Rundkurs(0) 3D modellieren: Unterschied zwischen den Versionen
| Zeile 181: | Zeile 181: | ||
Die ersten 5 Linien sind in Tabelle 1 aufgelistet. | Die ersten 5 Linien sind in Tabelle 1 aufgelistet. | ||
{| class="wikitable" | |||
|+ style = "text-align: left"| Tabelle 1: Lastenheft | |||
! # !! Anforderung | |||
|- | |||
|Req 01 ||Das System muss die Geschwindigkeit bis 100 km/h messen und anzeigen. | |||
|- | |||
|Req 02 ||Nutzen Sie den [https://www.innosent.de/radarsysteme/isys-4001/ RADAR-Sensor iSYS-4001] der Firma InnoSenT. | |||
|- | |||
|Req 03 ||Die Reichweite muss min. 50 m betragen. | |||
|- | |||
|Req 04 ||Das System muss hochleistungs-LED-Anzeige in gelb und rot verwenden und im hellen Tageslicht gut lesbar sein. | |||
|- | |||
|Req 05 ||Das System muss rot bei überhöhter Geschwindigkeit diese rot blinkend anzeigen. | |||
|- | |||
|Req 06 ||Das System soll die Geschwindigkeit mit einer Zahlenhöhe von 30 cm 2-stellig anzeigen. | |||
|- | |||
|Req 07 ||Das System muss eine Smiley-Funktion ☹ ☺ anzeigen (vgl. Abb. 1). Der Smiley muss ab einem einstellbaren Geschwindigkeitsschwellwert umgeschaltet werden. | |||
|- | |||
|Req 08 ||Die Anzeige soll im Hochformat dem Format (84x63x18) cm entsprechen. | |||
|- | |||
|Req 09 ||Das System soll wetterfest sein. | |||
|- | |||
|Req 10 ||Kür: Das System erstellt bei Geschwindigkeitsüberschreitung ein "Blitzerfoto" (vgl. Abb. 2), welches ein Beweisbild inkl. Maximalgeschwindigkeit, Datum und Uhrzeit speichert. | |||
|} | |||
<br/> | |||
Dahingegen sind die Kurven etwas komplizierter. Um eine gleichmäßige Mittellinie zu realisieren wurden mit Hilfe einer Solid Works Skizze die benötigten Koordinaten ermittelt. (Abb.7) | Dahingegen sind die Kurven etwas komplizierter. Um eine gleichmäßige Mittellinie zu realisieren wurden mit Hilfe einer Solid Works Skizze die benötigten Koordinaten ermittelt. (Abb.7) | ||
Version vom 12. September 2023, 11:59 Uhr
Autor: Jonas Gerken

Das Ziel dieses Abschnittes besteht darin, einen Ovalen Rundkurs in dem Simulink 3D World Editor zu modellieren.
Dazu wird erklärt, was der Simulink 3D Editor ist und wie der Rundkurs in dem Editor modelliert wurde.
Simulink 3D World Editor
Der Simulink 3D-Editor ist ein wichtiges Tool, das es Entwicklern ermöglicht, 3D virtuelle Umgebungen zu erstellen und zu bearbeiten. Er ist Teil der Simulink 3D Animation-Erweiterung von MathWorks und spielt eine entscheidende Rolle bei der Visualisierung von Simulink-Modellen in einer 3D-Umgebung.
Die Software unterstützt verschiedene 3D-Modellierungsformate, darunter das VRML-Format (Virtual Reality Modeling Language) und das STL-Format (Stereolithography). Durch diese Unterstützung können 3D-Modelle aus anderen Anwendungen in den Simulink 3D-Editor importiert oder von dort exportiert werden. Dies ermöglicht eine nahtlose Integration von Modellen und Szenen aus verschiedenen Quellen und fördert die Wiederverwendbarkeit von vorhandenen Modellen.
Link: Simulink 3D World Editor
Plattform erstellen

Der erste Schritt, um den Rundkurs zu erstellen, ist es eine 3D-Plattform zu modellieren, die als Grundlage für die Fahrzeugstrecke dienen soll.
Für die Plattform wird zunächst der Boden modelliert. Dazu wird eine Box-Node verwendet, die es ermöglicht, eine einfache geometrische Box in der 3D-Szene zu erzeugen. Die Vorgehensweise zur Erstellung einer Box-Node kann in der verlinkten Ressource unter dem Abschnitt "Add Node" nachgelesen werden.
Link: Box-Node erstellen
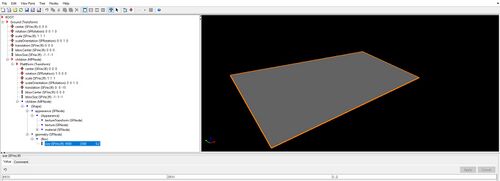
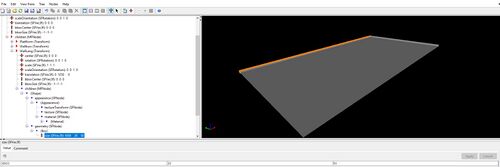
Nachdem die Box-Node erstellt wurde, kann sie auf die gewünschte Größe angepasst werden, wie in (Abb. 2) gezeigt.
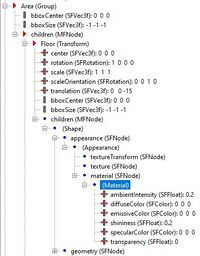
Anschließend wird die Farbe der Plattform auf Schwarz geändert. Dazu unter dem Reiter Material unter den 3 Color-Bereichen deffuseColor, emissiveColor und specularColor Schwarz auswählen und auf Apply klicken.(Abb. 3)

