Programmierung mit Blockly-Spiele: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
| Zeile 18: | Zeile 18: | ||
# Das Puzzle Game ist eine schnelle Einführung in die Formen von Blockly und wie die Teile zusammenpassen. | # Das Puzzle Game ist eine schnelle Einführung in die Formen von Blockly und wie die Teile zusammenpassen. | ||
# Erledige alle Aufgaben, um mit dem nächsten Spiel fortzufahren. | # Erledige alle Aufgaben, um mit dem nächsten Spiel fortzufahren. | ||
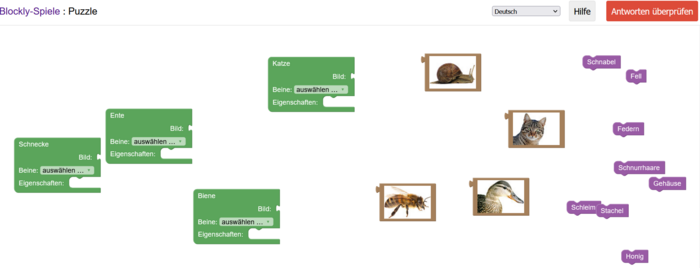
[[Datei:Puzzel-Game.png|700px|miniatur|zentriert|Abb. 3: Puzzle Game]] | [[Datei:Puzzel-Game.png|700px|miniatur|zentriert|Abb. 3: Puzzle Game]] | ||
Version vom 2. August 2023, 11:22 Uhr

Autor: Justin Frommberger

Wofür wird Blockly verwendet:
- Blockly Games ist eine Reihe von Bildungsspielen, die Programmierung lehren.
- Es ist für Einsteiger konzipiert, die zuvor keine Erfahrung mit Computerprogrammierung hatten.
- Am Ende dieser Spiele ist man bereit, konventionelle textbasierte Sprachen zu verstehen.
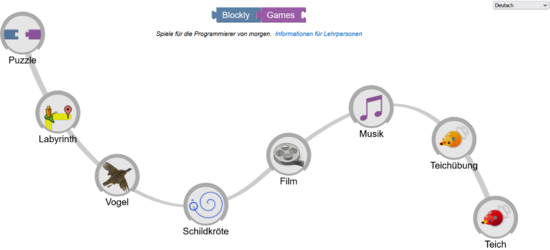
Wie starte ich mit Blockly:
Blocky-Spiele ist eine kostenlos verfügbare Internetseite, die für alle zugänglich ist.
- Link zur Internetseite: Blockly Games
Zu erledigende Aufgaben für Projekt: Pulsierende LED:
Um für das Projekt vorbereitet zu sein, wird empfohlen, die Aufgaben Puzzel und Labyrinth durchzuführen (siehe Abb. 2).
Puzzel Spiel:
- Das Puzzle Game ist eine schnelle Einführung in die Formen von Blockly und wie die Teile zusammenpassen.
- Erledige alle Aufgaben, um mit dem nächsten Spiel fortzufahren.

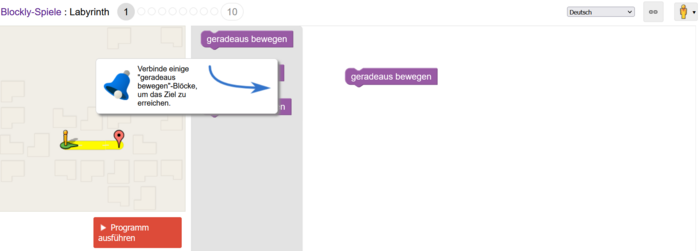
Labyrinth Spiel:
- Maze ist eine Einführung in Schleifen und Bedingungen.
- Jedes Level ist herausfordernder als das vorherige.

→ zurück zum Hauptartikel: (klicken)