AEP Gruppe C3: Unterschied zwischen den Versionen
Die Seite wurde neu angelegt: „Test“ |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
Im Rahmen des Informatikpraktikums II war es unsere Aufgabe ... Die Gruppenmitglieder sind: | |||
[http://193.175.248.56/wiki/index.php/Benutzer:Yannik_Meißner Yannik Meißner], [http://193.175.248.56/wiki/index.php/Benutzer:Janis_Ostermann Janis Ostermann], [http://193.175.248.56/wiki/index.php/Benutzer:Philipp_Tewes Philipp Tewes] und [http://193.175.248.56/wiki/index.php/Benutzer:Dominik_Rebein Dominik Rebein]. | |||
__TOC__ | |||
== Einleitung == | |||
Angesichts der zahlreichen Vorzüge der Einbindung des Pelletgrills in ein Wlan, entfiel die Verwendung einer Bluetooth Verbindung. | |||
'''Vorteile des Wlan:''' | |||
#Zugriff auch außerhalb der Bluetooth-Reichweite | |||
#Zugriff über PC und diverse Endgeräte | |||
#stabile und schnelle Verbindung | |||
Nach umfangreicher Recherche und anschließender Realisierbarkeits-Prüfung beschränkten sich die Hardwaremöglichkeiten aufgrund des Kostenrahmens auf die Verwendung der bereits vorhandenen Hardware (Arduino Ethernet Shield) in Kombination mit einem | |||
preiswerteren Wlan Adapter 28,95€ (Vergleich: Arduino Wifi Shield 89,95€). | |||
Um diese Aufgabe zu realisieren waren folgende Schritte notwendig: | |||
#Beschaffung der Hardware | |||
#Verkabelung der Komponenten | |||
#Programmiertechnische Verbindungen der Komponenten | |||
#Programmierung der einzelnen Bausteine (Arduino, Website, App) | |||
#Anordnung und Schutz der Bauteile. | |||
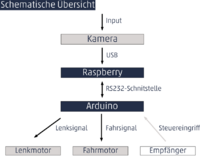
<br />[[Datei:Übersicht.png|200px|thumb|ohne|Hardwareübersicht]] | |||
== Hardware== | |||
Folgende Hardwarekomponenten haben wir benötigt, um die Aufgabenstellung zu realisieren: | |||
=== Arduino === | |||
[[Datei:ArduinoMega2560 R3 Front.jpg|200px|thumb|left|Arduino Mega]] | |||
Der [http://de.wikipedia.org/wiki/Arduino-Plattform Arduino] Mega wurde ausgewählt, da nur er die erforderlichen Ein- und Auswänge zur Verfügung stellt. | |||
Er ist fest im Grill verbaut und übernimmt dort die Regelung und ist geichzeitig die Schnittstelle zur unser App, bzw. dem [http://arduino.cc/de/Main/ArduinoEthernetShield Ethernet-Shield]. | |||
=== Arduino Ethernet-Shield === | |||
[[Datei:Arduino Ethernet Shield.png|200px|thumb|left|Arduino Ethernet-Shield]] | |||
Das Arduino [http://arduino.cc/de/Main/ArduinoEthernetShield Ethernet-Shield] wird benötigt um eine Verbindung über Ethernet herzustellen. | |||
Das Shield wird im Normalfall einfach auf den Arduino aufgesteckt und ist kompatibel mit dem "Uno" und "Mega". | |||
Zusätzlich wird noch eine SD-Karte benötigt auf der die Index Datei für den Webserver liegt. | |||
=== HAMA Wlan Adapter=== | |||
[[Datei:HAMA Wlan Adapter.png|200px|thumb|left|HAMA Wlan Adapter]] | |||
Dieser [http://de.hama.com/00053122/hama-2in1-wlan-adapter-150-mbps HAMA Wlan Adapter] wandelt das Ethernetsignal in ein Wlansignal um. Diese Variante wurde gewählt, da ein passendes Wlan-Shield zwar existiert, | |||
jedoch zu teuer war. | |||
== Software== | |||
Um die entsprechende Hardware aufeinander abzustimmen waren folgende Programmiertechnische Schritte nötig: | |||
