Tankdeckel mit Füllstandsanzeige

Autoren: Jan Drupka, Fabian Soldanski
Betreuer: Prof. Göbel
→ zurück zur Übersicht: WS 20/21: Angewandte Elektrotechnik (BSE)
Einleitung

Der Tankdeckel mit Füllstandsanzeige soll eine bestehende Kaffeemaschine aufwerten, sodass der bisher nicht einsehbare Wasserstand angezeigt wird. Dazu wird ein neuer Tankdeckel mit einem integrierten Farbdisplay konstruiert, welcher den Wasserstand grafisch anzeigt. Das Display wird so angebracht, dass der Anwender es gut ablesen kann. Als Optionen werden eine interne Stromversorgung und eine Aktivierung durch Touch festgehalten.
Das systematische Vorgehen bei der Entwicklung des Modells orientiert sich am V-Prozessmodell. Die Gliederung des Arikels ist an den gegebenen Beispielartikel[1] angelehnt.
Anforderungen
| ID | Inhalt | Ersteller | Datum | Geprüft von | Datum |
|---|---|---|---|---|---|
| 1 | Wasserstand im Tank erkennen | Jan Drupka, Fabian Soldanski | 08.02.2020 | Jan Drupka, Fabian Soldanski | 10.02.2020 |
| 2 | Passend für bestehenden Wassertank | Jan Drupka, Fabian Soldanski | 08.02.2020 | Jan Drupka, Fabian Soldanski | 11.02.2020 |
| 3 | Tankinhalt vor Staub und Verunreinigungen schützen | Jan Drupka, Fabian Soldanski | 08.02.2020 | Jan Drupka, Fabian Soldanski | 11.02.2020 |
| 4 | Anzeige über Farbdisplay | Jan Drupka, Fabian Soldanski | 08.02.2020 | Jan Drupka, Fabian Soldanski | 10.02.2020 |
| 5 | Positionierung des Displays unter ergonomischen Gesichtspunkten | Jan Drupka, Fabian Soldanski | 08.02.2020 | Jan Drupka, Fabian Soldanski | 11.02.2020 |
| 6 | USB-Anschluss des Arduino von Außen zugänglich | Jan Drupka, Fabian Soldanski | 08.02.2020 | Jan Drupka, Fabian Soldanski | 11.02.2020 |
| 7 | Stromversorgung über Netzteil/Powerbank | Jan Drupka, Fabian Soldanski | 08.02.2020 | Jan Drupka, Fabian Soldanski | 10.02.2020 |
| 8 | Stromversorgung über Netzteil/Powerbank, Optional: Interne Stromversorgung durch LiPo-Akku | Jan Drupka, Fabian Soldanski | 08.02.2020 | Jan Drupka, Fabian Soldanski | 10.02.2020 |
| 9 | Optional: Aktivierung durch Touch | Jan Drupka, Fabian Soldanski | 08.02.2020 | Jan Drupka, Fabian Soldanski | 11.02.2020 |
| 9 | Optional: Angenehmer Warnton über kleinen Lautsprecher | Jan Drupka, Fabian Soldanski | 08.02.2020 | Jan Drupka, Fabian Soldanski | 11.02.2020 |
Funktionaler Systementwurf
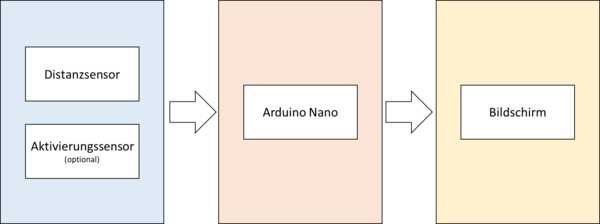
Gesamtsystem
Diese Ansicht bietet eine Übersicht über die Sensoren, den Microcontroller und die Aktoren des Systems.

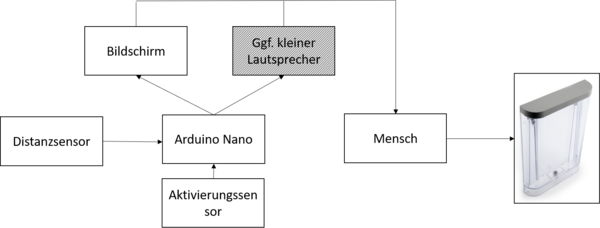
Messstrecke
Das System kann als Messtrecke dargestellt werden.

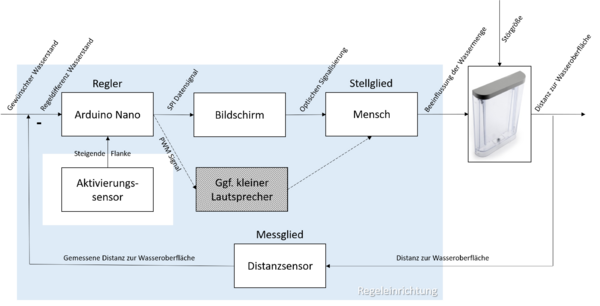
Regelkreis
Betrachtet man den Mensch als Stellglied, kann das System auch als Regelkreis dargestellt werden.

