Webots
Autoren: Armel Talovic
Betreuer: Prof. Göbel
Art: Praxissemester
Projektlaufzeit: 02.11.2021-20.02.2022

Einleitung
Dieser Artikel dient zur Einarbeitung und Erklärung rund um das Programm Webots. Webots ist ein Simulationsprogramm, welches dem Benutzer ermöglicht eine virtuelle 3D-Welt zu erstellen. In Webots lassen sich sehr viele physikalische Eigenschaften, die es in der Realität gibt, verwenden, wie zum Beispiel Masse, Dämpfung und Dichte usw. In Webots kann man Wände beziehungsweise Hindernisse erstellen. Diese werden als passive Objekte in der Software bezeichnet. Wiederum gibt es aktive Objekte wie den sogenannten mobilen Roboter, der unterschiedlichen Fortbewegungsmöglichkeiten besitzt.(Roboter mit Rädern, mit Beinen etc.). Ebenfalls lassen sich die mobilen Roboter mit Sensoren und Aktoren ausstatten. Webots bietet sich besonders im Bereich der mobilen Robotik für Forschungs- und Bildungsprojekte optimal an. Einige Projekte setzen seit Jahren auf Webots z.B. im Bereich Prototyping von mobilen Robotern (Automobilindustrie, Luft- und Raumfahrt).
Übersicht
Dokumentation
Unter dem oben aufgelisteten Link lässt sich eine Anleitung finden zum Thema Modellbau und Modellsimulation des Alphabots. Der nachfolgende Artikel hilft dabei sich einen Überblick für das Programm zu verschaffen und klärt wichtige Begrifflichkeiten, die notwendig sind für das weitere Vorgehen.
Software
Guide
Installation von Webots
Unter folgendem Link lässt sich das Programm herunterladen. :[1]
Nachdem man die Datei heruntergeladen hat, kann man sie an einem beliebigen Ort verlegen. Durch einen Doppelklick auf die Datei lässt sich Webots schließlich installieren.
World
Eine World in Webots beinhaltet eine Beschreibung jedes Objekts: Aussehen, Position, Art des Objekts usw. Worlds sind gegliedert aufgebaut, das bedeutet, dass Objekte andere Objekte enthalten können, z.B. kann ein Roboter aus 4 Rädern, ein Bewegungssensor und ein Gelenk enthalten, das wiederum eine Kamera enthält.
Controller
Ein Controller ist ein Programm, welches den Roboter steuert. Folgende Programmiersprachen können in Webots verwendet werden:
- C,
- C++,
- Java,
- Python oder
- MATLAB.
Die Quell- und Binärdateien eines jeden Controllers werden zusammen in einem Controller-Verzeichnis gespeichert. Das Controller-Verzeichnis findet man im Unterverzeichnis " Controllers ".
Supervisor Controller
Der Supervisor Controller kann in jeder der vorher erwähnten Programmiersprachen geschrieben werden. Im Unterschied zu einer normalen Robotersteuerung hat der Supervisor Controller die Möglichkeit auf besondere Operationen zurückzugreifen, die sonst nur von einem menschlichen Bediener und nicht von einem echten Roboter durchgeführt werden können. Dazu gehört z.B. die Steuerung der Simulation. In der kann man den Roboter in eine gewünschte Position bewegen oder eine Videoaufzeichnung des Prozesses machen.
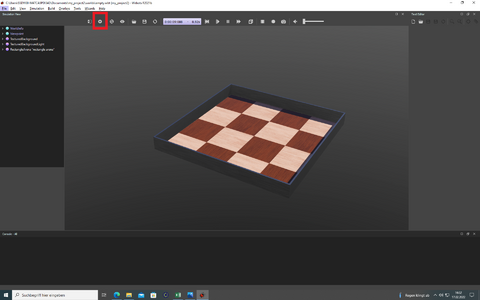
Webots Hauptmenü

