Arduino Projekt: Türsicherheitssystem: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (209 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
[[Kategorie:Arduino: Projekt]] | [[Kategorie:Arduino: Projekt]] | ||
[[Datei: | [[Datei:TastFeldXgif.gif|thumb|right|700px|Abb. 1: Türsicherheitssystem]] | ||
'''Autor:''' Justin Frommberger<br> | '''Autor:''' Justin Frommberger<br> | ||
== | ==Aufgabenstellung== | ||
Ziel | * Ziel des Projektes ist, ein Türsicherheitssystem zu simulieren. | ||
Die Aufgabe | * Die Aufgabe besteht darin, die Tür mit einem vierstelligen Zahlencode zu öffnen (LED leuchtet grün). | ||
* Wird der Code 3-mal falsch eingegeben, ertönt ein Warnsignal und die LED leuchtet rot. | |||
* Alle Eingaben müssen auf dem seriellen Monitor angezeigt werden.<br> | |||
⇒ Für den Fall, dass '''kein Arduino''' zur Verfügung steht oder '''Materialien''' nicht vorhanden sind. Kann dieser '''webbasierter Arduino Emulator''' verwendet werden. [https://wokwi.com/projects/new/arduino-uno [klicken]] | |||
<br><br> | |||
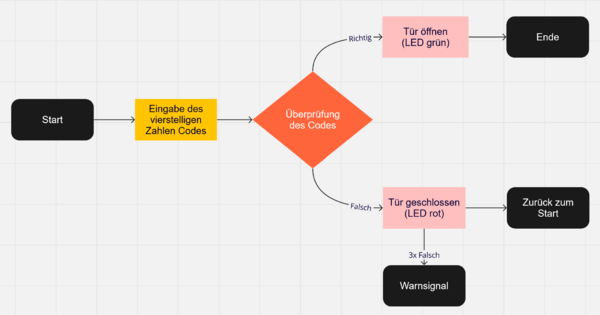
[[Datei:UML_Tür.png|600px]]<br> | |||
[Abb. 2: UML] | |||
== | == Benötigte Materialien == | ||
{| class="wikitable" | {| class="wikitable" | ||
|+ style = "text-align: left"| | |+ style = "text-align: left"| Tabelle 1: Materialliste | ||
|- | |- | ||
! Nr. !! Anz. !! Beschreibung !! Bild | |||
! Nr | |||
|- | |- | ||
|<big><big>①</big></big> || 1 || [[Arduino|Funduino Arduino UNO R3]] ||[[Datei:Arduino Uno R3.jpg|ohne|100px|]] | |<big><big>①</big></big> || 1 || [[Arduino|Funduino Arduino UNO R3]] ||[[Datei:Arduino Uno R3.jpg|ohne|100px|]] | ||
|- | |- | ||
|<big><big>②</big></big> || 1 || Typ 2 ||[[Datei:Arduino_Kabel.png|ohne|100px|]] | |||
|- | |||
|<big><big>③</big></big> || 20+ || Jumperkabel, männlich/männlich||[[Datei:R19-F-2-2.jpg|ohne|100px|]] | |||
|- | |||
|<big><big>④</big></big> || 1 || [[Steckbrett]]||[[Datei:Steckbrett1.png|ohne|100px|]] | |||
|- | |- | ||
|<big><big>&# | |<big><big>⑤</big></big> || 2 || LED Rot/Grün||[[Datei:R20-F-1-1.jpg|ohne|100px|]] | ||
|- | |- | ||
|<big><big>⑥</big></big> || 3 || Widerstand <br>120 Ω||[[Datei:Widerstaende.jpg|ohne|100px|]] | |||
|- | |||
|<big><big>⑦</big></big> || 1 || [[Servomotor SG90|TowerPro SG90 Servomotor]]||[[Datei:R19-F-2-1.jpg|ohne|100px|]] | |||
|- | |||
|<big><big>⑧</big></big> || 1 || [[Piezo Lautsprecher]]||[[Datei:R6-B-0-1.jpg|ohne|100px|]] | |||
|- | |||
|<big><big>⑨</big></big> || 1 || [[4x4 Tastenfeld]]||[[Datei:4x4_Tastenfeld.png|ohne|100px|]] | |||
|- | |- | ||
|} | |} | ||
== | == Vorab wichtig zu wissen == | ||
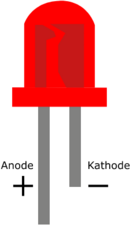
[[Datei: | [[Datei:Anode Kathode.png |thumb|rigth|130px|Abb. 3: LED]] | ||
===Servomotor Kabel=== | |||
{| class="wikitable" | |||
|+ style = "text-align: left"| Tabelle 2: Servomotor Farberkennung | |||
|- | |||
| '''Schwarz oder Braun'''|| Masse (GND)<br> | |||
|- | |||
|'''Rot''' || VCC/+<nowiki> </nowiki>5 V<br> | |||
== | |||
= | |||
|- | |- | ||
| | | '''Organe, Gelb oder Weiß'''|| PWM-Signal | ||
|} | |} | ||
=== | ===Tastenfeld=== | ||
Definition Tastenfeld [https://wiki.hshl.de/wiki/index.php/4x4_Tastenfeld [klicken]] | |||
==== | == Aufbau Schaltung == | ||
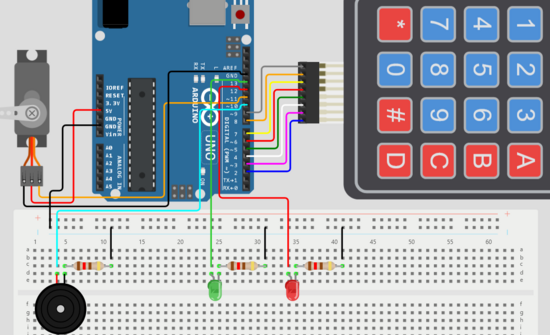
[[Datei:Tür_Schaltplan.png|550px|thumb|right|Abb.4 Schaltung Tür Sicherheitssystem]] | |||
In Abbildung 4 wird die Schaltung für das Projekt '''"Tür Sicherheitssystem"''' dargestellt.<br> | |||
Bevor mit der Programmierung begonnen werden kann, muss die Schaltung des Projekts aufgebaut werden. | |||
''' | ==Programmierung== | ||
Es ist wichtig, die [[Programmierrichtlinien Einsteiger|['''Programmierrichtlinien''']]] beim Programmieren einzuhalten.<br><br> | |||
Wenn Sie Fragen zur Programmierung haben, finden Sie die Antworten in den [https://wiki.hshl.de/wiki/index.php/Kategorie:Arduino:_Projekt_Grundkenntnisse ['''Grundkenntnissen''']]. | |||
<br> | |||
---- | |||
=== Bibliotheken einfügen=== | |||
Laden Sie für das Projekt die [https://github.com/Chris--A/Keypad '''Bibliothek'''] für das Tastenfeld 4x4 herunter.<br> | |||
Benötigt werden die Bibliotheken <code>'''Servo.h'''</code> und <code>'''Keypad.h'''</code>. | |||
/ | |||
/ | |||
/ | |||
</ | |||
['''Quelltext 1: ''' <code>TSS.ino</code>] | |||
'''Quelltext | |||
{| role="presentation" class="wikitable mw-collapsible mw-collapsed" | {| role="presentation" class="wikitable mw-collapsible mw-collapsed" | ||
| <strong>Lösung  </strong> | | <strong>Lösung  </strong> | ||
|- | |- | ||
| | | | ||
<syntaxhighlight lang="C" style="border: none; background-color: #EFF1C1; font-size: | <syntaxhighlight lang="C" style="border: none; background-color: #EFF1C1; font-size:small"> | ||