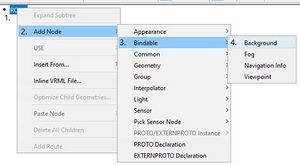
Damit die Plattform Sichtbar bleibt, muss die Hintergrundfarbe geändert werden, was durch eine Background-Node ermöglicht wird. (Abb. 4)
- Rechtsklick auf Root
- Add Node
- Bindable
- Background

Unter dem hinzugefügten Hintergrund kann nun die Farbe "SkyColor" geändert werden.

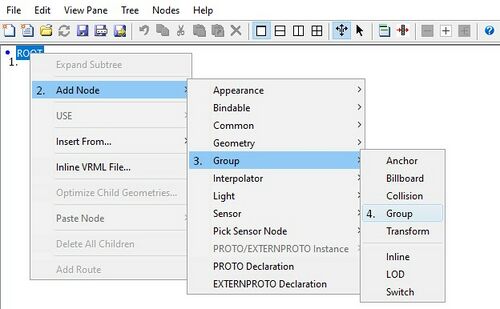
Um die 3D-Welt besser zu strukturieren, können Group-Nodes genutzt werden. So können alle Elemente eines bestimmten Bereichs unter einer Group-Node zusammengefasst werden. Eine Group-Node kann wie folgt erstellt werden (Abb. 3):
- Rechtsklick auf die ROOT-Node
- Add Node
- Group
- Linksklick auf Group
Die Plattform kann nun in die Group-Node verschoben werden.
- Rechtsklick auf die Plattform
- Cut
- Rechtsklick auf die children Node der Group
- Paste
Wände erstellen
Nach der Fertigstellung der Plattform werden Wände an jeder Seite der Plattform innerhalb der dazugehörigen Group-Node erstellt.
Diese Wände dienen der Abgrenzung der Plattform und werden in Form von Box-Nodes erstellt, deren Abmessungen entsprechend der
Plattformseiten angepasst werden. (Abb. 4)

Fahrbahn erstellen

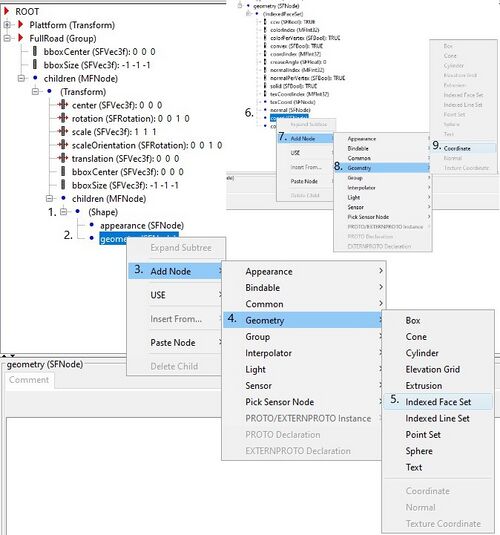
Zur Erstellung der Fahrbahn wurden sogenannte Indexted Face Set-Nodes verwendet. Mit einer solchen Node können mit Hilfe des vorgegebenen Koordinatensystems verschiedene komplexe Objekte modelliert werden. Das ermöglicht es die Kurven präziser zu modellieren. Als Vorlage wurde das Beispiel "vr_octavia" genutzt, welches über die Matlab-Console mit dem gleichnamigen Befehl aufgerufen werden kann.
Dazu wird in Abb. 5 erklärt wie eine Indexed Face Set Node erstellt werden kann. Für die Fahrbahn wird eine Group Node erstellt, um alle Teile der Fahrbahn zusammenzufassen. Weil in dem 3D World Editor Indexed Face Set Nodes falschherum generiert werden, muss in der Group Node eine Transform Node erstellt werden, sodass die Fahrbahn um 180 Grad gedreht werden kann.
- Shape-Node in children der Group-Node erstellen (siehe Box-Node erstellen)
- unter Shape-Node rechtsklick auf Geometry
- Add Node
- geometry
- linksklick auf Indexed Face Set
- Indexed Face Set -> rechtsklick coord -> Geometry -> linksklick Coordinate

