Projekt 51: Cycle Chaser: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 338: | Zeile 338: | ||
---- | ---- | ||
→ zurück zum Hauptartikel: [[Angewandte_Elektrotechnik_( | → zurück zum Hauptartikel: [[Angewandte_Elektrotechnik_(WS_16/17)|Angewandte Elektrotechnik (WS 16/17)]] | ||
Version vom 11. Januar 2017, 09:15 Uhr

Autoren: Fabian Lehnert, Miladin Ceranic
Betreuer: Prof. Göbel, Prof. Schneider
Einleitung
Das hier vorgestellte Projekt wurde im Rahmen des Seminars Angewandte Elektrotechnik (Business and Systems Engineering) im Wintersemester 2016/17 bearbeitet.
Der Artikel soll soll eine Überblick über das Projekt liefern.
Anmerkung: Das Projekt wurde bereits im Wintersemester 2015/16 von Miladin Ceranic bearbeitet.
Die dazu gehörigen Ergebnisse sind unter Miladin Ceranic WS15/16 zu finden.
Der Artikel wurde von Fabian Lehnert angepasst.
Aufgabe
Kurzbeschreibung: Projektion von Animationen vom Hinterrad des Fahrrades aus.
Ziel dieses Projekts ist die Projektion einer bewegten Bilderfolge ausgehend von einem Fahrrad und in Abhängigkeit der Drehgeschwindigkeit eines Rades.
Für die Umsetzung sollen ein Raspberry Pi 2 sowie die Software Matlab/Simulink verwendet werden.
Erwartungen an die Projektlösung
- Lesen Sie den Artikel auf makezine.com
- Planen Sie den Aufbau
- Sichten sie die vorhandenen Teile
- System aufbauen
- Nutzen Sie Simulink für die Programmierung
- Machen Sie spektakuläre Videos, welche die Funktion visualisieren
- Test und wiss. Dokumentation
- Live Vorführung während der Abschlusspräsentation
Benötigtes Material
Für dieses Projekt werden folgende Materialien benötigt:
- 1 x Raspberry Pis 2 Model B
- 1 x micro SDHC-Karte (min. 8 GB)
- 1 x Hall-Sensor
- 1 x 10 kΩ Widerstand
- 4 x Permanent-Magnete
- 1 x Fahrrad o.Ä.
- 1 x mobiler Projektor
- 1 x USB-Maus
- 1 x USB-Tastatur
- 1 x Akku (Powerbank o.Ä.)
- 1 x Patchkabel RJ45 / LAN Kabel
- 1 x HDMI-Kabel
- 1 x MicroUSB-Kabel
- Leitungen
- Kabelbinder
- ggf. ein Netzteil (Näheres unter Entwicklungsaufbau)
Systemaufbau
Der Aufbau des Projekts lässt sich grob in zwei Bereiche unterteilen: Hardware und Software.
Diese lassen sich ebenfalls in kleinere Teilbereiche einteilen.
Hardware
Der folgende Abschnitt erläutert die Umsetzung der Hardware. Diese wurde in zwei Schritten umgesetzt: Entwicklungsaufbau und Gesamtaufbau.
Entwicklungsaufbau

Der Entwicklungsaufbau ist dazu gedacht, den Raspberry Pi 2 mit dem Rechner zu verbinden,
um die entwickelte Software aufzuspielen und zu testen. Es empfiehlt sich ein Netzteil zum Betrieb des Raspberry Pi 2 zu verwenden.
Weitere Informationen finden sich unter www.datenreise.de.
Alternativ kann auch ein USB-Slot am Entwicklungsrechner verwendet werden.