/* | /* Benötigte Bibliotheken */ | ||
#include <Keypad.h> | |||
#include <Servo.h> | |||
</syntaxhighlight> | </syntaxhighlight> | ||
|} | |} | ||
---- | |||
=== | === Initialisierung Arduino === | ||
'''1. Tastenfeld initialisieren'''<br> | |||
Ziel ist es, alle benötigten Variablen für die Funktion zu definieren: <br>[https://wiki.hshl.de/wiki/index.php/Grundkenntnisse_Programmierung_(T%C3%BCr_Sicherheitssystem) '''<code>Keypad tastenfeld = Keypad(makeKeymap(Hexa_Keys), rowPins, colPins, ROWS, COLS);</code>'''] | |||
* '''ROWS''' sind die Anzahl der Spalten und '''COLS''' sind die Anzahl der Zeilen. Diese werden als Variable festgelegt. | |||
* Daraufhin müssen '''rowPins''' und '''colPins''' über eine Array-Zuweisung ihren Ziffern zugeordnet werden. | |||
* Zum Schluss muss die '''hexaKeys''' Matrix aufgebaut werden. Hier wird jede Ziffer für das Tastenfeld festgelegt. | |||
'''Quelltext | ['''Quelltext 2: ''' <code>TSS.ino</code>] | ||
{| role="presentation" class="wikitable mw-collapsible mw-collapsed" | {| role="presentation" class="wikitable mw-collapsible mw-collapsed" | ||
| <strong>Lösung  </strong> | | <strong>Lösung  </strong> | ||
|- | |- | ||
| | | | ||
<syntaxhighlight lang="C" style="border: none; background-color: #EFF1C1; font-size: | <syntaxhighlight lang="C" style="border: none; background-color: #EFF1C1; font-size:small"> | ||
/* Tastenfeld */ | |||
const | /* Größe des Keypads definieren */ | ||
const | const byte COLS = 4; //4 Spalten | ||
const byte ROWS = 4; //4 Zeilen | |||
byte colPins[COLS] = {2,3,4,5}; //Definition der Pins für die 3 Spalten | |||
byte rowPins[ROWS] = {6,7,8,9}; //Definition der Pins für die 4 Zeilen | |||
/* Ziffern und Zeichen des Keypads festlegen */ | |||
char hexaKeys[ROWS][COLS]={ | |||
{'D','#','0','*'}, | |||
{'C','9','8','7'}, | |||
{'B','6','5','4'}, | |||
{'A','3','2','1'} | |||
}; | |||
Keypad tastenfeld = Keypad(makeKeymap(hexaKeys), rowPins, colPins, ROWS, COLS); //Das Keypad kann ab sofort mit "Tastenfeld" angesprochen werden | |||
</syntaxhighlight> | </syntaxhighlight> | ||
|} | |} | ||
'''2. Tastenfeld Variablen'''<br> | |||
Benötigte Variablen zum: | |||
* Festlegen des Passwortes, jeder Buchstabe einzeln | |||
* Speichern der aktuell gedrückten Taste | |||
* Speichern der vier gedrückten Tasten | |||
* Verhindern einer falschen Position bei der Eingabe | |||
'''Quelltext | ['''Quelltext 3: ''' <code>TSS.ino</code>] | ||
{| role="presentation" class="wikitable mw-collapsible mw-collapsed" | {| role="presentation" class="wikitable mw-collapsible mw-collapsed" | ||
| <strong>Lösung  </strong> | | <strong>Lösung  </strong> | ||
|- | |- | ||
| | | | ||
<syntaxhighlight lang="C" style="border: none; background-color: #EFF1C1; font-size: | <syntaxhighlight lang="C" style="border: none; background-color: #EFF1C1; font-size:small"> | ||
/* Variablen */ | |||
char p1='1';char p2='2';char p3='3';char p4='A'; // Vier Zeichen des Passwortes eingegeben | |||
char taste; //Taste ist die Variable für die jeweils gedrückte Taste auf dem Tastenfeld | |||
char c1, c2, c3, c4; // Speichern der gedrückten Tasten | |||
byte z1=0, z2, z3, z4; // Falsche Position zuordnen wird verhindert | |||
</syntaxhighlight> | </syntaxhighlight> | ||
|} | |} | ||
'''3. Motor, Buzzer und RGB initialisieren'''<br> | |||
{| class="wikitable" | |||
|+ style = "text-align: left"| Pins | |||
''' | |||
{| | |||
| | |||
|- | |- | ||
| | | '''LED''' || 12 und 13 | ||
| | |||
|- | |- | ||
| | | '''Motor''' || 11 | ||
''' | |||
| | |||
|- | |- | ||
| | | '''Buzzer''' || 10 | ||
|} | |} | ||
⇒ [https://wiki.hshl.de/wiki/index.php/Grundkenntnisse_Programmierung_(Pulsierende_LED)#pinMode() '''<code>pinMode();</code>''']<br> | |||
⇒ [https://wiki.hshl.de/wiki/index.php/Grundkenntnisse_Programmierung_(Servomotor_mit_einem_Potentiometer_steuern)#Servo.h <code>'''Servo.h'''</code>]<br> | |||
['''Quelltext 4: ''' <code>TSS.ino</code>] | |||
{| role="presentation" class="wikitable mw-collapsible mw-collapsed" | {| role="presentation" class="wikitable mw-collapsible mw-collapsed" | ||
| <strong>Lösung  </strong> | | <strong>Lösung  </strong> | ||
|- | |- | ||
| | | | ||
<syntaxhighlight lang="C" style="border: none; background-color: #EFF1C1; font-size: | <syntaxhighlight lang="C" style="border: none; background-color: #EFF1C1; font-size:small"> | ||
/* Motor */ | |||
Servo servoBlau; //Servomotor Definition | |||
/* Buzzer */ | |||
const byte SOUND_BUZZER = 10; // Buzzer ist an Pin 10 angeschlossen | |||
unsigned int sound = 500; // Frequenz von 500 Hertz | |||
byte falscheEingabe; // Für eine falsche Eingabe | |||
/* RGB */ | |||
const byte ROTE_LED = 12; //Rote LED ist an Pin 12 angeschlossen | |||
