Arduino basierte Quiz Box: Unterschied zwischen den Versionen
| (9 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 70: | Zeile 70: | ||
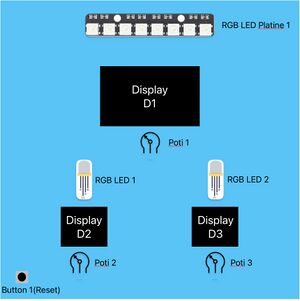
[[Datei:Layout QuizBox v2.jpg|mini|rechts|Abb. 01: Zeichnung Quiz Box]] | [[Datei:Layout QuizBox v2.jpg|mini|rechts|Abb. 01: Zeichnung Quiz Box[https://svn.hshl.de/usvn/project/Elektrotechnik_Fachpraktikum/show/trunk/Projekte/172-184/174_Arduino_basierte_Quiz_Box/Allgemeine_Planung/Layout_QuizBox_v2.jpg]]] | ||
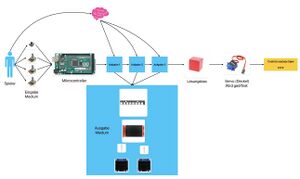
[[Datei:Funktionale Systementwurf QuizBox.jpg|mini|rechts|Abb. 02: Funktionaler Systementwurf]] | |||
[[Datei:Technische Systementwurf v2.jpg|mini|rechts|Abb. 03: Technischer Systementwurf]] | [[Datei:Funktionale Systementwurf QuizBox.jpg|mini|rechts|Abb. 02: Funktionaler Systementwurf[https://svn.hshl.de/usvn/project/Elektrotechnik_Fachpraktikum/show/trunk/Projekte/172-184/174_Arduino_basierte_Quiz_Box/Allgemeine_Planung/Funktionale_Systementwurf_QuizBox.jpg]]] | ||
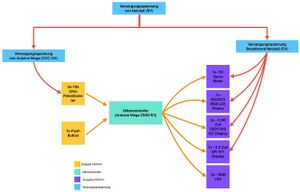
[[Datei:Technische Systementwurf v2.jpg|mini|rechts|Abb. 03: Technischer Systementwurf[https://svn.hshl.de/usvn/project/Elektrotechnik_Fachpraktikum/show/trunk/Projekte/172-184/174_Arduino_basierte_Quiz_Box/Allgemeine_Planung/Technische_Systementwurf_v2.jpg]]] | |||
Technischer Systementwurf: | Technischer Systementwurf: | ||
| Zeile 138: | Zeile 140: | ||
== Umsetzung (HW/SW) == | == Umsetzung (HW/SW) == | ||
< | <big>'''Software(SW)'''</big> | ||
''' | |||
<onlyinclude><div style="clear:{{{{{|safesubst:}}}#switch:{{{1}}} | <onlyinclude><div style="clear:{{{{{|safesubst:}}}#switch:{{{1}}} | ||
| links|left = left | | links|left = left | ||
| Zeile 155: | Zeile 149: | ||
'''Programmablaufplan''' | '''Programmablaufplan''' | ||
[[Datei:Arduino basierte Quiz Box PAP v4.png|mini|links|Abb. | [[Datei:Arduino basierte Quiz Box PAP v4.png|mini|links|Abb. 04: Projekt Ablauf Plan von Quiz Box]] | ||
<onlyinclude><div style="clear:{{{{{|safesubst:}}}#switch:{{{1}}} | <onlyinclude><div style="clear:{{{{{|safesubst:}}}#switch:{{{1}}} | ||
| links|left = left | | links|left = left | ||
| Zeile 164: | Zeile 158: | ||
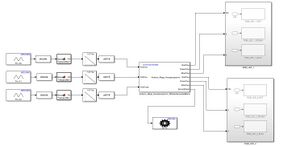
'''Simulink-Modell''' | '''Simulink-Modell''' | ||
[[Datei:Hauptprogramm_Bild.jpg|mini|links|Abb. | [[Datei:Hauptprogramm_Bild.jpg|mini|links|Abb. 05: Simulink Modell]] | ||
<onlyinclude><div style="clear:{{{{{|safesubst:}}}#switch:{{{1}}} | <onlyinclude><div style="clear:{{{{{|safesubst:}}}#switch:{{{1}}} | ||
| links|left = left | | links|left = left | ||
| Zeile 794: | Zeile 788: | ||
|} | |} | ||
'''Tiefpassfilter''' | |||
{| class="wikitable" | |||