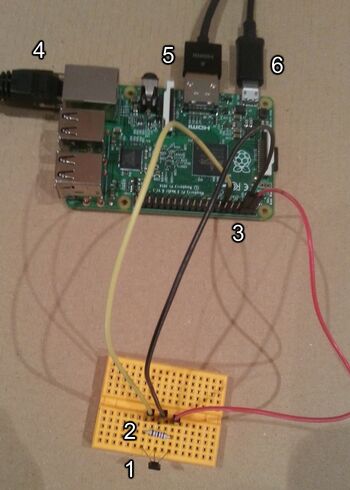
Der Aufbau wird in Abbildung 2 dargestellt. Zum Empfangen von Daten wird ein Hall-Sensor (1) verwendet.
Dieser dient zur Generierung kontinuirlicher High- und Low-Signalen mittels radialer Bewegung. Pin 1 und Pin 3 des Hallsensors werden mittels Widerstand (10 kΩ) (2) verbunden (Vergleiche Abb. 2).
Die Verbindung des Hall-Sensors mit dem Raspberry Pi 2 (3) ist Tabelle 1 zu entnehmen (Für die Pinbelegung des Raspberry Pi 2 siehe Pin-Belegung beim Raspberry Pi 2).
| Hall-Sensor | Raspberry Pi 2 |
|---|---|
| Pin 1 | Pin 4 (DC Power 5V) |
| Pin 2 | Pin 6 (Ground) |
| Pin 3 | Pin 11 (GPIO 17) |
Tabelle 1: Verbindung der Pins zwischen Hall-Sensor und Raspberry Pi 2
Außerdem werden folgende Komponenten mit dem Raspberry Pi 2 verbunden:
- Entwicklungsrechner (mit Matlab/Simulink) mittels Patchkabel RJ45 / LAN Kabel (4)
- mobiler Projektor mittels HDMI-Kabel (5)
- Stromzufuhr mittels MicroUSB-Kabel (Wahlweise Entwicklungsrechner oder Netzteil) (6)
Gesamtaufbau
Der Gesamtaufbau stellt die Realisierung als eigenständiges System dar. Dazu wird der Raspberry Pi 2 über einen Akku mit Strom versorgt, die Software ist als ausführbare Datei auf den Raspberry Pi 2 überspielt worden und alle Komponenten wurden an ein Fahrrad (o.Ä.) angebracht. Der Gesamtaufbau empfiehlt sich erst, sobald alle Softwaretest erfolgreich abgeschlossen sind. Der konkrete Aufbau ist der folgenden Bilderstrecke zu entnehmen und gegebenenfalls anzupassen:
-
Abbildung 3: Aufbau auf dem Gepäckträger eines Fahrrads (Akku, Raspberry Pi 2, Projektor)
-
Abbildung 4: Hallsensor nahe der Radfelge und angebrachten Magneten (Hallsensor, Magnet)
-
Abbildung 5: Gesamtaufbau des Cycle Chasers an einem Fahrrad
Software
Der folgende Abschnitt erläutert die Umsetzung der Software. Es werden die Themen Raspberry Pi 2 konfigurieren und verbinden und Matlabcode und Simulinkmodell behandelt.
Raspberry Pi 2 konfigurieren und verbinden
Eine Anleitung zur Inbetriebnahme und Konfiguration des Raspberry Pi 2 wurde bereits in
Projekt 45: Simulink Bildverarbeitung erstellt und kann
hier abgerufen werden.
Matlabcode und Simulinkmodell
Matlabcode: PNGs to Mat
Der zusätzlich erzeugte Matlab Code dient zur Konvertierung von Bilddateien (png, jpg, ...) in Matlabdateien (.mat).
Dadurch ist es nicht mehr nötig, das Simulinkmodell anzupassen, wenn eine andere Bildfolge verwendet werden soll.