const byte GRUENE_LED = 13; //Grüne LED wird an Pin 13 angeschlossen | |||
void setup() | |||
{ | |||
Serial.begin(9600); | |||
pinMode(ROTE_LED, OUTPUT); //Die LEDs werden als Ausgang festgelegt | |||
pinMode(GRUENE_LED, OUTPUT); | |||
servoBlau.attach(11); //Der Servomotor ist an Pin 11 angeschlossen | |||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
|} | |} | ||
---- | |||
=== | === Richtige Reihenfolge der Eingabe=== | ||
'''Wichtig''' ist, dass die Ziffern richtig eingegeben werden. | |||
''' | * So muss sich eine Funktion überlegt werden, welche dies ermöglicht. | ||
* Zur Verwendung kommen nun die Variablen für die falsche Eingabe. | |||
* Auch muss die Variable Taste ihre Werte erhalten. | |||
* Die gedrückte Taste wird in der c1-4 Variable abgespeichert, um später das Passwort zu überprüfen. | |||
'''Quelltext | '''Tipp: ''' | ||
# Nachdem die erste Ziffer gedrückt wurde, öffnet sich die Eingabe für die zweite Ziffer usw. | |||
# Benötigt wird hierfür eine [https://wiki.hshl.de/wiki/index.php/Grundkenntnisse_Programmierung_(Pulsierende_LED)#if-Bedingung <code>'''if-Bedingung'''</code>] und eine [https://wiki.hshl.de/wiki/index.php/Grundkenntnisse_Programmierung_(T%C3%BCr_Sicherheitssystem) <code>'''goto'''</code>] Funktion. | |||
# Die Taste bekommt mit der Funktion <code>'''tastenfeld.getKey();'''</code> ihre Ziffer. | |||
['''Quelltext 5: ''' <code>TSS.ino</code>] | |||
{| role="presentation" class="wikitable mw-collapsible mw-collapsed" | {| role="presentation" class="wikitable mw-collapsible mw-collapsed" | ||
| <strong>Lösung  </strong> | | <strong>Lösung  </strong> | ||
|- | |- | ||
| | | | ||
<syntaxhighlight lang="C" style="border: none; background-color: #EFF1C1; font-size: | <syntaxhighlight lang="C" style="border: none; background-color: #EFF1C1; font-size:small"> | ||
/* | void loop() | ||
{ | |||
Anfang: // Goto Anfang | |||
taste = tastenfeld.getKey(); | |||
/* Richtige Reihenfolge des Passwortes erstellen */ | |||
if (z1==0) // Wenn das erste Zeichen noch nicht gespeichert wurde. | |||
{ | |||
c1=taste; //Unter der Variablen "C1" wird nun die aktuell gedrückte Taste gespeichert | |||
Serial.print("Die Taste "); | |||
Serial.print(c1); | |||
Serial.println(" wurde gedrückt"); | |||
z1=1; z2=0; z3=1; z4=1; // Zugang zur zweiten Zeicheneingabe freischalten | |||
goto Anfang; | |||
} | |||
if (z2==0) | |||
{ | |||
c2=taste; //Unter der Variablen "C2" wird nun die aktuell gedrückte Taste gespeichert | |||
Serial.print("Die Taste "); | |||
Serial.print(c2); | |||
Serial.println(" wurde gedrückt"); | |||
z1=1; z2=1; z3=0; z4=1; // Zugang zur dritten Zeicheneingabe freischalten | |||
goto Anfang; | |||
} | |||
if (z3==0) | |||
{ | |||
c3=taste; //Unter der Variablen "C3" wird nun die aktuell gedrückte Taste gespeichert | |||
Serial.print("Die Taste "); | |||
Serial.print(c3); | |||
Serial.println(" wurde gedrückt"); | |||
z1=1; z2=1; z3=1; z4=0; // Zugang zur vierten Zeicheneingabe freischalten | |||
goto Anfang; | |||
} | |||
if (z4==0) // Wenn das vierte Zeichen noch nicht gespeichert wurde | |||
{ | |||
c4=taste; //Unter der Variablen "C4" wird nun die aktuell gedrückte Taste gespeichert | |||
Serial.print("Die Taste "); | |||
Serial.print(c4); | |||
Serial.println(" wurde gedrückt"); | |||
z1=1; z2=1; z3=1; z4=1; // Zugang zur weiteren Zeicheneingabe sperren | |||
} | |||
} | } | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
|} | |} | ||
---- | |||
=== Tür öffnen und schließen === | |||
* Für das Öffnen der Tür wird die Taste '''(#)''' verwendet. Um die Tür zu verriegeln, wird die Taste '''(*)''' genutzt. | |||
* Wenn die Tür offen ist, leuchtet die LED Grün, und Rot, wenn die Tür geschlossen ist. | |||
* Der Motor soll sich beim Schließen zu 90 Grad, beim Öffnen wiederum zu 0 Grad drehen. | |||
* Überprüfe vor dem Öffnen, ob das Passwort korrekt eingegeben wurde.<br> | |||
'''Tipp: ''' | |||
# Benötigt werden if-Else Funktionen, die nach der bestimmten Taste abfragen und die Anweisung dann ausführen. | |||
# Nutzen Sie Vergleichsoperatoren zum Abfragen des Passwortes. | |||
'''Tipp: ''' | |||
'''Quelltext | ['''Quelltext 6: ''' <code>TSS.ino</code>] | ||
{| role="presentation" class="wikitable mw-collapsible mw-collapsed" | {| role="presentation" class="wikitable mw-collapsible mw-collapsed" | ||
| <strong>Lösung  </strong> | | <strong>Lösung  </strong> | ||
|- | |- | ||
| | | | ||
<syntaxhighlight lang="C" style="border: none; background-color: #EFF1C1; font-size: | <syntaxhighlight lang="C" style="border: none; background-color: #EFF1C1; font-size:small"> | ||
void loop() | |||
{ | |||
Anfang: // Goto Anfang | |||
taste = tastenfeld.getKey(); | |||
if (taste) | |||