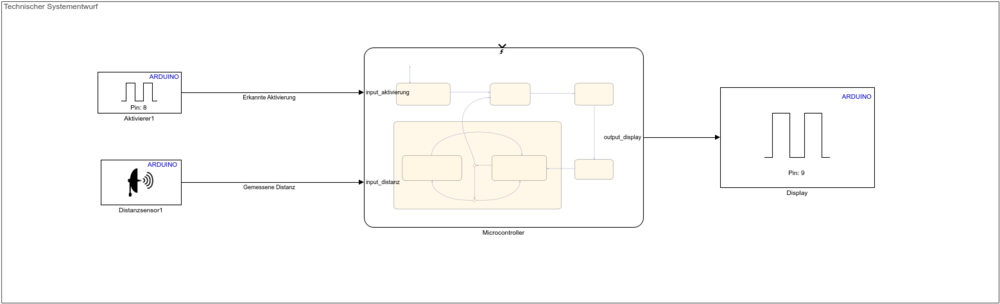
Technischer Systementwurf
Hardware

Software


Komponentenspezifikation
| Anzahl | Kategorie | Name | Link | Ausgewählt | Anmerkung | Vorhanden | Preis |
|---|---|---|---|---|---|---|---|
| 1 | Microcontroller | Arduino Nano | https://store.arduino.cc/arduino-nano | Ja | Für praktischen Einsatz geeigneter, ggf. Firmware Update nötig | Ja | 20€ |
| 1 | Stromquelle | Crazepony-UK 2pcs 1s Akku 3.7V 650mAh Lipo Battery with USB Charger | https://www.amazon.de/Crazepony-UK-Battery-Charger-Ladeger%C3%A4t-Vehicle/dp/B078HM9L7X | Nein | Erfordert individuellen Adapter, kann nur extern geladen werden | Nein | 8€ |
| EREMIT Lithium Polymer LiPo Batterie Akku 1800mAh | https://www.amazon.de/EREMIT-Lithium-Polymer-Batterie-103450/dp/B07WTWPN6K | Nein, da BMS zu teuer | Erfordert BMS | Nein | 13 € | ||
| 5000 mAh Power Bank | Ja | Wird von außen an den Mini USB Anschluss des Arduino Nano angeschlossen. Beinhaltet bereits alle Funktionen des teuren BMS (Battery Babysitter). | Ja | ||||
| 1 | BMS (Battery Management System) | SparkFun Battery Babysitter - LiPo Battery Manager | https://www.exp-tech.de/zubehoer/batterien-akkus/lipo-charger/7370/sparkfun-battery-babysitter-lipo-battery-manager | Nein, da für diesen Einsatz zu teuer | Aktuell nicht nötig, da die 5000 mAh Power Bank als Stromquelle genutzt wird | Nein | 26 € |
| 1 | Sensor für Wasserstand | HC-SR04 Ultraschallsensor | Ja | Gutes Preis-Leistungs-Verhältnis, Totzone 2 cm | Ja | 5€ | |
| Sharp IR GP2Y0A41SK0F Distanz-Sensor | https://www.conrad.de/de/p/sharp-gp2y0a41sk0f-distanz-sensor-1-st-5-v-dc-reichweite-max-im-freifeld-30-cm-504596.html | Nein, da zu teuer und 4 cm Totzone | Erläuterung auf Rückfrage zur Projektmesse | 29€ | |||
| 1 | Bildschirm | SPI TFT Display 1,8 Zoll mit 128 x 160 Pixeln | https://www.amazon.de/AZDelivery-Pixeln-Display-Arduino-Raspberry/dp/B078J5TS2G/260-3424412-6872424?psc=1 | Ja | Display mit SPI | Ja | 8€ |
| 1 | Optional: Sensor für Aktivierung | TTP223 kapazitiver Touch Sensor | https://www.ebay.de/itm/TTP223-Arduino-Capacitive-Kapazitiver-Touch-Sensor-Arduino-Raspberry-Pi/253381740902 | Nein | 5 x 10,5 mm (kapazitiv unsichtbar, Gehäusetouch möglich) | Ja | 3€ |
| 1 | Optional: Ein- und Ausschalter | Mini Kippschalter Wippschalter 9x13mm | https://www.ebay.de/itm/Mini-Kippschalter-Wippschalter-9x13mm-Switch-2-Pin-12V-24V-250V-6A-EIN-AUS/184283200524 | Nein, da keine interne Stromversorgung | Ja | 3€ | |
| 4 | Schrauben für 2 mm Löcher im Display | M2 | Ja | Nein | |||
| 3 | Schrauben mit Muttern für das Displaygehäuse | M3 | Ja | Ja | |||
| 2 | Schrauben mit Muttern für den Deckelboden | M3 | Ja | Ja |
Umsetzung (HW/SW)
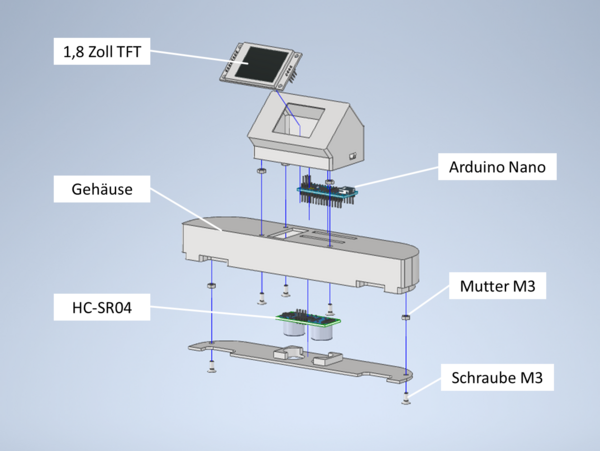
Hardware
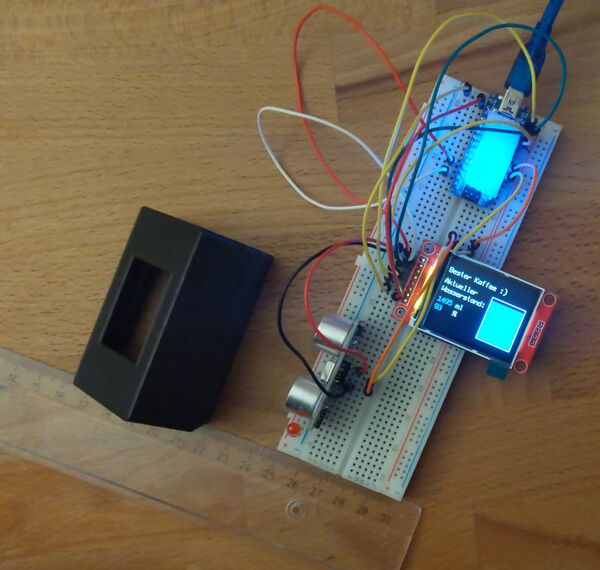
Die verwendeten Hardwarekomponenten sind in der Spezifikation aufgelistet. Abb. X zeigt den Aufbau des Deckels mit Füllstandsanzeige.

