Regelung des Radschlupfes eines Modellautos: Unterschied zwischen den Versionen
| Zeile 203: | Zeile 203: | ||
| DM0||PWM - Eingang|| PWM | | DM0||PWM - Eingang|| PWM | ||
|- | |- | ||
| VAC||Versorgungsspannung Fahrzeug || ca. 7, | | VAC||Versorgungsspannung Fahrzeug || ca. 7,2 V | ||
|- | |- | ||
|} | |} | ||
Version vom 8. Januar 2023, 19:14 Uhr


Autoren: Mario Wollschläger, Lukas Honerlage
→ zurück zur Übersicht: WS2022: Angewandte Elektrotechnik (BSE)
Einleitung

Das Projekt "Regelung des Radschlupfs eines Modellautos" ist Teil des Praktikums "Angewandte Elektrotechnik" im Studiengang "Business and Systems Engineering (BSE)". Das Ziel des Projekts ist es, eine Lösung zu entwickeln, die es ermöglicht, den Radschlupf eines Modellautos zu regeln und somit das Fahrverhalten des Autos zu verbessern.
Die Raddrehzahl wird dabei mithilfe von Sensoren erfasst, die jeweils an den Achsen des Autos angebracht sind. Die erfassten Daten werden an einen Mikrocontroller weitergeleitet, auf dem ein Regelungsalgorithmus ausgeführt wird. Basierend auf dem Ergebnis dieses Algorithmus wird in die Motoransteuerung eingegriffen, um den gewünschten Radschlupf zu erreichen und den Regelkreis zu schließen. Ein wichtiger Aspekt bei der Entwicklung der Regelungslösung ist die Echtzeitfähigkeit. Es ist von entscheidender Bedeutung, dass die Daten zügig an den Regelalgorithmus übertragen werden, damit das Modellauto jederzeit optimal gesteuert werden kann.
Die Umsetzung des Projekts erfolgt nach dem V-Modell, einem bewährten Prozessmodell für die Systementwicklung, das die verschiedenen Phasen von der Anforderungsanalyse bis zur Implementierung strukturiert und dafür sorgt, dass keine wichtigen Schritte übersehen werden.
Anforderungen
| ID | Inhalt | Ersteller | Datum | Geprüft von | Datum |
|---|---|---|---|---|---|
| 1.0 | Das System muss den Radschlupf begrenzen, sodass ein vollständiges Durchdrehen der Räder verhindert wird. | Mario Wollschläger | 28.09.2022 | Lukas Honerlage | 29.09.2022 |
| 1.1 | Die Regelung muss in Echtzeit erfolgen. | Mario Wollschläger | 27.09.2022 | Lukas Honerlage | 27.09.2022 |
| 2.0 | Das System muss ohne externe Stromversorgung zu betreiben sein. | Mario Wollschläger | 27.09.2022 | Lukas Honerlage | 27.09.2022 |
| 3.0 | Ein Eingriff in die Motoransteuerung muss für den Nutzer angezeigt werden. | Mario Wollschläger | 27.09.2022 | Lukas Honerlage | 27.09.2022 |
| 4.0 | Das System muss vollständig im Fahrzeug verbaut werden. | Mario Wollschläger | 27.09.2022 | Lukas Honerlage | 27.09.2022 |
| 5.0 | Die Regelung muss auf einem Arduino Mikrocontroller ausgeführt werden. | Mario Wollschläger | 27.09.2022 | Lukas Honerlage | 27.09.2022 |
| 6.0 | Die Erschütterungen dürfen die Funktion des Systems nicht beeinträchtigen. | Mario Wollschläger | 27.09.2022 | Lukas Honerlage | 27.09.2022 |
| 7.0 | Das System muss ohne Nutzereingaben funktionstüchtig sein. | Mario Wollschläger | 27.09.2022 | Lukas Honerlage | 27.09.2022 |
| 8.0 | Die Regelung des Radschlupfs muss durch den Nutzer abschaltbar sein. | Mario Wollschläger | 27.09.2022 | Lukas Honerlage | 27.09.2022 |
| O.1.0 | Optionale Erweiterung: Bietet eine Möglichkeit, Daten über die Raddrehzahl auszuwerten. | Mario Wollschläger | 29.09.2022 | Lukas Honerlage | 29.09.2022 |
| O.2.0 | Optionale Erweiterung: Das System regelt den Randschlupf beim Bremsen des Fahrzeuges. | Mario Wollschläger | 29.09.2022 | Lukas Honerlage | 29.09.2022 |
| O.2.1 | Optionale Erweiterung: Das Blockieren der Räder im Fahrbetrieb wird verhindert. | Mario Wollschläger | 29.09.2022 | Lukas Honerlage | 29.09.2022 |
Funktionaler Systementwurf / Technischer Systementwurf
Funktionaler Systementwurf
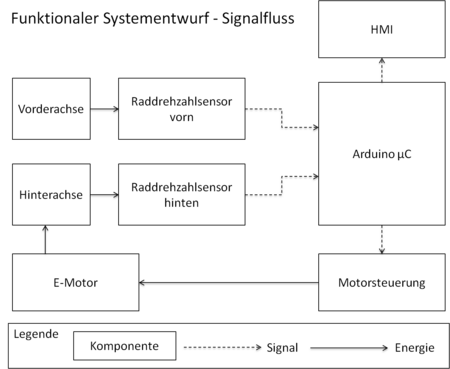
Im funktionalen Systementwurf wurde das System in mehrere Subkomponenten unterteilt, die jeweils für eine spezifische Teilaufgabe zuständig sind. Durch die Zusammensetzung dieser Komponenten wird die Gesamtaufgabe der Regelung des Radschlupfs erfüllt. Die Unterteilung in spezifische Subkomponenten ermöglicht es, das Gesamtsystem übersichtlich und verständlich zu gestalten und die Entwicklung des Projekts zu strukturieren.
- Raddrehzahlsensor vorn: Diese Komponente misst die Drehzahl der Vorderachse. Auf diese Weise wird die Geschwindigkeit des Fahrzeuges ermittelt.
- Raddrehzahlsensor hinten: Diese Komponente misst die Drehzahl der Hinterachse. Auf diese Weise wird die Geschwindigkeit der angetriebenen Achse ermittelt.
- Arduino: Der Mikrocontroller wertet die Sensordaten aus und führt den Regelungsalgorithmus aus. Mit dem Ergebnis wird die Motorsteuerung angesteuert.
- Motorsteuerung: Die Motorsteuerung steuert die Energiezufuhr des Motors und begrenzt somit dessen Leistung.
- Human Machine Interface (HMI): Gibt dem Nutzer Informationen über den Status des Systems. Ermöglicht das Abschalten der Regelung.
- Fahrzeug: Das Fahrzeug ist ein Modellauto. Es beinhaltet Antrieb, Fahrwerk und Energieversorgung.
-
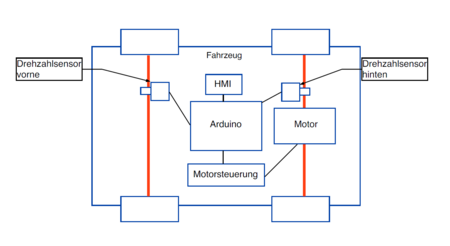
Funktionaler Systementwurf - Projektskizze
-
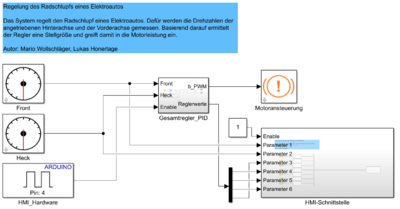
Funktionaler Systementwurf - Signalfluss
Technischer Systementwurf
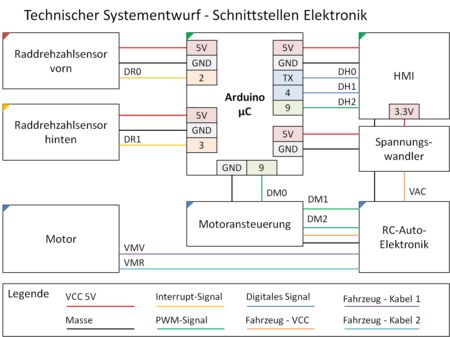
Alle elektrischen Schnittstellen sind in der folgenden Abbildung zu finden. Eine genauere Beschreibung findet sich in den darauffolgenden Kapiteln. Zudem ist der Regelkreis angegeben.