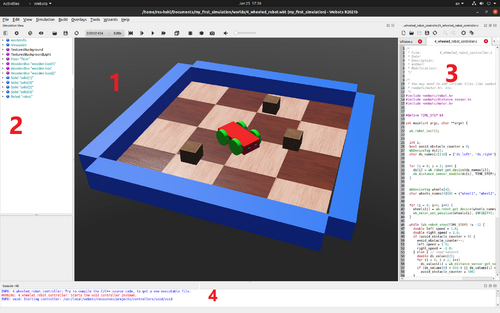
Das Hauptmenü von Webots besteht aus vier Hauptfenstern:
1. Das 3D-Fenster, welches die Simulation anzeigt.
2. Das Scene Tree, welches eine hierarchische Darstellung der aktuellen Welt ist.
3. Der Texteditor, mit dem man den Quellcode bearbeiten kann.
4. Die Konsole, die die Steuerungsausgabe anzeigt, während der Simulation.
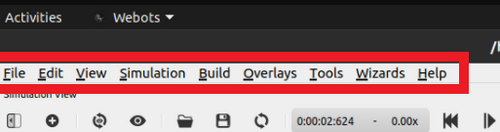
Ebenfalls befinden sich im GUI neun Menüs: File, Edit, View, Simulation, Build, Overlays, Tools, Wizards und Help.
Menü 1: Mit dem File Menü lassen sich die üblichen Optionen durchführen: Laden, Speichern und eine neue Welt erstellen.

Menü 2: Das Menü Edit bietet die Funktionen Kopieren, Ausschneiden, Einfügen usw. an.
Menü 3: Durch das View Menü lassen sich unterschiedliche Perspektiven einstellen wie etwa die Vorderansicht des Objektes, Draufsicht etc.
Menü 4: Im Simulationsmenü lässt sich das Geschehen simulieren und bei Bedarf auch pausieren.
Menü 5: Im Menü Build lässt sich der Controller-Code zu erzeugen.
Menü 6: Im Menü Overlays gibt es eine Darstellung der Elemente Kamera, Display und Entfernungsmesser. In jeder dieser Elemente gibt es eine Liste, welche anzeigt welche Geräte aktiv sind und welche nicht.
Menü 7: Im Menü Tools lassen sich verschiedene Webots-Fenster öffnen, unter anderem eine Interaktion mit der 3D-Simulation. Ebenso lässt sich die virtuelle Welt im Scene Tree bearbeiten.
Menü 8: Der zuvor erwähnte Controller lässt sich schließlich im Wizards Menü erstellen.
Anleitung
Um sich in Webots zurechtzufinden, helfen folgende Tutorials.[2]
Erste eigene Welt erstellen und einen Controller kreieren.
Ein neues Projekt erstellen
➜ Das Wizard Menü mit der Maus anwählen, New Project Directory bedienen und daraufhin alle verfügbaren Kästchen auswählen.
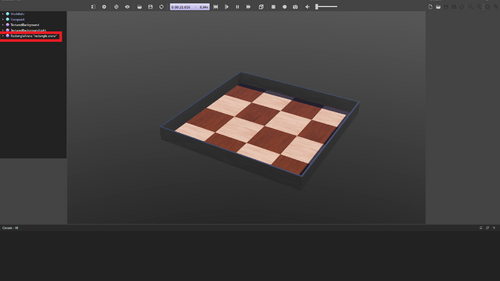
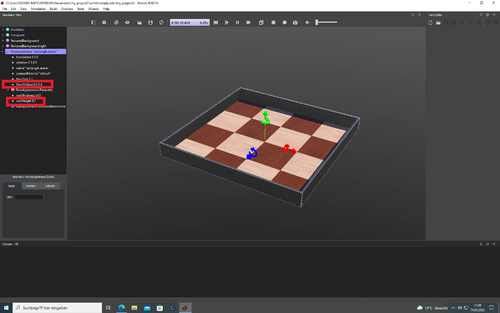
Die Maße der Arena ändern
➜ Mit einem Doppelklick auf die Node RectangleArena und in den Unterpunkten floorTileSize und wallHeight lassen sich die x, y, z Koordinaten ändern.(Siehe Abbildungen 4 und 5)


[3]
Folgendes Video visualisiert den Prozess.(Minute 3:00-3:40)
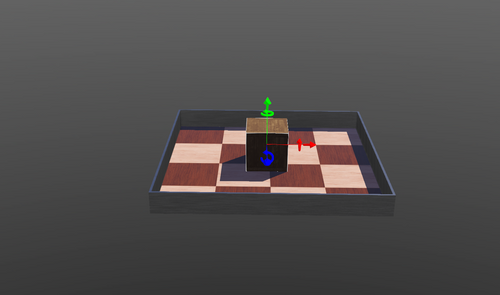
Koordinatensystem der Arena
Das Koordinatensystem in Webots ist fest und lässt sich nicht ändern. Dabei stellt der rote Pfeil die x-Achse dar und der grüne Pfeil die z-Achse. Der blaue Pfeil gibt die y-Achse an.

