Arduino Projekt: LED Würfel: Unterschied zwischen den Versionen
| Zeile 185: | Zeile 185: | ||
'''3.''' Folgen können nun die If-Verzweigung für einzelne Zahlen programmiert werden. <br> | '''3.''' Folgen können nun die If-Verzweigung für einzelne Zahlen programmiert werden. <br> | ||
'''Tipp:''' Benötigt werden If-Verzweigungen und digitalWrite, um die LEDs einzuschalten.<br> | '''Tipp:''' Benötigt werden If-Verzweigungen und digitalWrite, um die LEDs einzuschalten.<br> | ||
'''Quelltext | '''Quelltext 6:''' <code>LED_Würfel.ino</code> | ||
{| role="presentation" class="wikitable mw-collapsible mw-collapsed" | {| role="presentation" class="wikitable mw-collapsible mw-collapsed" | ||
| <strong>Lösung  </strong> | | <strong>Lösung  </strong> | ||
| Zeile 235: | Zeile 235: | ||
Zweitens müssen die LEDs ausgehen, wenn kein Taster gedrückt wurde.<br> | Zweitens müssen die LEDs ausgehen, wenn kein Taster gedrückt wurde.<br> | ||
'''Tipp:''' Hierfür wird ein <code>delay();</code> und <code>digitalWrite(Pin,Low);</Code> benötigt. | '''Tipp:''' Hierfür wird ein <code>delay();</code> und <code>digitalWrite(Pin,Low);</Code> benötigt. | ||
'''Quelltext | '''Quelltext 7:''' <code>LED_Würfel.ino</code> | ||
{| role="presentation" class="wikitable mw-collapsible mw-collapsed" | {| role="presentation" class="wikitable mw-collapsible mw-collapsed" | ||
| <strong>Lösung  </strong> | | <strong>Lösung  </strong> | ||
Version vom 15. Juli 2023, 10:31 Uhr

Autor: Justin Frommberger
Aufgabenstellung
Häufig stellt man bei Brettspielen fest, dass ein Würfel fehlt und um das Problem zu lösen, ist die Aufgabe von diesem Projekt einen eignen Würfel zu bauen.
Benötigte Software
Aktuellste Arduino IDE mit der Version für ihren PC. (Download link)
Benötigte Materiallien
Tabelle 1: Materialliste
| Nr. | Anz. | Beschreibung | Bild | Pos. | Anz. | Beschreibung | Bild |
|---|---|---|---|---|---|---|---|
| ① | 1 | Funduino Arduino UNO R3 |  |
② | viele | Jumper Kabel, männlich/männlich |  |
| ③ | 1 | Steckbrett | ④ | 7 | LED beliebige Farbe |  | |
| ⑤ | 8 | Widerstand 120 Ω |
 |
⑥ | 1 | Taster |  |
Vorab wichtig zu wissen!

LED
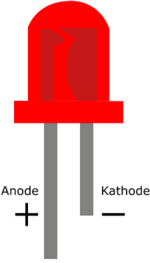
- Beachte beim Arbeiten mit der LED, die Anode und Kathode nicht zu vertauschen.
- In die Anode fließt der Strom hinein (lange Seite), danach fließt der Strom wieder durch die Kathode hinaus (kurze Seite) siehe Abb. 2.
- Wenn die LED am Ende des Projektes nicht leuchtet, wurde dies vertauscht, einfach umdrehen und sie leuchtet!
Arduino Uno R3:
- Der Arduino besitzt unterschiedliche Schnittstellen, weil der Arduino ein digitaler Mikrocontroller ist, kann er nur 5 Volt ausgeben oder annehmen.
- Bei einer konstanten 5 V Spannung, ist die LED immer gleich hell, so ist das Ziel die Spannung zur LED zu reduzieren.
- Dafür wird eine Pulsweitenmodulation (PWM) Schnittstelle benötigt, denn bei den anderen Schnittstellen ist dies nicht möglich.
- Bei einem geringen PWM-Wert ist das 5 V Signal kaum noch vorhanden und bei einem hohen PWM-Wert liegt das 5 V Signal nahezu durchgehend am Pin an.