|- | |||
Dieser Code würde in eine MATLAB function block geschreiben, und wird 3 mal in Simulink Modell verwendet. | |||
{| | |||
| <small><small> | |||
{| class="wikitable" | |||
|- | |||
| <div style="width:800px; height:400px; overflow:scroll; border: hidden"> | |||
<syntaxhighlight lang="cpp" style="border: none; background-color: #EFF1C1; font-size:larger"> | |||
%**************************************************************** | |||
% Funktion : Tiefpassfilter.m * | |||
% * | |||
% Datum : 25.12.2024 * | |||
% * | |||
% Funktion : Messwerte mit Tiefpass filter filtern * | |||
% * | |||
% Implementation : Matlab R2024b * | |||
% * | |||
% Author : Anivesh Kumar && Marius Hoffknecht * | |||
% * | |||
% Quellen : DemoTiefpassFilter.ino von Prof.Dr.Schneider * | |||
% * | |||
% * | |||
% Letzte Änderung : 14.01.2025 * | |||
% * | |||
%**************************************************************** | |||
function FW = Tiefpassfilter(Messwert) | |||
% Persistente Variablen % | |||
persistent Durchlauf; | |||
persistent Alpha; | |||
persistent Ergebnis; | |||
persistent LetzteErgebnis; | |||
if isempty(Durchlauf) % beim ersten ausführen prüfen % | |||
Alpha = 0.75; | |||
Ergebnis = 0; | |||
LetzteErgebnis = Messwert; | |||
Durchlauf = 1; % durchlauf anzahl als 1 speichern in funktion memory % | |||
end | |||
%a = Alpha;% | |||
Ergebnis = Alpha * LetzteErgebnis + (1-Alpha) * Messwert; % Berechnung Tiefpass Wert % | |||
LetzteErgebnis = Ergebnis; % LetzteErgebnis aktualisieren % | |||
FW = Ergebnis; % als ausgabewert speichern % | |||
end | |||
</syntaxhighlight> | |||
</small></small> | |||
|} | |||
|} | |||
<big>'''Hardware(HW)'''</big> | |||
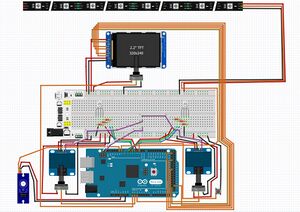
'''Verdrahtungsplan''' | |||
[[Datei:Verdrahtungsplan1.jpg|mini|links|Abb. 06: Verdrahtungsplan von Quiz Box]] | |||
<onlyinclude><div style="clear:{{{{{|safesubst:}}}#switch:{{{1}}} | |||
| links|left = left | |||
| rechts|right = right | |||
| #default = both | |||
}};"></div></onlyinclude> | |||
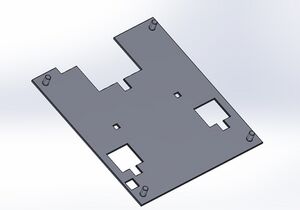
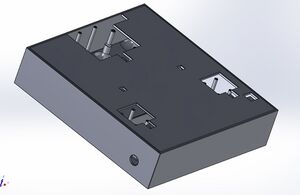
'''Quizbox Top Platte''' | '''Quizbox Top Platte''' | ||
[[Datei:Quizbox Top new Pic.jpg|mini|links|Abb. 07: Quizbox Top Platte]] | [[Datei:Quizbox Top new Pic.jpg|mini|links|Abb. 07: Quizbox Top Platte]] | ||
<onlyinclude><div style="clear:{{{{{|safesubst:}}}#switch:{{{1}}} | |||
| links|left = left | |||
| rechts|right = right | |||
| #default = both | |||
}};"></div></onlyinclude> | |||
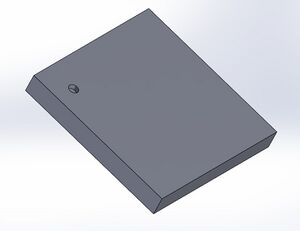
'''Quizbox Bottom Platte''' | |||
[[Datei:Quizbox Bottom new Pic.jpg|mini|links|Abb. 08: Quizbox Bottom Platte]] | |||