Als Display wurde ein 1,8 Zoll TFT Farbdisplay gewählt. Durch einen hohen Kontrast und eine hohe Helligkeit kann der Wasserstand gut abgelesen werden. Darüber hinaus bietet das Display die Möglichkeit zur Programmierung von grafischen Elementen, um eine anschauliche Darstellung zu ermöglichen.
Als Microcontroller kommt der Arduino Nano zum Einsatz. Bei geringer Größe bietet er genügend Ein-/Ausgänge für die verwendeten Sensoren und Aktoren.
Zur Ermittlung des Wasserstands kommt ein Ultraschallsensor HC-SR04 zum Einsatz. Mit seiner geringen Totzone von nur 2 cm ist er gut geeignet für den Einsatz in geringem Bauraum. Außerdem bietet er ein gutes Preis-Leistungs-Verhältnis.
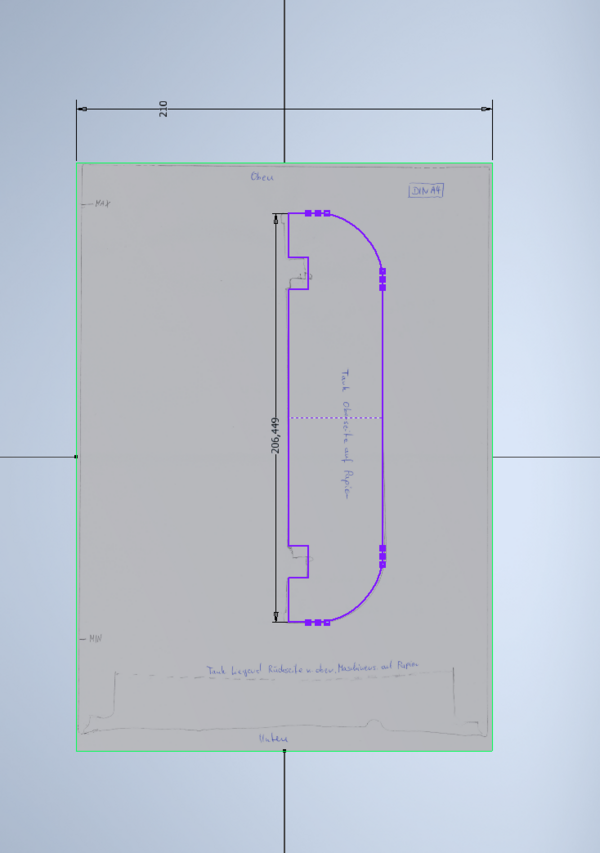
Das Gehäuse wurde in der CAD-Software Inventor konstruiert und in einem 3D-Drucker gedruckt. Damit das Gehäuse bzw. der Deckel auf den vorhandenen Tank passt, wurde dieser auf einem DIN A4 Blatt abgepaust und eingescannt.

