- | |||
|<big><big>⑥</big></big> || 1 ||Minimum [Widerstand 120 Ω] oder größer||[[Datei:Widerstaende.jpg|ohne|100px|]] | |||
|- | |- | ||
|} | |} | ||
== Vorab wichtig zu wissen! == | |||
===LED=== | |||
[[Datei:Anode Kathode.png |thumb|rigth|150px|Abb. 2: LED]] | |||
* Die [[LED (Light Emitting Diode)]] hat zwei Anschlüsse: einen positiven Anschluss (+) und einen negativen Anschluss (-). | |||
* Der positive Anschluss wird als Anode bezeichnet und der negative Anschluss als Kathode (siehe Abbildung 2). | |||
* Wenn die LED richtig angeschlossen ist und eine ausreichende Spannung anliegt, leuchtet sie auf. | |||
* Wenn nicht, kann es sein, dass + und - vertauscht wurde. | |||
**In diesem Fall muss die LED umgedreht werden, da dies potenziell zu Schäden führen kann.<br> | |||
<br> | |||
Beachte, dass LEDs eine begrenzte Vorwärtsspannung haben und eine geeignete '''Vorwiderstand''' benötigen. | |||
* Um den Stromfluss zu begrenzen und Schäden durch Überstrom zu vermeiden. | |||
[[ | ===Arduino Uno R3=== | ||
Der Arduino besitzt unterschiedliche [[Arduino_UNO:_Board_Anatomie | Schnittstellen]]. Da dieser ein digitaler Mikrocontroller ist, kann er nur <nowiki> </nowiki>5 Volt ausgeben oder annehmen.<br> | |||
Bei einer konstanten <nowiki> </nowiki>5 V Spannung ist die LED immer gleich hell. So ist das Ziel, die Spannung zur LED zu reduzieren. | |||
* Dafür wird eine [[Pulsweitenmodulation (PWM)]] Schnittstelle benötigt, denn bei den anderen Schnittstellen ist der Wert nicht anpassbar. | |||
** Die PWM Schnittstellen sind ganz einfach zu erkennen an diesem Zeichen (~) | |||
** Das Zeichen ist auf dem Arduino bei den digitalen Zahlen zu finden (siehe Abbildung 3). | |||
== | ===Steckbrett=== | ||
Erklärung zum Arbeiten mit einem Steckbrett. [[Steckbrett | [klicken]]] | |||
== | ===Widerstand=== | ||
Der [[Vorwiderstand]] wird verwendet, um den Fluss des elektrischen Stromes zu verkleinern. | |||
* Um die Größe der Widerstände zu bestimmen, kann man anhand ihres Farbcodes erkennen.<br> | |||
* | * Eine hilfreiche Internetseite steht zur Verfügung, um die genaue Größe zu ermitteln. [https://www.elektronik-kompendium.de/sites/bau/2607081.htm [klicken]] | ||
== Aufbau Schaltung == | |||
[[Datei:Projekt1 Schaltung1.png|400px|thumb|right|Abb.3 Schaltung]] | |||
In Abbildung 3 wird die Schaltung für das Projekt '''"Pulsierende LED"''' dargestellt.<br> | |||
Bevor mit der Programmierung begonnen werden kann, muss die Schaltung des Projekts aufgebaut werden. | |||
''' | * Beim Aufbau der Schaltung ist es egal, wo diese auf dem Steckbrett platziert wird. | ||
** Zwischen ['''a bis e'''] und ['''f bis j'''] und ['''1 bis 30''']<br><br> | |||
''' | Achte auf die Vertikalen und Horizontalen Reihen (siehe Abbildung 3). | ||
# Ground ('''Schwarzes Kabel''') in einer Reihe mit der linken Seite vom Widerstand. | |||
# Linke Seite vom Widerstand, mit der Kathode in Reihe. | |||
# Anode in Reihe mit Pin 9 (<span style="color:red;"> '''Rotes Kabel''' </span>). | |||
== Programmierung == | |||
===Benötigtes Programm=== | |||
Lade die aktuellste Version der '''Arduino IDE''' herunter. [https://www.arduino.cc/en/software/ [klicken]]<br> | |||
Beachte, die richtige Version für deinen PC auszuwählen (siehe Abbildung 4). | |||
<br> | |||
[[Datei:ArduinoIDE_download.png|500px|miniatur|center|Abb. 4: ArduinoIDE]] | |||
<br> | |||
---- | |||
== ''' | ===Erstellen der Arduino Datei=== | ||
Starten das Programm '''Arduino IDE'''.<br> | |||
Sobald das Programm gestartet ist, soll ein neues Projekt geöffnet und anschließend abgespeichert werden.<br> | |||
Stelle sicher, dass dein Arduino über ein Kabel mit dem Computer verbunden ist.<br> | |||
*'''Wichtig: ''' Unter jeder Anleitung ist ein Beispiel vorhanden, das durch Klicken auf '''"Ausklappen"''' sichtbar wird. | |||
''' | {| role="presentation" class="wikitable mw-collapsible mw-collapsed" | ||
{| | | <strong>Neues Projekt & Speichern  </strong> | ||
|- | |||
| | |||
[[Datei:Neu_Speichern.png|250px]] | |||
|} | |||
⇒ Überprüfe, ob das richtige '''Board''' ausgewählt wurde. | |||
{| role="presentation" class="wikitable mw-collapsible mw-collapsed" | |||
| <strong>Board check  </strong> | |||
|- | |- | ||
| | |||
[[Datei:Board.png|500px]] | |||
|} | |||
⇒ Überprüfe, ob der richtige '''Port''' ausgewählt wurde.<br> | |||
*Die Port-Nummer ist für jede Schnittstelle anders. Beachte den Namen, der in Klammern angegeben ist (Arduino Uno). | |||
{| role="presentation" class="wikitable mw-collapsible mw-collapsed" | |||
| <strong>Port check  </strong> | |||
|- | |- | ||
| | | | ||
[[Datei:Port.png|500px]] | |||
|} | |||
---- | |||
=== Aktionsfelder in der Arduino IDE === | |||
[[Datei:Arduino_Start.png|300px]]<br> | |||
'''Abb. 5''': Arduino IDE Erklärung <br> | |||
{| class="wikitable" | |||