-
Technischer Systementwurf - Schnittstellen
-
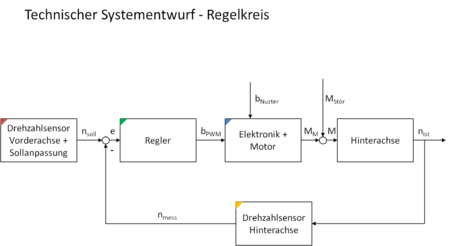
Regelkreis
Raddrehzahlsensor vorne/hinten
Die Komponenten Raddrehzahlsensor vorne und hinten sind identisch und besitzen folgende Eingänge:
| Eingänge | Beschreibung | Typ |
| VCC | Versorgungsspannung | 5 V |
| GND | Masse | 0 V |
Die Komponente besitzt folgende Ausgänge:
| Ausgänge | Beschreibung | Typ |
| DR0 / DR1 | Digitaler Ausgang | Digital |
Arduino
Die Komponente besitzt folgende Eingänge:
| Eingänge | Beschreibung | Typ |
| Pin 2 | Drehzahlsensor vorne | Interrupt |
| Pin 3 | Drehzahlsensor hinten | Interrupt |
| Pin 4 | Schalter zum Ein- und Ausschaltung der Regelung | Digital |
| VCC | Versorgungsspannung über Spannungswandler | 5 V |
| GND | Masse | 0 V |
Die Komponente besitzt folgende Ausgänge:
| Ausgänge | Beschreibung | Typ |
| Pin 9 | Motorsteuerung / HMI Regelungsanzeige | PWM |
| TX | Serielle Schnittstelle zum Übertragen der Daten an das HMI | Seriell |
Motorsteuerung
Die Komponente besitzt folgende Eingänge:
| Eingänge | Beschreibung | Typ |
| GND | Masse | 0 V |
| DM0 | PWM - Eingang | PWM |
| VAC | Versorgungsspannung Fahrzeug | ca. 7,2 V |
Die Komponente besitzt folgende Ausgänge:
| Ausgänge | Beschreibung | Typ |
| DM1 | Steuersignal zur RC-Elektronik (Vorlauf) | PWM |
| DM2 | Steuersignal zur RC-Elektronik (Rücklauf) | PWM |
Human Machine Interface (HMI)
Die Komponente besitzt folgende Eingänge:
| Eingänge | Beschreibung | Typ |
| VCC | Versorgungsspannung | 5 V |
| VC3 | Versorgungsspannung | 3,3 V |
| GND | Masse | 0 V |
| TX | Serielle Schnittstelle zum Empfangen der Daten vom Arduino | Seriell |
Die Komponente besitzt folgende Ausgänge:
| Ausgänge | Beschreibung | Typ |
| DH1 | System aktivieren/deaktivieren | Digital |
Fahrzeug
Die Komponente besitzt folgende Eingänge:
| Eingänge | Beschreibung | Typ |
| DM1 | Steuerung des Motors Vorlauf | PWM |
| DM2 | Steuerung des Motors Rücklauf | PWM |
Die Komponente besitzt folgende Ausgänge:
| Ausgänge | Beschreibung | Typ |
| VAV | Motorsteuerungskabel Vorlauf | PWM |
| VAR | Motorsteuerungskabel Rücklauf | PWM |
| VAC | Versorgungsspannung Fahrzeug | ca. 7,2 V |
| GND | Masse des Fahrzeuges | 0 V |
Spannungswandler
Die Komponente besitzt folgende Eingänge:
| Eingänge | Beschreibung | Typ |
| VAC | Versorgungsspannung Fahrzeug | ca. 7,2 V |
| GND | Masse | 0V |
Die Komponente besitzt folgende Ausgänge:
| Ausgänge | Beschreibung | Typ |
| VCC | Versorgungsspannung | 5 V |
| VC3 | Versorgungsspannung | 3,3 V |
| GND | Masse | 0V |
Komponentenspezifikation
Auf Basis des Systemen-Wurfes wurden die Komponenten Raddrehzahlsensoren, Human Machine Interface, Regler und Motoransteuerung als neue zu entwickelnden Komponenten identifiziert. Für jenen Komponenten muss einerseits die Hardware und andererseits die Software entwickelt werden. Im Folgenden werden die Komponenten spezifiziert.
Achsdrehzahlsensoren (DRS)
Die Komponente misst die Drehzahl einer Achse. Im Auto werden zwei diese Sensoren verbaut.
| Eingänge | Einheit | ||
|---|---|---|---|
| VCC | Versorgungsspannung | 5 | V |
| GND | Masse | 0 | V |
| Ausgänge | Einheit | |
|---|---|---|
| DRS_Drehzahl_f32 | Drehzahl der Achse | U/s |
| Parameter | Wert | Einheit | |
|---|---|---|---|
| Pin | Pin für den angeschlossenen Sensor am Arduino | 2-3 | - |
| u | Unterbrechungen des Sensors pro Umdrehung. | 3 | - |
| t_M | Zeit für die Mittelwertbildung | 50-100 | ms |
| t_T | Systemzeit des Tiefpassfilters | 10-1000 | ms |
Spezifikation
| ID | Kapitel | Inhalt | Ersteller | Datum 1 | Durchsicht von | Datum 2 |
|---|---|---|---|---|---|---|
| 1 | Elektronik | |||||
| 010 | Es wird ein optischer Sensor mit Photointeruptor verwendet. | Lukas Honerlage | 10.10.2022 | Mario Wollschläger | 11.10.2022 | |
| 020 | Der Sensor gibt zylisch Impulse aus, deren Frequenz proportional zur Drehzahl ist. | Lukas Honerlage | 10.10.2022 | Mario Wollschläger | 11.10.2022 | |
| 030 | Die Impulse werden an einem Interuptpin des Arduinos aufgenommen. | Lukas Honerlage | 10.10.2022 | Mario Wollschläger | 11.10.2022 | |
| 2 | Mechanik | |||||
| 040 | Eine Kunsstoffscheibe wird an das Differenzial des Getriebes angekoppelt. | Mario Wollschläger | 11.10.2022 | Lukas Honerlage | 11.10.2022 | |
| 050 | Die Kunsstoffscheibe besteht aus durchsichtigem Kunstharz, mit aufgebrachten schwarzen Streifen | Mario Wollschläger | 11.10.2022 | Lukas Honerlage | 11.10.2022 | |
| 060 | Die Streifer werden mit Achryllack aufgetragen | Mario Wollschläger | 11.10.2022 | Lukas Honerlage | 11.10.2022 | |
| 070 | Die Komponenten werden mit einem DLP 3D Drucker hergestellt. | Mario Wollschläger | 11.10.2022 | Lukas Honerlage | 11.10.2022 | |
| 3 | Programmierung | |||||
| 080 | Die Programmierung erfolgt auschschließlich in Simulink | Mario Wollschläger | 11.10.2022 | Lukas Honerlage | 11.10.2022 | |
| 090 | Über eine Interupt wird eine vorzeichenlose Ganzzahl hochgezählt | Mario Wollschläger | 11.10.2022 | Lukas Honerlage | 11.10.2022 | |
| 100 | Vom aktuellen Wert der Ganzzahl wird der Wert von vor n Zyklen abgezogen. Die Anzahl der Zyklen wird aus dem Parameter ausgerechent, welcher die Zeit für die Mittelwertbidlung angibt. | Mario Wollschläger | 11.10.2022 | Lukas Honerlage | 11.10.2022 | |
| 110 | Die Zahl wird in eine Gleitkommazahl umgewandelt | Mario Wollschläger | 11.10.2022 | Lukas Honerlage | 11.10.2022 | |
| 120 | Durch einen Tiefpassfilter wird das Quantisierungsrauschen herausgefiltert. | Mario Wollschläger | 11.10.2022 | Lukas Honerlage | 11.10.2022 | |
| 130 | Der Wert wird in U/s ungerechnet: n*1000/t_M/u | Mario Wollschläger | 11.10.2022 | Lukas Honerlage | 11.10.2022 |
Human Machine Interface (HMI)
Die Komponente misst die Drehzahl einer Achse. Im Auto werden zwei diese Sensoren verbaut.
| Eingänge | Typ | ||
|---|---|---|---|
| VCC | Versorgungsspannung | 5 | V |
| GND | Masse | 0 | V |
| DH4 | Schalter" | - | Digital |
| Ausgänge | Typ | |
|---|---|---|
| DM0 | System aktivieren | Digital |
| Eingänge ESP8266 | Typ | ||
|---|---|---|---|
| VCC | Versorgungsspannung | 3,3 | V |
| GND | Masse | 0 | V |
| RX | Serielle Signale empfangen |
Spezifikation
| ID | Kapitel | Inhalt | Ersteller | Datum 1 | Durchsicht von | Datum 2 |
|---|---|---|---|---|---|---|
| 1 | Elektronik | |||||
| 010 | Die Regelung kann über einen Schalter ein- und ausgeschaltet werden. | Lukas Honerlage | 17.10.2022 | Mario Wollschläger | 20.10.2022 | |
| 020 | Wenn die Regelung aktiv ist, wird dies über eine LED angezeigt. | Lukas Honerlage | 17.10.2022 | Mario Wollschläger | 20.10.2022 | |
| 2 | Programmierung | |||||
| 30 | Der ESP8266 kann sich selbstständig mit einem WLAN-Netz werkt verbinden. | Lukas Honerlage | 17.10.2022 | Mario Wollschläger | 20.10.2022 | |
| 40 | Der ESP8266 kann die Strings vom Arduino einlesen und an den vordefinierten Stellen trennen und in Variablen speichern. | Lukas Honerlage | 17.10.2022 | Mario Wollschläger | 20.10.2022 | |
| 050 | Der ESP8266 erzeugt eine HTML-Seite, auf der die empfangenen Daten vom Arduino dargestellt werden können. | Lukas Honerlage | 17.10.2022 | Lukas Honerlage | 20.10.2022 | |
| 060 | Die HTML-Seite enthält 3 Plots und eine Tabelle zur Darstellung der Daten. | Lukas Honerlage | 17.10.2022 | Lukas Honerlage | 20.10.2022 |
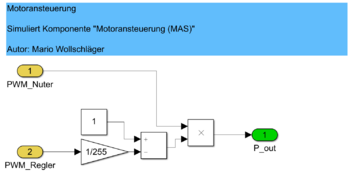
Motoransteuerung (MAS)
Steuert die Leistung des Elektromotors im Modellfahrzeug. Über ein PWM-Signal wird der Motor in seine aktuellen vom Nutzer vorgegebene Leistung begrenzt.
