Arduino Projekt: LED Würfel: Unterschied zwischen den Versionen
| Zeile 64: | Zeile 64: | ||
<big>'''Schritt 3'''</big> | <big>'''Schritt 3'''</big> | ||
* Nachdem die Schritte 1 und 2 abgeschlossen sind, kann mit der Programmierung des Projektes gestartet werden. | * Nachdem die Schritte 1 und 2 abgeschlossen sind, kann mit der Programmierung des Projektes gestartet werden. | ||
'''1)''' '''Initialisierung''' <br> | '''1)''' '''Initialisierung''' <br> | ||
Für das Projekt müssen einige Variablen und Pins Initalisiert werden, dies ist nun der erste Schritt im Code.<br> | Für das Projekt müssen einige Variablen und Pins Initalisiert werden, dies ist nun der erste Schritt im Code.<br> | ||
Version vom 27. Juni 2023, 17:48 Uhr

Autor: Justin Frommberger
Aufgabenstellung
Häufig stellt man bei Brettspielen fest das ein Würfel fehlt und um das Problem zu lösen, ist die Aufgabe von diesem Projekt einen eignen Würfel zu bauen.
| Video |
|
|

Vorab wichtig zu wissen!
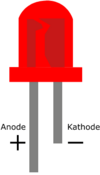
LED
- Beachte beim Arbeiten mit der LED, die Anode und Kathode nicht zu vertauschen.
- In die Anode fließt der Strom hinein (lange Seite), danach fließt der Strom wieder durch die Kathode hinaus (kurze Seite).(Abb.2)
- Wenn die LED am Ende des Projektes nicht leuchtet wurde dies vertauscht, einfach umdrehen und sie leuchtet!
Arduino
- Der Arduino besitzt unterschiedliche Schnittstellen, weil der Arduino ein digitaler Mikrocontroller ist, kann er nur 5 Volt ausgeben oder annehmen.
- Bei einer konstanten 5 Volt Spannung, ist die LED immer gleich hell, so ist das Ziel die Spannung zur LED zu reduzieren. Dafür benötigen wir eine PWM Schnittstelle, die Pulsweitenmodulation (PWM) wird in Mikrosekundenbereich ein und ausgeschaltet.
- Bei einem geringen PWM-Wert ist das 5 Volt Signal kaum noch vorhanden und bei einem hohen PWM-Wert liegt das 5 Volt Signal nahezu durchgehend am Pin an. Durch die PWM Schnittstelle kann nun die LED unterschiedlich hell leuchten, da die Spannung anpassbar ist.
- Die [PWM] Schnittstellen sind ganz einfach zu erkennen an diesem Zeichen (~)
Steckbrett
- Erklärung zum arbeiten mit einem Steckbrett klicken!
Benötigte Materiallien
| Nr. | Anz. | Beschreibung | Link | Pos. | Anz. | Beschreibung | Link | ||
|---|---|---|---|---|---|---|---|---|---|
| ① | 1 | Funduino Arduino UNO R3 | bestellen |  |
② | viele | Jumper Kabel, männlich/männlich | bestellen |  |
| ③ | 1 | Steckbrett | bestellen | ④ | 7 | LED beliebige Farbe | bestellen |  | |
| ⑤ | 8 | Widerstand 120 Ω |
bestellen |  |
⑥ | 1 | Taster | bestellen |  |

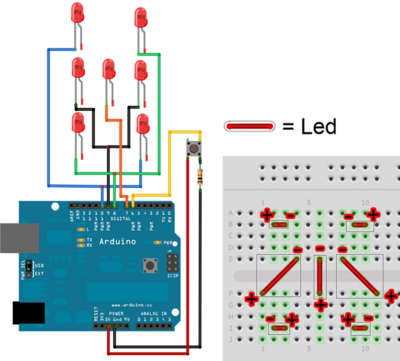
Aufbau Schaltung
- Auf dem Bild (Abb.3 Schaltung) wird dargestellt, wie die Schaltung für das Projekt "Pulsierende LED" aufgebaut werden kann.
Programmierung
Schritt 1
- Erstellen der ersten Arduino Datei (Link zum Tutorial).
Schritt 2
- Grundkenntnisse vom Projekt "Pulsierende LED" verstanden haben. (Link).
- Grundkenntnisse für das Projekt "Arduino LED Würfel" verstehen(Link zu den Grundkenntnissen).
Schritt 3
- Nachdem die Schritte 1 und 2 abgeschlossen sind, kann mit der Programmierung des Projektes gestartet werden.