|+ style = "text-align: left"| Tabelle 2: Aktionsfelder | |||
|- | |- | ||
| Gelb || Programmcode auf Fehler überprüfen | |||
|- | |- | ||
| | | Rot || Starten/Hochladen vom Programmcode | ||
| | |||
|- | |- | ||
| Blau || Neues Fenster öffnen | |||
|- | |- | ||
| | | Grün|| Öffnen von Beispielen oder eigenem Programmcode | ||
|- | |- | ||
| Lila || Speichern vom Programmcode | |||
|} | |} | ||
⇒ Um das Programm zu beenden, muss der Arduino ausgeschaltet werden. | |||
---- | |||
[[ | ===Wichtig für die Programmierung=== | ||
Es ist wichtig, die '''Programmierrichtlinien''' beim Verfassen des Programmcodes zu beachten und einzuhalten.<br> | |||
[[Programmierrichtlinien Einsteiger|['''Programmierrichtlinien''']]] | |||
<br><br> | |||
Die '''Grundkenntnisse''' dienen als Nachschlagewerk, um während der Programmierung einen Code zu überprüfen.<br> | |||
[[Grundkenntnisse Programmierung (Pulsierende LED) |['''Grundkenntnisse pulsierende LED''']]] | |||
<br> | |||
---- | |||
== ''' | ===Start der Programmierung=== | ||
* | '''Wichtig vorab: ''' | ||
* Überprüfe die '''Lösungen''' sorgfältig und stelle sicher, dass dein Code genau wie im Beispiel angeordnet ist. | |||
* Beachte die '''Klammer''' vor, hinter oder nach jedem Wort. Diese sind sehr wichtig in der Programmierung. | |||
* Dein Code muss wie im Beispiel: '''Quelltext 1: <code>Start.ino</code>''' aussehen. | |||
['''Quelltext 1: ''' <code>Start.ino</code>] | |||
<syntaxhighlight lang="c" style="background-color: #EFF1C1; font-size:small"> | |||
void setup() | |||
{ | |||
} | |||
void loop() | |||
{ | |||
< | } | ||
</syntaxhighlight> | |||
---- | |||
====Initialisierung (Zuweisung)==== | |||
Im ersten Schritt der Programmierung soll der LED in der Arduino IDE mit ihrem '''Namen und Datentyp''' versehen werden.<br> | |||
Um das Verständnis zu verbessern, wird empfohlen, sich mit den Grundkenntnissen der [https://wiki.hshl.de/wiki/index.php/Grundkenntnisse_Programmierung_(Pulsierende_LED)#Initialisierung_(Zuweisung) '''[Initialisierung]'''] und [https://wiki.hshl.de/wiki/index.php/Grundkenntnisse_Programmierung_(Pulsierende_LED)#Datentypen '''[Datentypen]'''] vertraut zu machen.<br> | |||
* Durch die Verwendung des Codes <code>'''const byte NAME = Zahl;'''</code> wird der LED ein spezifischer Name und Datentyp zugewiesen. | |||
* Deine Aufgabe ist, den Code einzufügen und '''Name und Zahl''' zu ihren Werten auszutauschen. | |||
Schreiben den Code über, dem [https://wiki.hshl.de/wiki/index.php/Grundkenntnisse_Programmierung_(Pulsierende_LED)#Void_loop_und_void_setup <code>'''void setup()'''</code>]. Beachte, dass jedes Zeichen übernommen werden muss. | |||
{| class="wikitable" | |||
|+ style = "text-align: left"| Tabelle 3: Erklärung Initialisierung | |||
|- | |||
''' | | '''Name''' || Es besteht die Möglichkeit, einen beliebigen Namen zu wählen. Achte auf die korrekte Schreibweise. Im folgenden Beispiel wird der Name '''LED_PIN''' verwendet. | ||
|- | |||
| '''Zahl''' || Die Zahl ergibt sich aus der Position, an der das Kabel mit der LED verbunden ist. In diesem Beispiel ist es die Zahl 9 (siehe Schaltung). | |||
|- | |||
| '''const byte''' || Beutetet, dass die Zahl konstant bleibt und im Bereich 0 und 255 liegt | |||
|} | |||
'''Quelltext 1:''' <code>LED.ino</code> | ['''Quelltext 1: ''' <code>LED.ino</code>] | ||
{| role="presentation" class="wikitable mw-collapsible mw-collapsed" | {| role="presentation" class="wikitable mw-collapsible mw-collapsed" | ||
| <strong>Lösung  </strong> | | <strong>Lösung  </strong> | ||
|- | |- | ||
| | | | ||
<syntaxhighlight lang="c" style="background-color: #EFF1C1; font-size: | <syntaxhighlight lang="c" style="background-color: #EFF1C1; font-size: small"> | ||
const byte LED_PIN = 9; // ⇐ Das Wort „LED_PIN“ steht jetzt für den Wert 9 | |||
void setup() | void setup() | ||
{ | { | ||
} | } | ||
void loop() | void loop() | ||
{ | { | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
|} | |} | ||
---- | |||
'''Quelltext 2:''' <code>LED.ino</code> | ==== LED INPUT oder OUTPUT==== | ||
Nun muss entschieden werden, ob eine LED ein '''INPUT''' oder '''OUTPUT-Befehl''' verwenden muss.<br> | |||
Hierfür wird der Code [https://wiki.hshl.de/wiki/index.php/Grundkenntnisse_Programmierung_(Pulsierende_LED)#pinMode() '''<code>pinMode(LED_PIN,OUTPUT);</code>'''] oder [https://wiki.hshl.de/wiki/index.php/Grundkenntnisse_Programmierung_(Pulsierende_LED)#pinMode() '''<code>pinMode(LED_PIN,INPUT);</code>'''] verwendet. | |||
{| class="wikitable" | |||
|+ style = "text-align: left"| Tabelle 4: Erklärung OUTPUT | INPUT | |||
|- | |||
| '''OUTPUT''' || Definiert den Pin am Arduino als Ausgang. | |||
|- | |||
| '''INPUT''' || Definiert den Pin am Arduino als Eingang. | |||
|} | |||
Weil der Arduino die LED mit Strom versorgt, ergibt sich die Notwendigkeit eines '''OUTPUTs'''.<br> | |||
