Schreibtischlampe mit Wetteranzeige

Autoren: Hendrik Steffen, Sven Posner
Gruppe: 2.8
Betreuer: Prof. Schneider
→ zurück zur Übersicht: WS 20/21: Fachpraktikum Elektrotechnik (MTR)
Einleitung
Das hier vorgestellte Projekt ist Teil des GET Fachpraktikums im 5. Semester des interdisziplinären Studiengangs Mechatronik. Ziel des Projektes ist es ein mechatronisches System zu bauen, und in betrieb zu nehmen. Abschließend wird das Projekt im Rahmen einer digitalen Messe vorgestellt. In dem Projekt werden alle drei wesentlichen Disziplinen benötigt. Die mechanische Konstruktion des Bauteils, die elektrische Funktionsfähigkeit, sowie die Programmierung eines Mikrocontrollers.
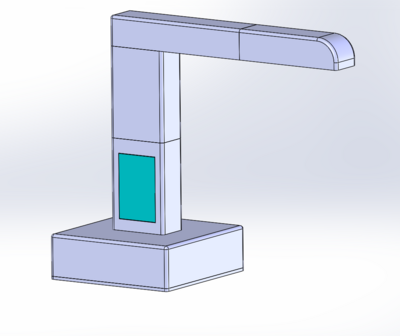
Wir haben als Projekt eine Schreibtischlampe gebaut, die ein in der Säule integriertes Display hat, auf dem Wetterinformationen, sowie die aktuelle Uhrzeit angezeigt werden.
Anforderungen
Die Schreibtischlampe soll im Wesentlichen die folgenden Funktionen erfüllen.
- Modernes Design
- Stromsparende LED Beleuchtung
- Anzeige von Wetterinformationen auf dem integrierten Display.
- Luftfeuchtigkeit und Temperatur
- Zusätzlich Anzeige von Datum und Uhrzeit
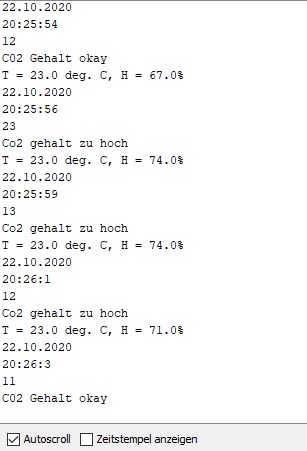
- Anzeige des aktuellen Co2 Gehalts
- Eingebaute Schalter um das Display und die Lampe unabhängig voneinander ein und auszuschalten.
- Zusätzlicher Schalter, um das ganze System auszuschalten
Funktionaler Systementwurf/Technischer Systementwurf

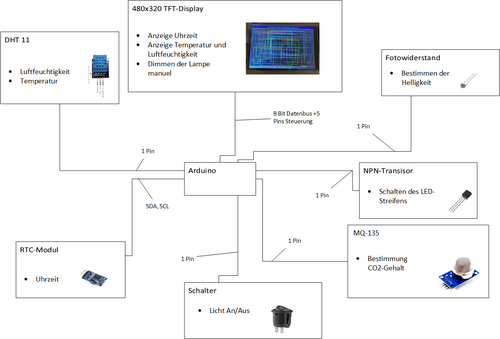
Das Blockschaltbild wurde mit der Software Microsoft Visio erstellt. Es dient dazu, sich einen groben Überblick über die verwendeten Komponenten und deren Verschaltung zu gewinnen. So dient der Arduino als zentrale Auswerteeinheit. Die Sensoren für Temperatur und Luftfeuchtigkeit, Helligkeit und RTC-Modul werden direkt an den Arduino angeschlossen. Zusätzlich werden noch 2 Schalter zum Ein- und Ausschalten des Displays und der Lampe angeschlossen. Die Lampe wird über einen LED-Streifen realisiert, der über einen NPN-Transistor geschaltet wird. Das Highlight ist das in die Säule verbaute Display. Darüber wird die aktuelle Uhrzeit, die Temperatur und Luftfeuchtigkeit und die Helligkeit angezeigt. Der angeschlossene Helligkeitssensor kann genutzt werden um die Helligkeit der LED automatisch anzupassen. Zusätzlich kann über den Touchscreen auch eine manuelle Helligkeit eingestellt werden.
Weitere Funktionen können noch einfach hinzugefügt werden.