<onlyinclude><div style="clear:{{{{{|safesubst:}}}#switch:{{{1}}} | |||
| links|left = left | |||
| rechts|right = right | |||
| #default = both | |||
}};"></div></onlyinclude> | |||
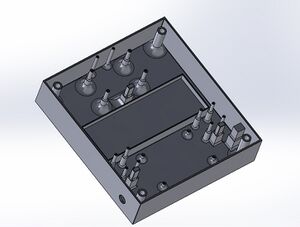
'''Quizbox Baugruppe''' | |||
[[Datei:Quizbox Baugruppe Pic.jpg|mini|links|Abb. 09: Quizbox Baugruppe in Solidworks]] | |||
<onlyinclude><div style="clear:{{{{{|safesubst:}}}#switch:{{{1}}} | |||
| links|left = left | |||
| rechts|right = right | |||
| #default = both | |||
}};"></div></onlyinclude> | |||
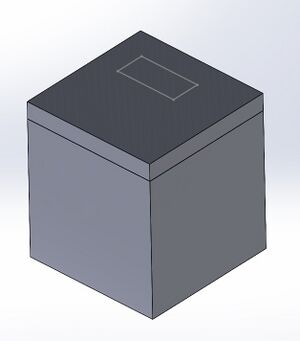
'''Lösungsbox Deckel''' | |||
[[Datei:Lösungsbox Deckel Pic.jpg|mini|links|Abb. 10: Lösungsbox Deckel]] | |||
<onlyinclude><div style="clear:{{{{{|safesubst:}}}#switch:{{{1}}} | |||
| links|left = left | |||
| rechts|right = right | |||
| #default = both | |||
}};"></div></onlyinclude> | |||
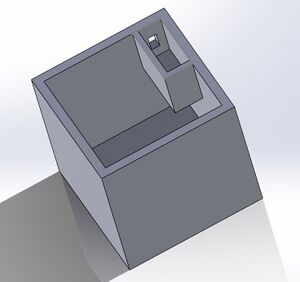
'''Lösungsbox Gehäuse''' | |||
[[Datei:Lösungsbox Gehäuse Pic.jpg|mini|links|Abb. 11: Lösungsbox Gehäuse]] | |||
<onlyinclude><div style="clear:{{{{{|safesubst:}}}#switch:{{{1}}} | |||
| links|left = left | |||
| rechts|right = right | |||
| #default = both | |||
}};"></div></onlyinclude> | |||
'''Lösungsbox Gehäuse''' | |||
[[Datei:Lösungsbox Baugruppe Pic.jpg|mini|links|Abb. 12: Lösungsbox Baugruppe]] | |||
<onlyinclude><div style="clear:{{{{{|safesubst:}}}#switch:{{{1}}} | <onlyinclude><div style="clear:{{{{{|safesubst:}}}#switch:{{{1}}} | ||
| links|left = left | | links|left = left | ||
| Zeile 850: | Zeile 960: | ||
Die einzelnen Lösungswerte der Aufgaben sind im folgenden aufgeführt: | Die einzelnen Lösungswerte der Aufgaben sind im folgenden aufgeführt: | ||
A1: | Rot - A1: x = 235 | ||
A2: | Grün - A2: x = 20 | ||
A3: | Blau - A3: x = 146 | ||
Am Ende wurden die Farben so gemischt, dass der RGB-LED Streifen pink leuchtet. | Am Ende wurden die Farben so gemischt, dass der RGB-LED Streifen pink leuchtet. | ||
Version vom 14. Januar 2025, 16:31 Uhr
| Autor: | Anivesh Kumar und Marius Hoffknecht |
| Betreuer: | Marc Ebmeyer |
Einleitung
Zwei Spieler spielen gegeneinander und müssen 3 Rechenaufgaben lösen. Bei jeder Rechenaufgabe kommt eine Zahl zwischen 0 und 255 heraus. Die 3 Ergebniswerte werden dann am Ende für verwendet, um eine Farbe mithilfe einer RGB-LED anzuzeigen. Damit soll den Spielern die Funktionsweise einer RGB-LED nähergebracht werden und die Spieler können gleichzeitig gegeneinander ein mathematisches Quiz spielen. Wenn die Spieler alle 3 Aufgaben gelöst haben, wird Ihnen die Farbe angezeigt, die mit den Ergebnissen zusammengemischt wurde. Anschließend öffnet sich die Lösungsbox und die Spieler erhalten ihren Zahlencode.