1) Initialisierung
Für das Projekt müssen einige Variablen und Pins Initalisiert werden, dies ist nun der erste Schritt im Code.
Benötigt werden die LEDs, der Taster, ein Delay und Variablen um Werte zu speichern.
Beachte das einige LEDs zu zweit Initialisert werden!
| Lösung |
//Alle LED Pins
int pinLeds1 = 10;
int pinLeds2 = 9;
int pinLeds3 = 7;
int pinLed4 = 8;
//Der Button
int buttonPin = 6;
int buttonState; // Speichervariable
//Ran wird die Randome Zahl
long ran;
//Delay
int time = 2000; // 2000ms, kann selber bestimmt werden
void setup()
{
//später
}
void loop()
{
//später
}
|
2) pinMode()
Nachdem Initialisieren der Variable muss dem Programm erklärt werden, welche Schnittstelle am Arduino verwendet werden soll, um mit den LEDs und dem Taster zu kommunizieren.
Hierfür wird die Funktion pinMode(LED,OUTPUT); oder pinMode(LED,INPUT); benötigt.
| Lösung |
void setup()
{
//Setzt alle Pins als OUTPUT
pinMode (pinLeds1, OUTPUT);
pinMode (pinLeds2, OUTPUT);
pinMode (pinLeds3, OUTPUT);
pinMode (pinLed4, OUTPUT);
//Setzt den Pin vom Taster als INPUT
pinMode (buttonPin, INPUT);
}
void loop()
{
//später
}
|
3) randomSeed()
Da eine Randome Zahl benötigt wird muss eine bestimmte Funktion hinzugefügt werden, damit der Wert Randome ist.
Tipp: Siehe Grundkenntnisse
| Lösung |
void setup()
{
//Dieser Code wird benötigt um eine korrekte Randome Zahl zu generieren
randomSeed(analogRead(0));
}
void loop()
{
//später
}
|
4) If-Verzweigung mit Funktionen
Nun geht es darum das Hauptprogramm für den Würfel zu schreiben.
Überlege, was passieren muss damit die bestimmten LEDs Leuchten die eine Zahl anzeigen soll.
Einer der einfachsten wege ist eine If-Verzweigung, die bei Zahl1 eine LED einschaltet, Zahl2 zwei LEDs usw.
Der angebrachte Taster soll sagen wann das Programm gestartet werden soll, dies wird gelöst über eine If-Verzweigung.
1. Starte mit der Programmierung des Tasters.
Tipp: Der Taster muss ausgelesen werden mit digitalRead() und in einer Speichervariable gespeichert werden.
| Lösung |
void loop()
{
//Liest den Taster aus und gibt die Werte an die Variable weiter
buttonState = digitalRead(buttonPin);
if (buttonState == HIGH)
{
//Später
}
|
2. Im nächsten Schritt, muss die Randome Zahl generiert werden.
Tipp: Siehe Grundkenntnisse LED Würfel
| Lösung |
void loop()
{
//Liest den Taster aus und gibt die Werte an die Variable weiter
buttonState = digitalRead(buttonPin);
if (buttonState == HIGH)
{
//Zahl zwischen 1 und 6
ran = random(7); // 7 weil die 0 mitgezählt werden muss
}
|
3. Folgen können nun die If-Verzweigung für einzelne Zahlen programmiert werden.
Tipp: Benötigt werden If-Verzweigungen und digitalWrite um die LEDs einzuschalten .
| Lösung |
void loop()
{
//Liest den Taster aus und gibt die Werte an die Variable weiter
buttonState = digitalRead(buttonPin);
if (buttonState == HIGH){
//Zahl zwischen 1 und 6
ran = random(7);
//Nummer 1!
if (ran == 1){
digitalWrite (pinLed4, HIGH);
}
//Nummer 2!!
if (ran == 2){
digitalWrite (pinLeds1, HIGH);
}
//Nummer 3!!!
if (ran == 3){
digitalWrite (pinLeds3, HIGH);
digitalWrite (pinLed4, HIGH);
}
//Nummer 4!!!!
if (ran == 4){
digitalWrite (pinLeds1, HIGH);
digitalWrite (pinLeds3, HIGH);
}
//Nummer 5!!!!!
if (ran == 5){
digitalWrite (pinLeds1, HIGH);
digitalWrite (pinLeds3, HIGH);
digitalWrite (pinLed4, HIGH);
}
//Nummer 6!!!!!!
if (ran == 6){
digitalWrite (pinLeds1, HIGH);
digitalWrite (pinLeds2, HIGH);
digitalWrite (pinLeds3, HIGH);
}
}
|
4. Nun zum letzten Schritt der Programmierung.
Zwei Ereignisse müssen noch beachtet werden, eins das die LEDs länger Leuchten.