Die erzeugten Matlabdateien entsprechen einem vierdimensionalem Array mit den Werten:
- 1. Dimension: Aufspannen der y-Achse
- 2. Dimension: Aufspannen der x-Achse
- 3. Dimension: Differenziere Farbwerte (RGB)
- 4. Dimension: Differenziere Bilddateien
Der Matlab-Code besteht grundlegend aus folgenden Code-Zeilen und kann beliebig an die Bilderstrecke angepasst werden:
[a, a_] = imread('<Dateipfad>/1.png');
[b, b_] = imread('<Dateipfad>/2.png');
...
pic(:,:,:,1) = a;
pic(:,:,:,2) = b;
...
pic(:,:,:,1) = ind2rgb(a,a_);
pic(:,:,:,2) = ind2rgb(b,b_);
...
imread() ließt ein Bild mit gegebenem Dateipfad, Dateinamen und Dateiendung ein. Es entstehen die Daten a und a_ (Bezeichnung dient zur Nummerierung).
a entspricht dem eigentlich Bild, dieses kann als zweidimensionales Array (ohne Farbanteile) oder als dreidimensionales Array (mit Farbanteilen) generiert werden.
im ersten Fall wird zusätzlich a_ generiert, welches das Colormapping (Farbschema) beinhaltet. Im zweiten Fall bleibt a_ leer.
Werden a und a_ generiert muss Codezeile 9 verwendet werden, um ein dreidimensionales Array (mit Farbanteilen) zu generieren und zu speichern.
Wird nur a als dreidimensionalles Array generiert, wird Codezeile 5 verwendet.
Das Resultat pic kann anschließend als .mat-Datei gespeichert werden.
Simulinkmodell

Um das Simulinkmodell auf den Raspberry Pi 2 aufzuspielen wird zusätzliche Software benötigt. Weitere Informationen werden unter
Pi meets Simulink und
Einrichtung von Matlab/Simulink und des Raspberry Pi
bereitgestellt.
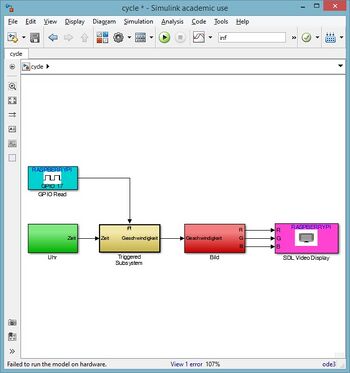
Das Simulinkmodell ist eigenständig und benötigt (bis auf die konvertierten Bilddateien) keine weiteren vordefinierten Variablen.
Die einzelnen Blöcke erfühlen folgende Aufgaben:
- GPIO Read: Dient zum Empfangen von HIGH-/LOW-Signalen des Raspberry Pi. Der Block wurde konfiguriert, sodass Signale von Pin 11 (GPIO 17) empfangen werden können.
- Detect Rise Positiv: Verarbeitet die empfangenen Signale des GPIO Read, sodass ein (relativ) langes HIGH-Signal (steigende Flanke) in einen kurzen Impulsumgewandelt wird.
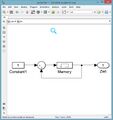
- Memory, Constant, Produkt: Die Blöcke bilden eine funktionelle Gruppe. Mit dieser Blockgruppe wird die verstrichene Zeit gemessen. Dafür wird der Wert in Constant aufsumiert. Übergibt der Block MATLAB Function ein Signal (Wert 0) an den Product Block, wird die Zeitmessung zurückgesetzt.
- MATLAB Function: Dieser Block führt eine Matlab Funktion aus, die sich nicht mit Simulink nachstellen ließ. Hier wird das empfangene Signal verarbeitet. In der Standardfunktion wird bei jedem HIGH-Impuls ein Funktionsteil ausgeführt, welcher das nächste Bild ausgibt. Dieses wird in drei Matrizen aufgeteilt, welche die Farbanteile für Rot, Grün und Blau beinhalten.
- SDL Video Display: Dient zum Übertragen des Bildes an den Raspberry Pi 2. Empfangen wird das Bild durch drei Kanäle für die Rot-, Grün- und Blauanteile des Bildes.
