Arduino Projekt: Pong Spiel: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
[[Kategorie:Arduino: Projekt]] | [[Kategorie:Arduino: Projekt]] | ||
[[Datei:PongGame.gif|thumb|rigth| | [[Datei:PongGame.gif|thumb|rigth|750px|Abb. 1: Pong Spiel]] | ||
'''Autor:''' Justin Frommberger<br/> | '''Autor:''' Justin Frommberger<br/> | ||
Version vom 17. Juli 2023, 12:05 Uhr

Autor: Justin Frommberger
Aufgabenstellung
- Das Ziel dieses Projektes ist eignes Pong spiel umzusetzten.
- Pong ist simpel und ähnelt dem des Tischtennis.
- Ein Punkt (Ball) bewegt sich auf dem Bildschirm hin und her. Jeder der beiden Spieler steuert einen senkrechten Strich (Schläger), den er mit einem Drehknopf (Paddle) nach oben und unten verschieben kann. Lässt man den „Ball“ am „Schläger“ vorbei, erhält der Gegner einen Punkt.
Benötigte Software
- Aktuellste Arduino IDE mit der Version für ihren PC. (Download link)
- Bibliotheken für das OLED Display: Adafruit_SSD1306 und Adafruit-GFX-Library downloaden.
- Klicke oben rechts in GitHub auf Code und dann downloade die Zip-Datei.
- Um die Zip-Datei in ihre Arduino Bibliothek einzubinden, folgen diese Schritte: (Link)
Benötigte Materiallien
Tabelle 1: Materialliste
| Nr. | Anz. | Beschreibung | Bild | Pos. | Anz. | Beschreibung | Bild |
|---|---|---|---|---|---|---|---|
| ① | 1 | Funduino Arduino UNO R3 |  |
② | viele | Jumper Kabel, männlich/männlich |  |
| ③ | 1 | Steckbrett | ④ | 4 | Taster |  | |
| ⑤ | 1 | 0.96 I2C OLED Display |  |
Vorab wichtig zu wissen!

Arduino Uno R3:
- Der Arduino besitzt unterschiedliche Schnittstellen, weil der Arduino ein digitaler Mikrocontroller ist, kann er nur 5 Volt ausgeben oder annehmen.
- Bei einer konstanten 5 V Spannung, ist die LED immer gleich hell, so ist das Ziel die Spannung zur LED zu reduzieren.
- Dafür wird eine Pulsweitenmodulation (PWM) Schnittstelle benötigt, denn bei den anderen Schnittstellen ist dies nicht möglich.
- Bei einem geringen PWM-Wert ist das 5 V Signal kaum noch vorhanden und bei einem hohen PWM-Wert liegt das 5 V Signal nahezu durchgehend am Pin an.
- Durch die PWM Schnittstelle kann nun die LED unterschiedlich hell leuchten, da die Spannung anpassbar ist.
- Die [PWM] Schnittstellen sind ganz einfach zu erkennen an diesem Zeichen (~)
Steckbrett:
Erklärung zum Arbeiten mit einem Steckbrett (klicken!)
OLED Display:
Das Display verfügt über vier Pins:
- VCC: Pin für die Spannungsversorgung, anzuschließen an den 5V Pin des Mikrocontrollers
- GND: Ground-Pin, anzuschließen an den GND Pin des Mikrocontrollers
- SDA und SCL: mit den dafür vorgesehenen Kontakten am Mikrocontroller
- Beim UNO R3 gibt es dafür oberhalb des Pin 13 einen SDA und SCL Pin, alternativ können auch die analogen Pins A4 (SDA) und A5 (SCL) verwendet werden.