Nun konnten die Linien in Inventor nachgezeichnet werden (Abb. X). Zur Berücksichtigung der Wanddicken wurden diese ebenfalls ausgemessen. Die einzelnen Elemente des Gehäuses sind über M3 Schrauben verbunden. Die M3 Muttern wurden mit Hilfe eines Lötkolbens in das Gehäuse eingepresst.
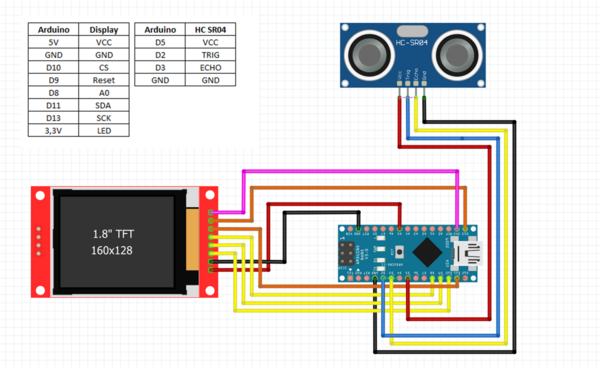
Die Verkabelung der einzelnen Komponenten erfolgte über Breadboard Kabel. Abb. X zeigt die Verkabelung. Da der Arduino Nano nur einen 5V Ausgang hat, wurde der VCC Pin des Ultraschallsensors an D5 des Arduino angeschlossen.

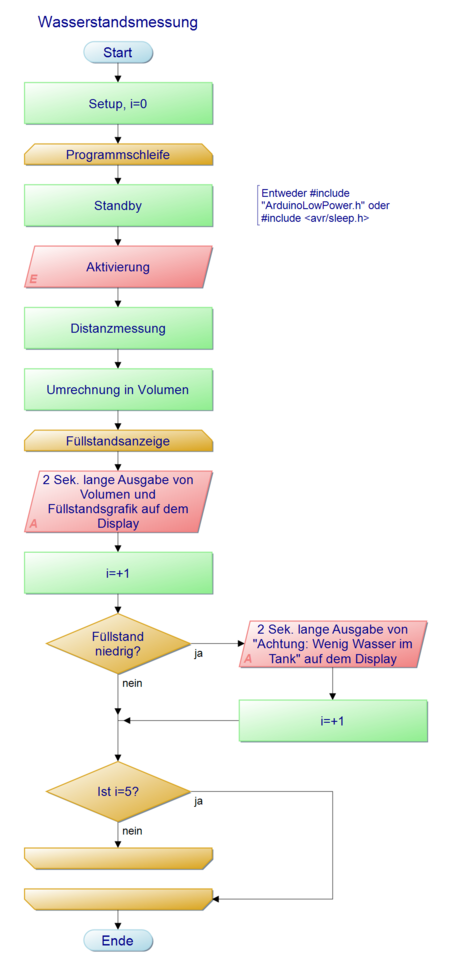
Software
Der Füllstandssensor wurde zunächst mit Simulink simuliert und dann mit der Software Arduino IDE[2] programmiert.
Füllversuch
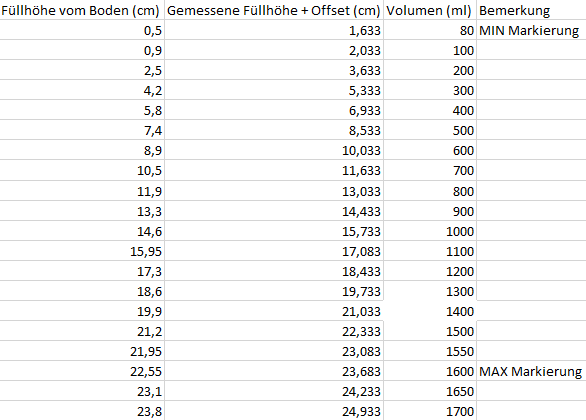
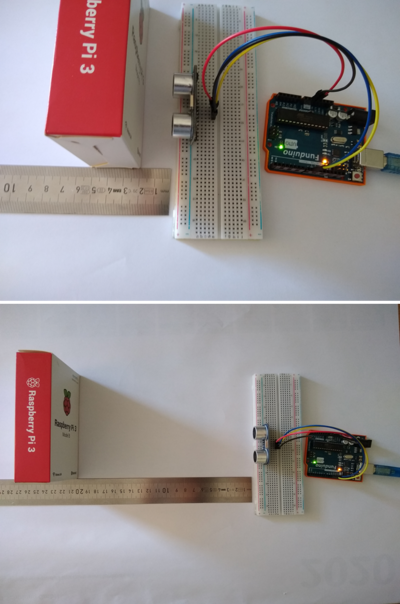
Um eine Kennlinie zwischen Distanz zur Wasseroberfläche und im Tank befindlichem Volumen erstellen zu können und von ihr eine dazugehörige Funktion ableiten zu können, wurde ein Versuch durchgeführt. Dazu wurde schrittweise mehr Wasser in den Tank gefüllt und die Füllhöhe gemessen.