MATLAB Function 1
Eine Variante der MATLAB Function bewirkt, dass bei jedem HIGH-Impuls das nächste Bild ausgegeben werden soll. Ist bereits das letzte Bild erreicht,
wird wieder beim ersten Bild begonnen.
function [R,G,B] = showNextPicture(signal) % outputPic
persistent frame; % Anzuzeigendes Frame
persistent speed; % Gibt an, wie viele Umläufe für einen Bildwechsel benötigt werden
persistent counter; % Umlaufzähler
persistent switchFrame; % bool: Soll das Bild gewechselt werden?
persistent pictureData; % Speicher für Bilddaten
persistent frameAnzahl; % Anzahl der Bild in der .mat-Datei (Bilderstrecke)
if isempty(pictureData) % Definiere Parameter beim ersten Durchlauf
frame = 1; % Setze aktuellen Frame auf 1
speed = 1; % Setze benötigte Umläufe auf 1
counter = 1; % Setze counter auf 1;
switchFrame = false; % Bild soll nicht gewechselt werden
pictureData = coder.load('<Zusammengefasste Bilddateien>.mat'); % Lade Bilddateien
% (Vorher als 4D-Array in .mat konvertieren)
frameAnzahl = size(pictureData.pic, 4); % Erhalte Anzahl der Bilder
end
if(signal) % Wenn der Raspberry Pi ein HIGH-Signal sendet (Steigende Flanke)
counter = counter + 1; % Erhöhe den Umlaufzähler
if(counter > speed) % Wenn Umläufe > als geforderte Umläufe
switchFrame = true; % Bild soll wechseln
counter = 1; % Setze Umlaufzähler zurück
end
end
if(switchFrame) % Wenn Bild wechseln soll
if(frame < frameAnzahl) % Wenn Bildanzahl noch nicht erreicht wurde
frame = frame + 1; % Wähle nächstes Bild
else
frame = 1; % Wähle erstes Bild
end
switchFrame = false; % Bild soll nächstes Mal nicht wechseln
end
outputPic = pictureData.pic(:,:,:,frame); % Zeige Bild, abhängig von frame
R = outputPic(:,:,1); % Ausgabe: Rotanteil des Bildes
G = outputPic(:,:,2); % Ausgabe: Grünanteil des Bildes
B = outputPic(:,:,3); % Ausgabe: Blauanteil des Bildes
MATLAB Function 2
Eine weitere Variante der MATLAB Function bezieht den Faktor Zeit mit ein. Abhängig von der verstrichenen Zeit zwischen zwei High-Impulsen, ändert sich das dargestellte Bild.
function [R,G,B, resetValue] = showNextPicture(signal, time)
% Ausgang: Rot-, Grün- und Blauanteil des Bildes, Variable zum Zurücksetzen der Zeit
% Eingang: Umlaufsignal, aktuelle Zeit des Systems
persistent frame; % Anzuzeigendes Frame
persistent frameCounter; % Umlaufzähler für Animation
persistent noFrame; % bool: Soll kein Frame angezeigt werden?