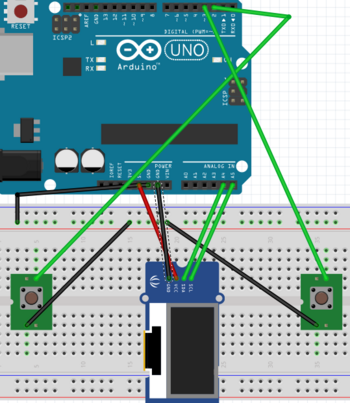
Aufbau Schaltung

- * In Abb. 3 wird die Schaltung für das Projekt " Arduino Pong Spiel" dargestellt.
Programmierung
Schritt 1
- Erstellen der ersten Arduino Datei (Link zum Tutorial).
Schritt 2
- Kenntnisse in den Programmierrichtlinien für die Erstellung von Software. (Link)
- Grundkenntnisse von Projekt 1-5 verstanden haben. (Link)
- Grundkenntnisse für das Projekt "Arduino Pong Spiel" verstehen. (Link)
Schritt 3
- Nachdem die Schritte 1 und 2 abgeschlossen sind, kann mit der Programmierung des Projektes gestartet werden.
1) Initialisierung
Nachdem das Projekt aufgebaut ist, kann mit der Programmierung begonnen werden.
Zuerst müssen die verwendeten Schnittstellen am Arduino Initialisiert werden.
Tipp: Initialisiert werden müssen, LEDs, Buzzer, Ultraschallsensor und die internen Timer und Variablen.
| Lösung |
2) pinMode()
| Lösung |
3) Ultraschallsensor
| Lösung |
4) Serieller Monitor
5) If-Verzweigung für LEDs und Buzzer
| Lösung |
Schritt 4
- Nach dem Beenden von Schritt 3, kann nun das Ergebnis mit der Musterlösung verglichen werden.
Musterlösung
Quelle: Link
| Lösung Code |
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h> // Benötigte Bibliotheken
#include <Adafruit_SSD1306.h>
#define UP_BUTTON 2 // Initialisierung
#define DOWN_BUTTON 3
int playerScore = 0, aiScore = 0;
const unsigned long PADDLE_RATE = 33; // const: Konstant, wert bleibt unverändert
const unsigned long BALL_RATE = 16; // unsigned long: kann keine negativen Zahlen speichern, der Bereich liegt zwischen 0 und 4,294,967,295 (2^32 - 1)
const uint8_t PADDLE_HEIGHT = 25;
#define SCREEN_WIDTH 128 // OLED display Breite, in Pixel
#define SCREEN_HEIGHT 64 // OLED display Höhe, in Pixel
// Deklaration für das verwendete Display, verbindung zum I2C (SDA, SCL pins)
#define OLED_RESET 4 // Reset pin # (or -1 if sharing Arduino reset pin)
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
// Position vom Ball, Paddle und Spieler auf dem Display
uint8_t ball_x = 64, ball_y = 32; // UINT8_t == unsigned char
uint8_t ball_dir_x = 1, ball_dir_y = 1;
unsigned long ball_update;
unsigned long paddle_update;
const uint8_t CPU_X = 12; // Das const-Keywort steht für Konstanten
uint8_t cpu_y = 16;
const uint8_t PLAYER_X = 115;
uint8_t player_y = 16;
void setup() {
Serial.begin(9600);
display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // Starte das Display
display.display(); // Display aktualisierung
unsigned long start = millis(); // Gibt die Anzahl von Millisekunden zurück, seit das Arduino-Board das aktuelle Programm gestartet hat
// Taster Initialisieren
pinMode(UP_BUTTON, INPUT);
pinMode(DOWN_BUTTON, INPUT);
digitalWrite(UP_BUTTON,1);
digitalWrite(DOWN_BUTTON,1);
display.clearDisplay(); // Display alle pixel ausschalten
while(millis() - start < 2000); // Solange millis kleiner als 2000ms ist
display.display();
ball_update = millis();
delay(1000);
paddle_update = ball_update;
}