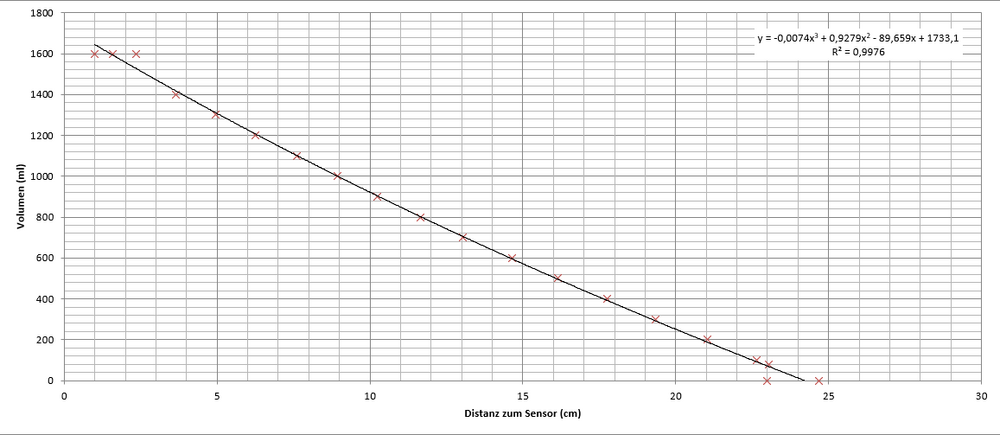
Nachdem das Offset des Messmittels berücksichtigt wurde, konnte mithilfe der Positionsdaten aus dem CAD-Modell die Distanz der Wasseroberfläche zum Tankboden in die Distanz zum Sensor umgerechnet werden. Die Distanz zum Sensor wird in Abb. X im Verhältnis zum Volumen im Tank dargestellt.

Von dieser Kennlinie konnte das Polynom y = -0,0074x3 + 0,9279x2 - 89,659x + 1733,1 zur Bestimmung des Volumens des Tankinhalts anhand der gemessenen Distanz der Wasseroberfläche zum Sensor abgeleitet werden.
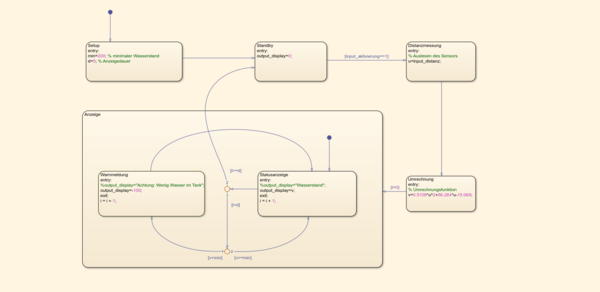
Simulation
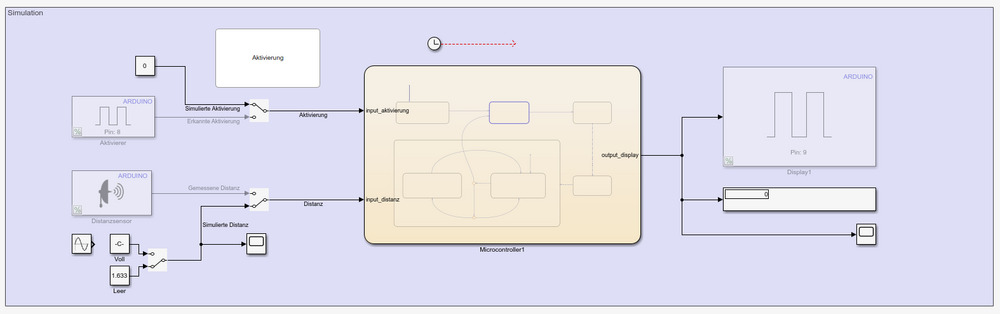
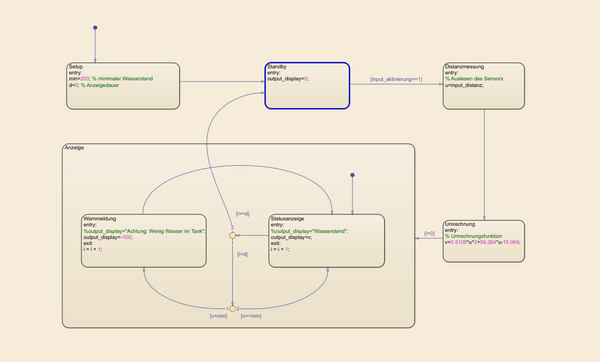
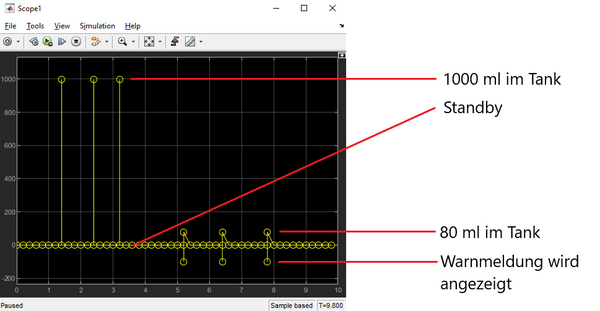
Der Tankdeckel mit Füllstandsanzeige wurde zunächst mit Simulink simuliert. Dazu wurden alle im technischen Systementwurf aufgestellten Ein- und Ausgänge für den Microcontroller, der hier als Stateflow modelliert wurde, simuliert. (Abb. X) Die Auslösung durch einen Touch Sensor wurde mithilfe des Buttons "Aktivierung" simuliert. Dieser ändert während er gedrückt wird den Wert des Aktivierungssignals von 0 auf 1. Die Reaktion auf verschiedene gemessene Distanzen wurde mithilfe verschiedener Konstanten simuliert.

