Arduino Projekt: LED Würfel: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
|||
| Zeile 1: | Zeile 1: | ||
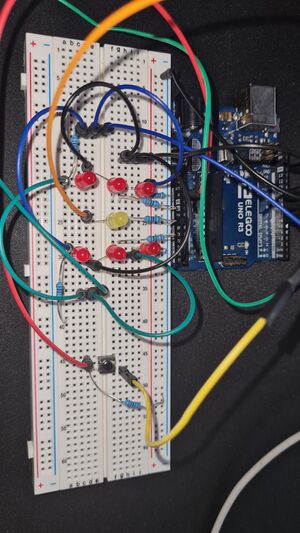
[[Datei: | [[Datei:WürfelProjekt.jpg|thumb|rigth|300px|Abb. 1: LED Würfel]] | ||
== '''Aufgabenstellung''' == | == '''Aufgabenstellung''' == | ||
Häufig stellt man bei Brettspielen fest das ein Würfel fehlt und um das Problem zu lösen, ist die Aufgabe von diesem Projekt einen eignen Würfel zu bauen. | Häufig stellt man bei Brettspielen fest das ein Würfel fehlt und um das Problem zu lösen, ist die Aufgabe von diesem Projekt einen eignen Würfel zu bauen. | ||
| Zeile 8: | Zeile 7: | ||
|- | |- | ||
| | | | ||
[[Datei: | [[Datei:Vid3.mp4|400px]] | ||
|} | |} | ||
Version vom 22. Juni 2023, 11:49 Uhr

Aufgabenstellung
Häufig stellt man bei Brettspielen fest das ein Würfel fehlt und um das Problem zu lösen, ist die Aufgabe von diesem Projekt einen eignen Würfel zu bauen.
| Video |
|
|

Vorab wichtig zu wissen!
LED
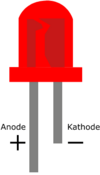
- Beachte beim Arbeiten mit der LED, die Anode und Kathode nicht zu vertauschen.
- In die Anode fließt der Strom hinein (lange Seite), danach fließt der Strom wieder durch die Kathode hinaus (kurze Seite).(Abb.2)
- Wenn die LED am Ende des Projektes nicht leuchtet wurde dies vertauscht, einfach umdrehen und sie leuchtet!
Arduino
- Der Arduino besitzt unterschiedliche Schnittstellen, weil der Arduino ein digitaler Mikrocontroller ist, kann er nur 5 Volt ausgeben oder annehmen.
- Bei einer konstanten 5 Volt Spannung, ist die LED immer gleich hell, so ist das Ziel die Spannung zur LED zu reduzieren. Dafür benötigen wir eine PWM Schnittstelle, die Pulsweitenmodulation (PWM) wird in Mikrosekundenbereich ein und ausgeschaltet.
- Bei einem geringen PWM-Wert ist das 5 Volt Signal kaum noch vorhanden und bei einem hohen PWM-Wert liegt das 5 Volt Signal nahezu durchgehend am Pin an. Durch die PWM Schnittstelle kann nun die LED unterschiedlich hell leuchten, da die Spannung anpassbar ist.
- Die [PWM] Schnittstellen sind ganz einfach zu erkennen an diesem Zeichen (~)
Steckbrett
- Erklärung zum arbeiten mit einem Steckbrett klicken!
Benötigte Materiallien
| Nr. | Anz. | Beschreibung | Link | Pos. | Anz. | Beschreibung | Link | ||
|---|---|---|---|---|---|---|---|---|---|
| ① | 1 | Funduino Arduino UNO R3 | R20-A-3-1 |  |
② | 2 | Jumper Kabel, männlich/männlich | R19-F-2-2 |  |
| ③ | 1 | Steckbrett | R12-A-9-1 | ④ | 1 | LED Blau | R20-F-1-1 |  | |
| ⑤ | 1 | Widerstand 120 Ω |
R19-G-5-2 |  |

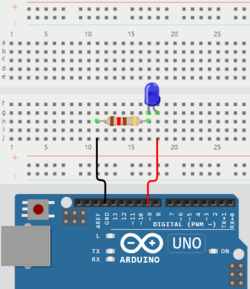
Aufbau Schaltung
- Auf dem Bild (Abb.3 Schaltung) wird dargestellt, wie die Schaltung für das Projekt "Pulsierende LED" aufgebaut werden kann.