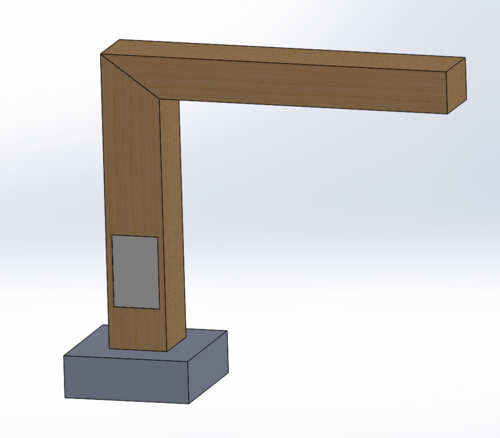
Das CAD Modell der Lampe wurde mit der Software Solid Works erstellt. Dazu wurden für diesen Entwurf zuerst die Einzelteile erstellt und diese dann in der Baugruppe zusammengefügt. Das Display ist in der Säule integriert und die Lampe steht auf einem Sockel, indem die Elektronikkomponenten untergebracht sein werden. Bei diesem Entwurf, war der Plan die Lampe aus Holz herzustellen. Im Späteren Verlauf des Projektes haben wir uns allerdings dazu entschieden die Einzelteile aus 3D Gedruckten Teilen herzustellen, sodass der Entwurf noch einmal abgeändert wurde. Die fertige Variante sieht man in Abschnitt Umsetzung.
Komponentenspezifikation
- Real Time Clock
Das sogenannte RTC Modul ist ein Modul, dass per I2C Schnittstelle mit dem Arduino verbunden wird und die aktuelle Uhrzeit liefert.

In dem RTC Modul ist eine Batterie integriert, sodass die Zeit weiterläuft, auch wenn das Modul nicht mit dem Arduino verbunden ist. Ein Uhrenquarz dient dabei als Taktquelle.
- DHT11 Feuchtigkeitssensor

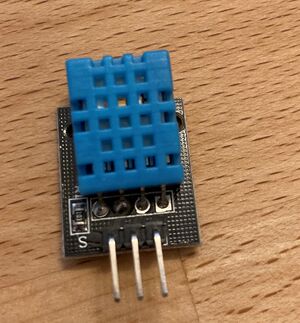
Der DHT11 ist ein Verbundsensor, der Temperatur und Feuchtigkeit aufnimmt. Er besteht aus einem NTC-Widerstand für die Temperaturmessung und einem kapazitiven Feuchtigkeitssensor. Des Weiteren ist ein IC verbaut, der aus den beiden Sensordaten ein Digitales Signal generiert. Zur Messung der Feuchte existieren im Feuchtigkeitssensor zwei Elektroden mit einem feuchtigkeitshaltenden Substrat dazwischen. Wenn sich also die Luftfeuchtigkeit ändert, ändert sich die Leitfähigkeit des Substrats oder der Widerstand zwischen diesen Elektroden. Diese Widerstandsänderung wird vom Chip gemessen und verarbeitet, so dass sie von einem Mikrocontroller gelesen werden kann.
- Helligkeitssensor (Fotowiderstand)

Der LDR ist ein sogenannter Fotowiderstand. Je mehr Licht auf den Widertand fällt, desto geringer wird sein Widerstand. Dies basiert auf dem photoelektrischen Effekt. Fällt Licht auf das Halbleitermaterial, werden Elektronen freigesetzt und das Material wird leitfähiger. Mit einem Widerstand wird ein Spannungsteiler aufgebaut. Die Spannung, die an dem Analogeingang des Arduinos anliegt, ist somit die, die über dem Fotowiderstand abfällt. Der Rest der 5V fallen an dem anderen Widerstand ab. Damit lässt sich dann der Wiederstand des KLDR und damit die Helligkeit bestimmen
- C02 Warner

Da aufgrund der Corona Pandemie in den Medien oft über C02 Messgeräte gesprochen wurde, die einen Alarm geben, wenn die Raumluft eine zu hohe Konzentration an C02 enthält, kam uns die Idee in unsere Schreibtischlampe auch noch einen Co2 Warner zu integrieren. Bei dem MQ 135 Gassensor handelt es sich um einen elektrochemischen Sensor, der mithilfe eines beheizten Drahtes im Inneren bestimmte Gas Konzentrationen in der Umgebungsluft erkennen kann. Je nach Wirkstoffkonzentration ändert sich der Widerstandswert des Drahtes, wodurch eine andere Spannung gemessen werden kann. Mithilfe eines Potentiometers auf dem Sensor Modul kann zusätzlich ein Schwellwert eingestellt werden, bei dem die C02 Konzentration als zu hoch angenommen wird. Ist dieser Schwellwert überschritten, wird der digitale Ausgang auf HIGH geschaltet, sodass das Signal vom Arduino ausgelesen werden kann. Den nötigen Schwellwert haben wir experimentell ermittelt. Wir haben in einem gut durchlüfteten Raum, den Schellwert mit dem leicht unterhalb des kritischen Wertes eingestellt. So löst der Sensor nach einiger Zeit in einem nicht mehr gelüfteten Raum aus und die Lampe zeigt an, dass der C02 Grenzwert überschritten ist.
- Schalter