Der Befehl wird ins [https://wiki.hshl.de/wiki/index.php/Grundkenntnisse_Programmierung_(Pulsierende_LED)#Void_loop_und_void_setup <code>'''void setup()'''</code>] geschrieben. | |||
['''Quelltext 2: ''' <code>LED.ino</code>] | |||
{| role="presentation" class="wikitable mw-collapsible mw-collapsed" | {| role="presentation" class="wikitable mw-collapsible mw-collapsed" | ||
| <strong>Lösung  </strong> | | <strong>Lösung  </strong> | ||
|- | |- | ||
| | | | ||
<syntaxhighlight lang="C" style="border: none; background-color: #EFF1C1; font-size: | <syntaxhighlight lang="C" style="border: none; background-color: #EFF1C1; font-size: small"> | ||
const byte LED_PIN = 9; // Das Wort „LED_PIN“ steht jetzt für den Wert 9 | |||
void setup() | void setup() | ||
{ | { | ||
pinMode( | pinMode(LED_PIN, OUTPUT); // ⇐ Definiert den Pin als Ausgang | ||
} | } | ||
void loop() | void loop() | ||
{ | { | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
|} | |} | ||
---- | |||
'''Quelltext 3:''' <code>LED.ino</code> | ==== LED Helligkeit anpassen==== | ||
In den nächsten Schritten, soll dem Arduino-Programm erklärt werden, wie hell die LED leuchten soll.<br> | |||
Zuerst muss wieder ein Name erstellt werden, so ähnlich wie bei dem Namen der LED. | |||
* In diesem Beispiel wird der Variable der '''[Name: helligkeit]''' zugewiesen. | |||
* Weil derzeit kein Wert für die Helligkeit benötigt wird, wird ihr vorübergehend der Wert '''[helligkeit = 0]''' zugewiesen. | |||
* Achte darauf, den richtigen [https://wiki.hshl.de/wiki/index.php/Grundkenntnisse_Programmierung_(Pulsierende_LED)#Datentypen '''Datentypen'''] und die richtige Namensgebung gemäß den [https://wiki.hshl.de/wiki/index.php/Programmierrichtlinien_Einsteiger '''Programmierrichtlinien'''] zu verwenden. | |||
Dieser Code wird ebenfalls über den Abschnitt [https://wiki.hshl.de/wiki/index.php/Grundkenntnisse_Programmierung_(Pulsierende_LED)#Void_loop_und_void_setup <code>'''void setup()'''</code>] geschrieben.<br> | |||
['''Quelltext 3: ''' <code>LED.ino</code>] | |||
{| role="presentation" class="wikitable mw-collapsible mw-collapsed" | {| role="presentation" class="wikitable mw-collapsible mw-collapsed" | ||
| <strong>Lösung  </strong> | | <strong>Lösung  </strong> | ||
|- | |- | ||
| | | | ||
<syntaxhighlight lang="C" style="border: none; background-color: #EFF1C1; font-size: | <syntaxhighlight lang="C" style="border: none; background-color: #EFF1C1; font-size:small"> | ||
const byte LED_PIN = 9; // Das Wort „LED_PIN“ steht jetzt für den Wert 9 | |||
byte helligkeit = 0; // ⇐ Das Wort „helligkeit“ steht nun für den Wert, der ausgegeben wird | |||
void setup() | void setup() | ||
{ | { | ||
pinMode( | pinMode(LED_PIN, OUTPUT); // Definiert den Pin als Ausgang | ||
} | } | ||
void loop() | void loop() | ||
{ | { | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
|} | |} | ||
Um die LED zum Leuchten zu bringen, muss der Helligkeitswert der LED zugewiesen werden. | |||
* Mit dem Befehl '''<code>analogWrite(LED_PIN, Helligkeit)</code>''' ist dies möglich. | |||
* Bei Fragen, siehe Grundkenntnisse Programmierung [https://wiki.hshl.de/wiki/index.php/Grundkenntnisse_Programmierung_(Pulsierende_LED)#analogWrite() '''<code>analogWrite()</code>''']. | |||
Dieser Code wird in die Klammern vom [https://wiki.hshl.de/wiki/index.php/Grundkenntnisse_Programmierung_(Pulsierende_LED)#Void_loop_und_void_setup '''<code>void loop()</code>'''] geschrieben. | |||
'''Quelltext 4:''' <code>LED.ino</code> | ['''Quelltext 4: ''' <code>LED.ino</code>] | ||
{| role="presentation" class="wikitable mw-collapsible mw-collapsed" | {| role="presentation" class="wikitable mw-collapsible mw-collapsed" | ||
| <strong>Lösung  </strong> | | <strong>Lösung  </strong> | ||
|- | |- | ||
| | | | ||
<syntaxhighlight lang="C" style="border: none; background-color: #EFF1C1; font-size: | <syntaxhighlight lang="C" style="border: none; background-color: #EFF1C1; font-size:small"> | ||
const byte LED_PIN = 9; //Das Wort „LED_PIN“ steht jetzt für den Wert 9 | |||
byte helligkeit = 0; // Das Wort „Helligkeit“ steht nun für den Wert, der ausgegeben wird | |||
void setup() | void setup() | ||
{ | { | ||
pinMode( | pinMode(LED_PIN, OUTPUT); // Definiert den Pin als Ausgang | ||
} | } | ||
void loop() | void loop() | ||
{ | { | ||
analogWrite( | analogWrite(LED_PIN, helligkeit); // ⇐ (Die Helligkeit wird später erhöht) | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
|} | |} | ||
'''Quelltext 5:''' <code>LED.ino</code> | ---- | ||
==== Rechenfunktion Helligkeit==== | |||
Das Ziel des Projekts besteht darin, die LED '''faden''' zu lassen, wofür eine [https://wiki.hshl.de/wiki/index.php/Grundkenntnisse_Programmierung_(Pulsierende_LED)#Mathematische_Funktionen '''Rechenfunktion'''] und eine [https://wiki.hshl.de/wiki/index.php/Grundkenntnisse_Programmierung_(Pulsierende_LED)#if-Bedingung '''if-Bedingung'''] erforderlich sind.<br> | |||
