Projekt 12: Grill-App für ein Smartphone: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (110 dazwischenliegende Versionen von 5 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
[[Kategorie:Projekte]] | |||
Im Rahmen des Elektrotechnik Fachpraktikums war es unsere Aufgabe eine Android-App zu entwickeln, mit der ein Pelletgrill angesteuert werden kann. Die Gruppenmitglieder sind: | |||
[http://193.175.248.171/wiki/index.php/Benutzer:Kathrin_Liedmann Kathrin Liedmann], [http://193.175.248.171/wiki/index.php/Benutzer:Benedikt_Schulte Benedikt Schulte] und [http://193.175.248.171/wiki/index.php/Benutzer:Dominik_Rebein Dominik Rebein]. | |||
Der [http://193.175.248.56/wiki/index.php?title=Projekt_28:_Grill-Prototyp&action=edit&redlink=1 Pelletgrill] war Thema der Praxisarbeit von Brüne/Haneke im Sommersemester 2013 und wird mittels einer mit Arduino realisierten Regelung betrieben, was die Einstellung von Soll-Temperaturen, Ist-Vergleich durch Sensoren und automatisierte Ansteuerung der Förderschnecke, des Ventilators und des Glühstabs ermöglicht. | |||
Die Entwicklung der Grill-App stellt eine Erweiterung zu dem Pelletgrill dar und kann als Grundlage für weitere Fernsteuerungen für Arduino-Projekte verwendet werden. | |||
__TOC__ | __TOC__ | ||
| Zeile 9: | Zeile 11: | ||
== Einleitung == | == Einleitung == | ||
Um diese Aufgabe zu | |||
Angesichts der zahlreichen Vorzüge der Einbindung des Pelletgrills in ein Wlan, entfiel die Verwendung einer Bluetooth Verbindung. | |||
'''Vorteile des Wlan:''' | |||
#Zugriff auch außerhalb der Bluetooth-Reichweite | |||
#Zugriff über PC und diverse Endgeräte | |||
#stabile und schnelle Verbindung | |||
Nach umfangreicher Recherche und anschließender Realisierbarkeits-Prüfung beschränkten sich die Hardwaremöglichkeiten aufgrund des Kostenrahmens auf die Verwendung der bereits vorhandenen Hardware (Arduino Ethernet Shield) in Kombination mit einem | |||
preiswerteren Wlan Adapter 28,95€ (Vergleich: Arduino Wifi Shield 89,95€). | |||
Um diese Aufgabe zu realisieren waren folgende Schritte notwendig: | |||
#Beschaffung der Hardware | #Beschaffung der Hardware | ||
#Verkabelung der Komponenten | #Verkabelung der Komponenten | ||
#Programmiertechnische Verbindungen der Komponenten | |||
#Programmierung der einzelnen Bausteine (Arduino, Website, App) | #Programmierung der einzelnen Bausteine (Arduino, Website, App) | ||
#Anordnung und Schutz der Bauteile | #Anordnung und Schutz der Bauteile. | ||
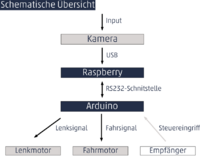
<br />[[Datei:Übersicht.png|200px|thumb|ohne|Hardwareübersicht]] | |||
== Hardware== | == Hardware== | ||
| Zeile 27: | Zeile 42: | ||
Der Arduino Mega wurde ausgewählt, da nur er die erforderlichen Ein- und Auswänge zur Verfügung stellt. | Der [http://de.wikipedia.org/wiki/Arduino-Plattform Arduino] Mega wurde ausgewählt, da nur er die erforderlichen Ein- und Auswänge zur Verfügung stellt. | ||
Er ist fest im Grill verbaut und übernimmt dort die Regelung und ist geichzeitig die Schnittstelle zur unser App, bzw. dem Ethernet-Shield. | Er ist fest im Grill verbaut und übernimmt dort die Regelung und ist geichzeitig die Schnittstelle zur unser App, bzw. dem [http://arduino.cc/de/Main/ArduinoEthernetShield Ethernet-Shield]. | ||
| Zeile 45: | Zeile 60: | ||
Das Arduino [http://arduino.cc/de/Main/ArduinoEthernetShield Ethernet-Shield] wird benötigt um eine Verbindung über Ethernet herzustellen. | |||
Das Shield wird im Normalfall einfach auf den Arduino aufgesteckt und ist kompatibel mit dem "Uno" und "Mega". | |||
Das Shield wird im Normalfall einfach auf den Arduino aufgesteckt und ist kompatibel mit dem "Uno" und "Mega" | |||
Zusätzlich wird noch eine SD-Karte benötigt auf der die Index Datei für den Webserver liegt. | |||
| Zeile 66: | Zeile 80: | ||