Elektrik
| Eingänge | Typ | ||
|---|---|---|---|
| VCA | Versorgungsspannung Fahrzeug | 5 | V |
| GNF | Masse Fahrzeug | 0 | V |
| DM0 | PWM Schnittstelle zum Arduino | PWM |
| Ausgänge | Typ | |
|---|---|---|
| DM1 | Schnittstelle zur Leistungselektronik des Fahzeuges Vorlauf | PWM |
| DM2 | Schnittstelle zur Leistungselektronik des Fahzeuges Rücklauf | WM |
Simulink
| Eingänge | Einheit | |
|---|---|---|
| MAS_b_PWM_ui8 | 0-255 | PWM |
| Ausgänge | Einheit |
|---|---|
| - |
| Parameter | Wert | Einheit | |
|---|---|---|---|
| Pin | Pin für den Ausgang am Arduino | 9-10 | - |
| ID | Kapitel | Inhalt | Ersteller | Datum 1 | Durchsicht von | Datum 2 |
|---|---|---|---|---|---|---|
| 1 | Elektronik | |||||
| 010 | Ein PWM Signal vom Arduino wird über eine Optokoppler in den Stromkreis des RC-Fahrzeuges übertragen. Der Eingangsstrom wird über einen 330 Ohm Widerstand begrenzt. | Mario Wollschläger | 13.10.2022 | Lukas Honerlage | 13.10.2022 | |
| 020 | Zur Stromverstärkung des Ausgangs des Optokoppler werden jeweils ein Bipolartransistor für Vor und Rücklauf verwendet. | Mario Wollschläger | 13.10.2022 | Lukas Honerlage | 13.10.2022 | |
| 030 | Der Basisstrom wird mittels eines Widerstandes von 330 Ohm begrenzt. | Mario Wollschläger | 13.10.2022 | Lukas Honerlage | 13.10.2022 | |
| 040 | Jeder Bipolartransistor verbindet jeweils ein Gate der N-Kanaltransistoren aus der RC-Elektronik mit der Masse und schaltet diese so sperrend. | Mario Wollschläger | 13.10.2022 | Lukas Honerlage | 13.10.2022 | |
| 2 | Programmierung | |||||
| 050 | Die Programmierung erfolgt ausschließlich in Simulink | Mario Wollschläger | 14.10.2022 | Lukas Honerlage | 16.10.2022 | |
| 060 | Der übergebene Wert wird mittels des PWM-Blocks aus der Simulink Hardwaresupportpackage Libary auf den PWM-Pin gegeben. | Mario Wollschläger | 14.10.2022 | Lukas Honerlage | 16.10.2022 | |
| 070 | Die PWM-Frequenz wird auf 30 Hz angepasst, um Interferenzen mit dem PWM-Signal der RC-Platine zu vermeiden. | Mario Wollschläger | 15.10.2022 | Lukas Honerlage | 16.10.2022 |
Regler (REG)
Berechnet aus den Drehzahlen von Vorder- und Hinterachse eine Stellgröße für Leistungsbegrenzung des Antriebsmotors.
Simulink
| Eingänge | Einheit | ||
|---|---|---|---|
| REG_n_F_f64 | Drehzahl Vorderachse | U/s | |
| REG_n_H_f64 | Drehzahl Hinterachse | U/s |
| Ausgänge | Einheit | ||
|---|---|---|---|
| REG_b_PWM_ui8 | Stellwert für Motoransteuerung | PWM |
| Parameter | Wert | Einheit | |
|---|---|---|---|
| P | P-Anteil des Reglers | - | |
| I | I-Anteil des Reglers | - | |
| D | D-Anteil des Reglers | - | |
| Sollschlupf | Gewollter Schluff (Hinterachsdrehzahl/Vorderachsdrehzahl) | - |
| ID | Kapitel | Inhalt | Ersteller | Datum 1 | Durchsicht von | Datum 2 |
|---|---|---|---|---|---|---|
| 1 | Programmierung | |||||
| 010 | Die Solldrehzahl wird aus der Drehzahl der Vorderachse bestimmt. Diese wird hierfür mit einer Zahl für den Sollschlupf multipliziert. | Mario Wollschläger | 27.10.2022 | Lukas Honerlage | 29.10.2022 | |
| 020 | Aus der Istdrehzahl (Hinterachse) und der Solldrehzahl wird über einen PID-Regler die Stellgröße ermittelt. | Mario Wollschläger | 27.10.2022 | Lukas Honerlage | 29.10.2022 | |
| 030 | Der Typ (P / PI / PD / PID) und die entsprechenden Reglerwerte sowie der Sollschlupft werden mittels einer Simulation des Gesamtfahrzeuges und später im Gesamtfahrzug ermittelt. Es wird die Schwingungszeitmethoden nach Ziegler/Nichos verwendet. | Mario Wollschläger | 27.10.2022 | Lukas Honerlage | 29.10.2022 |
Entwicklung
Achsdrehzahlsensoren (DRS)
Die Entwicklung der Achsdrehzahlsensoren kann in zwei Aufgaben aufgeteilt werden. Zum einen die Entwicklung der Hardware mit Mechanik und Elektrik und zum anderen die Entwicklung der Software in Simulink.
Hardware
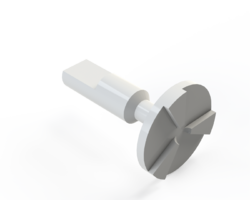
Da Für die Sensoren ein fertiges Modul mit LM393 verwendet wird, ist die elektrische Auswertung bereits auf der Leiterplatte vorhanden. Somit beschränkt sich die Entwicklung der Hardware auf die optische Scheibe zum unterbrechen des optischen Messstrecke. Hierfür wird entsprechend der Komponentenspezifikation ein Durchsichtiges Kunststoffteil im DLP-Verfahren hergestellt. Diese wird im Anschluss von einer Seite mit schwarzem Acryllack beschichtet. Durch die Strukturierung der Oberfläche kann im Anschluss durch schleifen und Polieren der Lack an definierten Stellen wieder abgetragen werden.
Für die Final einzusetzende Version wurde diese Bauteil in mehreren Ausführungen entwickelt. Entsprechend dem V-Modell wurden verschiedene Varianten getestet und weiterentwickelt. Mehr Informationen zu den Tests finden sich im Komponententest der Drehzahlsensoren. Neben der Verbindung zum Achsdifferential wird für den hinteren Sensor ein Teil benötigt, um diesen in der richtigen Position zu fixieren. Es wird aus dem CAD-Modell abgeleitet und im FDM-Verfahren hergestellt. Der vordere Sensor kann direkt in der Fahrzeugwanne verbaut werden.
-
optische Ankopplung CAD-Modell
-
Ausschnitt einer Druckdatei
-
optische Ankopplung im Drucker
-
optische Ankopplung beim Aushärten unter UV-Licht
-
optische Ankopplung vor dem Lackieren
-
optische Ankopplung nach dem Lackieren
-
optische Ankopplung im finalen Zustand
-
Sensorhalterung im Drucker
Programmierung
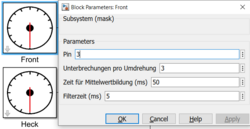
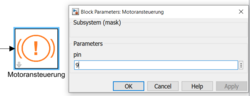
Für den Drehzahlsensor wird ein neues Simulink Modell entwickelt. Zwar existiert bereits ein fertiger Block für den verwendeten Sensor, jedoch ist es nicht möglich zwei diese Sensoren geleichzeitig zu betreiben. Für den neuen Bock ist es möglich Parameter über eine Maste einzugeben. Diese Parameter bestehen aus dem verwendeten Interrupt-Pin, den Unterbrechungen pro Umdrehung (gegeben durch die soeben dargestellte Hardware), einem Wert für die Mittelwertbildung sowie einer Federkonstante des verwendeten PT1-Gliedes.
-
Maske des Simulink-Blocks
-
Modell zur Drehzahlberechnung
Human Machine Interface (HMI)
Schnittstelle Dashboard
Die Entwicklung einer Wifi-Schnittstelle, die es ermöglicht, Daten live vom Auto anzuzeigen, ist ein wichtiger Teil dieses Projekts. Die Schnittstelle soll über die Kommunikationsschnittstelle des Serial Port des Arduinos erfolgen. Das hat zum einen den Vorteil, dass die Daten direkt über den seriellen Monitor aus der Arduino-Software gelesen werden können, wenn ein Kabel angeschlossen ist. Dies ermöglicht während der Entwicklung des Projekts, die Daten einfach und schnell zu überprüfen. Zum anderen muss keine Veränderung am Code vorgenommen werden, um die Daten über die Wifi-Schnittstelle auszugeben. Dies erleichtert den Prozess erheblich, da keine weiteren Änderungen am Code erforderlich sind, um die Daten anzuzeigen.
