Projekt 12: Grill-App für ein Smartphone
Im Rahmen unseres Elektrotechnik Fachpraktiukums war es unsere Aufgabe eine Android-App zu entwickeln, mit der ein Pelletgrill angesteuert werden kann.
Die Gruppenmitglieder sind:Kathrin Liedmann, Benedikt Schulte und Dominik Rebein
Einleitung
Um diese Aufgabe zu realisieren waren folgende Schritte notwendig:
- Beschaffung der Hardware
- Verkabelung der Komponenten
- Programmiertechnische Verbindungen der Komponenten
- Programmierung der einzelnen Bausteine (Arduino, Website, App)
- Anordnung und Schutz der Bauteile

Hardware
Folgende Hardwarekomponenten haben wir benötigt, um die Aufgabenstellung zu realisieren:
Arduino

Der Arduino Mega wurde ausgewählt, da nur er die erforderlichen Ein- und Auswänge zur Verfügung stellt.
Er ist fest im Grill verbaut und übernimmt dort die Regelung und ist geichzeitig die Schnittstelle zur unser App, bzw. dem Ethernet-Shield.
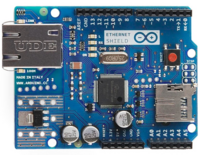
Arduino Ethernet-Shield

Das Arduino Ethernet-Shield wird benötigt um eine Verbindung über Ethernet herzustellen.
Das Shield wird im Normalfall einfach auf den Arduino aufgesteckt und ist kompatibel mit dem "Uno" und "Mega".
Zusätzlich wird noch eine SD-Karte benötigt auf der die Index Datei für den Webserver liegt.
HAMA Wlan Adapter

Dieser HAMA Wlan Adapter wandelt das Ethernetsignal in ein Wlansignal um. Wir haben diese Variante gewählt, da ein passendes Wlan-Shield zwar existiert,
jedoch zu teuer war.
Software
Um die entsprechende Hardware aufeinander abzustimmen waren folgende Programmiertechnische Schritte nötig:
Arduino Programm
Das Arduino Programm hat folgende Aufgaben:
- Das Ethernet-Shield initialisieren
- Den Webserver starten
- Die Website auf der sich im Ethernet-Shield befindenden SD-Karte laden
- Die Variablen (z.B. Temperatur, Reglermodus) zu definieren
- Ausgänge des Arduinos bei bestimmten Befehlen zu schalten oder zu messen
Webserver (Website in Html)
Der Webserver hat folgende Aufgaben:
- Visualisierung der Variablen und somit der Zustände des Grills
- Grundstrukturierung für den Aufruf in der App
- Eventuelles implementieren weiterer Funktionen (Temperatursollwert, Temperaturverläufe)
- Html Code
Android App
- Appentwicklung mit MIT App Inventor
- Wartescreen und Aufruf der Website des Servers auf dem Arduino
- Bedienung des Grills