Dieser Schalter wurde zweimal verbaut. Es handelt sich um einfache runde Kippschalter, wie sie im PKW-Bereich eingesetzt wurden. Sie sind einfach durch eine Bohrung zu montieren. Der Schalter wird einmal als Ein- und Ausschaler für das ganze System genutzt und einmal zum Ausschalten der Beleuchtung. Im ersten Fall ist der Schalter einfach mit der Spannungsversorgung in Reihe geschalten und unterbricht diese. für das Ausschalten der Beleuchtung wird der Schalter auf einen Digitalen Eingang gelegt. Um dort ein eindeutiges Signal zu erhalten wird der Schalter an einen Pulldown-Widerstand gekoppelt.
- LED Streifen

Der LED-Streifen ist eines der wichtigsten Elemente der Lampe. Er ist mit Hilfe einer Aluminium-Schiene am Lampenarm befestigt und ist die Lichtquelle. Er hat eine Lichtleistung von 700 lm und damit bei der verbauten Länge von 25 cm eine Lichtleistung von 175 lm. Bei einer Arbeitsfläche von 0,35 m² ergibt sich somit eine Beleuchtungsstärke von exakt 500 lx. Das entspricht den genau den Anforderungen der DIN EN 12464-1 für den Arbeitsbereich in einem Büro. Dabei hat der LED-streifen eine Lichtfarbe von 3000 K, was ungefähr der Wahrnehmung von warmweiß entspricht. Der Farbwiedergabeindex von 83 ist für die Anwendung im Büro völlig ausreichend. eine Wichtige Funktion des LED-Streifens ist die Dimmbarkeit, da er über die Touchschaltflächen des Displays gedimmt werden soll. Da der LED-Streifen eine Leistungsaufnahme von 9,6 W/m hat, bei 12 V Versorgungsspannung, hat, wird ein Transistor zum Schalten der Leistung benötigt.
- PN2222A NPN-Transistor

Dieser Taransistor wird benötigt, um den LED-Streifen mittels Pulsweitenmodlation ein- und auszuschalten. ERsdient als Leistungsverstaärker, da die Ausgänge des Arduinos maximal 40 mA liefern können und statt 12 V nur eine Spannung von 5 V liefern.
- Display

Bei dem Display handelt es sich um ein 3,5" LCD Display mit einer Auflösung von 320 x 480 Pixeln. Zusätzlich verfügt das Display noch über einen Touchscreen. Es nutzt einen 8 Bit breiten parallelen Datenbus zur Kommunikation. Angesteuert wird das Display über den integrierten Treiber IC ILI9486. Auf dem Display sollen alle Sensordaten dargestellt werden. Oben werden Datum und Uhrzeit dargestellt, darunter folgen die Kacheln für die Sensortasten und ganz Unten ist die Einstellung der Lampe zu finden. Die Helligkeit kann dort über die beiden Touchscreen-Buttons manuell reguliert werden oder automatisch reguliert werden, durch Aktivierung dieser Funktion.
Umsetzung der Hardware
Umsetzung des Gehäuses
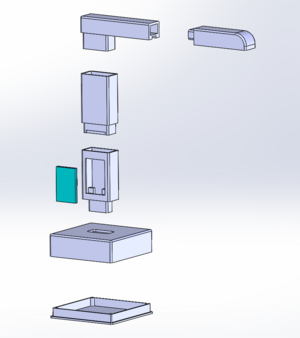
Wir haben uns dazu entschieden das Gehäuse der Lampe mithilfe eines 3D Druckers zu realisieren. Dazu haben wir die Lampe in 6 kleinere Teile zerlegt, die wir in einem Stecksystem ineinander fügen können. So war es uns möglich die Teile mit dem 3D Drucker erstellen zu lassen. Ein Druck im ganzen wäre technisch nicht umsetzbar gewesen, da der Drucker lediglich ein aktive Druckfläche von 200mmx200mmx60mm hat. Die einzelnen Komponenten sind in der dargestellten Explosionszeichnung gut zu erkennen. Vielen Dank an dieser Stelle an Herrn Ebmeyer, der uns bei dem Druck der Teile unterstützt hat. Die Löcher für die Sensoren und die Schalter haben wir später gebohrt, sodass nur noch eine kleine Nachbearbeitung der Gehäuseteile notwendig war.