Um die Integration der Wifi-Schnittstelle zu vereinfachen, wurde eine einheitliche Schnittstelle festgelegt. Diese besagt, dass ein zu übertragender Byte-String immer mit dem Zeichen A beginnt und mit F endet. Zudem muss nach jedem vollständig übertragenen Parameter ein \n \r folgen. Diese festgelegte Struktur ermöglicht es, die Daten schnell zu übertragen.
| Parameter | Beschreibung |
| A | Erstes Zeichen im String, der übertragen wird. |
| Parameter 1 | Gibt die Drehzahl der vorderen Reifen an. |
| Parameter 2 | Gibt die Drehzahl der hinteren Reifen an. |
| Parameter 3 | Gibt die Regeldifferenz an. |
| Parameter 4 | Kann frei gewählt werden. |
| Parameter 5 | Kann frei gewählt werden. |
| Parameter 6 | Kann frei gewählt werden. |
| F | Letztes Zeichen im String gibt an, dass die Übertragung abgeschlossen ist. |
Der Code für den ESP8266 01 wurde auf Plattform Visual Studio Code entwickelt.
/**********************************************************************
% Hochschule Hamm-Lippstadt *
%**********************************************************************
% Modul : WIFIDashboard.INO *
% *
% Datum : 01. Dezember 2022 *
% *
% Funktion : WIFI Dashboard für das Projekt Regelung des *
% Radschlupfes eines Modellautos *
% *
% Implementation : Arduino 1.8.19 *
% *
% Autor : Lukas Honerlage *
% *
% Bemerkung : *
% *
% Letzte Änderung : 23. Dezember 2022 *
% *
%*********************************************************************/
// Libraries einbinden
#include <Arduino.h>
#include <ESP8266WiFi.h>
#include <ESPAsyncWebServer.h>
#include <FS.h>
//Wlan Daten
const char* ssid = "**********";
const char* password = "*****************";
//Funktion um den String zu trennen
String getValue(String data, char separator, int index)
{
int found = 0;
int strIndex[] = { 0, -1};
int maxIndex = data.length()-1;
for(int i=0; i<=maxIndex && found<=index; i++){
if(data.charAt(i)==separator || i==maxIndex){
found++;
strIndex[0] = strIndex[1]+1;
strIndex[1] = (i == maxIndex) ? i+1 : i;
}
}
return found>index ? data.substring(strIndex[0], strIndex[1]) : "";
}
AsyncWebServer server(80);
//Variablen anlegen
String Loeschen = "0";
String Drehzahl_1 = "1";
String Drehzahl_2 = "2";
String Stellgroesse = "3";
String P = "14";
String I = "15";
String Steuerung = "0";
char Byte; // Byte einlesen
bool Strf =0; //Nach kompletter Übergabe String den Variablen zuordnen
static char buffer[64]; //Speicher reservieren
char pos = 0; //Zähler für Postion im Array
// Funktionen für zur Übergabe der Zeichenketten an die HTML-Seite
String eins() { return String(Drehzahl_1);};
String zwei() { return String(Drehzahl_2);};
String drei() { return String(Stellgroesse);};
String vier() { return String(P);};
String fuenf() { return String(I);};
String sechs() { return String(Steuerung);};
String sieben() { String data = "{\"P\":\""+String(P)+"\", \"I\":\""+ String(I) +"\", \"Steuerung\":\""+ String(Steuerung) +"\"}";
return String(data);};
void setup(){
// Serial port für die Kommunikation
Serial.begin(57600);
// Initialize SPIFFS
if(!SPIFFS.begin()){
Serial.println("An Error has occurred while mounting SPIFFS");
return;
}
// Connect to Wi-Fi
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi..");
}
// Print IP Adresse
Serial.println(WiFi.localIP());
// Route for root / web page
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(SPIFFS, "/index.html");
});
server.on("/drehzahlvorne", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/plain", eins().c_str());
});
server.on("/drehzahlhinten", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/plain", zwei().c_str());
});
server.on("/stellgroesse", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/plain", drei().c_str());
});
server.on("/readADC", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/plain", sieben().c_str());
});
// Start server
server.begin();
}
void loop() {
// Zeichen einlesen und in buffer Speichern
if (Serial.available()) {
Byte = Serial.read();
if(Byte == 'F') Strf = true;
else if(Byte == 'A') pos = 0;
else
{
buffer[pos++] = Byte;
};
};
// String auf die Variablen aufteilen
// String bei \n trennen
if(Strf == true){
Loeschen = getValue(buffer, 'A', 1);
Drehzahl_1 = getValue(buffer, '\n', 1);
Drehzahl_2 = getValue(buffer, '\n', 2);
Stellgroesse = getValue(buffer, '\n', 3);
P = String(getValue(buffer, '\n', 4));
I = String(getValue(buffer, '\n', 5));
Steuerung = String(getValue(buffer, '\n', 6));
//Entfernen unerwünschter Zeichen
P.trim();
I.trim();
Steuerung.trim();
Serial.println(Drehzahl_1);
Serial.println(Drehzahl_2);
Serial.println(Stellgroesse);
Serial.println(P);
Serial.println(I);
Serial.println(Steuerung);
Strf = false;
}
}
Beschreibung des Quellcodes für den ESP8266 01
Dieser Code stellt eine Arduino-Sketch dar, der eine Verbindung zum WLAN herstellt und einen Webserver startet. Der Webserver bietet verschiedene Routen an, die auf HTML-Seiten oder Textdaten verweisen. Die Routen werden mithilfe von AsyncWebServer definiert und können über eine URL aufgerufen werden. Die WLAN-Daten (SSID und Passwort) werden in den Konstanten "ssid" und "password" gespeichert und beim Verbindungsaufbau verwendet. Mit SPIFFS wird das Dateisystem des ESP8266 initialisiert, das zum Speichern von HTML-Seiten und anderen Dateien verwendet wird. Die Funktionen "eins()" bis "sieben()" dienen dazu, Textdaten an die HTML-Seite zu übergeben, wenn bestimmte Routen aufgerufen werden. Die Funktion "setup()" wird beim Start des Programms ausgeführt und initialisiert die serielle Kommunikation, das WLAN und den Webserver. Die Funktion "loop()" wird in einer Endlosschleife ausgeführt und enthält den Code, der die serielle Kommunikation verarbeitet.
Html Code mit CSS und Java Skript
<!-- Hochschule Hamm-Lippstadt -->
<!-- Modul: index.html -->
<!-- Datum: 01. Dezember 2022 -->
<!-- Funktion: WIFI Dashboard für das Projekt Regelung des Radschlupfes eines Modellautos -->
<!-- Implementation: Arduino 1.8.19 -->
<!-- Autor: Lukas Honerlage, Mario Wollschläger -->
<!-- Bemerkung: -->
<!-- Letzte Änderung: 8. Januar 2023 -->
<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css"
integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">
<script src="https://code.highcharts.com/highcharts.js"></script>
<title>Document</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.3.0/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.3.0/material.min.js"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.3/Chart.min.js"></script>
<style>
.container {
background-size: cover;
background: rgb(226, 226, 226);
/* Old browsers */
background: -moz-linear-gradient(top, rgba(226, 226, 226, 1) 0%, rgba(219, 219, 219, 1) 50%, rgba(209, 209, 209, 1) 51%, rgba(254, 254, 254, 1) 100%);
/* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, rgba(226, 226, 226, 1)), color-stop(50%, rgba(219, 219, 219, 1)), color-stop(51%, rgba(209, 209, 209, 1)), color-stop(100%, rgba(254, 254, 254, 1)));
/* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(226, 226, 226, 1) 0%, rgba(219, 219, 219, 1) 50%, rgba(209, 209, 209, 1) 51%, rgba(254, 254, 254, 1) 100%);
/* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(226, 226, 226, 1) 0%, rgba(219, 219, 219, 1) 50%, rgba(209, 209, 209, 1) 51%, rgba(254, 254, 254, 1) 100%);
/* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(226, 226, 226, 1) 0%, rgba(219, 219, 219, 1) 50%, rgba(209, 209, 209, 1) 51%, rgba(254, 254, 254, 1) 100%);
/* IE10+ */
background: linear-gradient(to bottom, rgba(226, 226, 226, 1) 0%, rgba(219, 219, 219, 1) 50%, rgba(209, 209, 209, 1) 51%, rgba(254, 254, 254, 1) 100%);
/* W3C */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#e2e2e2', endColorstr='#fefefe', GradientType=0);
/* IE6-9 */
padding: 20px;
}
canvas{
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
/* Data Table Styling */
#dataTable {
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
border-collapse: collapse;