Beliebige Objekte in die Arena einfügen
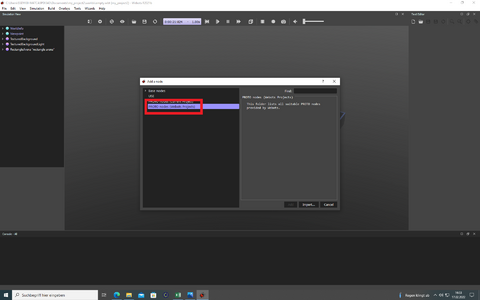
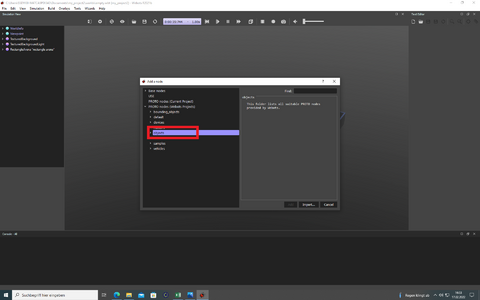
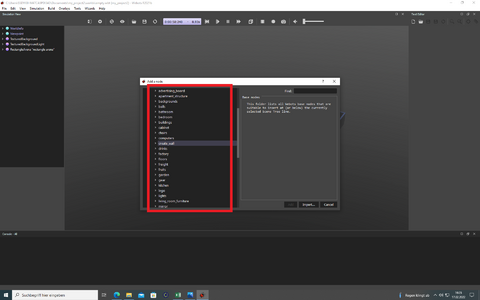
➜ Den Add Button auswählen, daraufhin die Option PROTO nodes ( Webots Projects ) anklicken und zum Schluss die Auswahl Objects bedienen. (Siehe folgende Abbildungen)
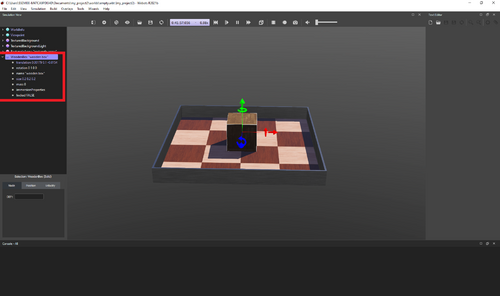
Maße der Objekte ändern
Ebenfalls lassen sich zu jedem beliebigen hinzugefügten Objekt die jeweiligen Maße ändern. Nachdem man das Objekt hinzugefügt hat, tritt im Scene Tree eine neue Node auf. Mit einem Klick auf die neue Node, lassen sich dann die Maße ändern.

Controller kreieren
Folgende Vorgehensweise sollte für das Erstellen eines Controllers durchgeführt werden:
1.Schritt: Auswählen des "Wizards" Menü und daraufhin die Option "New Robot Controller" bedienen. 2.Schritt: Gewünschte Programmiersprache auswählen. 3.Schritt: Controller benennen ➜ Damit man später den AlphaBot mit dem Controller verbinden kann, muss man folgendes beachten: 4.Schritt: Im Scene Tree die AlphaBot Node anklicken. 5.Schritt: Die Option "Controller" auswählen. 6.Schritt: Den "Select" Button bedienen und folglich auf die Datei, die man vorher benannt hat. 7.Schritt: Die World speichern.
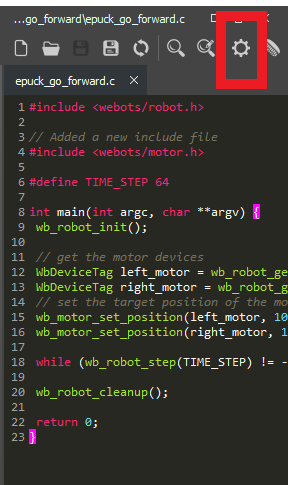
Nun lässt sich im Texteditor der Controller-Code programmieren. Dabei ist zu beachten, dass bevor die Simulation starten kann der Controller Code explizit gespeichert werden muss. Unter der folgenden Anweisung sieht man, wie man die Simulation startet.
Folgendermaßen sollt die Vorgehensweise aussehen : ➜ (file / Save text file ) ➜ Build ➜ Reset
Das Build Menü findet man unter Abbildung 11.
Sollten sich Fehler während der Simulation ergeben , werden sie rot in der Konsolenausgabe angezeigt . ( Siehe Abbildung 2)