{ | |||
if (taste=='*') | |||
{ | |||
Serial.println("Tür verriegelt"); | |||
delay(1000); | |||
servoBlau.write(90); //Servomotor zum Verriegeln auf 90 Grad ansteuern | |||
digitalWrite(ROTE_LED, HIGH); | |||
digitalWrite(GRUENE_LED, LOW); | |||
z1=0; z2=1; z3=1; z4=1; // Zugang zur ersten Zeicheneingabe freischalten | |||
goto Anfang; // Damit das Zeichen "*" nicht im folgenden Abschnitt als Codeeingabe gewertet wird | |||
} | |||
if (taste=='#') | |||
{ | |||
if (c1==p1&&c2==p2&&c3==p3&&c4==p4) //wird geprüft, ob die eingaben Codezeichen übereinstimmen | |||
{ | |||
Serial.println ("Code korrekt, Schloss offen"); | |||
servoBlau.write(0); //Servomotor zum Öffnen auf 0 Grad ansteuern. | |||
digitalWrite(ROTE_LED, LOW); | |||
digitalWrite(GRUENE_LED, HIGH); | |||
} | |||
else // ist das nicht der Fall, bleibt das Schloss gesperrt | |||
{ | |||
Serial.println ("Code falsch, Schloss gesperrt"); | |||
digitalWrite(ROTE_LED, HIGH); | |||
digitalWrite(GRUENE_LED, LOW); | |||
delay(2000); | |||
z1=0; z2=1; z3=1; z4=1; // Der Zugang für die erste Zeicheneingabe wird wieder freigeschaltet | |||
goto Anfang; // Damit das Zeichen "#" nicht im folgenden Abschnitt als Codeeingabe gewertet wird. | |||
} | |||
} | |||
</syntaxhighlight> | </syntaxhighlight> | ||
|} | |} | ||
---- | |||
=== | === Einbrecher Warnung! === | ||
Die Zusatzaufgabe ist, einen Buzzer ertönen zu lassen, wenn das Passwort 3-mal falsch eingegeben wurde. | |||
Die | |||
''' | '''Tipp: ''' | ||
# Bei einer falschen Eingabe wird die Variable hochgezählt. | |||
# Wenn die Variable 3 erreicht, ertönt der Buzzer. | |||
⇒ [https://wiki.hshl.de/wiki/index.php/Grundkenntnisse_Programmierung_(USS_mit_Buzzer)#tone() <code>'''tone();'''</code>]<br> | |||
< | |||
''' | |||
'''Quelltext | ['''Quelltext 7: ''' <code>TSS.ino</code>] | ||
{| role="presentation" class="wikitable mw-collapsible mw-collapsed" | {| role="presentation" class="wikitable mw-collapsible mw-collapsed" | ||
| <strong>Lösung  </strong> | | <strong>Lösung  </strong> | ||
|- | |- | ||
| | | | ||
<syntaxhighlight lang="C" style="border: none; background-color: #EFF1C1; font-size: | <syntaxhighlight lang="C" style="border: none; background-color: #EFF1C1; font-size:small"> | ||
if (taste=='#') | |||
/ | { | ||
if (c1==p1&&c2==p2&&c3==p3&&c4==p4) //wird geprüft, ob die eingaben Codezeichen übereinstimmen | |||
{ | |||
Serial.println ("Code korrekt, Schloss offen"); | |||
servoBlau.write(0); //Servomotor zum Öffnen auf 0 Grad ansteuern. | |||
digitalWrite(ROTE_LED, LOW); | |||
digitalWrite(GRUENE_LED, HIGH); | |||
} | |||
else // ist das nicht der Fall, bleibt das Schloss gesperrt | |||
{ | |||
Serial.println ("Code falsch, Schloss gesperrt"); | |||
falscheEingabe += 1; | |||
if(falscheEingabe == 3) // Wenn der Code 3 mal falsch eigegeben wurde | |||
{ | |||
Serial.println("Besitzer wurde benachrichtigt!"); | |||
tone(SOUND_BUZZER, Sound); | |||
delay(8000); | |||
noTone(SOUND_BUZZER); | |||
} | |||
digitalWrite(ROTE_LED, HIGH); | |||
digitalWrite(GRUENE_LED, LOW); | |||
delay(2000); | |||
z1=0; z2=1; z3=1; z4=1; // Der Zugang für die erste Zeicheneingabe wird wieder freigeschaltet | |||
goto Anfang; // Damit das Zeichen "#" nicht im folgenden Abschnitt als Codeeingabe gewertet wird. | |||
} | } | ||
} | |||
} | |||
</syntaxhighlight> | </syntaxhighlight> | ||
|} | |} | ||
== | == Musterlösung == | ||
{| role="presentation" class="wikitable mw-collapsible mw-collapsed" | {| role="presentation" class="wikitable mw-collapsible mw-collapsed" | ||
| <strong>Lösung Code  </strong> | | <strong>Lösung Code  </strong> | ||
|- | |- | ||
| | | | ||
<syntaxhighlight lang="C" style="border: none; background-color: #EFF1C1; font-size: | <syntaxhighlight lang="C" style="border: none; background-color: #EFF1C1; font-size:small"> | ||
/* Benötigte Bibliotheken */ | /* Benötigte Bibliotheken */ | ||
#include < | #include <Keypad.h> | ||
#include < | #include <Servo.h> | ||
/* Tastenfeld */ | |||
/* Größe des Keypads definieren */ | |||
const byte COLS = 4; //4 Spalten | |||
const byte ROWS = 4; //4 Zeilen | |||
/* | byte colPins[COLS] = {2,3,4,5}; //Definition der Pins für die 3 Spalten | ||
byte rowPins[ROWS] = {6,7,8,9}; //Definition der Pins für die 4 Zeilen | |||
/* Ziffern und Zeichen des Keypads festlegen */ | |||
char hexaKeys[ROWS][COLS]={ | |||
{'D','#','0','*'}, | |||
{'C','9','8','7'}, | |||
{'B','6','5','4'}, | |||
{'A','3','2','1'} | |||
}; | |||
Keypad tastenfeld = Keypad(makeKeymap(hexaKeys), rowPins, colPins, ROWS, COLS); //Das Keypad kann ab sofort mit "Tastenfeld" angesprochen werden | |||
/* Variablen */ | /* Variablen */ | ||
char p1='1';char p2='2';char p3='3';char p4='A'; // Vier Zeichen des Passwortes eingegeben | |||