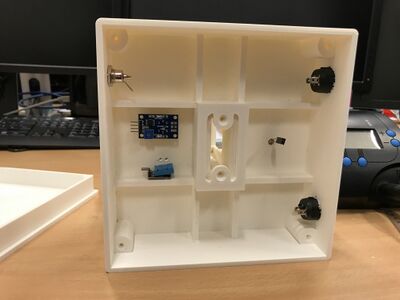
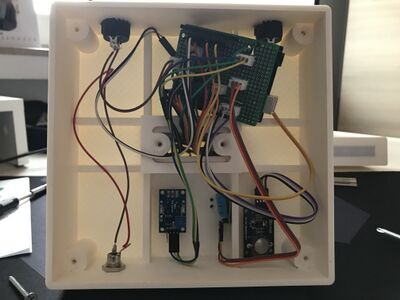
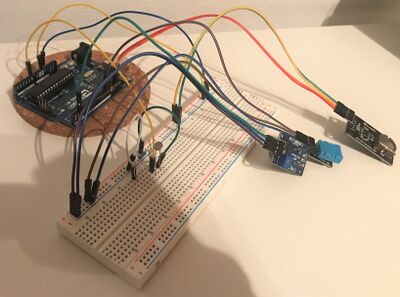
Die Sensoren, der Arduino und das Ptototyping Board werden im Sockel eingebaut. In der Abbildung sieht man die eingebauten Sensoren, die Schalter und den Anschluss für die Stromversorgung. Durch das Loch in der Mitte werden die Kabel zu Display und zur Led gelegt. Eine Abbildung mit allen verdrahteten Komponenten ist daneben abgebildet.


Schaltplan
- Schaltplan
-
Auf der ersten Seite des Schaltplans ist die Spannungsversorgung dargestellt. Die Lampe wird über in 12 V-Netzteil mit einem Rundstecker versorgt. Von dort aus kann die Versorgung noch einmal über einen Schalter unterbrochen werden von dem aus dann die Platine versorgt wird. An die 12 V sind der Transistor zum schalten der LED und der Arduino angeschlossen, der die Spannung intern auf 5 V herunterregelt. [16]
-
Auf der Zweiten Seite ist die Ansteuerung des Displays dargestellt. Das Display verfügt über 5 Steuerleitungen, eine Spannungsversorgung und über einen 8-Bit breiten parallelen Datenbus zur Übertragung der Daten auf das Display. Zusätzlich ist hier auch noch abgebildet, wie der Helligkeitssensor angeschlossen ist. [17]
-
Auf der letzten Seite ist der Anschluss der Restlichen Sensorik an den noch übrigen Ports zu sehen. [18]
Umsetzung des Prototyping Boards
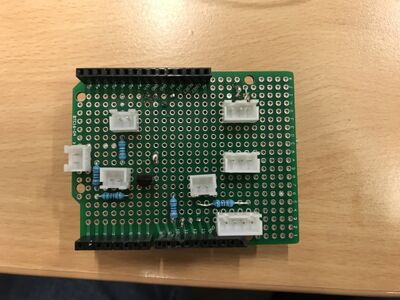
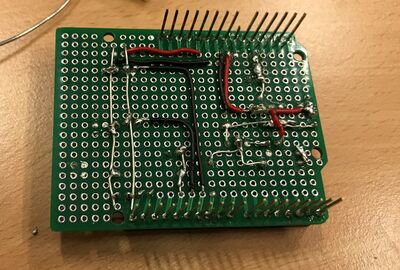
Um die Schreibtischlampe nun final zusammenzubauen, haben wir ein Prototyping Board entwickelt und mit den notwendigen Bauteilen bestückt. Auf der Oberseite sieht man einige Stecker. In diese Stecker werden die einzelnen Sensoren und Komponenten eingesteckt. So ist zum einen eine mögliche Reparatur einfacher und die Sensoren sind übersichtlich auf dem Prototyping Board angebracht. Auf der Unterseite sind dann die Stecker mit den notwendigen Verbindungen verkabelt. Das Prototyping Board kann dann auf den Arduino gesteckt werden, um die Pins des Arduino Unos zu kontaktieren.