Derzeit ist der '''Helligkeitswert''' im Programm auf '''0''' eingestellt, dieser Wert muss angepasst werden, um die LED unterschiedlich hell leuchten zu lassen. | |||
* Um dies zu erreichen, bedarf es Programmiercode, die die Variable "Helligkeit" von 0 hochzählt und anschließend wieder herunterzählt. | |||
* Hierfür wird eine Variable mit dem Namen <code>'''byte FADE_SCHRITT = 5;</code>''' benötigt, diese soll später die '''Helligkeit''' um '''+5''' erhöhen und um '''-5''' herunterzählen. | |||
Die Variable wird wieder über dem '''<code>void setup()</code>''' geschrieben. | |||
['''Quelltext 5: ''' <code>LED.ino</code>] | |||
{| role="presentation" class="wikitable mw-collapsible mw-collapsed" | {| role="presentation" class="wikitable mw-collapsible mw-collapsed" | ||
| <strong>Lösung  </strong> | | <strong>Lösung  </strong> | ||
|- | |- | ||
| | | | ||
<syntaxhighlight lang="C" style="border: none; background-color: #EFF1C1; font-size: | <syntaxhighlight lang="C" style="border: none; background-color: #EFF1C1; font-size:small"> | ||
const byte LED_PIN = 9; //Das Wort „LED_PIN“ steht jetzt für den Wert 9 | |||
byte helligkeit = 0; // Das Wort „Helligkeit“ steht nun für den Wert, der ausgegeben wird | |||
byte FADE_SCHRITT = 5; //⇐ Bestimmt die Geschwindigkeit des „Fadens“ | |||
void setup() | void setup() | ||
{ | { | ||
pinMode( | pinMode(LED_PIN, OUTPUT); // Definiert den Pin als Ausgang | ||
} | } | ||
void loop() | void loop() | ||
{ | { | ||
analogWrite( | analogWrite(LED_PIN, helligkeit); | ||
} | |||
</syntaxhighlight> | |||
|} | |||
[https://wiki.hshl.de/wiki/index.php/Grundkenntnisse_Programmierung_(Pulsierende_LED)#Mathematische_Funktionen '''Addition: ''']<br> | |||
Zum Schluss muss die '''Helligkeit''' um die '''FADE_SCHRITTEN''' erhöht und der neue Wert gespeichert werden.<br> | |||
Um dies umzusetzen, wird die '''Helligkeit''' gleichgesetzt mit der '''Helligkeit''' plus den '''FADE_SCHRITTEN'''.<br> | |||
* '''Beispiel: ''' <code>'''Ergebnis = Ergebnis + Addition;'''</code> | |||
* Zudem wird nach eine kurze Pause [https://wiki.hshl.de/wiki/index.php/Grundkenntnisse_Programmierung_(Pulsierende_LED)#delay() [delay]] von 25ms eingefügt, um die Leuchtstufen länger anzuzeigen. | |||
Dieser Code muss unter dem Code <code>'''analogWrite(LED_PIN,helligkeit);'''</code> geschrieben werden. | |||
helligkeit=helligkeit + | ['''Quelltext 6: ''' <code>LED.ino</code>] | ||
delay(25); | {| role="presentation" class="wikitable mw-collapsible mw-collapsed" | ||
| <strong>Lösung  </strong> | |||
|- | |||
| | |||
<syntaxhighlight lang="C" style="border: none; background-color: #EFF1C1; font-size:small"> | |||
const byte LED_PIN = 9; //Das Wort „LED_PIN“ steht jetzt für den Wert 9 | |||
byte helligkeit = 0; // Das Wort „Helligkeit“ steht nun für den Wert, der ausgegeben wird | |||
byte FADE_SCHRITT = 5; // Bestimmt die Geschwindigkeit des „Fadens“ | |||
void setup() | |||
{ | |||
pinMode(LED_PIN, OUTPUT); // Definiert den Pin als Ausgang | |||
} | |||
void loop() | |||
{ | |||
analogWrite(LED_PIN, helligkeit); | |||
helligkeit =helligkeit + FADE_SCHRITT; // ⇐ Wert für die PWM-Ausgabe verändert | |||
delay(25); // ⇐ Wartet 25ms, damit die Helligkeit länger angezeigt wird | |||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
|} | |} | ||
'''Quelltext | ---- | ||
==== if-Bedingung Helligkeit==== | |||
Abschließend muss eine [https://wiki.hshl.de/wiki/index.php/Grundkenntnisse_Programmierung_(Pulsierende_LED)#if-Bedingung '''if-Bedingung'''] erstellt werden, um die Helligkeit wieder herunterzuzählen. | |||
* Wenn die Variable '''Helligkeit''' den Wert '''0 oder 255''' erreicht, ändert sich das Vorzeichen von '''FADE_SCHRITTEN'''. | |||
* '''Beispiel: ''' Helligkeit erreicht den Wert 255, folgend wird '''FADE_SCHRITTE zu -FADE_SCHRITTE'''. | |||
* Dies sorgt dafür, dass die Helligkeit wieder heruntergezählt wird. | |||
Dieser Code wird unter '''<code>delay(25);</code>''' geschrieben.<br> | |||
'''Hinweis: ''' <br> | |||
Die Lösung der '''if-Aufgabe''' ist anspruchsvoller, so wird geraten, die '''Lösung 7''' zu übernehmen.<br> | |||
Um im Anschluss die Lösung besser nachvollziehen zu können, ist es wichtig, zu verstehen, wie die Aufgabe gelöst wurde. | |||
['''Quelltext 7: ''' <code>LED.ino</code>] | |||
{| role="presentation" class="wikitable mw-collapsible mw-collapsed" | {| role="presentation" class="wikitable mw-collapsible mw-collapsed" | ||
| <strong>Lösung  </strong> | | <strong>Lösung  </strong> | ||
|- | |- | ||
| | | | ||
<syntaxhighlight lang="C" style="border: none; background-color: #EFF1C1; font-size: | <syntaxhighlight lang="C" style="border: none; background-color: #EFF1C1; font-size:small"> | ||