Da im Stateflow (Abb. X) keine Strings verarbeitet werden konnten, wird hier mit verschiedenen Zahlenwerten gearbeitet, die für verschiedene Zustände und Aktionen stehen. (Abb. X)


Programmierung
Programmiert wurde der Tankdeckel mit Füllstandsanzeige mit der integrierten Entwicklungsumgebung des Arduinos. Der mit Simulink Coder generierte Code war für den einsatz im Projekt nicht hinreichend optimiert. Für den Ultraschallsensor kam die Bibliothek „NewPing“[3] und für das Display „Ucglib“[4] zum Einsatz. Die Bibliothek "NewPing" wurde genutzt, um aus mehreren Messungen einen Mittelwert zu berechnen. Dies sollte der gegebenen Ungenauigkeit des Ultraschallsensors von 3-5 mm und der vibrierenden Wasseroberfläche entgegenwirken. Das YouTube-Video von InterlinkKnight[5] war eine gute Hilfestellung für die Ansteuerung des Displays.
<div style="width:100%; height:300px; overflow:auto; border: 2px solid #000">
Einbinden der Bibliotheken:
<pre>
#include <NewPing.h> //für den Ultraschall-Sensor
#include <Ucglib.h> //für das TFT-Display
</pre>
Definition aller Pins, globaler Variablen, Einstellungen für die genutzten Bibliotheken, sonstige Einstellungen
Setup:
<pre>
// SETUP
void setup() {
// ULTRASCHALLSENSOR PLUSPOL
pinMode(5,OUTPUT);
digitalWrite(5,HIGH);
//---------
// DEBUG
Serial.begin(9600);
// ---------
// DISPLAY SETUP
ucg.begin(UCG_FONT_MODE_SOLID);
ucg.clearScreen();
ucg.setRotate90(); // Put 90, 180 or 270, or comment to leave default
ucg.setFont(ucg_font_profont15_mr);
// ---------
// DISPLAY STATISCHER INHALT
// Gruß
ucg.setColor(0, 255, 255, 255); // Set color (0,R,G,B)
ucg.setColor(1, 0, 0, 0); // Set color of text background (1,R,G,B)
ucg.setPrintPos(0,24); // Set position (x,y)
ucg.print("Bester Kaffee :)"); // Print text or value
//"Aktueller Fuellstand"
ucg.setColor(0, 255, 255, 255); // Set color (0,R,G,B)
ucg.setPrintPos(0,45); // Set position (x,y)
ucg.print("Aktueller"); // Print text or value
ucg.setPrintPos(0,60); // Set position (x,y)
ucg.print("Wasserstand:"); // Print text or value
// Rahmen vom Tank
ucg.setColor(0, 255, 255, 255); // Set color (0,R,G,B)
ucg.drawFrame(90, 36, 65, 80); // Start from top-left pixel (x,y,width,height)
// Einheiten
ucg.setPrintPos(35,80); // Set position (x,y)
ucg.print("ml"); // Print text or value
ucg.setPrintPos(35,95); // Set position (x,y)
ucg.print("%"); // Print text or value
}
</pre>
Loop:
<pre>
// LOOP
void loop() {
// put your main code here, to run repeatedly:
// ---------
// DEEPSLEEP
// kommt evtl. später
// ---------
// MESSUNG MIT MITTELUNG
delay(500); // Wartezeit zwischen Pings (ca. 20 pings/sec). nicht kleiner als 29ms!
sensorZeit = sonar.ping_median(anzahlMessungen);
//Alternativ sensorZeit = sonar.ping() ohne Mittelung
berechneteDistanz = (sensorZeit/2)*0.0343; // Umrechnung Zeit in Abstand
// ---------
// UMRECHNUNGEN
// berechneteWasserlinie = LEVELEMPTY-berechneteDistanz;
// berechnetesVolumen = 0.5108*berechneteDistanz*berechneteDistanz-81.479*berechneteDistanz+1684.9;
// berechnetesVolumen = 0.4642*berechneteDistanz*berechneteDistanz-80.846*berechneteDistanz+1684;
if(berechneteDistanz<2.5){
berechnetesVolumen=1600;
}
else{
berechnetesVolumen = -0.0074*berechneteDistanz*berechneteDistanz*berechneteDistanz+0.9279*berechneteDistanz*berechneteDistanz-89.659*berechneteDistanz+1733.1;
}
if (berechnetesVolumen<20){
berechnetesVolumen=0;
}
else{}
gerundetesVolumen = (int)(berechnetesVolumen+0.5);
volumenProzent = berechnetesVolumen/1600*100;
// ---------
// DISPLAY DYNAMISCHER INHALT
// ucg.clearScreen();
// Aktueller Wasserstand
ucg.setColor(0, 0, 76, 153);
if (gerundetesVolumen>=1000){
ucg.setPrintPos(0,80); // Set position (x,y)
ucg.print(gerundetesVolumen); // Print text or value
}
else if (gerundetesVolumen>=100){
ucg.setPrintPos(0,80); // Set position (x,y)
ucg.print(gerundetesVolumen); // Print text or value
ucg.setPrintPos(21,80); // Set position (x,y)
ucg.print(" "); // Print text or value
}
else if (gerundetesVolumen >=10){
ucg.setPrintPos(0,80); // Set position (x,y)
ucg.print(gerundetesVolumen); // Print text or value
ucg.setPrintPos(14,80); // Set position (x,y)
ucg.print(" "); // Print text or value
}
else{
ucg.setPrintPos(0,80); // Set position (x,y)
ucg.print(gerundetesVolumen); // Print text or value
ucg.setPrintPos(7,80); // Set position (x,y)
ucg.print(" "); // Print text or value
}
// ucg.setPrintPos(35,80); // Set position (x,y)
// ucg.print("ml"); // Print text or value
// ucg.setPrintPos(0,80); // Set position (x,y)
// ucg.print(gerundetesVolumen); // Print text or value
if (volumenProzent==100){
ucg.setPrintPos(0,95); // Set position (x,y)
ucg.print(volumenProzent); // Print text or value
}
else if (volumenProzent>=10){
ucg.setPrintPos(0,95); // Set position (x,y)
ucg.print(volumenProzent); // Print text or value
ucg.setPrintPos(14,95); // Set position (x,y)
ucg.print(" "); // Print text or value
}
else{
ucg.setPrintPos(0,95); // Set position (x,y)
ucg.print(volumenProzent); // Print text or value
ucg.setPrintPos(7,95); // Set position (x,y)
ucg.print(" "); // Print text or value
}
// ucg.setPrintPos(35,95); // Set position (x,y)
// ucg.print("%"); // Print text or value
// Wasserstand-Grafik
grafikFuellHoehe = 78*volumenProzent/100;
grafikFuellYPosition = 37+(78-grafikFuellHoehe);
ucg.setColor(0, 0, 128, 255); // Set color (0,R,G,B)
// ucg.setColor(0, 153, 76, 0); // Set color (0,R,G,B)
ucg.drawBox(91, grafikFuellYPosition, 63, grafikFuellHoehe); // Start from top-left pixel (x,y,wigth,height)
grafikLeerHoehe=78-grafikFuellHoehe;
grafikLeerYPosition=37;
ucg.setColor(0, 0, 0, 0); // Set color (0,R,G,B)
ucg.drawBox(91, grafikLeerYPosition, 63, grafikLeerHoehe);
// DEBUG
Serial.print(berechneteDistanz);
Serial.print(" cm; ");
Serial.print(gerundetesVolumen);
Serial.print(" ml; ");
Serial.print(volumenProzent);
Serial.println(" %;");
}
</pre>
</div>
Komponententest