Umsetzung der Software
Software Architektur

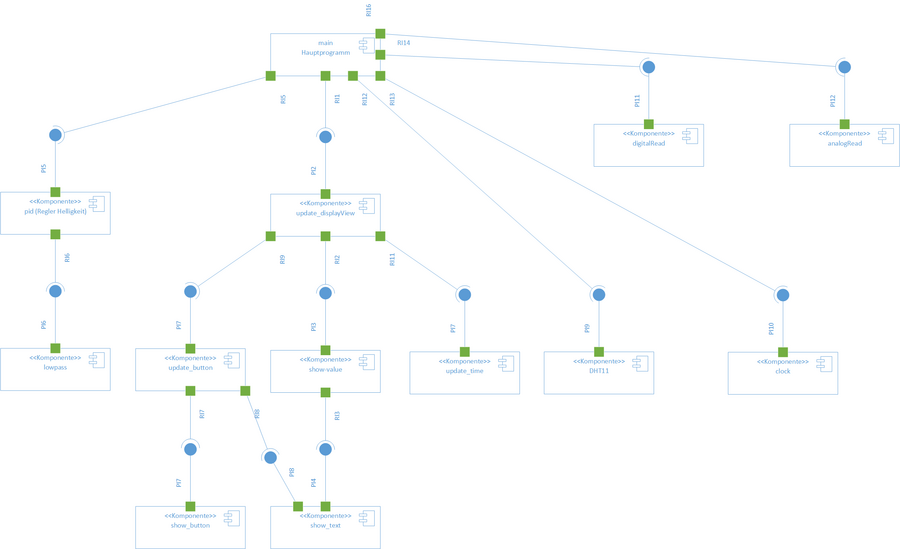
Die Software ist modular aufgebaut. Sie kann in drei große Teilbereiche unterteilt werden, auf die das Hauptprogramm zugreift: Die Regelung für die Helligkeit der Lampe, die Ansteuerung des Displays und die Auswertung der Sensorik. Das Hauptprogrammm führt dann diese Teile zusammen und koordiniert die Funktionen.
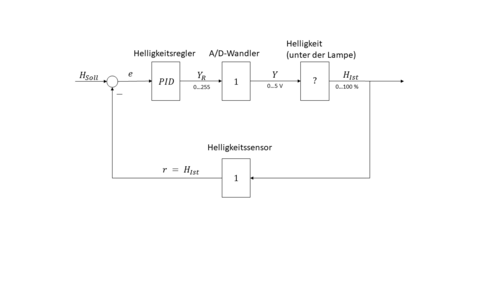
Regelung der Helligkeit