- Durch die PWM Schnittstelle kann nun die LED unterschiedlich hell leuchten, da die Spannung anpassbar ist.
- Die [PWM] Schnittstellen sind ganz einfach zu erkennen an diesem Zeichen (~)
Steckbrett:
Erklärung zum Arbeiten mit einem Steckbrett (klicken!)
Aufbau Schaltung

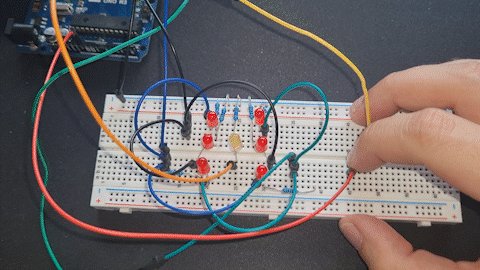
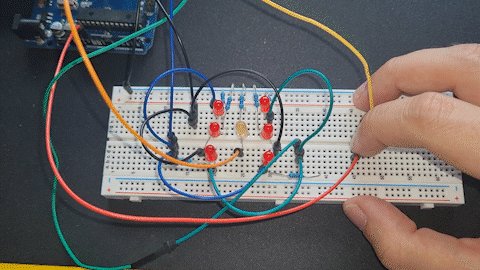
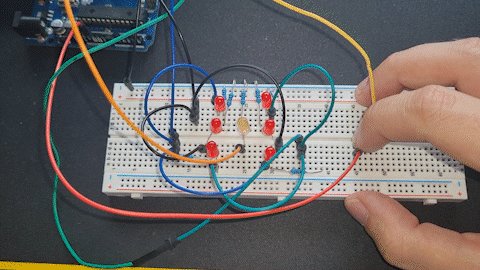
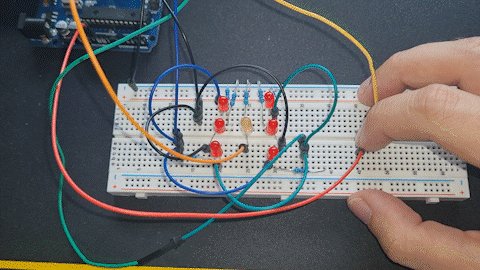
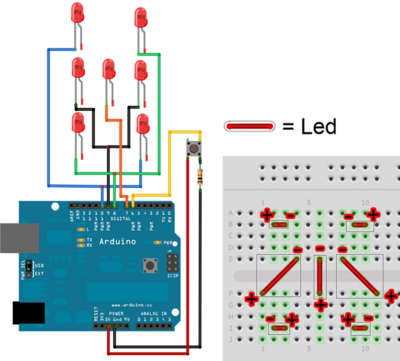
- In Abb. 3 wird die Schaltung für das Projekt "LED Würfel" dargestellt.
Programmierung
Schritt 1
Erstellen der ersten Arduino Datei (Link zum Tutorial).
Schritt 2
Kenntnisse in den Programmierrichtlinien für die Erstellung von Software. (Link)
Grundkenntnisse vom Projekt "Pulsierende LED" verstanden haben. (Link)
Grundkenntnisse für das Projekt "Arduino LED Würfel" verstehen. (Link)
Schritt 3
Nachdem die Schritte 1 und 2 abgeschlossen sind, kann mit der Programmierung des Projektes gestartet werden.
1) Initialisierung
Für das Projekt müssen einige Variablen und Pins initialisiert werden, dies ist nun der erste Schritt im Code.
Benötigt werden die LEDs, der Taster, ein Delay und Variablen, um Werte zu speichern.
Beachte, dass einige LEDs zu zweit initialisiert werden!
Quelltext 1: LED_Würfel.ino
| Lösung |
//Alle LED Pins
int pinLeds1 = 10;
int pinLeds2 = 9;
int pinLeds3 = 7;
int pinLed4 = 8;
//Der Button
int buttonPin = 6;
int buttonState; // Speicher variable
//Ran wird die Randome Zahl
long ran;
//Delay
int time = 2000; // 2000ms, kann selber bestimmt werden
void setup()
{
//später
}
void loop()
{
//später
}
|
2) pinMode()
Nachdem Initialisieren der Variable muss dem Programm erklärt werden, welche Schnittstelle am Arduino verwendet werden soll, um mit den LEDs und dem Taster zu kommunizieren.