=== Arduino Programm=== | |||
Das Arduino Programm hat folgende Aufgaben: | |||
#Das Ethernet-Shield initialisieren | |||
#Den Webserver starten | |||
#Die Website auf der sich im Ethernet-Shield befindenden SD-Karte laden | |||
#Die Variablen (z.B. Temperatur, Reglermodus) zu definieren | |||
#Ausgänge des Arduinos bei bestimmten Befehlen zu schalten oder zu messen | |||
#[http://193.175.248.56/wiki/index.php/Grill_Arduino_Programmcode Arduino Programmcode] | |||
Den Grundaufbau und die ersten Schritte stammen vom Projekt [http://jleopold.de/2010/08/10/arduino-als-webserver/ Arduino als Webserver]. | |||
Hinweis: Um das Programm kompilieren zu können werden noch die Bibliotheken benötigt: ([http://193.175.248.52/usvn/svn/GET_Fachpraktikum_MTR/trunk/Projekte/12_Grillapp/Arduino%20Bibliotheken/SPI/ SPI.h], [http://193.175.248.52/usvn/svn/GET_Fachpraktikum_MTR/trunk/Projekte/12_Grillapp/Arduino%20Bibliotheken/Ethernet/ Ethernet.h], [http://193.175.248.52/usvn/svn/GET_Fachpraktikum_MTR/trunk/Projekte/12_Grillapp/Arduino%20Bibliotheken/TextFinder/ Textfinder.h] [http://193.175.248.52/usvn/svn/GET_Fachpraktikum_MTR/trunk/Projekte/12_Grillapp/Arduino%20Bibliotheken/SD/ SD.h]) | |||
Diese können wenn noch nicht vorhanden im Internet heruntergeladen werden, zusätzlich sind die Bibliotheken im SVN abgelegt. | |||
Zur Einbindung kann wie folgt vorgegangen werden: | |||
#Herunterladen der Libraries. | |||
#Kopieren der Libraryordner in das Installationsverzeichnisses des Arduino-Programms: | |||
C:/Programme/Arduino/Libraries/ | |||
=== Webserver (Website in Html)=== | |||
Der Webserver hat folgende Aufgaben: | |||
#Visualisierung der Variablen und somit der Zustände des Grills | |||
#Grundstrukturierung für den Aufruf in der App | |||
#Eventuelles implementieren weiterer Funktionen (Temperatursollwert, Temperaturverläufe) | |||
#[http://193.175.248.56/wiki/index.php/SD-Karte_%28Html_Code%29 Html Code] | |||
Wenn geringe Html Kenntnisse vorhanden sind, hilft die Seite [http://fluuux.de/2013/03/arduino-als-webserver-einrichten-und-webpage-von-sd-karte-laden/ Webserver und Html]. Auf dieser Seite wird ein Beispiel für den Grundaufbau eines Webservers auf dem Arduino publiziert. | |||
=== Android App=== | |||
==== Installation der App==== | |||
#Übertragung der .apk-Datei (per USB Kabel) auf ein beliebiges Android Gerät | |||
#Die Installation der App erfordert eine Freigabe von unbekannten Quellen. Diese ist in den Einstellungen/Sicherheit/Unbekannte Quellen zu erteilen. | |||
#Auswahl der .apk-Datei in einem Dateimanager | |||
#Die Installation startet und im App-Verzeichnis wird eine Verknüpfung erstellt | |||
====Die App==== | |||
==Zusammenfassung== | |||
==Persönliches Fazit== | |||
<!-- ==Anhang== | |||
[[Medium:GrillApp.zip]] --> | |||
Version vom 19. Juni 2014, 21:15 Uhr
Im Rahmen des Informatikpraktikums II war es unsere Aufgabe ... Die Gruppenmitglieder sind: Yannik Meißner, Janis Ostermann, Philipp Tewes und Dominik Rebein.
Einleitung
Angesichts der zahlreichen Vorzüge der Einbindung des Pelletgrills in ein Wlan, entfiel die Verwendung einer Bluetooth Verbindung.