Programmierung
Schritt 1
- Erstellen der ersten Arduino Datei (Link zum Tutorial).
Schritt 2
- Grundkenntnisse für das Projekt "Pulsierende LED" verstehen(Link zu den Grundkenntnissen).
Schritt 3
- Nachdem die Schritte 1 und 2 abgeschlossen sind, kann mit der Programmierung des Projektes gestartet werden.
- Das erste Ziel bei dem Projekt, soll sein, die verbundene LED (Siehe Abb. 3) mit dem Arduino zu verbinden.
1) Initialisierung
Die LED muss im Programm Initialisiert werden (Siehe Grundkenntnisse, Initialisierung (Zuweisung)).
Mit dem Befehl int Name = Zahl; kann nun die LED Initialisiert werden.
| Lösung |
int LED = 9; // <- Zahl = 9, weil das Kabel mit Digital 9 verbunden ist.
void setup()
{
//später
}
void loop()
{
//später
}
|
2) pinMode()
Nachdem Initialisieren der Variable muss dem Programm erklärt werden, welche Schnittstelle am Arduino verwendet werden soll, um mit der LED zu kommunizieren.
Hierfür wird die Funktion pinMode(LED,OUTPUT); oder pinMode(LED,INPUT); benötigt.
Nun muss entschieden werden, ob die LED ein INPUT oder OUTPUT ist.
Dies erkennt man daran, dass der Arduino Volt ausgibt um die LED zum Leuchten zu bringen. Daraus lässt sich schließen, dass eine OUTPUT Befehl benötigt wird.
| Lösung |
int LED = 9;
void setup()
{
pinMode(LED,OUTPUT); // <-
}
void loop()
{
//später
}
|
3) analogWrite()
Im nächsten Schritt muss das Programm dem Arduino sagen, wie hoch die Helligkeit der LED sein soll.
Dafür werden die Grundkenntnisse, Initialisierung (Zuweisung), pinMode() und If-Verzweigung benötigt (Siehe Grundkenntnisse).
Es muss zuerst die Variable helligkeit erstellt werden, genau wie bei der LED.
| Lösung |
int LED = 9;
int helligkeit=0; // <- 0 ist der Startwert
void setup()
{
pinMode(LED,OUTPUT);
}
void loop()
{
//später
}
|
Nach dem Initialisieren der Helligkeit, benötigt man eine PWM Ausgabe, analogWrite() um der LED einen bestimmten PWM Wert zu übertragen.
| Lösung |
int LED = 9;
int helligkeit=0;
void setup()
{
pinMode(LED,OUTPUT);
}
void loop()
{
analogWrite(LED, helligkeit); // <-
}
|
4) Rechenfunktion und If-Verzweigung
Das Ziel für das Projekt ist, die LED faden zu lassen, dafür benötigt man eine kleine Rechenfunktion und eine If-Verzweigung.
Aktuell betägt der Wert der Helligkeit in dem Programm 0, dieser Wert muss verändert werden um unterschiedliche PWM Signale zu versenden.
Hiefür muss sich eine Funktion überlegt werden, die unsere Variable helligkeit=0 hochzählt und wieder runterzählt.