char taste; //Taste ist die Variable für die jeweils gedrückte Taste auf dem Tastenfeld | |||
char c1, c2, c3, c4; // Speichern der gedrückten Tasten | |||
byte z1=0, z2, z3, z4; // Falsche Position zuordnen wird verhindert | |||
/* Motor */ | |||
Servo servoBlau; //Servomotor Definition | |||
/* | /* Buzzer */ | ||
const byte SOUND_BUZZER = 10; // Buzzer ist an Pin 10 angeschlossen | |||
unsigned int sound = 500; // Frequenz von 500 Hertz | |||
byte falscheEingabe; // Für eine falsche Eingabe | |||
/* RGB */ | |||
const byte ROTE_LED = 12; //Rote LED ist an Pin 12 angeschlossen | |||
const byte GRUENE_LED = 13; //Grüne LED wird an Pin 13 angeschlossen | |||
void setup() | |||
{ | |||
Serial.begin(9600); | |||
pinMode(ROTE_LED, OUTPUT); //Die LEDs werden als Ausgang festgelegt | |||
pinMode(GRUENE_LED, OUTPUT); | |||
servoBlau.attach(11); //Der Servomotor ist an Pin 11 angeschlossen | |||
} | } | ||
void loop() | |||
void | { | ||
Anfang: // Goto Anfang | |||
taste = tastenfeld.getKey(); | |||
if (taste) | |||
{ | |||
if (taste=='*') | |||
{ | |||
Serial.println("Tür verriegelt"); | |||
delay(1000); | |||
servoBlau.write(90); //Servomotor zum Verriegeln auf 90 Grad ansteuern | |||
digitalWrite(ROTE_LED, HIGH); | |||
digitalWrite(GRUENE_LED, LOW); | |||
z1=0; z2=1; z3=1; z4=1; // Zugang zur ersten Zeicheneingabe freischalten | |||
goto Anfang; // Damit das Zeichen "*" nicht im folgenden Abschnitt als Codeeingabe gewertet wird | |||
} | |||
if (taste=='#') | |||
{ | |||
if (c1==p1&&c2==p2&&c3==p3&&c4==p4) //wird geprüft, ob die Eingaben Codezeichen übereinstimmen | |||
{ | |||
Serial.println ("Code korrekt, Schloss offen"); | |||
servoBlau.write(0); //Servomotor zum Öffnen auf 0 Grad ansteuern. | |||
digitalWrite(ROTE_LED, LOW); | |||
digitalWrite(GRUENE_LED, HIGH); | |||
} | |||
else // ist das nicht der Fall, bleibt das Schloss gesperrt | |||
{ | |||
Serial.println ("Code falsch, Schloss gesperrt"); | |||
falscheEingabe += 1; | |||
if(falscheEingabe == 3) // Wenn der Code 3-mal falsch eingegeben wurde | |||
{ | |||
Serial.println("Besitzer wurde benachrichtigt!"); | |||
tone(SOUND_BUZZER, sound); | |||
delay(8000); | |||
noTone(SOUND_BUZZER); | |||
} | |||
digitalWrite(ROTE_LED, HIGH); | |||
/ | digitalWrite(GRUENE_LED, LOW); | ||
delay(2000); | |||
z1=0; z2=1; z3=1; z4=1; // Der Zugang für die erste Zeicheneingabe wird wieder freigeschaltet | |||
goto Anfang; // Damit das Zeichen "#" nicht im folgenden Abschnitt als Codeeingabe gewertet wird. | |||
} | } | ||
} | |||
/* | |||
/* Richtige Reihenfolge des Passwortes erstellen */ | |||
if (z1==0) // Wenn das erste Zeichen noch nicht gespeichert wurde. | |||
{ | |||
c1=taste; //Unter der Variablen "C1" wird nun die aktuell gedrückte Taste gespeichert | |||
Serial.print("Die Taste "); | |||
Serial.print(c1); | |||
Serial.println(" wurde gedrückt"); | |||
z1=1; z2=0; z3=1; z4=1; // Zugang zur zweiten Zeicheneingabe freischalten | |||
goto Anfang; | |||
} | } | ||
if ( | |||
if (z2==0) | |||
{ | |||
c2=taste; //Unter der Variablen "C2" wird nun die aktuell gedrückte Taste gespeichert | |||
Serial.print("Die Taste "); | |||
Serial.print(c2); | |||
Serial.println(" wurde gedrückt"); | |||
z1=1; z2=1; z3=0; z4=1; // Zugang zur dritten Zeicheneingabe freischalten | |||
goto Anfang; | |||
} | } | ||
if (z3==0) | |||
{ | |||
/ | c3=taste; //Unter der Variablen "C3" wird nun die aktuell gedrückte Taste gespeichert | ||
Serial.print("Die Taste "); | |||
Serial.print(c3); | |||
Serial.println(" wurde gedrückt"); | |||
z1=1; z2=1; z3=1; z4=0; // Zugang zur vierten Zeicheneingabe freischalten | |||
goto Anfang; | |||
} | } | ||
if ( | |||
if (z4==0) // Wenn das vierte Zeichen noch nicht gespeichert wurde | |||
{ | |||
c4=taste; //Unter der Variablen "C4" wird nun die aktuell gedrückte Taste gespeichert | |||
Serial.print("Die Taste "); | |||
Serial.print(c4); | |||
Serial.println(" wurde gedrückt"); | |||
z1=1; z2=1; z3=1; z4=1; // Zugang zur weiteren Zeicheneingabe sperren | |||
} | } | ||
} | |||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
|} | |} | ||
[https://funduino.de/tastenfeld-schloss Quelle] | |||
<br> | <br> | ||
---- | ---- | ||
→ zurück zum Hauptartikel: [[Konzipierung_und_Evaluierung_von_Arduino-Projekten_verschiedener_Schwierigkeitsgrade_für_die_Lehre | BA: Arduino-Projekte für die Lehre]] | '''→ zurück zum Hauptartikel: [[Konzipierung_und_Evaluierung_von_Arduino-Projekten_verschiedener_Schwierigkeitsgrade_für_die_Lehre | BA: Arduino-Projekte für die Lehre]]''' | ||
Aktuelle Version vom 22. September 2023, 15:20 Uhr

Autor: Justin Frommberger
Aufgabenstellung
- Ziel des Projektes ist, ein Türsicherheitssystem zu simulieren.