| ID | Komponente | Test | Erwartete Funktion | Testergebnis | Testperson | Datum |
|---|---|---|---|---|---|---|
| 1 | Ultraschallsensor | Distanzermittlung mit Lineal als Referenz | Distanzermittlung | OK | Fabian Soldanski | 10.02.2020 |
| 2 | Display | Darstellung eines Testframes | Fehlerlose Anzeige von Text und grafischen Elementen | OK | Jan Drupka | 10.02.2020 |
| 3 | 3D-gedrucktes Gehäuse | Anprobieren am Tank | Passt auf den Tank | OK | Jan Drupka, Fabian Soldanski | 11.02.2020 |
Integrationstest
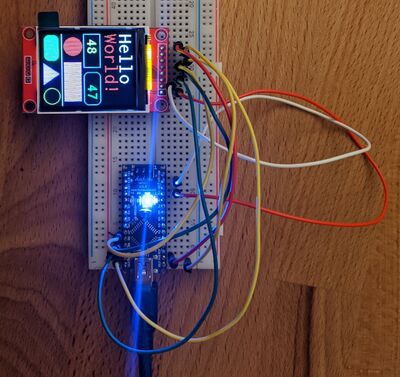
Bevor der Tankdeckel mit Füllstandsanzeige in dem eigens für ihn entwickelten und produzierten 3D-gedruckten Gehäuse montiert wurde, erfolgte ein Integrationstest auf dem Breadboard.