Dieser Adapter wandelt das Ethernetsignal in ein Wlansignal um. | Dieser [http://de.hama.com/00053122/hama-2in1-wlan-adapter-150-mbps HAMA Wlan Adapter] wandelt das Ethernetsignal in ein Wlansignal um. Diese Variante wurde gewählt, da ein passendes Wlan-Shield zwar existiert, | ||
jedoch zu teuer war. | |||
| Zeile 82: | Zeile 92: | ||
===Sonstiges=== | |||
Der HAMA Wlan Adapter wird mit dem mitgelieferten Netzwerkkabel mit dem Ethernet-Shield verbunden. Der Arduino wird entweder mittels USB-Kabel oder mit einem Netzteil mit Spannung versorgt. | |||
| Zeile 98: | Zeile 110: | ||
#Die Variablen (z.B. Temperatur, Reglermodus) zu definieren | #Die Variablen (z.B. Temperatur, Reglermodus) zu definieren | ||
#Ausgänge des Arduinos bei bestimmten Befehlen zu schalten oder zu messen | #Ausgänge des Arduinos bei bestimmten Befehlen zu schalten oder zu messen | ||
#[http://193.175.248.56/wiki/index.php/Grill_Arduino_Programmcode Arduino Programmcode] | |||
Den Grundaufbau und die ersten Schritte stammen vom Projekt [http://jleopold.de/2010/08/10/arduino-als-webserver/ Arduino als Webserver]. | |||
Hinweis: Um das Programm kompilieren zu können werden noch die Bibliotheken benötigt: ([http://193.175.248.52/usvn/svn/GET_Fachpraktikum_MTR/trunk/Projekte/12_Grillapp/Arduino%20Bibliotheken/SPI/ SPI.h], [http://193.175.248.52/usvn/svn/GET_Fachpraktikum_MTR/trunk/Projekte/12_Grillapp/Arduino%20Bibliotheken/Ethernet/ Ethernet.h], [http://193.175.248.52/usvn/svn/GET_Fachpraktikum_MTR/trunk/Projekte/12_Grillapp/Arduino%20Bibliotheken/TextFinder/ Textfinder.h] [http://193.175.248.52/usvn/svn/GET_Fachpraktikum_MTR/trunk/Projekte/12_Grillapp/Arduino%20Bibliotheken/SD/ SD.h]) | |||
Diese können wenn noch nicht vorhanden im Internet heruntergeladen werden, zusätzlich sind die Bibliotheken im SVN abgelegt. | |||
Zur Einbindung kann wie folgt vorgegangen werden: | |||
#Herunterladen der Libraries. | |||
#Kopieren der Libraryordner in das Installationsverzeichnisses des Arduino-Programms: | |||
C:/Programme/Arduino/Libraries/ | |||
=== Webserver (Website in | === Webserver (Website in Html)=== | ||
Der Webserver hat folgende Aufgaben: | Der Webserver hat folgende Aufgaben: | ||
#Visualisierung der Variablen und somit der Zustände des Grills | #Visualisierung der Variablen und somit der Zustände des Grills | ||
#Grundstrukturierung für den Aufruf in der App | #Grundstrukturierung für den Aufruf in der App | ||
#Eventuelles implementieren weiterer Funktionen (Temperatursollwert, Temperaturverläufe) | |||
#[http://193.175.248.56/wiki/index.php/SD-Karte_%28Html_Code%29 Html Code] | |||
Wenn geringe Html Kenntnisse vorhanden sind, hilft die Seite [http://fluuux.de/2013/03/arduino-als-webserver-einrichten-und-webpage-von-sd-karte-laden/ Webserver und Html]. Auf dieser Seite wird ein Beispiel für den Grundaufbau eines Webservers auf dem Arduino publiziert. | |||
=== Android App=== | === Android App=== | ||
#Appentwicklung mit | ==== Installation der App==== | ||
#Übertragung der .apk-Datei (per USB Kabel) auf ein beliebiges Android Gerät | |||
#Die Installation der App erfordert eine Freigabe von unbekannten Quellen. Diese ist in den Einstellungen/Sicherheit/Unbekannte Quellen zu erteilen. | |||
#Auswahl der .apk-Datei in einem Dateimanager | |||
#Die Installation startet und im App-Verzeichnis wird eine Verknüpfung erstellt | |||
====Die App==== | |||
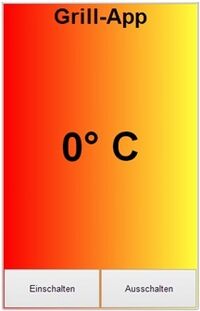
<br/>[[Datei:Android App.jpg|200px|thumb|ohne|Android App]] | |||
Die Appentwicklung erfolgt mit [http://de.wikipedia.org/wiki/App_Inventor MIT App Inventor]. | |||
Der MIT App Inventor ist eine Google Freeware zur Entwicklung von Android Apps. | |||
Ein Block-Editor ermöglicht grafische Programmierung mit „Blöcken“ per Drag & Drop. | |||
Allerdings ist das Hochladen einer App in den Google Play Store kostenpflichtig. | |||
[http://appinventor.mit.edu/explore/ai2/tutorials Verwendungsbeispiele] | |||
[http://193.175.248.56/wiki/index.php/MIT_App_Inventor Erste Schritte mit dem App Inventor] | |||