width: 100%;
}
#dataTable td, #dataTable th {
border: 1px solid #ddd;
padding: 8px;
}
#dataTable tr:nth-child(even){background-color: #f2f2f2;}
#dataTable tr:hover {background-color: #ddd;}
#dataTable th {
padding-top: 12px;
padding-bottom: 12px;
text-align: left;
background-color: #4CAF50;
color: white;
}
body {
min-width: 310px;
max-width: 800px;
height: 400px;
margin: 0 auto;
}
h2 {
font-family: Arial;
font-size: 2.5rem;
text-align: center;
}
h1 {
font-family: Arial;
font-size: 2.5rem;
text-align: center;
}
h3 {
font-family: Arial;
font-size: 2.5rem;
text-align: left;
}
h4 {
font-family: Arial;
font-size: 2.5rem;
text-align: right;
}
</style>
</head>
<body>
<h2>Regelung des Radschlupfes eines Modellautos</h2>
<div id="chart-Drehzahl-Vorne" class="container"></div>
<div id="chart-Drehzahl-Hinten" class="container"></div>
<div id="chart-stellgroesse" class="container"></div>
</body>
<body>
<div style="text-align:center;"><b>Parameter</b></div>
<div>
<table id="dataTable">
<tr><th>Zeit</th><th>P</th><th>I</th><th>Steuerung</th></tr>
</table>
</div>
<br>
<script>
//Java Skript Code für die Tabelle
//Variablen für die Tabelle anlegen
var ADCvalues = [];
var Tvalues = [];
var Hvalues = [];
var timeStamp = [];
setInterval(window.onload = function() {
console.log(new Date().toLocaleTimeString());
}, 500);
setInterval(function getData() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
//Push the data in array
var time = new Date().toLocaleTimeString();
var txt = this.responseText;
var obj = JSON.parse(txt);
ADCvalues.push(obj.P);
Tvalues.push(obj.I);
Hvalues.push(obj.Steuerung);
timeStamp.push(time);
//Update Data Table
var table = document.getElementById("dataTable");
var row = table.insertRow(1);
var cell1 = row.insertCell(0);
var cell2 = row.insertCell(1);
var cell3 = row.insertCell(2);
var cell4 = row.insertCell(3);
cell1.innerHTML = time;
cell2.innerHTML = obj.P;
cell3.innerHTML = obj.I;
cell4.innerHTML = obj.Steuerung;
}
};
xhttp.open("GET", "readADC", true);
xhttp.send();
}, 500);
</script>
</body>
<script>
// Java Skript Code für die Aktualisierung der 3 Charts
var chartT = new Highcharts.Chart({
chart: { renderTo: 'chart-Drehzahl-Vorne' },
title: { text: 'Drehzahl Vorne' },
series: [{
showInLegend: false,
data: []
}],
plotOptions: {
line: {
animation: false,
dataLabels: { enabled: true }
},
series: { color: '#059e8a' }
},
xAxis: {
type: 'datetime',
dateTimeLabelFormats: { second: '%H:%M:%S' }
},
yAxis: {
title: { text: 'Drehzahl 1/s' }
},
credits: { enabled: false }
});
setInterval(function () {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200) {
var x = (new Date()).getTime(),
y = parseFloat(this.responseText);
//console.log(this.responseText);
if (chartT.series[0].data.length > 40) {
chartT.series[0].addPoint([x, y], true, true, true);
} else {
chartT.series[0].addPoint([x, y], true, false, true);
}
}
};
xhttp.open("GET", "/drehzahlvorne", true);
xhttp.send();
}, 500);
var chartH = new Highcharts.Chart({
chart: { renderTo: 'chart-Drehzahl-Hinten' },
title: { text: 'Drehzahl-Hinten' },
series: [{
showInLegend: false,
data: []
}],
plotOptions: {
line: {
animation: false,
dataLabels: { enabled: true }
}
},
xAxis: {
type: 'datetime',
dateTimeLabelFormats: { second: '%H:%M:%S' }
},
yAxis: {
title: { text: 'Drehzahl 1/s' }
},
credits: { enabled: false }
});
setInterval(function () {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200) {
var x = (new Date()).getTime(),
y = parseFloat(this.responseText);
if (chartH.series[0].data.length > 40) {
chartH.series[0].addPoint([x, y], true, true, true);
} else {
chartH.series[0].addPoint([x, y], true, false, true);
}
}
};
xhttp.open("GET", "/drehzahlhinten", true);
xhttp.send();
}, 500);
var chartP = new Highcharts.Chart({
chart: { renderTo: 'chart-stellgroesse' },
title: { text: 'Stellgroesse' },
series: [{
showInLegend: false,
data: []
}],
plotOptions: {
line: {
animation: false,
dataLabels: { enabled: true }
},
series: { color: '#18009c' }
},
xAxis: {
type: 'datetime',
dateTimeLabelFormats: { second: '%H:%M:%S' }
},
yAxis: {
title: { text: 'b_PWM' }
},
credits: { enabled: false }
});
setInterval(function () {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200) {
var x = (new Date()).getTime(),
y = parseFloat(this.responseText);
if (chartP.series[0].data.length > 40) {
chartP.series[0].addPoint([x, y], true, true, true);
} else {
chartP.series[0].addPoint([x, y], true, false, true);
}
}
};
xhttp.open("GET", "/regeldiff", true);
xhttp.send();
}, 500);
setInterval(function () {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("stellgroesse").innerHTML = this.responseText;
}
};
xhttp.open("GET", "/stellgroesse", true);
xhttp.send();
}, 500);
</script>
</html>
Beschreibung des Quellcodes der HTML-Seite des ESP8266 01
Der HTML SCC-Teil enthält zwei Stylesheets die das Aussehen des Containers und der Tabelle ändern.
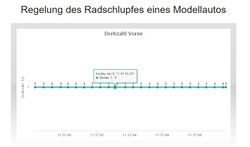
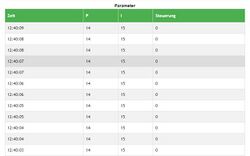
Dieser JavaScript-Codeteil ist für die Erstellung von drei Highcharts-Grafiken verantwortlich und einer Tabelle, die im HTML-Code als 'chart-Drehzahl-Vorne', 'chart-Drehzahl-Hinten', 'regeldiff', Parameter1, Parameter2 und Parameter3 bezeichnet sind. Für jede Grafik wird ein Highcharts-Objekt erstellt, das bestimmte Optionen wie den Titel, die Daten, die zu zeichnenden Linien und die Skalierung der Achsen enthält. Es gibt sechs setInterval-Funktionen, die in regelmäßigen Abständen von 500 Millisekunden aufgerufen werden. Jedes dieser Intervalle sendet eine HTTP-Anfrage an die Server-URLs '/drehzahlvorne', '/drehzahlhinten' '/regeldifferenz', '/Parameter1','/Parameter2', und '/Parameter3', um aktuelle Daten abzurufen. Sobald die Antwort empfangen wurde, wird das aktuelle Datum und der empfangene Wert in die jeweilige Highcharts-Grafik eingefügt. Wenn die Anzahl der Datenpunkte in der Grafik 40 überschreitet, werden ältere Punkte entfernt, um den Platz für neue zu schaffen.
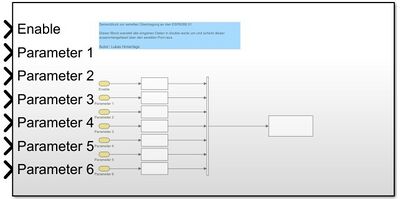
Simulink Block für die Übertragung von 6 Parametern

-
Dashboard Bild 1
-
Dashboard Bild 2
-
Dashboard Bild 3
-
Dashboard Bild 4
Motoransteuerung (MAS)
Die Motoransteuerung erfolgt über ein PWM-Signal, welches die Stromzufuhr zum Motor einschränkt. Die Entwicklung ist hier wie bereits bei den Drehzahlsensoren in Hardware und Programmierung unterteilbar.
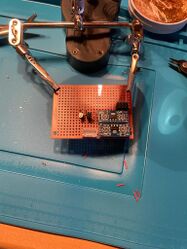
Hardware
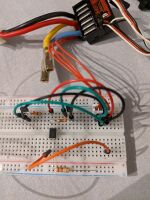
Die Elektronik wird zunächst entsprechend der Spezifikation auf einem Steckbrett aufgebaut. An die RC-Elektronik werden vier Kable angelötet. Diese Kabel stellen einerseits Versorgungsspannung und Masse des Fahrzeuges bereit, andererseits werden die Gates der N-Kanal-Mosfets kontaktiert. Diese werden über einen Operationsverstärker kurzschlussfähigen Operationsverstärker mit dem PWM-Signal des Nutzers angesteuert. Diese Charakteristik wird durch die Schaltung ausgenutzt, um das Signal des Nutzers zu übersteuerten.
-
Steckbrettaufbau
Programmierung
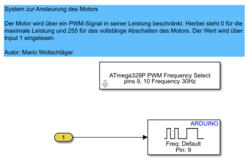
Die Motoransteuerung wird in einem Simulink Modell mit Maske ungesetzt. In der Maske kann der verwendete Pin angegeben werden. Das Modell verwendet den PWM-Block aus dem Paket "Simulink Support Package for Arduino Hardware". Zudem wird mit einem Block aus dem Paket "Rensselaer Arduino Support Package" die PWM-Frequenz auf 30 Hz gesenkt. Der Block passt hierfür den Vorteiler des Timer 1 im Arduino an. Die Anpassung der PWM-Frequenz ist wichtig um Interferenzen mit dem PWM-Signal der Nutzeransteuerung zu vermeiden, welches etwa 800 Hz beträgt.
-
Maske des Simulink-Blocks
-
Modell zur Motoransteuerung
Regler (REG)
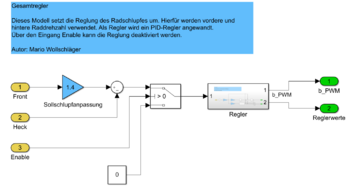
Für den Regler wird in Simulink eine Submodell angelegt. Dieses Modell kann einerseits im Gesamtmodell, andererseits in eine Simulation eingesetzt werden. Dies ermöglicht eine schnelle Itteration.