const byte LED_PIN = 9; //Das Wort „LED_PIN“ steht jetzt für den Wert 9 | |||
byte helligkeit = 0; // Das Wort „Helligkeit“ steht nun für den Wert, der ausgegeben wird | |||
byte FADE_SCHRITT = 5; // Bestimmt die Geschwindigkeit des „Fadens“ | |||
void setup() | void setup() | ||
{ | { | ||
pinMode( | pinMode(LED_PIN, OUTPUT); | ||
} | } | ||
void loop() | void loop() | ||
{ | { | ||
analogWrite( | analogWrite(LED_PIN, helligkeit); | ||
helligkeit=helligkeit + | helligkeit= helligkeit + FADE_SCHRITT; | ||
delay(25); // 25 | delay(25); // 25 Sekunden Pause zwischen dem Hochzählen | ||
if(helligkeit==0 || helligkeit== 255) | if(helligkeit== 0 || helligkeit== 255) // ⇐ if-Bedingung | ||
{ | { | ||
FADE_SCHRITT = -FADE_SCHRITT; // Zahl negieren, sodass subtrahiert wird | |||
} | } | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
|} | |} | ||
== | == Musterlösung == | ||
Sollte der Code nicht ordnungsgemäß funktionieren, überprüfen ihn anhand der Musterlösung. | |||
{| role="presentation" class="wikitable mw-collapsible mw-collapsed" | {| role="presentation" class="wikitable mw-collapsible mw-collapsed" | ||
| <strong> | | <strong>Musterlösung  </strong> | ||
|- | |- | ||
| | | | ||
<syntaxhighlight lang="C" style="border: none; background-color: #EFF1C1; font-size: | <syntaxhighlight lang="C" style="border: none; background-color: #EFF1C1; font-size:small"> | ||
/* Konstanten */ | |||
const byte LED_PIN = 9; //Das Wort „LED_PIN“ steht jetzt für den Wert 9 | |||
byte FADE_SCHRITT = 5; // Bestimmt die Geschwindigkeit des „fadens“ | |||
/* Variablen deklarieren */ | |||
byte helligkeit = 0; // Das Wort „Helligkeit“ steht nun für den Wert, der bei der PWM ausgegeben wird | |||
void setup() | void setup() | ||
{ | { | ||
pinMode( | pinMode(LED_PIN, OUTPUT); // Der Pin mit der LED (Pin9) ist ein Ausgang | ||
} | } | ||
void loop() | void loop() | ||
{ | { | ||
analogWrite( | analogWrite(LED_PIN, helligkeit); // LED (Pin9) die PWM Ausgabe aktiviert | ||
helligkeit = helligkeit + | helligkeit = helligkeit + FADE_SCHRITT; // Wert für die PWM-Ausgabe verändert | ||
delay(25);// | delay(25); // Helligkeit beibehalten | ||
if (helligkeit == 0 || helligkeit == 255) // Wenn Helligkeit 0 ODER 255 erreicht wird die Schleife ausgeführt | |||
{ | |||
FADE_SCHRITT = -FADE_SCHRITT ; // Wechselt den Wert für die „Fadeschritte“ von positiv zu negativ | |||
} | |||
} // Loop-Teil geschlossen. | |||
</syntaxhighlight> | </syntaxhighlight> | ||
|} | |} | ||
[https://funduino.de/nr-4-pulsierende-led Quelle] | |||
<br> | <br> | ||
---- | ---- | ||
→ zurück zum Hauptartikel: [[Konzipierung_und_Evaluierung_von_Arduino-Projekten_verschiedener_Schwierigkeitsgrade_für_die_Lehre | BA: Arduino-Projekte für die Lehre]] | '''→ zurück zum Hauptartikel: [[Konzipierung_und_Evaluierung_von_Arduino-Projekten_verschiedener_Schwierigkeitsgrade_für_die_Lehre | BA: Arduino-Projekte für die Lehre]]''' | ||
Aktuelle Version vom 12. September 2023, 07:01 Uhr

Autor: Justin Frommberger
Ablaufplan
Um das Projekt "Pulsierende LED" durchzuführen, wird der folgende Ablauf empfohlen einzuhalten:
- Betrachte das Video (siehe Abbildung 1), das eine pulsierende LED zeigt, und lesen dir die Aufgabenstellung sorgfältig durch.
- Es wird empfohlen, dass Personen ohne vorherige Programmierkenntnisse zunächst "Blockly-Spiele" absolvieren.
- Es wird Personen, die das Spiel "Blockly-Spiele" als zu einfach empfinden, empfohlen, stattdessen direkt mit "Karel-Spiele" zu starten.
- Nach Abschluss der Spiele ist es erforderlich, eine Überprüfung der Materialliste durchzuführen, um sicherzustellen, dass alle erforderlichen Materialien vorhanden sind.
- Lese dir das "Vorab wichtig zu wissen" durch.
- Fahre mit Abbildung 3 fort und baue die Schaltung des Projekts nach.
- Vor der Programmierung ist es wichtig, das benötigte Programm gemäß den Angaben unter "Benötigtes Programm" herunterzuladen.
- Abschließend wird eine Anleitung zur Programmierung präsentiert.
- Um die Aufgaben zu vereinfachen, wird empfohlen, den Code in der gleichen Position wie in der Lösung zu platzieren.
Aufgabenstellung
Das Ziel dieses Projekts besteht darin, eine LED durch pulsierende Helligkeitsänderungen effektvoll zum Leuchten zu bringen.
Dieser Vorgang wird in der Fachsprache als "Faden" bezeichnet.
⇒ Für den Fall, dass kein Arduino zur Verfügung steht oder Materialien nicht vorhanden sind. Kann dieser webbasierter Arduino Emulator verwendet werden. [klicken]
Programmieren lernen
Um Personen ohne Vorkenntnisse im Bereich der Programmierung angemessen einzubeziehen, sollten vorab beide der nachfolgenden Spiele durchgeführt werden.
- Ohne Vorkenntnisse bedeutet, dass man keinerlei Kenntnisse zum Thema Programmierung besitzt.