Hierfür wird die Funktion pinMode(LED,OUTPUT); oder pinMode(LED,INPUT); benötigt.
Quelltext 2: LED_Würfel.ino
| Lösung |
void setup()
{
//Setzt alle Pins als OUTPUT
pinMode (pinLeds1, OUTPUT);
pinMode (pinLeds2, OUTPUT);
pinMode (pinLeds3, OUTPUT);
pinMode (pinLed4, OUTPUT);
//Setzt den Pin vom Taster als INPUT
pinMode (buttonPin, INPUT);
}
void loop()
{
//später
}
|
3) randomSeed()
Da eine Randome Zahl benötigt wird, muss eine bestimmte Funktion hinzugefügt werden, damit der Wert random ist.
Tipp: Siehe Grundkenntnisse.
Quelltext 3: LED_Würfel.ino
| Lösung |
void setup()
{
//Dieser Code wird benötigt, um eine korrekte random Zahl zu generieren
randomSeed(analogRead(0));
}
void loop()
{
//später
}
|
4) If-Verzweigung mit Funktionen
Jetzt geht es darum, das Hauptprogramm für den Würfel zu schreiben.
Überlege, was passieren muss, damit die bestimmten LEDs leuchten, die eine Zahl anzeigen soll.
Einer der einfachsten Wege ist eine If-Verzweigung, die bei Zahl1 eine LED einschaltet, Zahl2 zwei LEDs usw.
Der angebrachte Taster soll sagen, wann das Programm gestartet werden soll, dies wird gelöst über eine If-Verzweigung.
1. Starte mit der Programmierung des Tasters.
Tipp: Der Taster muss ausgelesen werden, mit digitalRead() und in einen Speicher variable gespeichert werden.
Quelltext 4: LED_Würfel.ino
| Lösung |
void loop()
{
//Liest den Taster aus und gibt die Werte an die Variable weiter
buttonState = digitalRead(buttonPin);
if (buttonState == HIGH)
{
//Später
}
|
2. Im nächsten Schritt, muss die Random Zahl generiert werden.
Tipp: Siehe Grundkenntnisse LED Würfel.
Quelltext :5 LED_Würfel.ino
| Lösung |
void loop()
{
//Liest den Taster aus und gibt die Werte an die Variable weiter
buttonState = digitalRead(buttonPin);
if (buttonState == HIGH)
{
//Zahl zwischen 1 und 6
ran = random(7); // 7 weil die 0 mitgezählt werden muss
}
|
3. Folgen können nun die If-Verzweigung für einzelne Zahlen programmiert werden.
Tipp: Benötigt werden If-Verzweigungen und digitalWrite, um die LEDs einzuschalten.
Quelltext 6: LED_Würfel.ino
| Lösung |
void loop()
{
//Liest den Taster aus und gibt die Werte an die Variable weiter
buttonState = digitalRead(buttonPin);
if (buttonState == HIGH){
//Zahl zwischen 1 und 6
ran = random(7);
//Nummer 1!
if (ran == 1){
digitalWrite (pinLed4, HIGH);
}
//Nummer 2!!
if (ran == 2){
digitalWrite (pinLeds1, HIGH);
}
//Nummer 3!!!
if (ran == 3){
digitalWrite (pinLeds3, HIGH);
digitalWrite (pinLed4, HIGH);
}
//Nummer 4!!!!
if (ran == 4){
digitalWrite (pinLeds1, HIGH);
digitalWrite (pinLeds3, HIGH);
}
//Nummer 5!!!!!
if (ran == 5){
digitalWrite (pinLeds1, HIGH);
digitalWrite (pinLeds3, HIGH);
digitalWrite (pinLed4, HIGH);
}
//Nummer 6!!!!!!
if (ran == 6){
digitalWrite (pinLeds1, HIGH);
digitalWrite (pinLeds2, HIGH);
digitalWrite (pinLeds3, HIGH);
}
}
|
4. Nun zum letzten Schritt der Programmierung.
Zwei Ereignisse müssen noch beachtet werden, eins, dass die LEDs länger leuchten.