Vorteile des Wlan:
- Zugriff auch außerhalb der Bluetooth-Reichweite
- Zugriff über PC und diverse Endgeräte
- stabile und schnelle Verbindung
Nach umfangreicher Recherche und anschließender Realisierbarkeits-Prüfung beschränkten sich die Hardwaremöglichkeiten aufgrund des Kostenrahmens auf die Verwendung der bereits vorhandenen Hardware (Arduino Ethernet Shield) in Kombination mit einem preiswerteren Wlan Adapter 28,95€ (Vergleich: Arduino Wifi Shield 89,95€).
Um diese Aufgabe zu realisieren waren folgende Schritte notwendig:
- Beschaffung der Hardware
- Verkabelung der Komponenten
- Programmiertechnische Verbindungen der Komponenten
- Programmierung der einzelnen Bausteine (Arduino, Website, App)
- Anordnung und Schutz der Bauteile.

Hardware
Folgende Hardwarekomponenten haben wir benötigt, um die Aufgabenstellung zu realisieren:
Arduino

Der Arduino Mega wurde ausgewählt, da nur er die erforderlichen Ein- und Auswänge zur Verfügung stellt.
Er ist fest im Grill verbaut und übernimmt dort die Regelung und ist geichzeitig die Schnittstelle zur unser App, bzw. dem Ethernet-Shield.
Arduino Ethernet-Shield

Das Arduino Ethernet-Shield wird benötigt um eine Verbindung über Ethernet herzustellen.
Das Shield wird im Normalfall einfach auf den Arduino aufgesteckt und ist kompatibel mit dem "Uno" und "Mega".
Zusätzlich wird noch eine SD-Karte benötigt auf der die Index Datei für den Webserver liegt.
HAMA Wlan Adapter

Dieser HAMA Wlan Adapter wandelt das Ethernetsignal in ein Wlansignal um. Diese Variante wurde gewählt, da ein passendes Wlan-Shield zwar existiert,
jedoch zu teuer war.
Software
Um die entsprechende Hardware aufeinander abzustimmen waren folgende Programmiertechnische Schritte nötig:
Arduino Programm
Das Arduino Programm hat folgende Aufgaben:
- Das Ethernet-Shield initialisieren
- Den Webserver starten
- Die Website auf der sich im Ethernet-Shield befindenden SD-Karte laden
- Die Variablen (z.B. Temperatur, Reglermodus) zu definieren
- Ausgänge des Arduinos bei bestimmten Befehlen zu schalten oder zu messen
- Arduino Programmcode
Den Grundaufbau und die ersten Schritte stammen vom Projekt Arduino als Webserver.
Hinweis: Um das Programm kompilieren zu können werden noch die Bibliotheken benötigt: (SPI.h, Ethernet.h, Textfinder.h SD.h)
Diese können wenn noch nicht vorhanden im Internet heruntergeladen werden, zusätzlich sind die Bibliotheken im SVN abgelegt.
Zur Einbindung kann wie folgt vorgegangen werden:
- Herunterladen der Libraries.
- Kopieren der Libraryordner in das Installationsverzeichnisses des Arduino-Programms:
C:/Programme/Arduino/Libraries/
Webserver (Website in Html)
Der Webserver hat folgende Aufgaben:
- Visualisierung der Variablen und somit der Zustände des Grills
- Grundstrukturierung für den Aufruf in der App
- Eventuelles implementieren weiterer Funktionen (Temperatursollwert, Temperaturverläufe)
- Html Code
Wenn geringe Html Kenntnisse vorhanden sind, hilft die Seite Webserver und Html. Auf dieser Seite wird ein Beispiel für den Grundaufbau eines Webservers auf dem Arduino publiziert.
Android App
Installation der App
- Übertragung der .apk-Datei (per USB Kabel) auf ein beliebiges Android Gerät
- Die Installation der App erfordert eine Freigabe von unbekannten Quellen. Diese ist in den Einstellungen/Sicherheit/Unbekannte Quellen zu erteilen.
- Auswahl der .apk-Datei in einem Dateimanager
- Die Installation startet und im App-Verzeichnis wird eine Verknüpfung erstellt