Solid Node
Die Solid Node stellt einen starren Körper dar, d.h. dass der Abstand von zwei beliebigen Punkten eines Körpers zeitlich konstant ist. Beispiele für solche Körper wären zu einem ein Tisch oder etwa ein Rad. Oft lassen sich die Verformungen durch äußere Kräfte vernachlässigen, da sie meistens für Rechnungen nicht von Relevanz sind und daher wird diese Idealisierung auch in der Mechanik verwendet. Die Solid Node ist von besonderer Bedeutung, da die Physik-Engine von Webots nur für die Simulation für starre Körper ausgelegt ist. Damit also ein starrer Körper definiert werden kann, muss eine Solid Node erstellt werden. Wiederum gibt es innerhalb der Node sub-nodes, die die Charakteristiken des starren Körpers entsprechen. Folgendermaßen wird eine Solid Node erstellt :
➜ Den Add Button bedienen , die Option Bases Nodes öffnen und daraufhin die Solid Node auswählen
Nun sollte im Scene Tree eine Node mit dem Namen Solid erscheinen. Ebenfalls war die Solid Node für unser Projekt wichtig, da sie Kollision feststellt und man dadurch verhindern kann, dass Objekte aufeinander prallen.

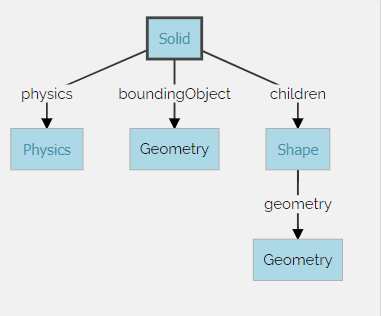
Unter Abbildung 12 sieht man eine grafische Darstellung eines starren Körpers mit seinen Sub-Nodes. Das Physics-Feld legt fest, ob das ausgewählte Objekt zur statischen oder dynamischen Umgebung gehört. Das BoundingObject zeigt an, welche Objekte für die Kollisionserkennung durchgeführt werden. Legt man beispielweise fest, dass das BoundingObject = 0 beträgt, dann gibt es keine Kollisionserkennung und die Objekte können durch andere Objekte durchgehen. Jede Sub-Node einer bestimmten Node bezeichnet man als Children-Node. Letztendlich wird alles was man bearbeitet in der Children-Node durchgeführt. In dieser Abbildung kann die Geometry-Box für jedes beliebiges geometrisches Objekt stehen, wie zum Beispiel eine Kugel oder ein Zylinder etc. Schließlich gibt es in der Abbildung noch die Shape Node, welche die grafische Darstellung der SolidNode definiert.
DEF-USE Mechanism
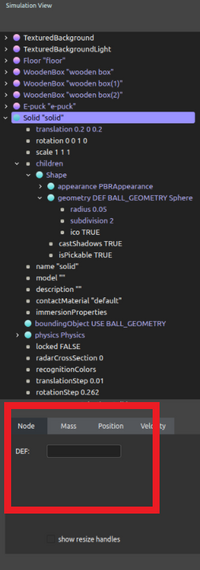
Mit dem DEF-USE Mechanism lässt sich die Duplizierung von identischen Nodes in world files vermeiden. Zudem kann man mehrere Objekte gleichzeitig ändern. Also lässt sich mit dem Mechanismus die Definition einer Node an einer Stelle verwenden und die Wiederverwendung dieser Node an einer anderen Stelle. Dabei muss man lediglich in der Spalte "DEF" einen beliebigen Namen wählen und daraufhin kann man die Node durch das Add Symbol an anderen Stellen im Scene Tree einfügen. Möchte man beispielsweise Hindernisse verwenden und vier Wände in die World einfügen, wäre es nur nötig eine Wand zu definieren und man könnte die restlichen drei mit dem DEF-USE Mechanism einfügen.