void drawScore() { // Punkteanzeige
// draw AI and player scores
display.setTextSize(2);
display.setTextColor(WHITE);
display.setCursor(45, 0);
display.println(playerScore);
display.setCursor(75, 0);
display.println(aiScore);
}
void eraseScore() { // Punkte zurücksetzten
// erase AI and player scores
display.setTextSize(2);
display.setTextColor(BLACK);
display.setCursor(45, 0);
display.println(playerScore);
display.setCursor(75, 0);
display.println(aiScore);
}
void loop() {
drawScore();
bool update = false; // Ein bool enthält einen von zwei Werten, true oder false
unsigned long time = millis();
static bool up_state = false;
static bool down_state = false;
up_state |= (digitalRead(UP_BUTTON) == LOW); // Taster auslesen
down_state |= (digitalRead(DOWN_BUTTON) == LOW);
if(time > ball_update) {
uint8_t new_x = ball_x + ball_dir_x; // neue Ball Position
uint8_t new_y = ball_y + ball_dir_y;
// Checkt ob die verticalen Wände berüht werden
if(new_x == 0) { // Wand links
ball_dir_x = -ball_dir_x; // Wechselt die Richtung
new_x += ball_dir_x + ball_dir_x;
eraseScore(); // Punkt für Spieler
playerScore = playerScore+1;
drawScore();
}
if(new_x == 127) { // Wand rechts
ball_dir_x = -ball_dir_x; // Wechselt die Richtung
new_x += ball_dir_x + ball_dir_x;
eraseScore(); // Punkt für den Computer
aiScore = aiScore+1;
drawScore();
}
// Checkt ob die horizontalen Wände berüht werden
if(new_y == 0 || new_y == 63) {
ball_dir_y = -ball_dir_y; // Wechselt die Richtung
new_y += ball_dir_y + ball_dir_y;
}
// Checkt ob der Computer Paddel getroffen wurde
if(new_x == CPU_X && new_y >= cpu_y && new_y <= cpu_y + PADDLE_HEIGHT) {
ball_dir_x = -ball_dir_x;
new_x += ball_dir_x + ball_dir_x;
}
// Checkt ob der Spieler Paddel getroffen wurde
if(new_x == PLAYER_X && new_y >= player_y && new_y <= player_y + PADDLE_HEIGHT) {
ball_dir_x = -ball_dir_x;
new_x += ball_dir_x + ball_dir_x;
}
display.drawPixel(ball_x, ball_y, BLACK);
display.drawPixel(new_x, new_y, WHITE);
ball_x = new_x;
ball_y = new_y;
ball_update += BALL_RATE;
update = true; // updated darum bool auf true
}
if(time > paddle_update) {
paddle_update += PADDLE_RATE;
// Computer Paddel
display.drawFastVLine(CPU_X, cpu_y, PADDLE_HEIGHT, BLACK);
const uint8_t half_paddle = PADDLE_HEIGHT >> 1;
if(cpu_y + half_paddle > ball_y) {
cpu_y -= 1;
}
if(cpu_y + half_paddle < ball_y) {
cpu_y += 1;
}
if(cpu_y < 1) cpu_y = 1;
if(cpu_y + PADDLE_HEIGHT > 63) cpu_y = 63 - PADDLE_HEIGHT;
display.drawFastVLine(CPU_X, cpu_y, PADDLE_HEIGHT, WHITE);
// Spieler Paddel
display.drawFastVLine(PLAYER_X, player_y, PADDLE_HEIGHT, BLACK);
if(up_state) {
player_y -= 1;
}
if(down_state) {
player_y += 1;
}
up_state = down_state = false;
if(player_y < 1) player_y = 1;
if(player_y + PADDLE_HEIGHT > 63) player_y = 63 - PADDLE_HEIGHT;
display.drawFastVLine(PLAYER_X, player_y, PADDLE_HEIGHT, WHITE);
update = true;
}
if(update)
display.display();
}
|
→ zurück zum Hauptartikel: BA: Arduino-Projekte für die Lehre