Regler-Subsystem
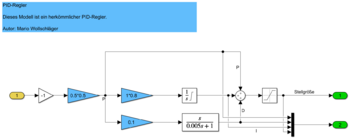
-
Subsystem
-
Regler
Regler-Subsystem mit Steuerung
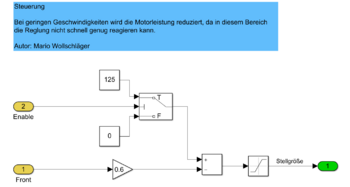
Im Systemtest wurde ermittelt, dass für den herkömmlichen Regler nur ein P-Regler in allen Fahrsituationen zuverlässig arbeitet. Dies ist vor allem darauf zurückzuführen, dass bei niedrigen Drehzahlen die Sensoren deutlich langsamer reagieren als das System. Bei der Anwendung eines P oder I Anteils entstehen Schwingungen.
Im folgenden erweiterten Konzept wird der Regler auf einen PI-Regler reduziert. Unter 100 U/s an der Vorderachse wird der I-Anteil des Reglers deaktiviert. Als Ausgleich dient eine Steuerung, welche basierend auf der Vorderachsdrehzahl die Motorleistung reduziert. Mit steigender Geschwindigkeit wird die Steuerung reduziert. Bei 209 U/s an der Vorderachse ist sie vollständig deaktiviert.
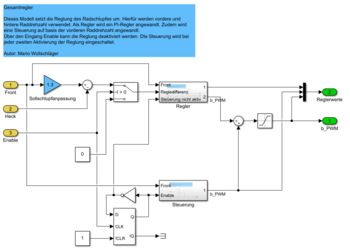
-
Subsystem
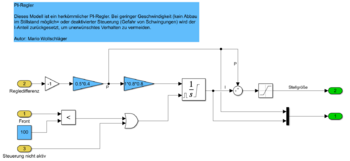
-
Regler
-
Steuerung
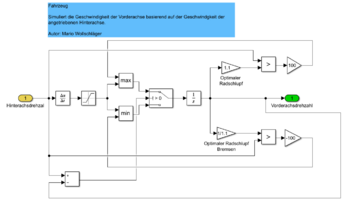
Simulationsumgebung zum testen des Reglers
Da Versuchsfahrten mit dem Realmodell aufwendig und Zeitintensiv sind, wird zur Überprüfung von Reglungskonzepten eine Simulationsumgebung verwendet. Dies ist durch über Versuche hinsichtlich des Ansprechverhaltens an das Realmodell angepasst.
-
Simulationsumgebung
-
Subsystem Motoransteuerung
-
Subsystem Fahrzeug
Platine
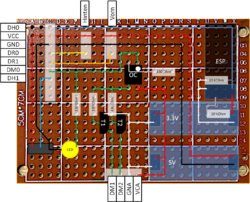
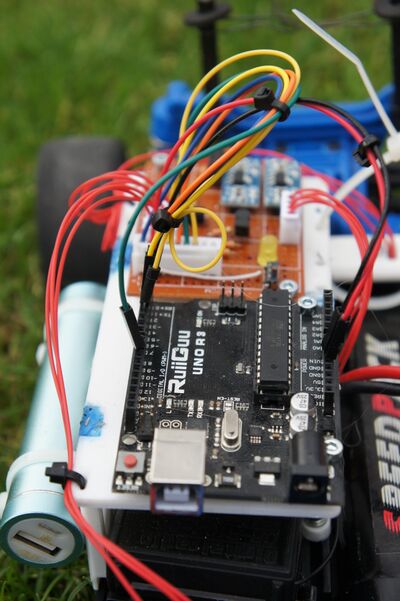
Um alle Teilkomponenten eines Systems zu verwalten und anzusteuern, wurde eine Leiterplatte entwickelt. Auf dieser Leiterplatte können alle Komponenten angeschlossen werden. Um die Kommunikation zwischen dem Arduino und den anderen Komponenten zu ermöglichen, wurde eine Neunerstiftleiste angebracht. Von diesen Pins wurden jedoch nur sieben angeschlossen, der Rest dient als Reserve. Die Raddrehzahlsensoren für vorne und hinten werden oben an die 2-Pin-Leisten angeschlossen. Aufgrund der langen Lieferzeit wurde auf eine gedruckte Platine verzichtet.
Um den Motor anzusteuern, befinden sich auf der Platine zwei Transistoren, die über ein PWM-Signal den Motorstrom ein- und ausschalten können. Auf der rechten Seite der Platine gibt es zwei Spannungswandler, die die 7,2 Volt der Batterie auf 3,3 V und 5,5 V reduzieren. Über diesen Spannungswandlern wurde eine 2x4-Pin-Leiste angebracht, auf die der ESP8266 01 gesteckt werden kann. An dem unteren Ende der Leiterplatte gibt es vier Anschlüsse für die Motoransteuerung und die Batterieeingangsspannung.
-
Verdrahtungsplan in PowerPoint
-
Bild beim Löten der Platine
-
Bild der fertigen Platine
Gesamtaufbau

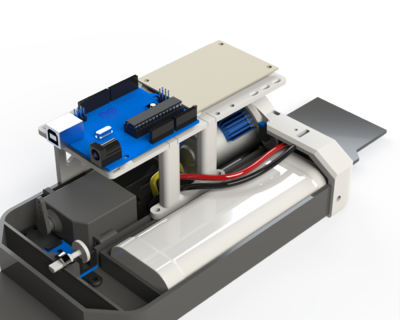
Um die einzelnen Komponenten miteinander zu verbinden, wird das gesamte Fahrzeug im CAD-Programm SolidWorks nachgebaut. Hierbei werden zunächst die wesentlichen Komponenten, wie Fahrzeugwanne, Motor und Elektronik modelliert. Die Sensoren und Platine werden ebenfalls modelliert und diese dann im CAD-Modell zusammen mit einem Volumenmodell des Arduinos zu platzieren.
Danach ist es möglich basierend auf den gewünschten Positionen Halterungen zu modellieren, welche im Anschluss mittels 3D-Druck produziert werden. Im Bild rechts ist das CAD-Modell dargestellt.
Im folgenden Ordner ist das gesamte CAD-Modell zu finden: Datei:ASR-CAD.zip
Komponententest
Achsdrehzahlsensoren (DRS)
| Testfall-ID | Testfall-Name | Spezifikations-ID | Vorbedingungen und Eingänge | Aktionen | Erwartetes Ergebnis | Ergebnis | Bewertung | Kommentar |
|---|---|---|---|---|---|---|---|---|
| 001 | Test des Photointeruptors | 010 | - | Die Lichtschranke des Sensors wird mit einem Blatt Papier unterbrochen | Die LED auf der Sensorplatine erlischt beim Unterbrechen der Messstrecke. | Wie Erwartet. | i. O. | |
| 002 | Test des Ausgangs | 020 | - | Eine Lochscheibe wird im Sensor gedreht. Der digitale und analoge Ausgang werden mit einem Oszilloskop betrachtet. | Der digitale Ausgang weis eine Rechtecksignal auf. Bei höherer Drehfrequenz erhöht sich ebenfalls die Frequenz des Signals. | Bis zu einer Maximal Drehzahl wie Erwartet. | i. O. | Bei zu hoher Drehzahl wird kein Signal mehr erzeugt. Das digitale Signal bleibt dauerhaft auf 0 V. Für die zu entwickelnde Kunststoffscheibe ergibt sich eine maximale Anzahl an Unterbrechungen. (Weitere Untersuchung in Test 008) |
| 003 | Auslösen von Interrupts | 030 | Anschließen des digitalen Pins des Sensors an Pin 2 des Arduinos | Über die Interrupts wird eine Zahl aufaddiert. Die Zahl wird ausgegeben. | Bei jede Unterbrechung der Messstrecke erhöht sich die Zahl. | Wie erwartet. | i. O. | |
| 004 | Mechanische Ankopplung | 040 | Die Sensorscheibe wird eingebaut. | Es wird eine Testfahrt durchgeführt. Die Scheiben werden beobachtet. | Die Sensorscheiben bleiben an ihrem Einbau Ort und drehen sich mit den Achsen. | Wie erwartet. | i. O. | |
| 005 | Optische Charakteristik der Ankopplung | 050-070 | Die Sensorscheibe wird gegen ein helles Licht gehalten. | Die schwarzen Stellen lassen kein Licht durch. Die durchsichtigen Stellen lassen Licht durch. | Wie erwartet. | i. O. | ||
| 006 | Test ohne Filterung | 080-100 | Der Sensor wird eingebaut. Das Fahrzeug wird aufgebockt. | Die Hinterachse wird beschleunigt und der gemessen Wert wird ohne Filterung über monitor und Tune erachtet. | Es zeigt sich die Drehzahl mit Quantisierungsrauschen. | Wie erwartet. | i. O. | Überlauf im Messwert (behoben) |
| 007 | Test mit Filterung | 110-120 | Über die Serielles Schnittstelle werden Messdaten mit Filterung ausgegeben. | Das Quansitierungsrauschen aus Test 006 wird herausgefiltert. | Wie Erwartet. | i. O. | ||
| Anmerkung | Einheit | 130 | Die Einheit wurde nicht überprüft, da in der späteren Reglung der Sensor zweifach verwendet wird. Somit sind eventuelle Abweichungen irrelevant. | |||||
| 008 | Testen verschiedener Sensorscheiben | 020-030 | Es werden verschieden Sensorscheiben nacheinander getestet. Bei maximaler Drehzahl wird überprüft, ob die Bedingung aus Test 002 erfüllt ist. | Der digitale Ausgang weis eine Rechtecksignal auf. | Erfüllt für eine Scheiben mit bis zu 3 Unterbrechungen | i. O. |
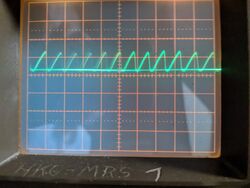
Für den Test Nr. 008 wurden die folgenden Bauteile verwendet. Das Ergebnis ist im Oszilloskop dargestellt, wobei der analoge und digitale Ausgang Übereinander gargestellt sind. Die horizontale Auflösung beträgt 1 ms/Div, die vertikale 2 V/Div. Bei dem letzten getesteten Muster wird der digitale Ausgang bei Maximaldrehzahl nicht mehr ausgelöst. Das Teil ist somit unbrauchbar.