Unter dem Punkt coordIndex wird beschrieben wie die Koordinatenpunkte verbunden werden sollen. Und unter dem Punkt coordinate werden die Koordinaten eingefügt, welche zusammen die Fahrbahn ergeben sollen.
Bei der Erstellung der Fahrbahn wurde die 2D-Draufsicht-Simulation als Vorlage genutzt.
Aus der 2D-Simulation können verschiedene Koordinatenpunkte entnommen werden, welche für die Indexed Face Sets nötig sind.
Dazu muss die 2D-Simulation gestartet werde und anschließend Pausiert werden. Nur so können die Koordinatenpunkte abgeschaut werden.
Um die 3D-Simulation an die reale Welt anzupassen, müssen die einzelnen Koordinatenpunkte mit 100 multipliziert werden.
Da in der 2D.Simulation nur der Rand der Fahrbahn als Koordinate entnommen werden kann, muss von diesem Punkt aus entsprechend die zweite Koordinate weiter nach Außen oder nach Innen gesetzt werden.
So ergeben sich zum Beispiel für die gerade Außenlinie das Koordinatenpaket(x, y, z): "-1000 1021 0, -1000 1025.12 0, 1000 1021 0, 1000 1025.12 0".
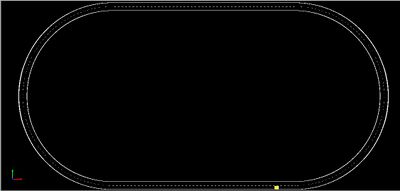
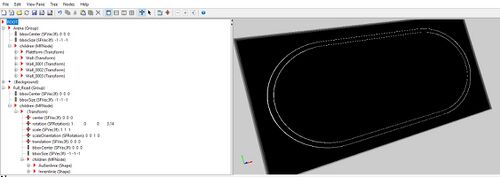
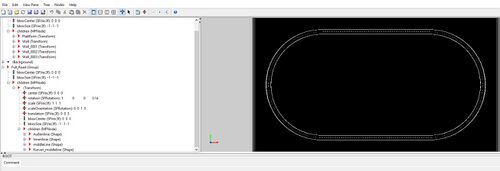
Wenn die Koordinaten für die Außen und Innen-Linie richtig eingetragen wurden, sehen diese wie folgt in dem 3D World Editor aus. (Abb. 6)

Zuletzt muss noch die gestrichelte Fahrbahn Mittellinie in der Group-Node der Fahrbahn erstellt werden. Dabei ist zu beachten das jede Linie 20cm(Koordinatenpunkte) lang, 2cm breit genau sowie 20cm von einer entfernt sein sollen. Für die graden Streckenteile muss der Mittelpunkt der Fahrbahn ermittelt werden. Um eine Breite von 2 zu erreichen muss von dem ermittelten Mittelpunkt einmal 1 subtrahiert und einmal 1 addiert werden. Die ersten 5 Linien sind in Tabelle 1 aufgelistet.
| # | Anforderung |
|---|---|
| Req 01 | Das System muss die Geschwindigkeit bis 100 km/h messen und anzeigen. |
| Req 02 | Nutzen Sie den RADAR-Sensor iSYS-4001 der Firma InnoSenT. |
| Req 03 | Die Reichweite muss min. 50 m betragen. |
| Req 04 | Das System muss hochleistungs-LED-Anzeige in gelb und rot verwenden und im hellen Tageslicht gut lesbar sein. |
| Req 05 | Das System muss rot bei überhöhter Geschwindigkeit diese rot blinkend anzeigen. |
| Req 06 | Das System soll die Geschwindigkeit mit einer Zahlenhöhe von 30 cm 2-stellig anzeigen. |
| Req 07 | Das System muss eine Smiley-Funktion ☹ ☺ anzeigen (vgl. Abb. 1). Der Smiley muss ab einem einstellbaren Geschwindigkeitsschwellwert umgeschaltet werden. |
| Req 08 | Die Anzeige soll im Hochformat dem Format (84x63x18) cm entsprechen. |
| Req 09 | Das System soll wetterfest sein. |
| Req 10 | Kür: Das System erstellt bei Geschwindigkeitsüberschreitung ein "Blitzerfoto" (vgl. Abb. 2), welches ein Beweisbild inkl. Maximalgeschwindigkeit, Datum und Uhrzeit speichert. |
Dahingegen sind die Kurven etwas komplizierter. Um eine gleichmäßige Mittellinie zu realisieren wurden mit Hilfe einer Solid Works Skizze die benötigten Koordinaten ermittelt. (Abb.7)
Da ein paar Linien verschwinden, wenn die gesamte Mittellinie in einer Indexed Face Set Node erstellt werden, ist es besser die Graden und die Kurven in 2 Unterschiedlichen Indexed Face Sets zu erstellen.
Die fertige Fahrbahn sieht dann wie in Abb. 8 gezeigt aus.
→ zurück zum Hauptartikel: BA: Entwicklung einer Simulationsumgebung