Die Regelung der Helligkeit kann über das Display ein und ausgeschaltet werden. ist die Regelung eingeschaltet, wird die Helligkeit automatisch auf einen bestimmten Prozentsatz der maximalen Helligkeit des Sensors geregelt. Dazu wird der Ist-Wert mit dem Soll-Wert verglichen und in den PID-Regler gegeben. Dieser ist Softwareseiting implementiert. Nach einigen Testläufen hat sich herausgestellt, dass es bei dem I-Anteil zu schnell zu einen Windup kommt und bei dem D-Anteil es zu einem Flackern kommt. Also wurde der Regler als reiner P-Regler realisiert. Der Regler gibt als Reglerausgangsgröße ein Signal von 0 bis 255 heraus. Dieses wird von dem A/D-Wandler in eine Spannung von 0 bis 5 V umgewandelt. Damit wird dann die Lampe angesteuert und die Regelstrecke bedient. die Ausgegebenen Helligkeit wird dann von dem Helligkeitssensor am Sockel der Lampe erfasst und und wieder zurückgeführt.
Plan darstellen?
Ansteuerung des Displays
Das Display wird über die Funktion "update_displayView" angesteuert. Dabei bei werden die Daten der Sensoren auf dem Display und die Darstellung aktualisiert. Wenn die automatische Helligkeitsregelung aktiviert ist, verschwinden die Taster zum Regulieren der Helligkeit. Um die Daten darzustellen wird die Funktion "show_value" verwendet. Sie greift auf die Funktion "show_text" zu und bettet so den Anzuzeigenden Text in die Kacheln ein. Die Taster auf dem Bildschirm werden in ähnlicher Weise generiert. Zusätzlich wird noch die Funktion "update_time" verwendet, um die Zeitdarstellung zu aktualisieren
Auswertung der Sensorik
Für die Auswertung der Sensorik wurde schrittweise vorgegangen und zuerst jeder Sensor einzeln in Betrieb genommen und nachdem jeder Sensor einzeln funktioniert hat wurden alle Sensoren zusammen angeschlossen und eine Software geschrieben, die alle Sensoren zeitgleich auswertet und anzeigt.
Real Time Clock
Für die Real Time Clock ist eine Kommunikation per I2C notwendig. Um dieser herzustellen, müssen die Analogen PortS 4 und 5 benutzt werden. In der Software selbst muss die Bibliothek "Wire.h" inkludiert werden. U außerdem einen möglichst einfachen Code zu erhalten wurde die Bibliothek "DS3231.h" eingebunden. So musste leidglich eine neue Instanz der Klasse erstellt "clock" erstellt werden und es kann auf die Rohdaten Jahr, Monat, Tag, Stunde, Minute und Sekunde zugegriffen werden. Um die Uhr richtig zu stellen wurde einmalig eine weitere Funktion aus der Bibliothek verwendet.
DHT 11 Sensor
Für den DHT 11 Sensor wurde ebenfalls eine Bibliothek benutzt, die es ermöglicht über die Funktionen readHumidity und ReadTemperature die notwendigen Werte auszulesen und auf dem Display anzeigen zu lassen.
Fotowiderstand
Der Fotowiderstand wird mit einem Spannungsteiler angeschlossen, die so wechselnde abfallende Spannung wird vom Arduino interpretiert, sodass der Befehl analogRead in Kombination mit dem angeschlossenen Pin genügt, um den Wert zu erfassen. Anschließend wurde der Wert in Prozent umgerechnet.
C02 Warner
Der CO2 Warner ist an einem digitalen Port angeschlossen, sodass hier der Aufruf der Funktion digitalRead genügt, um die Sensorwerte einzulesen.
Auszüge aus dem Code
Hier sind einige Auszüge aus dem Quellcode dargestellt:
Header und Benötigte Bibliotheken
//=========================================================================================== // Sven Posner, Hendrik Steffen / (2020) //------------------------------------------------------------------------------------------- // Title: DisplayOutput // Comment/Function: // Author: Sven Posner, Hendrik Steffen / sven.posner@stud.hshl.de, hendrik.steffen@stud.hshl.de // Target System: Ardunino UNO R3 // Engineering: Arduino IDE (V 1.8.13) // Restrictions: - // Requirements: // Inputs: // //------------------------------------------------------------------------------------------- // Change log table: // Version | Date | Expert in charge | Changes applied //-------------|------------|---------------------------|------------------------------------ // 000.001.000 | 16-10-2020 | S. Posner | Erster Versuch // 000.002.000 | 23-10-2020 | S. Posner | Aufräumen und Strukturieren // 001.000.000 | 25-10-2020 | S. Posner, H. Steffen | Erste lauffähige Version // 002.000.000 | 17-12-2020 | S. Posner, H. Steffen | PID-Regler hinzugefügt // 002.000.001 | 08-01-2021 | S. Posner | Ergänzung der Kommentare //=========================================================================================== // Benötigte Bibliotheken #include <TouchScreen.h> //touch library #include <LCDWIKI_GUI.h> //Core graphics library #include <LCDWIKI_KBV.h> //Hardware-specific library #include <TimerOne.h> // Bibliothek für Timer Interrupts #include <Wire.h> // Bibliothek für I2C Verbindung #include <DS3231.h> // Bibliothek für Real Time Clock #include <MQ135.h> // Bibliothek für C02 Sensor #include <DHT.h> // Bibliothek für DHT11 Sensor
Darstellung von Texten auf dem Display:
//==================================================================================
// Funktion show_text
//----------------------------------------------------------------------------------
// Schreibt einen schwarzen Text mit angegbener Groesse and bestimmte Position
//
// Requirements: LCDWIKI_GUI.h, definition of my_lcd
// Inputs:
// uint8_t *txt - Text
// int16_t x - X position von oben links gesehen
// int16_t x - Y position von oben links gesehen
// uint8_t cSize - groesse der Buchstaben von 1-10
//==================================================================================
void show_text(uint8_t *txt,int16_t x,int16_t y, uint8_t cSize){
my_lcd.Set_Text_Mode(true);
my_lcd.Set_Text_Size(cSize);
my_lcd.Set_Text_colour(BLACK);
my_lcd.Set_Text_Back_colour(BLACK);
my_lcd.Print_String(txt,x,y);
}
PID-Regler zur automatischen Regelung der Helligkeit
//==================================================================================
// Funktion pid
//----------------------------------------------------------------------------------
// PID-Regelung , hier Regelung der Helligkeit
//
// Requirements: Kp, Ki, Kd (hier Kp=5, Ki=0, Kd=0)
// Inputs:
// int16_t e - Regeldifferenbz der Helligkeit
//==================================================================================
uint8_t pid (int16_t e){
static int16_t esum = 0; //Aufsummierte Abweichung für I-Anteil
static int16_t ediff; //Diffenz der Abweichung für D-Anteil
static int16_t ealt =0;
int16_t y;
//Aufintegrieren der Abweichung
esum = esum + e;
if (esum > 255) esum = 255;
// Berecnhung des Differentials mit Filterung
ediff =e-ealt;
ediff = lowpass (ediff, 1,1);
y = Kp * e + Ki * Ta * esum + Kd * ediff/Ta;
if (y > 255) y = 255;
else if (y<0) y =0;
ealt = e;
return y;
}
Darstellung auf dem Display aktualisieren
//==================================================================================
// Funktion update_displayView
//----------------------------------------------------------------------------------
// Anzeige auf dem Diplay aktualisieren
//
// Requirements: update_time(),
// show_value(uint8_t *nam, float value, uint8_t *unit,int16_t x,int16_t y)
// Inputs:
//
//==================================================================================
void update_DisplayView(){
my_lcd.Fill_Rect(DateTimeTile.x,DateTimeTile.y,DateTimeTile.w,DateTimeTile.h, LIGHTGREY);
update_time();
show_value("Temperatur: ", temperature, "C",TempTile.x,TempTile.y);
// Humidity Tile
show_value("Feuchte: ",humidity, "%",HumTile.x,HumTile.y);
// CO2 Tile
show_state("C02-Gehalt:", co2,CO2Tile.x,CO2Tile.y);
// brightness Tile
show_value("Helligkeit:", helligkeitprozent, "%",BrightTile.x,BrightTile.y);
}
Komponententest
Im Wesentlichen besteht unser Projekt aus den zwei übergeordneten Komponenten des Displays und der Sensorik. Die beiden Bereiche haben wir auch unter uns aufgeteilt, und später in der Software zusammengefügt.
Komponente Sensorik
Um den Bereich der Sensoren zu prüfen, wurden nachdem alle Sensoren einzeln in Betrieb genommen wurden ein neuer Code geschrieben, bei dem alle Sensorwerte zeitgleich ausgewertet und im Seriellen Monitor der Arduino IDE dargestellt werden. Dazu wurden dann alle Sensoren, über ein Breadboard an den Arduino angeschlossen.