- Teilnehmer, die bereits über grundlegende Kenntnisse verfügen, haben die Möglichkeit, die Blockly-Spiele zu überspringen und direkt mit dem Spiel Karel zu beginnen.
- Klicke ⇒ [Blockly-Spiele]
- Klicke ⇒ [Karel-Spiel]
Benötigte Materialien
| Nr. | Anz. | Beschreibung | Bild |
|---|---|---|---|
| ① | 1 | Funduino Arduino UNO R3 |  |
| ② | 1 | Typ 2 |  |
| ③ | 2 | Jumper Kabel, männlich/männlich |  |
| ④ | 1 | Steckbrett |  |
| ⑤ | 1 | LED |  |
| ⑥ | 1 | Minimum [Widerstand 120 Ω] oder größer |  |
Vorab wichtig zu wissen!
LED

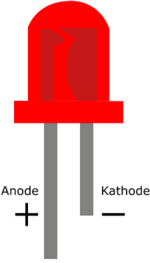
- Die LED (Light Emitting Diode) hat zwei Anschlüsse: einen positiven Anschluss (+) und einen negativen Anschluss (-).
- Der positive Anschluss wird als Anode bezeichnet und der negative Anschluss als Kathode (siehe Abbildung 2).
- Wenn die LED richtig angeschlossen ist und eine ausreichende Spannung anliegt, leuchtet sie auf.
- Wenn nicht, kann es sein, dass + und - vertauscht wurde.
- In diesem Fall muss die LED umgedreht werden, da dies potenziell zu Schäden führen kann.
- In diesem Fall muss die LED umgedreht werden, da dies potenziell zu Schäden führen kann.
Beachte, dass LEDs eine begrenzte Vorwärtsspannung haben und eine geeignete Vorwiderstand benötigen.
- Um den Stromfluss zu begrenzen und Schäden durch Überstrom zu vermeiden.
Arduino Uno R3
Der Arduino besitzt unterschiedliche Schnittstellen. Da dieser ein digitaler Mikrocontroller ist, kann er nur 5 Volt ausgeben oder annehmen.
Bei einer konstanten 5 V Spannung ist die LED immer gleich hell. So ist das Ziel, die Spannung zur LED zu reduzieren.
- Dafür wird eine Pulsweitenmodulation (PWM) Schnittstelle benötigt, denn bei den anderen Schnittstellen ist der Wert nicht anpassbar.
- Die PWM Schnittstellen sind ganz einfach zu erkennen an diesem Zeichen (~)
- Das Zeichen ist auf dem Arduino bei den digitalen Zahlen zu finden (siehe Abbildung 3).
Steckbrett
Erklärung zum Arbeiten mit einem Steckbrett. [klicken]
Widerstand
Der Vorwiderstand wird verwendet, um den Fluss des elektrischen Stromes zu verkleinern.
- Um die Größe der Widerstände zu bestimmen, kann man anhand ihres Farbcodes erkennen.
- Eine hilfreiche Internetseite steht zur Verfügung, um die genaue Größe zu ermitteln. [klicken]
Aufbau Schaltung

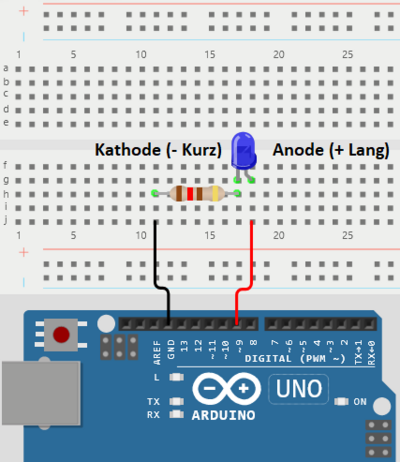
In Abbildung 3 wird die Schaltung für das Projekt "Pulsierende LED" dargestellt.
Bevor mit der Programmierung begonnen werden kann, muss die Schaltung des Projekts aufgebaut werden.
- Beim Aufbau der Schaltung ist es egal, wo diese auf dem Steckbrett platziert wird.
- Zwischen [a bis e] und [f bis j] und [1 bis 30]
- Zwischen [a bis e] und [f bis j] und [1 bis 30]
Achte auf die Vertikalen und Horizontalen Reihen (siehe Abbildung 3).
- Ground (Schwarzes Kabel) in einer Reihe mit der linken Seite vom Widerstand.
- Linke Seite vom Widerstand, mit der Kathode in Reihe.
- Anode in Reihe mit Pin 9 ( Rotes Kabel ).
Programmierung
Benötigtes Programm
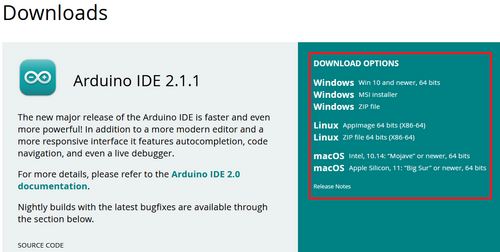
Lade die aktuellste Version der Arduino IDE herunter. [klicken]
Beachte, die richtige Version für deinen PC auszuwählen (siehe Abbildung 4).

Erstellen der Arduino Datei
Starten das Programm Arduino IDE.
Sobald das Programm gestartet ist, soll ein neues Projekt geöffnet und anschließend abgespeichert werden.
Stelle sicher, dass dein Arduino über ein Kabel mit dem Computer verbunden ist.
- Wichtig: Unter jeder Anleitung ist ein Beispiel vorhanden, das durch Klicken auf "Ausklappen" sichtbar wird.
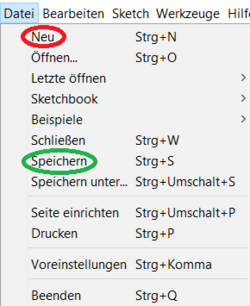
| Neues Projekt & Speichern |
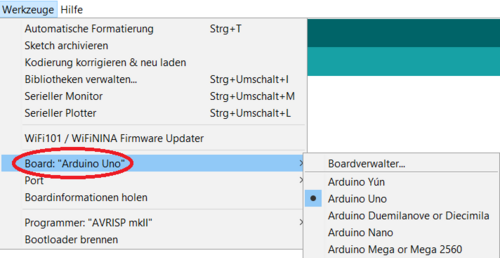
⇒ Überprüfe, ob das richtige Board ausgewählt wurde.
| Board check |
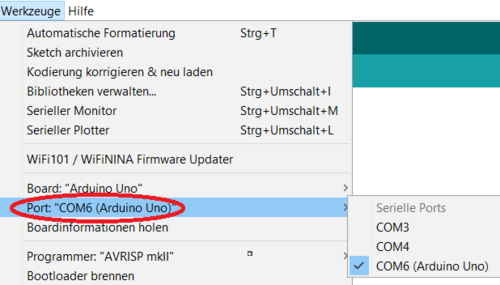
⇒ Überprüfe, ob der richtige Port ausgewählt wurde.