1.Aufgabe
4 + 5 * e^x = y Was ist y, wenn x=0 ?
Ergebnis: Y = 9 -> Zahlenwert für Farbe Rot
2. Aufgabe
(34+56-20+30) / 2=x
Ergebnis: x = 50
3. Aufgabe
100 + x/2 = 150
Ergebnis: x= 100
Schwierigkeitslevel: einfach
Anforderungen
| ID | Inhalt | Prio | Ersteller | Datum | Geprüft von | Datum |
|---|---|---|---|---|---|---|
| 1 | Die Displays müssen veschiedene Zeichen zu verschiedenen Zeitpunkten ausgeben können. | hoch | Marius Hoffknecht, Anivesh Kumar | 10.10.24 | Marius Hoffknecht, Anivesh Kumar | 14.01.25 |
| 2 | Das Zusammenspiel zwischen LED, Display und Potentiometer muss zu jedem Zeitpunkt einwandfrei funktionieren. | hoch | Marius Hoffknecht, Anivesh Kumar | 10.10.24 | Marius Hoffknecht, Anivesh Kumar | 14.01.25 |
| 3 | Push Button für Neustarten muss funktionsfähig sein. | mittel | Marius Hoffknecht, Anivesh Kumar | 10.10.24 | Marius Hoffknecht, Anivesh Kumar | 14.01.25 |
| 4 | Push Button muss über ein Interrupt entprellt werden. | niedrig | Marius Hoffknecht, Anivesh Kumar | 10.10.24 | Marius Hoffknecht, Anivesh Kumar | 14.01.25 |
| 5 | Servo Motor muss nach Spielende den Deckel öffnen. | hoch | Marius Hoffknecht, Anivesh Kumar | 10.10.24 | Marius Hoffknecht, Anivesh Kumar | 14.01.25 |
| 6 | RGB-LED muss hell beleuchtet sein. | mittel | Marius Hoffknecht, Anivesh Kumar | 10.10.24 | Marius Hoffknecht, Anivesh Kumar | 14.01.25 |
| 7 | Die Quiz Box muss in eine Schuhkarton passen. | mittel | Marius Hoffknecht, Anivesh Kumar | 11.10.24 | Marius Hoffknecht, Anivesh Kumar | 14.01.25 |
| 8 | Die Lösungsbox muss in eine Schuhkarton passen. | mittel | Marius Hoffknecht, Anivesh Kumar | 11.10.24 | Marius Hoffknecht, Anivesh Kumar | 14.01.25 |
| 9 | RGB LED 1 und 2 müssen grün leuchten, wenn die richtige Antwort ausgewählt wurde. | hoch | Marius Hoffknecht, Anivesh Kumar | 12.12.24 | Marius Hoffknecht, Anivesh Kumar | 14.01.25 |
Funktionaler Systementwurf/Technischer Systementwurf



Technischer Systementwurf:
Der Arduino Mega wird als Controller verwendet und vom Netzteil mit Spannung versorgt. Hier wird ein 2.2 Zoll TFT Display (D1) verwendet die über den SPI Bus angesteuert, und weitere 2x 0.96 Zoll OLED Displays (D2, D3) die über den I2C bus angesteuert werden. Zudem benötigen die Displays (D1,D2,D3) einen Anschluss an die Versorgungsspannung (VCC) und an Ground (GND). Die Display D1 hat 7 Anschlüsse die an der Arduino Mega verbunden müssen, Anschlüsse: MOSI, MISO, SCK, CS, DC, RST, LED, werden an jeweiligen Pins: 