- Die Aufgabe besteht darin, die Tür mit einem vierstelligen Zahlencode zu öffnen (LED leuchtet grün).
- Wird der Code 3-mal falsch eingegeben, ertönt ein Warnsignal und die LED leuchtet rot.
- Alle Eingaben müssen auf dem seriellen Monitor angezeigt werden.
⇒ Für den Fall, dass kein Arduino zur Verfügung steht oder Materialien nicht vorhanden sind. Kann dieser webbasierter Arduino Emulator verwendet werden. [klicken]

[Abb. 2: UML]
Benötigte Materialien
| Nr. | Anz. | Beschreibung | Bild |
|---|---|---|---|
| ① | 1 | Funduino Arduino UNO R3 |  |
| ② | 1 | Typ 2 |  |
| ③ | 20+ | Jumperkabel, männlich/männlich |  |
| ④ | 1 | Steckbrett |  |
| ⑤ | 2 | LED Rot/Grün |  |
| ⑥ | 3 | Widerstand 120 Ω |
 |
| ⑦ | 1 | TowerPro SG90 Servomotor |  |
| ⑧ | 1 | Piezo Lautsprecher |  |
| ⑨ | 1 | 4x4 Tastenfeld |  |
Vorab wichtig zu wissen

Servomotor Kabel
| Schwarz oder Braun | Masse (GND) |
| Rot | VCC/+ 5 V |
| Organe, Gelb oder Weiß | PWM-Signal |
Tastenfeld
Definition Tastenfeld [klicken]
Aufbau Schaltung

In Abbildung 4 wird die Schaltung für das Projekt "Tür Sicherheitssystem" dargestellt.
Bevor mit der Programmierung begonnen werden kann, muss die Schaltung des Projekts aufgebaut werden.
Programmierung
Es ist wichtig, die [Programmierrichtlinien] beim Programmieren einzuhalten.
Wenn Sie Fragen zur Programmierung haben, finden Sie die Antworten in den [Grundkenntnissen].
Bibliotheken einfügen
Laden Sie für das Projekt die Bibliothek für das Tastenfeld 4x4 herunter.
Benötigt werden die Bibliotheken Servo.h und Keypad.h.
[Quelltext 1: TSS.ino]
| Lösung |
/* Benötigte Bibliotheken */
#include <Keypad.h>
#include <Servo.h>
|
Initialisierung Arduino
1. Tastenfeld initialisieren
Ziel ist es, alle benötigten Variablen für die Funktion zu definieren: Keypad tastenfeld = Keypad(makeKeymap(Hexa_Keys), rowPins, colPins, ROWS, COLS);
- ROWS sind die Anzahl der Spalten und COLS sind die Anzahl der Zeilen. Diese werden als Variable festgelegt.
- Daraufhin müssen rowPins und colPins über eine Array-Zuweisung ihren Ziffern zugeordnet werden.
- Zum Schluss muss die hexaKeys Matrix aufgebaut werden. Hier wird jede Ziffer für das Tastenfeld festgelegt.
[Quelltext 2: TSS.ino]
| Lösung |
/* Tastenfeld */
/* Größe des Keypads definieren */
const byte COLS = 4; //4 Spalten
const byte ROWS = 4; //4 Zeilen
byte colPins[COLS] = {2,3,4,5}; //Definition der Pins für die 3 Spalten
byte rowPins[ROWS] = {6,7,8,9}; //Definition der Pins für die 4 Zeilen
/* Ziffern und Zeichen des Keypads festlegen */
char hexaKeys[ROWS][COLS]={
{'D','#','0','*'},
{'C','9','8','7'},
{'B','6','5','4'},
{'A','3','2','1'}
};
Keypad tastenfeld = Keypad(makeKeymap(hexaKeys), rowPins, colPins, ROWS, COLS); //Das Keypad kann ab sofort mit "Tastenfeld" angesprochen werden
|
2. Tastenfeld Variablen
Benötigte Variablen zum:
- Festlegen des Passwortes, jeder Buchstabe einzeln
- Speichern der aktuell gedrückten Taste
- Speichern der vier gedrückten Tasten
- Verhindern einer falschen Position bei der Eingabe
[Quelltext 3: TSS.ino]
| Lösung |
/* Variablen */
char p1='1';char p2='2';char p3='3';char p4='A'; // Vier Zeichen des Passwortes eingegeben
char taste; //Taste ist die Variable für die jeweils gedrückte Taste auf dem Tastenfeld
char c1, c2, c3, c4; // Speichern der gedrückten Tasten
byte z1=0, z2, z3, z4; // Falsche Position zuordnen wird verhindert
|
3. Motor, Buzzer und RGB initialisieren
| LED | 12 und 13 |
| Motor | 11 |
| Buzzer | 10 |
⇒ pinMode();
⇒ Servo.h
[Quelltext 4: TSS.ino]
| Lösung |
/* Motor */
Servo servoBlau; //Servomotor Definition
/* Buzzer */
const byte SOUND_BUZZER = 10; // Buzzer ist an Pin 10 angeschlossen
unsigned int sound = 500; // Frequenz von 500 Hertz
byte falscheEingabe; // Für eine falsche Eingabe
/* RGB */
const byte ROTE_LED = 12; //Rote LED ist an Pin 12 angeschlossen
const byte GRUENE_LED = 13; //Grüne LED wird an Pin 13 angeschlossen
void setup()
{
Serial.begin(9600);
pinMode(ROTE_LED, OUTPUT); //Die LEDs werden als Ausgang festgelegt
pinMode(GRUENE_LED, OUTPUT);
servoBlau.attach(11); //Der Servomotor ist an Pin 11 angeschlossen
}
|
Richtige Reihenfolge der Eingabe
Wichtig ist, dass die Ziffern richtig eingegeben werden.