Zweitens müssen die LEDs ausgehen, wenn kein Taster gedrückt wurde.
Tipp: Hierfür wird ein delay(); und digitalWrite(Pin,Low); benötigt.
Quelltext 7: LED_Würfel.ino
| Lösung |
//Ließ den Taster aus und gibt die Werte an die Variable weiter
buttonState = digitalRead(buttonPin);
if (buttonState == HIGH){
//Zahl zwischen 1 und 6
ran = random(7);
//Nummer 1
if (ran == 1){
digitalWrite (pinLed4, HIGH);
delay (time);
}
//Nummer 2
if (ran == 2){
digitalWrite (pinLeds1, HIGH);
delay (time);
}
//Nummer 3
if (ran == 3){
digitalWrite (pinLeds3, HIGH);
digitalWrite (pinLed4, HIGH);
delay (time);
}
//Nummer 4
if (ran == 4){
digitalWrite (pinLeds1, HIGH);
digitalWrite (pinLeds3, HIGH);
delay (time);
}
//Nummer 5
if (ran == 5){
digitalWrite (pinLeds1, HIGH);
digitalWrite (pinLeds3, HIGH);
digitalWrite (pinLed4, HIGH);
delay (time);
}
//Nummer 6
if (ran == 6){
digitalWrite (pinLeds1, HIGH);
digitalWrite (pinLeds2, HIGH);
digitalWrite (pinLeds3, HIGH);
delay (time);
}
}
//Wenn der Taster nicht gedrückt wird, zeigen alle Pins Low an
digitalWrite (pinLeds1, LOW);
digitalWrite (pinLeds2, LOW);
digitalWrite (pinLeds3, LOW);
digitalWrite (pinLed4, LOW);
}
|
Schritt 4
- Nach dem beenden von Schritt 3, kann nun das Ergebnis mit der Musterlösung verglichen werden.
Musterlösung
Quelle: Link
| Müsterlösung |
//Led pins
int pinLeds1 = 10;
int pinLeds2 = 9;
int pinLeds3 = 7;
int pinLed4 = 8;
//Button pin
int buttonPin = 6;
int buttonState;
//Ran will be randomized from 1 to 6
long ran;
//Time is the time of delay
int time = 2000;
void setup ()
{
//Set the pins of the leds as Output
pinMode (pinLeds1, OUTPUT);
pinMode (pinLeds2, OUTPUT);
pinMode (pinLeds3, OUTPUT);
pinMode (pinLed4, OUTPUT);
//Set the pin of the button as an Input
pinMode (buttonPin, INPUT);
//This code line is necessary for a correct random
randomSeed(analogRead(0));
}
void loop()
{
//Read the status of the button
buttonState = digitalRead(buttonPin);
if (buttonState == HIGH){
//Randomize from 1 to 6
ran = random(7);
//Number 1!
if (ran == 1){
digitalWrite (pinLed4, HIGH);
delay (time);
}
//Number 2!!
if (ran == 2){
digitalWrite (pinLeds1, HIGH);
delay (time);
}
//Number 3!!!
if (ran == 3){
digitalWrite (pinLeds3, HIGH);
digitalWrite (pinLed4, HIGH);
delay (time);
}
//Number 4!!!!
if (ran == 4){
digitalWrite (pinLeds1, HIGH);
digitalWrite (pinLeds3, HIGH);
delay (time);
}
//Number 5!!!!!
if (ran == 5){
digitalWrite (pinLeds1, HIGH);
digitalWrite (pinLeds3, HIGH);
digitalWrite (pinLed4, HIGH);
delay (time);
}
//Number 6!!!!!!
if (ran == 6){
digitalWrite (pinLeds1, HIGH);
digitalWrite (pinLeds2, HIGH);
digitalWrite (pinLeds3, HIGH);
delay (time);
}
}
//If the button is not pressed, sets off the leds
digitalWrite (pinLeds1, LOW);
digitalWrite (pinLeds2, LOW);
digitalWrite (pinLeds3, LOW);
digitalWrite (pinLed4, LOW);
}
|
→ zurück zum Hauptartikel: Klicken!