51, 50, 52, 11, 10, 9, 12 angeschlossen. Die RGB-LEDs werden mit einem Vorwiderstand von 200 Ohm direkt an die PWM-Digital-Pins des Arduino Megas 2-7 angeschlossen, RGB LED 1 an Pins: 2,3,4 und RGB LED 2 an Pins: 5,6,7. Die RGB-LED-Platine hat vier Anschlüsse. Zwei davon direkt auf Ground, einer an die Versorgungsspannung und ein Signalpin. Der Signalpin wird an den Digitalpin D3 des Arduino angeschlossen. Die Potentiometer haben drei Anschlüsse. Neben der Versorgungsspannung und Ground, werden die Analogpins am Arduino Mega angeschlossen, d.H Poti 1 an A0, Poti 2 an A1 und Poti 3 an A2. Der Servo Motor wird ebenfalls an die Versorgungsspannung und an Ground angeschlossen. Zudem wird der Signalanschluss an PWM Pin 10 des Arduino Mega verbunden. Der Push-Button wird an Digital Pin D8 des Arduinos angeschlossen und muss vor Benutzung entprellt werden.
Komponentenspezifikation
Im folgenden Absatz werden die Hauptkomponenten erklärt, die für die Umsetzung der Quizbox benötigt werden.
Hardware Board: Zur Umsetzung der Quizbox wurde ein Arduino Mega Microcontroller verwendet.
RGB-LEDs: Die RGB-LEDs wurden verwendet, um durch rotes oder grünes leuchten zu signalisieren, dass eine richtige Antwort eingegeben wurde. Zudem wurde ein RGB-LED Streifen verwendet, um verschiedene Helligkeitswerte an den RGB-LEDs einzustellen, diese zu vermischen und das Funktionsprinzip einer RGB-LED zu veranschaulichen.
Displays und Potentiometer: Die Displays wurden verwendet, um die Aufgaben anzuzeigen und die Zahlenwerte zur Lösung der Aufgaben anzuzeigen. Mit den Potentiometern können die Zahlenwerte verstellt werden.
Push-Button: Der Push-Button dient als Reset Schalter und verursacht bei Betätigung einen Neustart.
Umsetzung (HW/SW)
Software(SW)
Programmablaufplan

Simulink-Modell

Simulink IO Device Builder Code
Dieser Code würde in Arduino IDE getestet und weiter in Simulink Modell mithilfe der IO Device Builder erstellt und eingetragen.|
|
Tiefpassfilter
Dieser Code würde in eine MATLAB function block geschreiben, und wird 3 mal in Simulink Modell verwendet.|
|
Hardware(HW)
Verdrahtungsplan

Quizbox Top Platte

Quizbox Bottom Platte

Quizbox Baugruppe

Lösungsbox Deckel

Lösungsbox Gehäuse

Lösungsbox Gehäuse

Komponententest
Musterlösung
Die einzelnen Lösungswerte der Aufgaben sind im folgenden aufgeführt:
Rot - A1: x = 235
Grün - A2: x = 20
Blau - A3: x = 146
Am Ende wurden die Farben so gemischt, dass der RGB-LED Streifen pink leuchtet.