Systemtest/Ergebnis
Die am Anfang des Projektes aufgelisteten Anforderungen wurden erfüllt. Der Wasserstand wird über ein Farbdisplay gut erkennlich angezeigt. Der Anwender muss seine Körperhaltung nicht verändern, um das Display bei Bedienung der Kaffeemaschine ablesen zu können. Der Deckel deckt den Tank vollständig ab und schützt den Inhalt somit vor Schmutz. Der USB-Anschluss des Arduino ist von Außen gut zugänglich, sodass wahlweise eine Powerbank oder ein Netzteil angeschlossen werden kann.
Im Langzeittest stellte sich heraus, dass die Vibrationen der Kaffeemaschine sich stark auf Klebebefestigungen auswirken. Die 5000 mAh Power Bank konnte den Tankdeckel mit Füllstandsanzeige drei bis vier Tage durchgehend betreiben. Möglichkeiten zur Verbesserung wurden in der [#Verbesserungstabelle Verbesserungstabelle] gesammelt.
Zusammenfassung
Der entworfene Deckel mit Füllstandsanzeige kann als Prototyp im Einsatz an einer Kaffeemaschine verwendet werden. Der Rapid Prototyping Approach führte für die verfügbare Zeit zu einem sehr guten Ergebnis.
Lessons Learned
Jedoch gibt es ein paar Verbesserungen, wie den Einsatz eines integrierten Akkus. In Kombination mit einem Aktivierungssensor kann der Deckel so autark und stromsparend (Deep Sleep Funktion) eingesetzt werden.
Verbesserungstabelle
Die folgende Verbesserungstabelle zeigt eine Auswahl der gesammelten Verbesserungsmöglichkeiten, die für den nächsten Prototyp berücksichtigt werden.
| ID | Typ | Komponente | Subkomponente | Problem | Lösung | Zuständigkeit |
|---|---|---|---|---|---|---|
| P2 | Problem | Arduino | Code | Warnung bei niedrigem Wasserstand noch nicht auffällig genug | Auffällige Warnung programmieren | JD |
| P3 | Problem | Gehäuse | Allgemein | Etwas zu klein | Im CAD etwas größer machen | FS |
| P5 | Problem | Gehäuse | Oberteil | Durch starke Vibration fällt das Display ein | Schraubbefestigung | FS |
| P7 | Problem | Gehäuse | Unterteil/Deckel | Spalt und Ausbiegung durch Druck von innen | 2 Weitere Schraubbefestigungen im CAD hinzufügen, evtl. kürzere & flexiblere Kabel, da 2 weitere Schraubverbindungen viel Platz weg nehmen | FS |
| P8 | Problem | Gehäuse | Unterteil | Arduino sitzt noch nicht sicher genug | Besseres "Bett" bzw. Mounting Bracket (Inspiration: https://www.google.com/search?safe=active&tbm=isch&q=arduino+nano+mounting) oder Schraubbefestigung | FS |
| E1 | Extra | Arduino | Code | Misst durchgehend | Messung nach Auslösung (Touchsensor oder Vibrationssensor) | JD, FS |
| E2 | Extra | Gehäuse | Unterteil | Sehr schwere Montage | Schablone für Pins von unten | JD |
| E3 | Extra | Arduino | Code | Warnmeldung nicht auffällig genug | Warnung auf neue Seite programmieren | JD |
| E4 | Extra | Arduino | Stromversorgung | Powerbank muss immer daneben liegen | Stromversorgung im Tankdeckel unterbringen | JD, FS |
| E5 | Extra | Arduino | Stromversorgung | System verbraucht durchgehend gleich viel Strom | Deep Sleep | JD |
Projektunterlagen
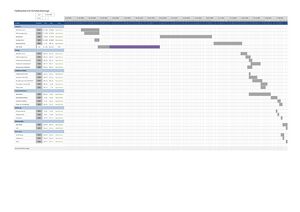
Projektplan
Im Projektplan ist auch zu erkennen wie das neue Projekt bereits parallel zum alten Projekt[6] anlief, um einen Übergang mit darauf folgendem Rapid Prototyping Approach umzusetzen. Aufgrund der zügig aufeinander folgenden Schritte werden hier Tage anstelle von KW angegeben.

Direktlink zum Projektplan in Originalgröße.
Projektdurchführung
Die vollständigen Unterlagen zur Durchführung des Projekts befinden sich hier im SVN.
Video
Literaturverzeichnis
- ↑ Prof. Dr. Mirek Göbel: Beispielartikel. [1] Letzter Aufruf: 14.02.2020.
- ↑ wikipedia: Arduino (Plattform). [2] Letzter Aufruf: 14.02.2020.
- ↑ microflo, GitHub: NewPing.h Bibliothek. [3] Letzter Aufruf: 14.02.2020
- ↑ olikraus, GitHub: Ucglib.h Bibliothek. [4] Letzter Aufruf: 14.02.2020
- ↑ InterlinkKnight, YouTube: Arduino Tutorial: 1.8" TFT Color Display ST7735 128x160. [5] Letzter Aufruf: 14.02.2020
- ↑ Jan Drupka, Fabian Soldanski: Backofenkamera. [6] Letzter Aufruf: 15.02.2020.
→ zurück zur Übersicht: WS 20/21: Angewandte Elektrotechnik (BSE)