- Die Port-Nummer ist für jede Schnittstelle anders. Beachte den Namen, der in Klammern angegeben ist (Arduino Uno).
| Port check |
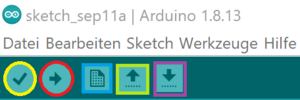
Aktionsfelder in der Arduino IDE
| Gelb | Programmcode auf Fehler überprüfen |
| Rot | Starten/Hochladen vom Programmcode |
| Blau | Neues Fenster öffnen |
| Grün | Öffnen von Beispielen oder eigenem Programmcode |
| Lila | Speichern vom Programmcode |
⇒ Um das Programm zu beenden, muss der Arduino ausgeschaltet werden.
Wichtig für die Programmierung
Es ist wichtig, die Programmierrichtlinien beim Verfassen des Programmcodes zu beachten und einzuhalten.
[Programmierrichtlinien]
Die Grundkenntnisse dienen als Nachschlagewerk, um während der Programmierung einen Code zu überprüfen.
[Grundkenntnisse pulsierende LED]
Start der Programmierung
Wichtig vorab:
- Überprüfe die Lösungen sorgfältig und stelle sicher, dass dein Code genau wie im Beispiel angeordnet ist.
- Beachte die Klammer vor, hinter oder nach jedem Wort. Diese sind sehr wichtig in der Programmierung.
- Dein Code muss wie im Beispiel: Quelltext 1:
Start.inoaussehen.
[Quelltext 1: Start.ino]
void setup()
{
}
void loop()
{
}
Initialisierung (Zuweisung)
Im ersten Schritt der Programmierung soll der LED in der Arduino IDE mit ihrem Namen und Datentyp versehen werden.
Um das Verständnis zu verbessern, wird empfohlen, sich mit den Grundkenntnissen der [Initialisierung] und [Datentypen] vertraut zu machen.
- Durch die Verwendung des Codes
const byte NAME = Zahl;wird der LED ein spezifischer Name und Datentyp zugewiesen. - Deine Aufgabe ist, den Code einzufügen und Name und Zahl zu ihren Werten auszutauschen.
Schreiben den Code über, dem void setup(). Beachte, dass jedes Zeichen übernommen werden muss.
| Name | Es besteht die Möglichkeit, einen beliebigen Namen zu wählen. Achte auf die korrekte Schreibweise. Im folgenden Beispiel wird der Name LED_PIN verwendet. |
| Zahl | Die Zahl ergibt sich aus der Position, an der das Kabel mit der LED verbunden ist. In diesem Beispiel ist es die Zahl 9 (siehe Schaltung). |
| const byte | Beutetet, dass die Zahl konstant bleibt und im Bereich 0 und 255 liegt |
[Quelltext 1: LED.ino]
| Lösung |
const byte LED_PIN = 9; // ⇐ Das Wort „LED_PIN“ steht jetzt für den Wert 9
void setup()
{
}
void loop()
{
}
|
LED INPUT oder OUTPUT
Nun muss entschieden werden, ob eine LED ein INPUT oder OUTPUT-Befehl verwenden muss.
Hierfür wird der Code pinMode(LED_PIN,OUTPUT); oder pinMode(LED_PIN,INPUT); verwendet.
| OUTPUT | Definiert den Pin am Arduino als Ausgang. |
| INPUT | Definiert den Pin am Arduino als Eingang. |
Weil der Arduino die LED mit Strom versorgt, ergibt sich die Notwendigkeit eines OUTPUTs.
Der Befehl wird ins void setup() geschrieben.
[Quelltext 2: LED.ino]
| Lösung |
const byte LED_PIN = 9; // Das Wort „LED_PIN“ steht jetzt für den Wert 9
void setup()
{
pinMode(LED_PIN, OUTPUT); // ⇐ Definiert den Pin als Ausgang
}
void loop()
{
}
|
LED Helligkeit anpassen
In den nächsten Schritten, soll dem Arduino-Programm erklärt werden, wie hell die LED leuchten soll.
Zuerst muss wieder ein Name erstellt werden, so ähnlich wie bei dem Namen der LED.
- In diesem Beispiel wird der Variable der [Name: helligkeit] zugewiesen.
- Weil derzeit kein Wert für die Helligkeit benötigt wird, wird ihr vorübergehend der Wert [helligkeit = 0] zugewiesen.
- Achte darauf, den richtigen Datentypen und die richtige Namensgebung gemäß den Programmierrichtlinien zu verwenden.
Dieser Code wird ebenfalls über den Abschnitt void setup() geschrieben.
[Quelltext 3: LED.ino]
| Lösung |
const byte LED_PIN = 9; // Das Wort „LED_PIN“ steht jetzt für den Wert 9
byte helligkeit = 0; // ⇐ Das Wort „helligkeit“ steht nun für den Wert, der ausgegeben wird
void setup()
{
pinMode(LED_PIN, OUTPUT); // Definiert den Pin als Ausgang
}
void loop()
{
}
|
Um die LED zum Leuchten zu bringen, muss der Helligkeitswert der LED zugewiesen werden.
- Mit dem Befehl
analogWrite(LED_PIN, Helligkeit)ist dies möglich. - Bei Fragen, siehe Grundkenntnisse Programmierung
analogWrite().
Dieser Code wird in die Klammern vom void loop() geschrieben.