Vorab benötigten wir eine zusätzliche Variable mit dem Namen zahl
| Lösung |
int LED = 9;
int helligkeit=0;
int zahl= 5; // <-
void setup()
{
pinMode(LED,OUTPUT);
}
void loop()
{
analogWrite(LED, helligkeit);
helligkeit=helligkeit + zahl; // Addieren
delay(25); // 25 sekunden Pause zwischen dem hochzählen
}
|
Abschließend wird eine If-Verweisung benötigt, um die LED wieder dunkler werden zu lassen, ab dem maximalen PWM Wert von 255.
| Lösung |
int LED = 9;
int helligkeit=0;
int zahl= 5;
void setup()
{
pinMode(LED,OUTPUT);
}
void loop()
{
analogWrite(LED, helligkeit);
helligkeit=helligkeit + zahl;
delay(25); // 25 sekunden Pause zwischen dem hochzählen
if(helligkeit==0 || helligkeit== 255)
{
zahl = -zahl; // zahl negieren, so das minus gerechnet wird
}
}
|
Schritt 4
- Nach dem beenden von Schritt 3, kann nun das Ergebnis mit der Munsterlösung verglichen werden.
Musterlösung
Quelle: https://funduino.de/nr-4-pulsierende-led (ÜBERARBEITEN!)
| Müsterlösung |
int LED=9; //Das Wort „LED“ steht jetzt für den Wert 9.
int helligkeit= 0; //Das Wort „helligkeit“ steht nun für den Wert, der bei der PWM ausgegeben wird. Die Zahl 0 ist dabei nur ein beliebiger Startwert.
int zahl= 5; //zahl: bestimmt die Geschwindigkeit des „fadens“.
void setup()//Hier beginnt das Setup.
{
pinMode(LED, OUTPUT);//Der Pin mit der LED (Pin9) ist ein Ausgang
}
void loop()
{
analogWrite(LED, helligkeit);//Mit der Funktion analogWrite wird hier an dem Pin mit der LED (Pin9) die PWM Ausgabe aktiviert. Der PWM-Wert ist der Wert, der unter dem Namen „helligkeit“ gespeichert ist. In diesem Fall „0“ (Siehe ersten Programmabschnitt)
helligkeit = helligkeit + zahl; //Nun wird der Wert für die PWM-Ausgabe verändert. Unter dem Wert „helligkeit“ wird jetzt zur vorherigen helligkeit der Wert für die fadeschritte addiert. In diesem Fall: helligkeit=0+ 5. Der neue Wert für „helligkeit“ ist also nicht mehr 0 sondern 5. Sobald der Loop-Teil einmal durchgelaufen ist, wiederholt er sich. Dann beträgt der Wert für die Helligkeit 10. Im nächsten Durchlauf 15 usw. usw…
delay(25);//Die LED soll für 25ms (Millisekunden), also nur ganz kurz die Helligkeit beibehalten. Verringert man diesen Wert, wird das Pulsieren ebenfalls schneller.
if (helligkeit == 0 || helligkeit == 255) //Bedeutung des Befehls: Wenn die Helligkeit den Wert 0 ODER 255 erreicht hat, wechselt der Wert für die „fadeschritte“ von positiv zu negativ bzw. andersrum. Grund: Die LED wird zunächst bei jedem Durchlauf des Loop-Teils immer ein bisschen heller. Allerdings ist irgendwann der Maximalwert für die PWM-Ausgabe mit dem Wert 255 erreicht. Die LED soll dann wieder Schritt für Schritt dunkler werden. Also wird der Wert für die „fadeschritte“ an dieser Stelle negativiert (Ein Minuszeichen wird davor gesetzt).
{
zahl = -zahl ; //Das bedeutet für den nächsten Durchlauf, dass in der Zeile „helligkeit = helligkeit + zahl;“ die helligkeit abnimmt. Beispiel: „helligkeit=255+(-5)“. Der Wert für Helligkeit ist ab dann 250. Im nächsten Durchlauf 245 usw. usw… Sobald der Wert für Helligkeit bei 0 angekommen ist, wechselt wieder das Vorzeichen. (Man bedenke die alte mathematische Regel: „minus und minus ergibt plus“.)
}
}//Mit dieser letzten Klammer wird der Loop-Teil geschlossen.
|
→ zurück zum Hauptartikel: Klicken!