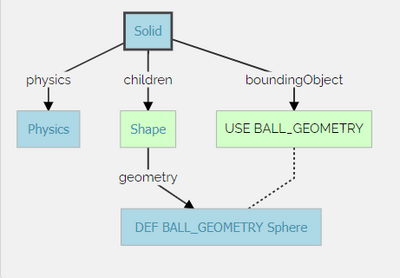
Unter Abbildung 14 sieht man eine grafische Darstellung einer Solid Node unter der Verwendung des DEF-USE Mechanism. Man beachte, dass BALL_GEOMETRY beliebig gewählt wurde und dort repräsentativ steht. Den Namen, den man im DEF Feld eingetragen hat, würde sich hier wiedergeben.
Rendering
Ein nützliches Tool, welches einem die Arbeit erleichtert lässt sich im Rendering Tool finden.
➜ Unter View / optional Rendering
Unter dieser Liste findet man eine Aufzählung vieler verschiedenen Features, wie etwa die Darstellung des Koordinatensystems der Objekte, die Anzeige der Abstandssensoren oder die Kontaktpunkte zwischen den Objekten.
Appearance
Für das Aussehen der Objekte sind letztendlich zwei Nodes verantwortlich. Die Appearance und PBRAppearance Nodes bestimmen die Farben und die Textur der Objekte. Unterschiedliche Farben geben eine bessere Übersicht für die Simulation her und auch für Modellierung des AlphaBots ist dieses Feature sehr nützlich. Um eine Farbe einem Objekt hinzuzufügen, sollten folgende Schritte durchgeführt werden:
➜ Über den Add Button eine PBRAppearance Node hinzufügen ➜ BaseColor je nach gewünschte Farbe auswählen ➜ Die Felder Metallnes und roughness können nach Bedarf angepasst werden
Zusammenfassung
In diesem Artikel wurden die wichtigsten Begrifflichkeiten geklärt, die man für das weitere Arbeiten mit Webots, in Bezug auf das Thema AlphaBot, benötigt. Zudem wurde das Hauptmenü erläutert und Anleitungen vorgestellt, die bei der Modellsimulation des AlphaBots helfen sollen. Die unterschiedlichen Nodes, mit denen man sich während der Arbeit mit Webots beschäftigt, wurden ebenfalls erwähnt. Zumal wurden die Nodes auf ihrer Funktion und ihrer Anwendungsweise beschrieben.
Selbstreflexion
In diesem Unterartikel wird beschrieben, was ich im Praxissemester gelernt habe und welche Kompetenzen ich gewinnen und sogar weiterentwickeln konnte.
Zu Beginn des Praktikums konnte ich das Vorwissen aus dem ersten Semester des CAD-Praktikums nutzen. Da ich bereits die Grundlagen des Solidworks Programm beherrscht habe, konnten wir den AlphaBot recht schnell modellieren. Nachdem wir den AlphaBot modelliert und bewegungsfähig gestaltet haben, war es unsere Aufgabe den Alphabot im Programm Webots zu simulieren.
Durch die vielen Tutorials habe ich ein Verständnis davon bekommen, wie das Programm funktioniert und wie man es für andere Projekte in der Zukunft, außerhalb des Themas AlphaBot, nutzen könnte.
Ebenfalls gelernt habe ich, wie man den Alphabot aus dem Solidworks Programm in Webots einfügt.
Zu Beginn des Praktikums gab es eine Einarbeitung in das Robot Operating System, welches wichtige Grundlagen für das weitere Vorgehen schuf, wie zum Beispiel wie erstellt man ein Workspace und alles rund ums Thema Publisher und Subscriber etc.
Eine weitere Komponente, die wir im Praktikum genutzt haben, war der Raspberry Pi. Auch dort konnte ich einen tieferen Eindruck erhalten, wie die Kommunikation zwischen dem Raspberry Pi und ROS funktioniert.
Weitergehend lässt sich nun sagen, dass ich Kenntnisse darüber besitze, wie man den Raspberry Pi konfiguriert. Sei es zum Beispiel, wie man Ubuntu auf den Raspberry Pi installiert oder wie man WiFi auf den Raspberry Pi einstellt.
Ein weiterer wichtiger Schritt während unseres Praktikums war es ROS2 auf dem RPi4 zu installieren, welches uns gelang und diese Erkenntnis kann ich jetzt auch zu meinen Kompetenzen zählen.
Da wir während des Praktikums Probleme hatten den AlphaBot bewegungsfähig zu machen, mussten wir zwischenzeitlich unser Modell in Webots nachbauen. Durch diese Arbeit kann ich nun verstehen, wie man beliebige Objekte in Webots modellieren kann.
Auch grundlegend lässt sich sagen, dass ich meine Programmierfähigkeiten erweitern konnte und vieles gelernte für die Zukunft mitnehmen kann.
Zusammenfassend lässt sich festhalten, dass ich während des Praktikums vieles im Bereich Programmieren und Modellieren mitnehmen konnten. Zudem konnte ich mein CAD Wissen erweitern und ich habe mich mit einigen Programmen vertraut gemacht wie zum Beispiel Webots und ROS etc.
Weiterführende Links
→ zurück zum Hauptartikel: [https://wiki.hshl.de/wiki/index.php/Praxissemester_Projektteam_WS2021