Ergebnis
Zusammenfassung
Lessons Learned
Als ein Problem hat hat sich das Multiplexing der Ports herausgestellt. Bei dem Arduino sind, wie bei vielen anderen Microcontrolern die Port gemultiplext. Das heißt, ein Port kann mehrere Funktionen erfüllen je nach dem wie er konfiguriert ist. Die Analogen Pins A4 und A5 werden zum Beispiel für den I2c-Bus genutzt. So kann man diese Pins nicht gleichzeitig mit dem I2C-Bus nutzten. Das führte jedoch relativ schnell zu einem Mangel an verfügbaren Pins in unserem Projekt. So musste die SD-Karten Lesefunktion des Display weggelassen werden, da keinen Pins mehr frei waren. Im Endeffekt ist jetzt jeder verfügbare Pin unseres Arduinos belegt.
Der Arduino verfügt nur über einen Begrenzten Speicherplatz von 32.256 Bytes. Die Programmierung der Grafik auf dem Display benötigt jedoch relativ viel Speicherplatz. Das führte Dazu, dass Das ganze Programm Speicheroptimiert werden musste. Theoretisch wäre es möglich den Speicher über eine SD-Karte zu erweitern. Die Option fiel aber aus oben genannten Gründen auch heraus. Also wurden die Icons, die die Messwerte veranschaulichen sollten aus dem Code gestrichen.
Kalte Lötstellen sind auch ein Fehler, der sich gerne mal einschleicht und für unerwartetes verhalten der Sensorik sorgt. Ein sorgfältiges zusammenlöten kann einem hierbei viel zZeit bei der Fehlersuche ersparen.
Die Dimensionierung der Pulldown-Widerstände klingt trivial, kann aber bei falscher Auslegung auch für Probleme sorgen. Bei zu kleiner Dimensionierung können diese sich ziemlich aufheizen. Nach Einbau eines größeren 10 kΩ Widerstand war dieser nicht mehr überlastet und die Schaltung funktionierte deutlich besser.
Projektunterlagen
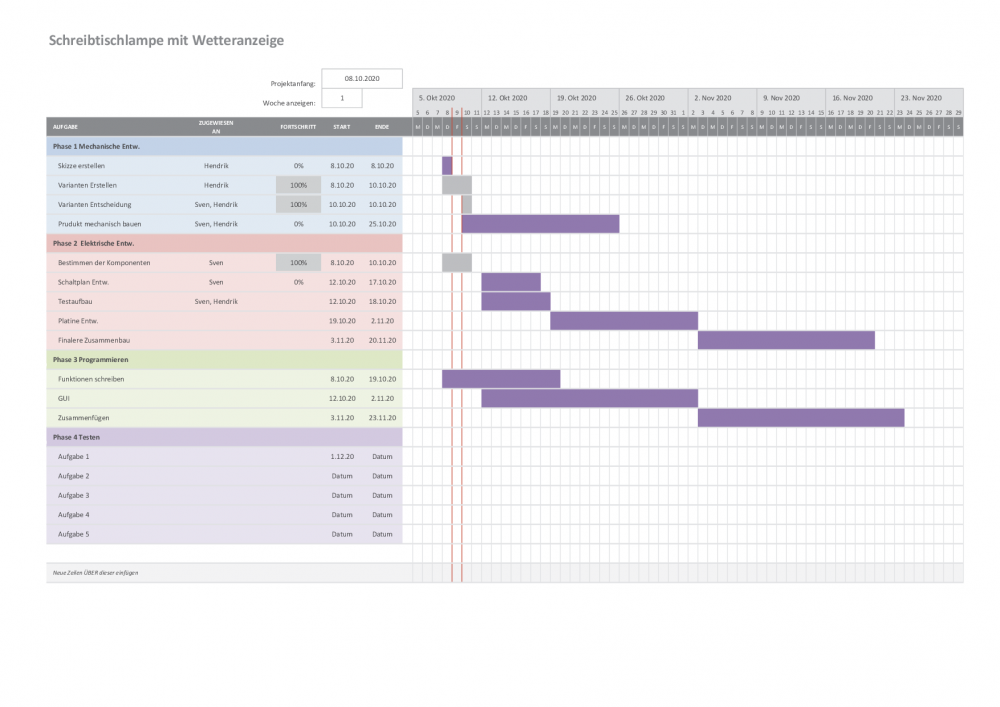
Projektplan