Zweitens müssen die LEDs aussgehen, wenn kein Taster gedrückt wurde.
Tipp: Hierfür wird ein delay(); und digitalWrite(Pin,Low); benötigt.
| Lösung |
//Liest den Taster aus und gibt die Werte an die Variable weiter
buttonState = digitalRead(buttonPin);
if (buttonState == HIGH){
//Zahl zwischen 1 und 6
ran = random(7);
//Nummer 1
if (ran == 1){
digitalWrite (pinLed4, HIGH);
delay (time);
}
//Nummer 2
if (ran == 2){
digitalWrite (pinLeds1, HIGH);
delay (time);
}
//Nummer 3
if (ran == 3){
digitalWrite (pinLeds3, HIGH);
digitalWrite (pinLed4, HIGH);
delay (time);
}
//Nummer 4
if (ran == 4){
digitalWrite (pinLeds1, HIGH);
digitalWrite (pinLeds3, HIGH);
delay (time);
}
//Nummer 5
if (ran == 5){
digitalWrite (pinLeds1, HIGH);
digitalWrite (pinLeds3, HIGH);
digitalWrite (pinLed4, HIGH);
delay (time);
}
//Nummer 6
if (ran == 6){
digitalWrite (pinLeds1, HIGH);
digitalWrite (pinLeds2, HIGH);
digitalWrite (pinLeds3, HIGH);
delay (time);
}
}
//Wenn der Taster nicht gedrückt wird, zeigen alle Pins Low an
digitalWrite (pinLeds1, LOW);
digitalWrite (pinLeds2, LOW);
digitalWrite (pinLeds3, LOW);
digitalWrite (pinLed4, LOW);
}
|
Schritt 4
- Nach dem beenden von Schritt 3, kann nun das Ergebnis mit der Musterlösung verglichen werden.
Musterlösung
Quelle: https://www.instructables.com/Arduino-Led-Dice/ (ÜBERARBEITEN!)
| Müsterlösung |
//Led pins
int pinLeds1 = 10;
int pinLeds2 = 9;
int pinLeds3 = 7;
int pinLed4 = 8;
//Button pin
int buttonPin = 6;
int buttonState;
//Ran will be randomized from 1 to 6
long ran;
//Time is the time of delay
int time = 2000;
void setup ()
{
//Set the pins of the leds as Output
pinMode (pinLeds1, OUTPUT);
pinMode (pinLeds2, OUTPUT);
pinMode (pinLeds3, OUTPUT);
pinMode (pinLed4, OUTPUT);
//Set the pin of the button as an Input
pinMode (buttonPin, INPUT);
//This code line is necessary for a correct random
randomSeed(analogRead(0));
}
void loop()
{
//Read the status of the button
buttonState = digitalRead(buttonPin);
if (buttonState == HIGH){
//Randomize from 1 to 6
ran = random(7);
//Number 1!
if (ran == 1){
digitalWrite (pinLed4, HIGH);
delay (time);
}
//Number 2!!
if (ran == 2){
digitalWrite (pinLeds1, HIGH);
delay (time);
}
//Number 3!!!
if (ran == 3){
digitalWrite (pinLeds3, HIGH);
digitalWrite (pinLed4, HIGH);
delay (time);
}
//Number 4!!!!
if (ran == 4){
digitalWrite (pinLeds1, HIGH);
digitalWrite (pinLeds3, HIGH);
delay (time);
}
//Number 5!!!!!
if (ran == 5){
digitalWrite (pinLeds1, HIGH);
digitalWrite (pinLeds3, HIGH);
digitalWrite (pinLed4, HIGH);
delay (time);
}
//Number 6!!!!!!
if (ran == 6){
digitalWrite (pinLeds1, HIGH);
digitalWrite (pinLeds2, HIGH);
digitalWrite (pinLeds3, HIGH);
delay (time);
}
}
//If the button is not pressed, sets off the leds
digitalWrite (pinLeds1, LOW);
digitalWrite (pinLeds2, LOW);
digitalWrite (pinLeds3, LOW);
digitalWrite (pinLed4, LOW);
}
//....Finish!
|
→ zurück zum Hauptartikel: Klicken!