- So muss sich eine Funktion überlegt werden, welche dies ermöglicht.
- Zur Verwendung kommen nun die Variablen für die falsche Eingabe.
- Auch muss die Variable Taste ihre Werte erhalten.
- Die gedrückte Taste wird in der c1-4 Variable abgespeichert, um später das Passwort zu überprüfen.
Tipp:
- Nachdem die erste Ziffer gedrückt wurde, öffnet sich die Eingabe für die zweite Ziffer usw.
- Benötigt wird hierfür eine
if-Bedingungund einegotoFunktion. - Die Taste bekommt mit der Funktion
tastenfeld.getKey();ihre Ziffer.
[Quelltext 5: TSS.ino]
| Lösung |
void loop()
{
Anfang: // Goto Anfang
taste = tastenfeld.getKey();
/* Richtige Reihenfolge des Passwortes erstellen */
if (z1==0) // Wenn das erste Zeichen noch nicht gespeichert wurde.
{
c1=taste; //Unter der Variablen "C1" wird nun die aktuell gedrückte Taste gespeichert
Serial.print("Die Taste ");
Serial.print(c1);
Serial.println(" wurde gedrückt");
z1=1; z2=0; z3=1; z4=1; // Zugang zur zweiten Zeicheneingabe freischalten
goto Anfang;
}
if (z2==0)
{
c2=taste; //Unter der Variablen "C2" wird nun die aktuell gedrückte Taste gespeichert
Serial.print("Die Taste ");
Serial.print(c2);
Serial.println(" wurde gedrückt");
z1=1; z2=1; z3=0; z4=1; // Zugang zur dritten Zeicheneingabe freischalten
goto Anfang;
}
if (z3==0)
{
c3=taste; //Unter der Variablen "C3" wird nun die aktuell gedrückte Taste gespeichert
Serial.print("Die Taste ");
Serial.print(c3);
Serial.println(" wurde gedrückt");
z1=1; z2=1; z3=1; z4=0; // Zugang zur vierten Zeicheneingabe freischalten
goto Anfang;
}
if (z4==0) // Wenn das vierte Zeichen noch nicht gespeichert wurde
{
c4=taste; //Unter der Variablen "C4" wird nun die aktuell gedrückte Taste gespeichert
Serial.print("Die Taste ");
Serial.print(c4);
Serial.println(" wurde gedrückt");
z1=1; z2=1; z3=1; z4=1; // Zugang zur weiteren Zeicheneingabe sperren
}
}
}
|
Tür öffnen und schließen
- Für das Öffnen der Tür wird die Taste (#) verwendet. Um die Tür zu verriegeln, wird die Taste (*) genutzt.
- Wenn die Tür offen ist, leuchtet die LED Grün, und Rot, wenn die Tür geschlossen ist.
- Der Motor soll sich beim Schließen zu 90 Grad, beim Öffnen wiederum zu 0 Grad drehen.
- Überprüfe vor dem Öffnen, ob das Passwort korrekt eingegeben wurde.
Tipp:
- Benötigt werden if-Else Funktionen, die nach der bestimmten Taste abfragen und die Anweisung dann ausführen.
- Nutzen Sie Vergleichsoperatoren zum Abfragen des Passwortes.
[Quelltext 6: TSS.ino]
| Lösung |
void loop()
{
Anfang: // Goto Anfang
taste = tastenfeld.getKey();
if (taste)
{
if (taste=='*')
{
Serial.println("Tür verriegelt");
delay(1000);
servoBlau.write(90); //Servomotor zum Verriegeln auf 90 Grad ansteuern
digitalWrite(ROTE_LED, HIGH);
digitalWrite(GRUENE_LED, LOW);
z1=0; z2=1; z3=1; z4=1; // Zugang zur ersten Zeicheneingabe freischalten
goto Anfang; // Damit das Zeichen "*" nicht im folgenden Abschnitt als Codeeingabe gewertet wird
}
if (taste=='#')
{
if (c1==p1&&c2==p2&&c3==p3&&c4==p4) //wird geprüft, ob die eingaben Codezeichen übereinstimmen
{
Serial.println ("Code korrekt, Schloss offen");
servoBlau.write(0); //Servomotor zum Öffnen auf 0 Grad ansteuern.
digitalWrite(ROTE_LED, LOW);
digitalWrite(GRUENE_LED, HIGH);
}
else // ist das nicht der Fall, bleibt das Schloss gesperrt
{
Serial.println ("Code falsch, Schloss gesperrt");
digitalWrite(ROTE_LED, HIGH);
digitalWrite(GRUENE_LED, LOW);
delay(2000);
z1=0; z2=1; z3=1; z4=1; // Der Zugang für die erste Zeicheneingabe wird wieder freigeschaltet
goto Anfang; // Damit das Zeichen "#" nicht im folgenden Abschnitt als Codeeingabe gewertet wird.
}
}
|
Einbrecher Warnung!
Die Zusatzaufgabe ist, einen Buzzer ertönen zu lassen, wenn das Passwort 3-mal falsch eingegeben wurde.
Tipp:
- Bei einer falschen Eingabe wird die Variable hochgezählt.
- Wenn die Variable 3 erreicht, ertönt der Buzzer.
⇒ tone();
[Quelltext 7: TSS.ino]
| Lösung |
if (taste=='#')
{
if (c1==p1&&c2==p2&&c3==p3&&c4==p4) //wird geprüft, ob die eingaben Codezeichen übereinstimmen
{
Serial.println ("Code korrekt, Schloss offen");
servoBlau.write(0); //Servomotor zum Öffnen auf 0 Grad ansteuern.
digitalWrite(ROTE_LED, LOW);
digitalWrite(GRUENE_LED, HIGH);
}
else // ist das nicht der Fall, bleibt das Schloss gesperrt
{
Serial.println ("Code falsch, Schloss gesperrt");
falscheEingabe += 1;
if(falscheEingabe == 3) // Wenn der Code 3 mal falsch eigegeben wurde
{
Serial.println("Besitzer wurde benachrichtigt!");
tone(SOUND_BUZZER, Sound);
delay(8000);
noTone(SOUND_BUZZER);
}
digitalWrite(ROTE_LED, HIGH);
digitalWrite(GRUENE_LED, LOW);
delay(2000);
z1=0; z2=1; z3=1; z4=1; // Der Zugang für die erste Zeicheneingabe wird wieder freigeschaltet
goto Anfang; // Damit das Zeichen "#" nicht im folgenden Abschnitt als Codeeingabe gewertet wird.