Projektdurchführung
YouTube Video
In dem hier verlinkten Youtube Video sieht man die Schritte von der Planung über einen Prototypen bis hin zur fertigen Schreibtischlampe.
YouTube Video Schreibtischlampe mit Wetteranzeige
Literatur
- ↑ Eigenes Dokument
- ↑ Eigenes Dokument
- ↑ Eigenes Dokument
- ↑ Eigenes Dokument
- ↑ Eigenes Dokument
- ↑ Eigenes Dokument
- ↑ Eigenes Dokument
- ↑ Eigenes Dokument
- ↑ Eigenes Dokument
- ↑ Eigenes Dokument
- ↑ Eigenes Dokument
- ↑ Eigenes Dokument
- ↑ Eigenes Dokument
- ↑ Eigenes Dokument
- ↑ Eigenes Dokument
- ↑ Eigenes Dokument
- ↑ Eigenes Dokument
- ↑ Eigenes Dokument
- ↑ Eigenes Dokument
- ↑ Eigenes Dokument
- ↑ Eigenes Dokument
- ↑ Eigenes Dokument
- ↑ Eigenes Dokument
- ↑ Eigenes Dokument
- ↑ Eigenes Dokument
→ zurück zur Übersicht: WS 20/21: Fachpraktikum Elektrotechnik (MTR)
![Auf der ersten Seite des Schaltplans ist die Spannungsversorgung dargestellt. Die Lampe wird über in 12 V-Netzteil mit einem Rundstecker versorgt. Von dort aus kann die Versorgung noch einmal über einen Schalter unterbrochen werden von dem aus dann die Platine versorgt wird. An die 12 V sind der Transistor zum schalten der LED und der Arduino angeschlossen, der die Spannung intern auf 5 V herunterregelt. [16]](/wiki/images/thumb/8/8d/1-1-Schaltplan_Schreibtischlampe_Komplett-004.jpg/500px-1-1-Schaltplan_Schreibtischlampe_Komplett-004.jpg)
![Auf der Zweiten Seite ist die Ansteuerung des Displays dargestellt. Das Display verfügt über 5 Steuerleitungen, eine Spannungsversorgung und über einen 8-Bit breiten parallelen Datenbus zur Übertragung der Daten auf das Display. Zusätzlich ist hier auch noch abgebildet, wie der Helligkeitssensor angeschlossen ist. [17]](/wiki/images/thumb/a/a8/1-1-Schaltplan_Schreibtischlampe_Komplett-005.jpg/500px-1-1-Schaltplan_Schreibtischlampe_Komplett-005.jpg)
![Auf der letzten Seite ist der Anschluss der Restlichen Sensorik an den noch übrigen Ports zu sehen. [18]](/wiki/images/thumb/4/48/1-1-Schaltplan_Schreibtischlampe_Komplett-006.jpg/500px-1-1-Schaltplan_Schreibtischlampe_Komplett-006.jpg)