-
Eine Unterbrechung
-
Eine Unterbrechung (Oszilloskop)
-
Zwei Unterbrechungen
-
Zwei Unterbrechungen (Oszilloskop)
-
Drei Unterbrechungen
-
Drei Unterbrechungen (Oszilloskop)
-
Acht Unterbrechungen
-
Acht Unterbrechungen (Oszilloskop)
Human Machine Interface (HMI)
| Testfall-ID | Testfall-Name | Anforderungs-ID | Vorbedingungen und Eingänge | Aktionen | Erwartetes Ergebnis | Ergebnis | Bewertung | Kommentar |
|---|---|---|---|---|---|---|---|---|
| 001 | Schalter | 010 | Schalter muss aus sein | Schalter umlegen | Ausgabewert wechselt von 0 auf 1. | Bei testen drehen die Reifen weniger | i. O. | |
| 002 | LED-Anzeige | 020 | Anschließen an den Arduino. | LED über Simulink einschalten | LED-Leuchtet | LED leuchtet | i. O. | |
| 003 | WLAN-Verbindung | 030 | ESP8266 muss auf die Platine gesteckt werden. Ipad von Lukas muss ein Hotspot aufmachen | Betrachten | iPad zeigt an, dass eine Verbindung hergestellt wurde | iPad zeigt an, dass eine Verbindung hergestellt wurde | i. O. | |
| 004 | Einlesen von einem vordefinierten String | 040 | ESP 8266 muss ans Fahrzeug angeschlossen und mit dem iPad über WLAN verbunden sein. Im Browser die Seite 170.20.10.3 eingeben. Das Fahrzeug muss Daten schicken schicken. | Betrachten der HMTL-Seite | HTML Seite gibt Werte wieder | HTML-Seite gibt Werte wieder. | i. O. | |
| 005 | HTML Seite im Browser | 050 | ESP 8266 muss ans Fahrzeug angeschlossen und mit dem iPad über WLAN verbunden sein. Im Browser die Seite 170.20.10.3 eingeben. | Betrachten | HTML-Seite wird angezeigt | HTML-Seite mit 3 Plots und einer Tabelle wird angezeigt | i. O. | |
| 006 | Darstellung | 060 | ESP 8266 muss ans Fahrzeug angeschlossen und mit dem iPad über WLAN verbunden sein. Im Browser die Seite 170.20.10.3 eingeben. | Betrachten | HTML-Seite mit 3 Plots und einer Tabelle wird angezeigt | HTML-Seite mit 3 Plots und einer Tabelle wird angezeigt | i. O. |
Motoransteuerung (MAS)
| Testfall-ID | Testfall-Name | Spezifikations-ID | Vorbedingungen und Eingänge | Aktionen | Erwartetes Ergebnis | Ergebnis | Bewertung | Kommentar |
|---|---|---|---|---|---|---|---|---|
| 001 | Test des PWM Signals | 060 | Am Ausgang des Arduinos wir eine LED mit Vorwiderstand angeschlossen. Zudem wird ein Potenziometer angeschlossen, welches den Sollwert des PWM Signals regelt. | Der Sollwert des PWM Signals wird von 0 bis 255 variierte. | Die LED kann in nicht sichtbaren Stufen gedimmt werden vom ausgeschaltetem Zustand bis zur maximalen Leuchtkraft. | Wie Erwartet. | i. O. | |
| 002 | Test der PWM Frequenz | 070 | Am Ausgang des Arduinos wir ein Summer angeschlossen. Zudem wird ein Potenziometer angeschlossen, welches den Sollwert des PWM Signals regelt. | Der Sollwert des PWM Signals wird von 0 bis 255 variierte. | Beim Sollwert 0 oder 255 ist kein Summen zu hören. Beim Sollwert 128 ist eine Summen mit ca. 30 Hz zu hören. | Wie Erwartet. | i. O. | |
| 003 | Test des PWM Signals im Fahrzeugstromkreis | 010 | Hinter dem Optokoppler wird eine LED mit Vorwiderstand angeschlossen. Zudem wird ein Potenziometer angeschlossen, welches den Sollwert des PWM Signals regelt. | Der Sollwert des PWM Signals wird von 0 bis 255 variiert. | Die LED kann in nicht sichtbaren Stufen gedimmt werden, vom ausgeschalteten Zustand bis zur maximalen Leuchtkraft. | Wie Erwartet. | i. O. | |
| 004 | Test der Motoransteuerung | 020-050 | Die Motoransteuerung wird an das Fahrzeug angeschlossen. Zudem wird ein Potenziometer angeschlossen, welches den Sollwert des PWM Signals regelt. | An der RC Fernbedienung wird Vollgas gegeben. Der Sollwert des PWM Signals wird von 0 bis 255 variiert. | Die Motorleistung kann in nicht sichtbaren Stufen über das Potenziometer von null bis zum Maximum gesteuert werden. | Wie Erwartet. | i. O. |
Regler (REG)
| Testfall-ID | Testfall-Name | Spezifikations-ID | Vorbedingungen und Eingänge | Aktionen | Erwartetes Ergebnis | Ergebnis | Bewertung | Kommentar |
|---|---|---|---|---|---|---|---|---|
| 001 | Kompilierfähig | - | - | Das Simulink Modell wird kompiliert | Es gibt keine Fehlermedlung. | Wie Erwartet. | i. O. | |
| 002 | Kompilierfähig in der Simulation | - | Das Subsystem wird in die Simulation eingebaut. | Das Simulink Modell wird kompiliert. | Es gibt keine Fehlermedlung. | Wie Erwartet. | i. O. | |
| 003 | Regelung in der Simulation | 010 - 030 | Das Subsystem wird in die Simulation eingebaut. | Der Motor wird vom Nutzer mit Vollgas (b_PWM = 255) angesteuert. | Die Reglung verringert den Radschlupf. | Wie Erwartet. | i. O. |
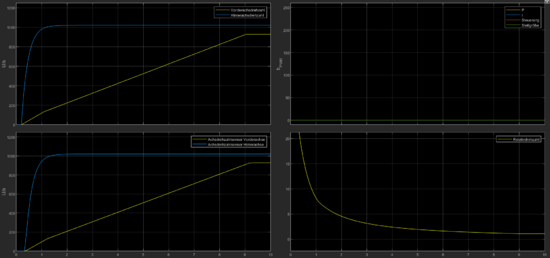
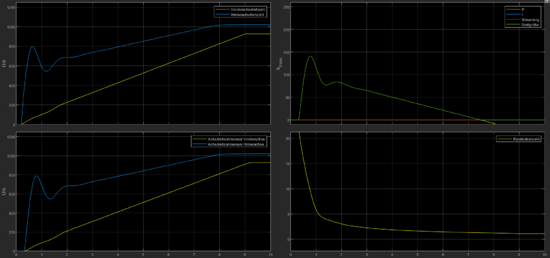
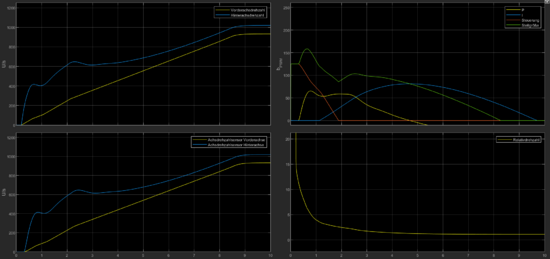
Die Simulationsergebnisse Aus Test 003 sind im folgenden dargestellt. In beiden Fällen der Reglung zeigt sich ein leichtes Schwingen. Diese könnte potenziell mit schnelleren Sensoren minimiert werden.
-
Simulationsergebnis ohne Regler
-
Simulationsergebnis mit P-Regler
-
Simulationsergebnis mit erweitertem Regler
Integrationstest
Nach dem Testen der einzelnen Komponenten werden diese zum Gesamtsystem kombiniert. Dies wird Schritt für Schritt durchgeführt.
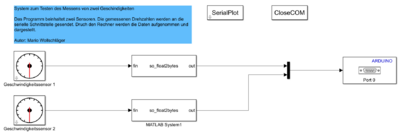
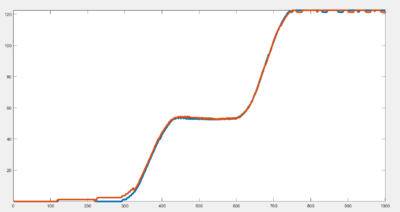
Zwei Sensoren
Zunächst wird getestet, ob zwei Sensoren gleichzeitig betrieben werden können. Hierfür werden zwei Sensoren mit einer Lochscheibe außerhalb des Fahrzeuges getestet. Folgende Punkte werden geprüft:
- Das Programm ist kompilierfähig.
- Beide Sensoren liefern Werte.
- Die Messwerte sind annähernd identisch.