[Quelltext 4: LED.ino]
| Lösung |
const byte LED_PIN = 9; //Das Wort „LED_PIN“ steht jetzt für den Wert 9
byte helligkeit = 0; // Das Wort „Helligkeit“ steht nun für den Wert, der ausgegeben wird
void setup()
{
pinMode(LED_PIN, OUTPUT); // Definiert den Pin als Ausgang
}
void loop()
{
analogWrite(LED_PIN, helligkeit); // ⇐ (Die Helligkeit wird später erhöht)
}
|
Rechenfunktion Helligkeit
Das Ziel des Projekts besteht darin, die LED faden zu lassen, wofür eine Rechenfunktion und eine if-Bedingung erforderlich sind.
Derzeit ist der Helligkeitswert im Programm auf 0 eingestellt, dieser Wert muss angepasst werden, um die LED unterschiedlich hell leuchten zu lassen.
- Um dies zu erreichen, bedarf es Programmiercode, die die Variable "Helligkeit" von 0 hochzählt und anschließend wieder herunterzählt.
- Hierfür wird eine Variable mit dem Namen
byte FADE_SCHRITT = 5;benötigt, diese soll später die Helligkeit um +5 erhöhen und um -5 herunterzählen.
Die Variable wird wieder über dem void setup() geschrieben.
[Quelltext 5: LED.ino]
| Lösung |
const byte LED_PIN = 9; //Das Wort „LED_PIN“ steht jetzt für den Wert 9
byte helligkeit = 0; // Das Wort „Helligkeit“ steht nun für den Wert, der ausgegeben wird
byte FADE_SCHRITT = 5; //⇐ Bestimmt die Geschwindigkeit des „Fadens“
void setup()
{
pinMode(LED_PIN, OUTPUT); // Definiert den Pin als Ausgang
}
void loop()
{
analogWrite(LED_PIN, helligkeit);
}
|
Addition:
Zum Schluss muss die Helligkeit um die FADE_SCHRITTEN erhöht und der neue Wert gespeichert werden.
Um dies umzusetzen, wird die Helligkeit gleichgesetzt mit der Helligkeit plus den FADE_SCHRITTEN.
- Beispiel:
Ergebnis = Ergebnis + Addition; - Zudem wird nach eine kurze Pause [delay] von 25ms eingefügt, um die Leuchtstufen länger anzuzeigen.
Dieser Code muss unter dem Code analogWrite(LED_PIN,helligkeit); geschrieben werden.
[Quelltext 6: LED.ino]
| Lösung |
const byte LED_PIN = 9; //Das Wort „LED_PIN“ steht jetzt für den Wert 9
byte helligkeit = 0; // Das Wort „Helligkeit“ steht nun für den Wert, der ausgegeben wird
byte FADE_SCHRITT = 5; // Bestimmt die Geschwindigkeit des „Fadens“
void setup()
{
pinMode(LED_PIN, OUTPUT); // Definiert den Pin als Ausgang
}
void loop()
{
analogWrite(LED_PIN, helligkeit);
helligkeit =helligkeit + FADE_SCHRITT; // ⇐ Wert für die PWM-Ausgabe verändert
delay(25); // ⇐ Wartet 25ms, damit die Helligkeit länger angezeigt wird
}
|
if-Bedingung Helligkeit
Abschließend muss eine if-Bedingung erstellt werden, um die Helligkeit wieder herunterzuzählen.
- Wenn die Variable Helligkeit den Wert 0 oder 255 erreicht, ändert sich das Vorzeichen von FADE_SCHRITTEN.
- Beispiel: Helligkeit erreicht den Wert 255, folgend wird FADE_SCHRITTE zu -FADE_SCHRITTE.
- Dies sorgt dafür, dass die Helligkeit wieder heruntergezählt wird.
Dieser Code wird unter delay(25); geschrieben.
Hinweis:
Die Lösung der if-Aufgabe ist anspruchsvoller, so wird geraten, die Lösung 7 zu übernehmen.
Um im Anschluss die Lösung besser nachvollziehen zu können, ist es wichtig, zu verstehen, wie die Aufgabe gelöst wurde.
[Quelltext 7: LED.ino]
| Lösung |
const byte LED_PIN = 9; //Das Wort „LED_PIN“ steht jetzt für den Wert 9
byte helligkeit = 0; // Das Wort „Helligkeit“ steht nun für den Wert, der ausgegeben wird
byte FADE_SCHRITT = 5; // Bestimmt die Geschwindigkeit des „Fadens“
void setup()
{
pinMode(LED_PIN, OUTPUT);
}
void loop()
{
analogWrite(LED_PIN, helligkeit);
helligkeit= helligkeit + FADE_SCHRITT;
delay(25); // 25 Sekunden Pause zwischen dem Hochzählen
if(helligkeit== 0 || helligkeit== 255) // ⇐ if-Bedingung
{
FADE_SCHRITT = -FADE_SCHRITT; // Zahl negieren, sodass subtrahiert wird
}
}
|
Musterlösung
Sollte der Code nicht ordnungsgemäß funktionieren, überprüfen ihn anhand der Musterlösung.
| Musterlösung |
/* Konstanten */
const byte LED_PIN = 9; //Das Wort „LED_PIN“ steht jetzt für den Wert 9
byte FADE_SCHRITT = 5; // Bestimmt die Geschwindigkeit des „fadens“
/* Variablen deklarieren */
byte helligkeit = 0; // Das Wort „Helligkeit“ steht nun für den Wert, der bei der PWM ausgegeben wird
void setup()
{
pinMode(LED_PIN, OUTPUT); // Der Pin mit der LED (Pin9) ist ein Ausgang
}
void loop()
{
analogWrite(LED_PIN, helligkeit); // LED (Pin9) die PWM Ausgabe aktiviert
helligkeit = helligkeit + FADE_SCHRITT; // Wert für die PWM-Ausgabe verändert
delay(25); // Helligkeit beibehalten
if (helligkeit == 0 || helligkeit == 255) // Wenn Helligkeit 0 ODER 255 erreicht wird die Schleife ausgeführt
{
FADE_SCHRITT = -FADE_SCHRITT ; // Wechselt den Wert für die „Fadeschritte“ von positiv zu negativ
}
} // Loop-Teil geschlossen.
|
→ zurück zum Hauptartikel: BA: Arduino-Projekte für die Lehre