}
}
|
Musterlösung
| Lösung Code |
/* Benötigte Bibliotheken */
#include <Keypad.h>
#include <Servo.h>
/* Tastenfeld */
/* Größe des Keypads definieren */
const byte COLS = 4; //4 Spalten
const byte ROWS = 4; //4 Zeilen
byte colPins[COLS] = {2,3,4,5}; //Definition der Pins für die 3 Spalten
byte rowPins[ROWS] = {6,7,8,9}; //Definition der Pins für die 4 Zeilen
/* Ziffern und Zeichen des Keypads festlegen */
char hexaKeys[ROWS][COLS]={
{'D','#','0','*'},
{'C','9','8','7'},
{'B','6','5','4'},
{'A','3','2','1'}
};
Keypad tastenfeld = Keypad(makeKeymap(hexaKeys), rowPins, colPins, ROWS, COLS); //Das Keypad kann ab sofort mit "Tastenfeld" angesprochen werden
/* Variablen */
char p1='1';char p2='2';char p3='3';char p4='A'; // Vier Zeichen des Passwortes eingegeben
char taste; //Taste ist die Variable für die jeweils gedrückte Taste auf dem Tastenfeld
char c1, c2, c3, c4; // Speichern der gedrückten Tasten
byte z1=0, z2, z3, z4; // Falsche Position zuordnen wird verhindert
/* Motor */
Servo servoBlau; //Servomotor Definition
/* Buzzer */
const byte SOUND_BUZZER = 10; // Buzzer ist an Pin 10 angeschlossen
unsigned int sound = 500; // Frequenz von 500 Hertz
byte falscheEingabe; // Für eine falsche Eingabe
/* RGB */
const byte ROTE_LED = 12; //Rote LED ist an Pin 12 angeschlossen
const byte GRUENE_LED = 13; //Grüne LED wird an Pin 13 angeschlossen
void setup()
{
Serial.begin(9600);
pinMode(ROTE_LED, OUTPUT); //Die LEDs werden als Ausgang festgelegt
pinMode(GRUENE_LED, OUTPUT);
servoBlau.attach(11); //Der Servomotor ist an Pin 11 angeschlossen
}
void loop()
{
Anfang: // Goto Anfang
taste = tastenfeld.getKey();
if (taste)
{
if (taste=='*')
{
Serial.println("Tür verriegelt");
delay(1000);
servoBlau.write(90); //Servomotor zum Verriegeln auf 90 Grad ansteuern
digitalWrite(ROTE_LED, HIGH);
digitalWrite(GRUENE_LED, LOW);
z1=0; z2=1; z3=1; z4=1; // Zugang zur ersten Zeicheneingabe freischalten
goto Anfang; // Damit das Zeichen "*" nicht im folgenden Abschnitt als Codeeingabe gewertet wird
}
if (taste=='#')
{
if (c1==p1&&c2==p2&&c3==p3&&c4==p4) //wird geprüft, ob die Eingaben Codezeichen übereinstimmen
{
Serial.println ("Code korrekt, Schloss offen");
servoBlau.write(0); //Servomotor zum Öffnen auf 0 Grad ansteuern.
digitalWrite(ROTE_LED, LOW);
digitalWrite(GRUENE_LED, HIGH);
}
else // ist das nicht der Fall, bleibt das Schloss gesperrt
{
Serial.println ("Code falsch, Schloss gesperrt");
falscheEingabe += 1;
if(falscheEingabe == 3) // Wenn der Code 3-mal falsch eingegeben wurde
{
Serial.println("Besitzer wurde benachrichtigt!");
tone(SOUND_BUZZER, sound);
delay(8000);
noTone(SOUND_BUZZER);
}
digitalWrite(ROTE_LED, HIGH);
digitalWrite(GRUENE_LED, LOW);
delay(2000);
z1=0; z2=1; z3=1; z4=1; // Der Zugang für die erste Zeicheneingabe wird wieder freigeschaltet
goto Anfang; // Damit das Zeichen "#" nicht im folgenden Abschnitt als Codeeingabe gewertet wird.
}
}
/* Richtige Reihenfolge des Passwortes erstellen */
if (z1==0) // Wenn das erste Zeichen noch nicht gespeichert wurde.
{
c1=taste; //Unter der Variablen "C1" wird nun die aktuell gedrückte Taste gespeichert
Serial.print("Die Taste ");
Serial.print(c1);
Serial.println(" wurde gedrückt");
z1=1; z2=0; z3=1; z4=1; // Zugang zur zweiten Zeicheneingabe freischalten
goto Anfang;
}
if (z2==0)
{
c2=taste; //Unter der Variablen "C2" wird nun die aktuell gedrückte Taste gespeichert
Serial.print("Die Taste ");
Serial.print(c2);
Serial.println(" wurde gedrückt");
z1=1; z2=1; z3=0; z4=1; // Zugang zur dritten Zeicheneingabe freischalten
goto Anfang;
}
if (z3==0)
{
c3=taste; //Unter der Variablen "C3" wird nun die aktuell gedrückte Taste gespeichert
Serial.print("Die Taste ");
Serial.print(c3);
Serial.println(" wurde gedrückt");
z1=1; z2=1; z3=1; z4=0; // Zugang zur vierten Zeicheneingabe freischalten
goto Anfang;
}
if (z4==0) // Wenn das vierte Zeichen noch nicht gespeichert wurde
{
c4=taste; //Unter der Variablen "C4" wird nun die aktuell gedrückte Taste gespeichert
Serial.print("Die Taste ");
Serial.print(c4);
Serial.println(" wurde gedrückt");
z1=1; z2=1; z3=1; z4=1; // Zugang zur weiteren Zeicheneingabe sperren
}
}
}
|
→ zurück zum Hauptartikel: BA: Arduino-Projekte für die Lehre