persistent lastTimeDifference; % Zeitintervall des letzten Umlaufs
persistent highSpeed; % Konstante für hohe Geschwindigkeiten
persistent middleSpeed; % Konstante für mittlere Geschwindigkeiten
persistent lowSpeed; % Konstante für niedrige Geschwindigkeiten
persistent pictureData; % Speicher für Bilddaten
if isempty(pictureData) % Definiere Parameter beim ersten Durchlauf
frame = 1; % Setze aktuellen Frame auf 1
frameCounter = 1; % Setze Umlaufzähler auf 1
noFrame = 1; % TRUE
highSpeed = 0.5; % Sekunden
middleSpeed = 1; % Sekunden
lowSpeed = 1.5; % Sekunden
pictureData = coder.load('<Zusammengefasste Bilddateien>.mat'); % Lade Bilddateien
% (Vorher als 4D-Array in .mat konvertieren)
lastTimeDifference = 2; % Setze erstes Zeitintervall kleiner als lowSpeed
end
timeDifference = double(time) / 10; % 0.01 Fixed-Step Size
resetValue = 1; % Zeit wird nicht mehr zurückgesetzt | 1 = No Reset
if(signal) % Wenn der Raspberry Pi ein HIGH-Signal sendet (Steigende Flanke)
frameCounter = frameCounter + 1; % Erhöhe den Umlaufzähler
lastTimeDifference = timeDifference; % Setze das letzte Zeitintervall
resetValue = 0; % Setze Zeit zurück | 0 = Reset
noFrame = 0; % Es soll (vorerst) kein Bild dargestellt werden
end
if (lastTimeDifference <= highSpeed) % Überprüfe Geschwindigkeit (Dauer des letzten Zeitintervall)
frame = mod(frameCounter, 2) + 1; % Setze Frame = 1 oder Frame = 2 bei hohen Geschwindigkeiten
end
if (timeDifference > highSpeed || lastTimeDifference > highSpeed) % Überprüfe aktuelle Zeit und Geschwindigkeit
% (Dauer des letzten Zeitintervall)
frame = mod(frameCounter, 2) + 3; % Setze Frame = 3 oder Frame = 4 bei hohen Geschwindigkeiten
end
if (timeDifference > middleSpeed || lastTimeDifference > middleSpeed) % Überprüfe aktuelle Zeit und Geschwindigkeit
% (Dauer des letzten Zeitintervall)
frame = mod(frameCounter, 2) + 5; % Setze Frame = 5 oder Frame = 6 bei hohen Geschwindigkeiten
end
if (timeDifference > lowSpeed || lastTimeDifference > lowSpeed) % Überprüfe aktuelle Zeit und Geschwindigkeit
% (Dauer des letzten Zeitintervall)
noFrame = 1; % Setze noFrame = 1 | Es wird kein Bild angezeigt
end
if(noFrame == 1)
outputPic = uint8(zeros(640,560,3)); % Schwarzes Bild
else
outputPic = pictureData.pic(:,:,:,frame); % Zeige Bild, abhängig von frame
end
R = outputPic(:,:,1); % Ausgabe: Rotanteil des Bildes
G = outputPic(:,:,2); % Ausgabe: Grünanteil des Bildes
B = outputPic(:,:,3); % Ausgabe: Blauanteil des Bildes
Fazit und Ausblick
Die in der Einführung definierten Ziele wurden erreicht und der Cycle Chaser funktioniert. Es ist möglich, mehrere Bilderstrecken für den Raspberry Pi 2 vorzubereiten. Dazu ändert man den Namen des Simulinkmodells und überspielt dieses mit einer anderen Bilderstrecke auf den Raspberry Pi 2.
Denkbare Erweiterungen des Projekts sind:
- Verwendung des Audioausganges zur Ausgabe von Geräuschen oder Musik passend zur gezeigten Bildstrecke
- Verwendung von zusätzlichen Lichtquellen (beispielsweise als Bremslicht bei stark ansteigendem Zeitintervall zwischen zwei Signalen)
- Einbindung eines Dynamos (beispielsweise zum Aufladen des Akkus für den Raspberry Pi 2)
- Entwicklung und Anfertigung einer Box für die elektronischen Komponenten inkl. verstellbarer Halterung für den Projektor und anpassbarer Halterung für verschiedene Gepäckträger
Denkbare Abwandlungen des Projekts sind:
- Durch Austausch des Hall-Sensors durch beispielsweise eine Lichtschranke kann die Änderung des Bildes beim durchlaufen eines Flurs erreicht werden
- Der Aufbau kann für ein reales Glücksrad mit elektronischen Komponenten verwendet werden.
Youtube-Video
Zur Veranschaulichung wurde für dieses Projekt ein Video erstellt. Dieses wurde bei Youtube veröffentlicht und kann hier angesehen werden.
