Rundkurs(0) 3D modellieren: Unterschied zwischen den Versionen
| Zeile 31: | Zeile 31: | ||
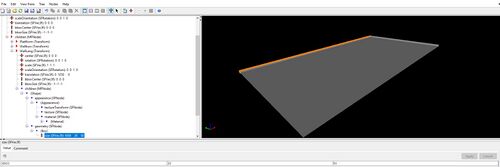
[[Datei:Wall_erstellen.jpg|mini|500px|Abb. 2: Wand erstellen]] | [[Datei:Wall_erstellen.jpg|mini|500px|Abb. 2: Wand erstellen]] | ||
Anschließend werden vier Wände als Begränzung um die Plattform herrum erstellt. Dazu werden 4 Box-Nodes erstellt und an die Länge oder Breite der Plattform angepasst.(Abb. 3) | Anschließend werden vier Wände als Begränzung um die Plattform herrum erstellt. Dazu werden 4 Box-Nodes erstellt und an die Länge oder Breite der Plattform angepasst.(Abb. 3) | ||
Version vom 1. August 2023, 10:34 Uhr
Simulink 3D-Editor

Der Simulink 3D-Editor ist ein wichtiges Tool, das es Entwicklern ermöglicht, 3D virtuelle Umgebungen zu erstellen und zu bearbeiten. Es ist Teil der Simulink 3D Animation-Erweiterung von MathWorks und spielt eine entscheidende Rolle bei der Visualisierung von Simulink-Modellen in einer 3D-Umgebung.
Die Software unterstützt verschiedene 3D-Modellierungsformate, darunter das VRML-Format (Virtual Reality Modeling Language) und das STL-Format (Stereolithography). Durch diese Unterstützung können 3D-Modelle aus anderen Anwendungen in den Simulink 3D-Editor importiert oder von dort exportiert werden. Dies ermöglicht eine nahtlose Integration von Modellen und Szenen aus verschiedenen Quellen und fördert die Wiederverwendbarkeit von vorhandenen Modellen.
Link: Simulink 3D Animation
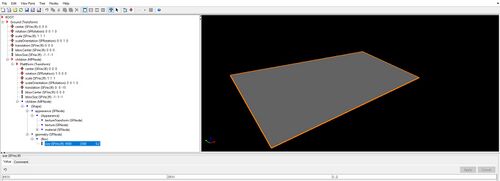
Platform erstellen

Zu Beginn wird eine 3D-Plattform erstellt, die als Grundlage für die Fahrzeugstrecke dienen soll.
Um diese Plattform zu erstellen, wird eine Box-Node verwendet, die es ermöglicht, eine einfache geometrische Box in der 3D-Szene zu erzeugen. Die Vorgehensweise zur Erstellung einer Box-Node kann in der verlinkten Ressource unter dem Abschnitt "Add Node" nachgelesen werden.
Link: Box-Node erstellen
Die Box wird nun an die gewünschte Größe der Plattform angepasst. (Abb. 2)
Um die 3D-Welt besser zu strukturieren, können Group-Nodes genutzt werden. So können alle Elemente eines bestimmten Bereichs unter einer Group-Node zusammengefasst werden.

Anschließend werden vier Wände als Begränzung um die Plattform herrum erstellt. Dazu werden 4 Box-Nodes erstellt und an die Länge oder Breite der Plattform angepasst.(Abb. 3)