Ergebnis
Zusammenfassung
Lessons Learned
Das Projekt "Arduino basierte Quiz Box" hat viele Bereiche der Mechatronik vereint. Zuerst haben wir praktische Erfahrungen in der Projektplanung gesammelt. Dazu haben wir u.a. das Gantt-Diagramm genutzt, welches auch beim Projektmanagement ein essentielles Tool war. Weiterhin wurde der Umgang mit einer CAD-Software vertieft und zudem konnten wir Erfahrungen im 3D-Druck sammeln. Außerdem wurde unser Wissen im Bereich Mikrocontrollern, aber auch allgemein im Bereich Elektronik, durch den Aufbau und die Verkabelung unseres Projektes erweitert.Desweiteren konnten wir unsere Kenntnisse im Bereich der Informatik und MATLAB/Simulink ausbauen, indem wir erstmalig eine Software in dieser Größenordnung mit Simulink umgesetzt haben. Zudem haben wir kleinere Softwares zum Testen der Bauelemente in Arduino umgesetzt und dort auch unsere Kenntnisse vertieft.Anfangs kaum in seinem vollen Umfang gewürdigt, entfaltete die Bedeutung einer sorgfältigen Dokumentation ihre Klarheit erst im Zuge des Projektfortschritts. Sie erwies sich als unverzichtbares Werkzeug, das nicht nur das Verständnis des Projektes vertieft, sondern auch eine präzise Orientierung innerhalb der verschiedenen Entwicklungsphasen ermöglicht. Diese Erkenntnis beleuchtete die essentielle Rolle, die eine gewissenhafte Projektbegleitung durch Dokumentation spielt, und hob deren Wert für die strukturierte und nachvollziehbare Realisierung von Vorhaben hervor.
Projektunterlagen
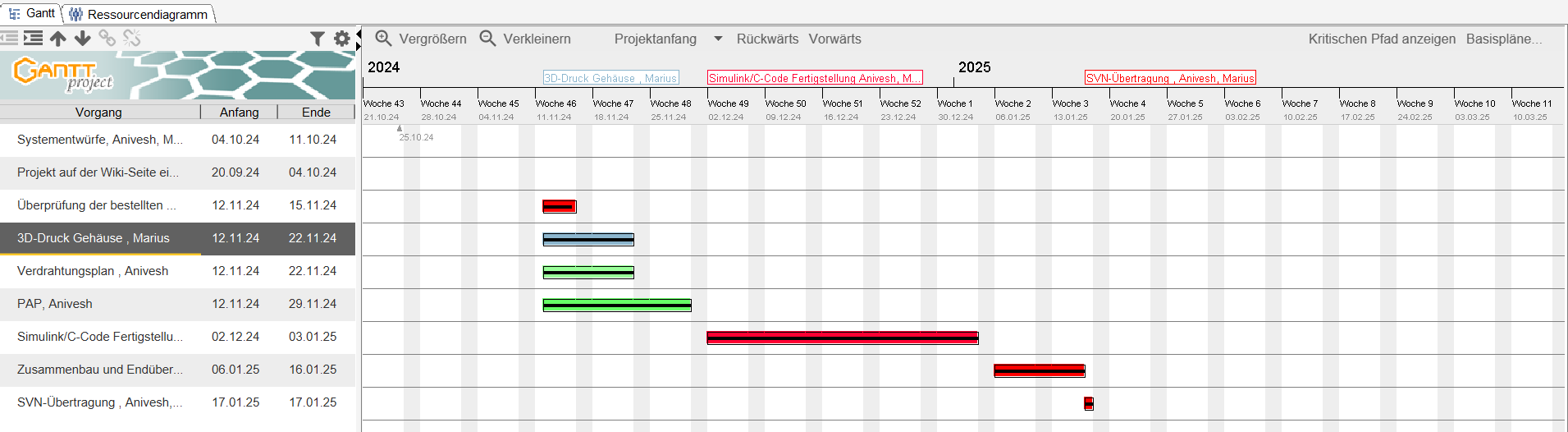
Projektplan
Hier ist die Projektplanung mit dem Programm GanttProject zu sehen. Alle verschiedenen Planungsschritte sind hier eingetragen und die Verfolgung der aktuellen Projektphase ist leicht nachvollziehbar. Die Datei wird immer aktuell gehalten, um jederzeit einen aktuellen Überblick zu gewährleisten.
Weblinks
Literatur
→ zurück zur Übersicht: WS 24/25: Escape Game