Miladin Ceranic WS15/16
Die hier gesammelten Informationen wurden von Miladin Ceranic übernommen. Lediglich die Nummerierung der Abbildungen wurde angepasst. Für den Informationsgehalt ist Miladin Ceranic veranwortlich.
Benötigtes Material

Das zur Lösung der Projektarbeit verwendete Material besteht aus:
- 1 x Malerroller (zur Fahrradsimulation)
- 1 x Kabelrolle
- 4 x Permanent-Magnete
- 1 x Hall-Sensor
- 1 x DLP Projektor
- 1 x HDMI-Kabel
- 1 x micro SDHC-Karte (min. 8 GB)
- 1 x Powerbox (Akku)
- 1 x Raspberry Pis 2 Model B
- 1 x Flachbandkabel
- 1 x RJ45-Kabel
- 1 x MicroUSB-Kabel
Systemaufbau
Das Gesamt-System wird unterteilt in zwei Teilsysteme: Software und Hardware. Die Software wird im Kapitel Matlab/Simulinkmodell vorgestellt und der Hardwareaufbau kann der Abbildung 8 entnommen werden.
-
Abbildung 8: Hardwareaufbau
Matlab/Simulinkmodell

Zum Starten des Simulinkmodells ist es erforderlich die „start.m“ Matlab-Datei zu öffnen und zu kompilieren. Die „start.m“ Matlab-Datei besteht im Wesentlichen aus drei Befehlen. Der Befehl black = zeros(1184, 624,3); generiert ein schwarzes Bild mit der Größe 1184 px x 624 px. In der Zeile 11 wird der halbe Umfang des Rades bestimmt. Der Aufruf des Simulinkmodells erfolgt in der Zeile 14.
-
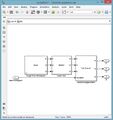
Abbildung 10: Bestimmung der verstrichenen Zeit
-
Abbildung 11: Berechnung der akt. Geschwindikeit
-
Abbildung 12: Bildausgabe auf den Raspberry Pi
Das Simulinkmodell besteht, wie der Abbildung 9 zu entnehmen ist, aus fünf verschiedenen Blöcken. Dabei ist der Cyan- und Magenta-Block Raspberry PI Blöcke. Der Cyan gefärbte Block ist ein Eingangssignal und der Magenta gefärbte Block ein Ausgangssignal des Raspberry Pi. Die grün, gelb und rot eingefärbten Blöcke entsprechen Unterfunktionen des Simulinkmodells. Dabei, wie der Abbildung 10 zu entnehmen ist, ist der grün eingefärbte Block lediglich eine Hilfs-Uhr mit der die Zeit bestimmt wird. In dem Gelb eingefärbten Block wird die Geschwindigkeit bestimmt (siehe Abbildung 11). Das rot eingefärbte Subsystem (siege Abbildung 12) generiert aus dem zu Anfang erzeugten schwarzen Bild, ein Bild mit einer textuellen Animation. Bei der textuellen Animation handelt es sich um die im vorherigen Block berechnete Geschwindigkeit.
Fazit und Ausblick
Das im Rahmen der Veranstaltung durchgeführte Projekt erfüllt die gestellten Anforderungen. Die Schwierigkeit des Projektes würde sich erhöhen, wenn statt dem Raspberry Pi ein handelsübliches Smartphone verwendet werden soll. Dabei liegt die Herausforderung bei der Erweiterung des Projektes, indem statt einer einfachen Animation, der Projektor zur Signalisierung der Fahrtrichtung bzw. Navigation dienen würde.
Youtube-Video
Das für dieses Projekt entstandene Video kann unter der folgenden URL abgerufen werden. YouTube-Link
Weiterführende Links
- Originalartikel auf makezine.com
- YouTube: Implementierungsbeispiel
- Empfehlung von Netzteilen zum Betrieb eines Raspberry Pi
- Pin-Belegung beim Raspberry Pi 2
→ zurück zum Hauptartikel: Angewandte Elektrotechnik (WS 16/17)