-
Simulink-Modell für den Integrationstest
-
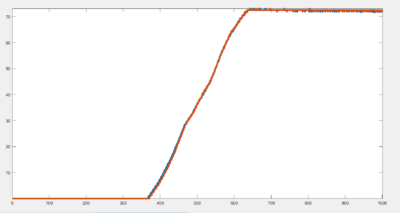
Testergebnis 1
-
Testergebnis 2
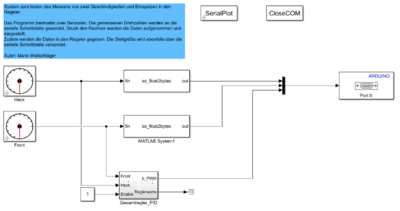
Hinzufügen des Reglers
Im nächsten Schritt wird der Regler hinzugefügt, um die Schnittstell zwischen Regler und Sensoren zu testen. Folgende Punkte werden geprüft:
- Das Programm ist kompilierfähig.
- Der Regler gibt im Falle einer Regeldifferenz Werte aus.
-
Simulink-Modell für den Integrationstest
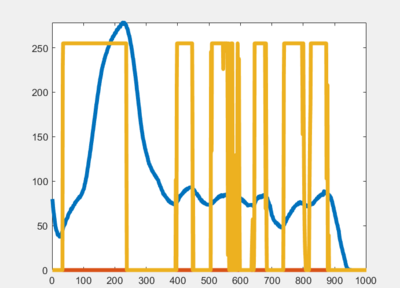
-
Testergebnis - Hinterachsdrehzahl (U/s) blau, Reglerwert gelb (Der im Test verwendete Regler besitzt ein deutlich zu groß gewählten D-Anteil)
Hinzufügen der Motoransteuerung
Darauf wird die Motoransteuerung hinzugefügt. Hierbei wird die Funktionstüchtigkeit der Schnittstelle zwischen Regler und Motoransteuerung getestet. Folgende Punkte werden geprüft:
- Das Programm ist kompilierfähig.
- Bei einer Regeldifferenz wird in die Ansteuerung des Motors eingegriffen.
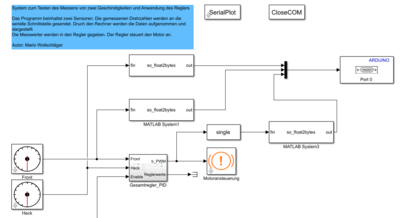
-
Simulink-Modell für den Integrationstest
Hinzufügen des HMI
Schließlich wird das HMI hinzugefügt und dessen Funktion im Gesamtsystem überprüft. Folgende Punkte werden geprüft:
- Das Programm ist kompilierfähig.
- Die Raddrehzahlen werden korrekt angezeigt.
- Weitere Werte werden in der GUI angezeigt.
Das verwendete Simulink-Modell entspricht nun dem Gesamtmodel.
Systemtest


Nachdem alle Komponenten im Integrationstest verknüpft wurden, kann das System geprüft werden. Hierfür werden die in der Anforderungsdefinition formulierten Anforderungen überprüft. Die Tests ergeben ein zufriedenstellendes Ergebnis.
| ID | Inhalt | Ersteller | Datum | Geprüft von | Datum | Status | Anmerkung |
|---|---|---|---|---|---|---|---|
| 1.0 | Das System muss den Radschlupf begrenzen, sodass ein vollständiges Durchdrehen der Räder verhindert wird. | Mario Wollschläger | 28.09.2022 | Lukas Honerlage | 29.09.2022 | i. O. | |
| 1.1 | Die Regelung muss in Echtzeit erfolgen. | Mario Wollschläger | 27.09.2022 | Lukas Honerlage | 27.09.2022 | i. O. | |
| 2.0 | Das System muss ohne externe Stromversorgung zu betreiben sein. | Mario Wollschläger | 27.09.2022 | Lukas Honerlage | 27.09.2022 | i. O. | |
| 3.0 | Ein Eingriff in den Motoransteuerung muss für den Nutzer angezeigt werden. | Mario Wollschläger | 27.09.2022 | Lukas Honerlage | 27.09.2022 | i. O. | |
| 4.0 | Das System muss vollständig im Fahrzeug verbaut werden. | Mario Wollschläger | 27.09.2022 | Lukas Honerlage | 27.09.2022 | i. O. | |
| 5.0 | Die Regelung muss auf einem Arduino Mikrocontroller ausgeführt werden. | Mario Wollschläger | 27.09.2022 | Lukas Honerlage | 27.09.2022 | i. O. | |
| 6.0 | Die Erschütterungen dürfen die Funktion des Systems nicht beeinträchtigen. | Mario Wollschläger | 27.09.2022 | Lukas Honerlage | 27.09.2022 | i. O. | |
| 7.0 | Das System muss ohne Nutzereingaben funktionstüchtig sein. | Mario Wollschläger | 27.09.2022 | Lukas Honerlage | 27.09.2022 | i. O. | |
| 8.0 | Die Reglung des Radschlupfs muss durch den Nutzer abschaltbar sein. | Mario Wollschläger | 27.09.2022 | Lukas Honerlage | 27.09.2022 | i. O. | |
| O.1.0 | Optionale Erweiterung: Bietet eine Möglichkeit, Daten über die Raddrehzahl auszuwerten. | Mario Wollschläger | 29.09.2022 | Lukas Honerlage | 29.09.2022 | i. O. | |
| O.2.0 | Optionale Erweiterung: Das System regelt den Randschlupf beim Bremsen des Fahrzeuges. | Mario Wollschläger | 29.09.2022 | Lukas Honerlage | 29.09.2022 | - | Wird von der original Elektronik des Modellautos schon umgesetzt. |
| O.2.1 | Optionale Erweiterung: Das Blockieren der Räder im Fahrbetrieb wird verhindert. | Mario Wollschläger | 29.09.2022 | Lukas Honerlage | 29.09.2022 | - | Wird von der original Elektronik des Modellautos schon umgesetzt. |
Youtube Video
Zusammenfassung & Lessons Learned
In dem Projekt "Regelung des Radschlupfs eines Modellautos" wurde eine Lösung entwickeln, die den Radschlupf von Modellautos regelt, um das Fahrverhalten zu verbessern. Dafür wurden Sensoren an die beiden Autosachsen angebracht, um die Raddrehzahl zu messen. Durch einen PI-Regler, der in Simulink umgesetzt und in C-Code für den Arduino gewandelt wurde, kann in die Motoransteuerung eingegriffen werden, um den gewünschten Radschlupf zu erreichen und ein stabileres Fahrverhalten hinzubekommen.
Im Rahmen unseres Projekts haben wir die Regelung des Radschlupfes von Modellautos untersucht und verbessert. Dafür haben wir Drehzahlsensoren und einen PI-Regler eingesetzt. Wir haben außerdem unsere Fähigkeiten im Konstruieren von CAD-Bauteilen, im Planen und Löten von Platinen sowie im Auslegen von Reglern vertieft. Als optionale Herausforderung haben wir uns darüber hinaus das Entwickeln eines eigenen Dashboards mit allen wichtigen Parametern zur Aufgabe gemacht. Dabei haben wir gelernt, wie man Daten aus einem Simulink-Modell auf einen ESP8266 01 überträgt und dieser eine HTML-Oberfläche generiert, auf der alle relevanten Informationen angezeigt werden können.
Hinsichtlich der Sensoren konnten wir feststellen, dass diese einen erheblichen Einfluss auf die Regelbarkeit des Systems haben. Die verwendeten Sensoren mit der gewählte Auswertung entsprechen nicht einem idealen Sensor. Neben Quantisierungsfehlern, welche herausgefiltert werden konnten, besitzen diese durch den Filterung einen erheblichen Zeitverzug. Hierdurch wird das Regelkonzept deutlich eingeschränkt. An dieser Stelle ist anzumerken, dass sich die Simulation als sehr nützlich erwiesen hat, um jene Regelkonzepte bereits vor der Anwendung im Fahrzeug zu testen. Zu den Sensoren lässt sich abschließend festhalten, dass diese sowohl auf der mechanischen und elektrischen Seite sowie in der Software noch viel Potenzial bieten und somit eine Verbesserung des Gesamtsystems zulassen.
Auch in der Motoransteuerung kommt es zu einem deutlichen Zeitverzug. Hier ist zu prüfen, ob dieser gegebenenfalls durch Anpassungen im Modell verringert werden kann, beispielsweise durch Wählen einer anderen PWM-Frequenz. Hinsichtlich des Reglers zeigt sich, dass dieser bei den beschriebenen Verbesserungen der umliegenden Komponenten angepasst werden kann, um somit ein optimaleres Regelverhalten zu erzielen ist. Dies ist aus der Simulation ersichtlich. Zudem ist noch zu untersuchen, ob verschiedene Regelkonzepte für verschiedene Arbeitspunkte eine Verbesserung erzielen. Ein erster Schritt in diese Richtung ist bereits mit der Überlagerung von Steuerung und Reglung bei niedrigen Fahrzeuggeschwindigkeiten untersucht worden.
Zusammenfassend ist das bearbeitete Projekt eine umfangreiche Aufgabe. Auch wenn sich im Systemtest ein zufriedenstellendes Verhalten ergeben hat, birgt jede Komponente für sich noch Verbesserungspotenzial, welches ebenfalls einen Einfluss auf das Gesamtsystem hat.
→ zurück zur Übersicht: WS2022: Angewandte Elektrotechnik (BSE)