Folgende Aufgaben soll die App erfüllen: | |||
#Wartescreen und Aufruf der Website des Servers auf dem Arduino | #Wartescreen und Aufruf der Website des Servers auf dem Arduino | ||
#Bedienung des Grills | #Bedienung des Grills | ||
#Zur Installation der App müssen die .apk-Dateien auf das Endgerät geladen und installiert werden. Es gibt eine Version für ein Samsung Galaxy S3 I9300 [http://193.175.248.52/usvn/svn/GET_Fachpraktikum_MTR/trunk/Projekte/12_Grillapp/App/BBQControl_Handy.apk Smartphone-App] (bei anderen Smartphones kann die Darstellung verzerrt sein). Zusätzlich haben wir zu demonstrationszwecken noch eine Tabletversion erstellt.[http://193.175.248.52/usvn/svn/GET_Fachpraktikum_MTR/trunk/Projekte/12_Grillapp/App/BBQControl_Tablet.apk Tablet-App] | |||
Eine direkte Übergabe der Befehle über Buttons in der App an den Arduino ist mir dem [http://de.wikipedia.org/wiki/App_Inventor MIT App Inventor] nicht möglich. | |||
==Zusammenfassung== | |||
Im Rahmen des Elektrotechnik Fachpraktikums setzte die Aufgabenstellung sowohl fachliche als auch organisatorische Kompetenzen voraus. Beginnend mit der Recherche, Erstellung eines Konzepts und schließlich der Projektplanung mit kontinuierlichem Projekttracking, wurde eine systematische Vorgehensweise erreicht. | |||
Anschließend erfolgte die Bestellung der geforderten Hardware-Komponenten. | |||
Nach Erhalt der Hardware, konnte der physikalische Zusammenbau vorgenommen werden. Dies war nach der Planung der erste Meilenstein in dem Projekt, da das Zusammenspiel der Komponenten nicht auf Anhieb funktionierte. | |||
Anschließend konnte nach erfolgreichem Verbindungsaufbau mit der Weiterentwicklung der Software | |||
begonnen werden. Zur Realisierung der Temperatur Live-Überwachung wurden drei Software Teile benötigt: | |||
Zum einen die HTML-Webseite, welche über das erzeugte Wlan mittels der Hama Bridge mit dem Arduino kommuniziert. | |||
Die Ansteuerung sollte von einem mobilen Endgerät erfolgen, deshalb wurde eine App mit dem MIT App Inventor programmiert. | |||
Zusätzlich folgte die Einbindung in das Arduino Programm, welches den Mikrocontroller veranlasst, Temperaturdaten auf die SD-Karte zu loggen. | |||
Nach ausführlichen Tests und Debugging konnte die Entwicklung der App erfolgreich abgeschlossen werden. | |||
Für eine nachhaltige und nachvollziehbare Dokumentation war es notwendig Fortschritte und Erkenntnisse kontinuierlich festzuhalten und anschließend wissenschaftlich aufzuarbeiten. | |||
==Persönliches Fazit== | |||
Bei unserem Projekt haben wir gelernt ein Projekt von Anfang bis Ende zu Planen und Durchzuführen. Dabei haben wir Kenntnisse erworben, um mit dem MIT App Inventor eine Android-App zu erstellen. Darüber hinaus haben wir das Erstellen einer Website erlernt. Bei unserem Projekt handelt es sich um ein mechatronisches System, bei dem wir unsere bereits erlangten Kenntnisse aus den vorherigen Semestern anwenden konnten. | |||
Es ist möglich unsere Fernsteuerung auch für andere Arduino Projekte zu verwenden und weiter zu entwickeln, somit ist unser Projekt nachhaltig und kann fortgesetzt werden. | |||
<!-- ==Anhang== | |||
[[Medium:GrillApp.zip]] --> | |||
<!-- | |||
==Verbesserungsvorschläge zum Artikel == | |||
[[Benutzer:Ulrich Schneider|Ulrich Schneider]] ([[Benutzer Diskussion:Ulrich Schneider|Diskussion]]) 11:40, 25. Jan. 2014 (CET) | |||
* In einem wiss. Artikel kommt kein ich, wir oder uns vor. | |||
* Software hat nicht HSHL Standard (Header und Kommentare fehlen, Coding Guidelines wurden nicht berücksichtigt) | |||
* Projektlogbuch fehlt | |||
* PAP fehlen | |||
* Explizite BOM fehlt im WIKI (Wie werden beispielsweise die Komponenten ohne Kabel verbunden?) | |||
* Eine Zusammenfassung fehlt. | |||
[[Benuzter:Mirekgoebel|Prof. Dr. Mirek Göbel]] am 31.01.2014: | |||
* Beschreiben Sie, was der Pellet-Grill macht. | |||
* Erläutern Sie Ihr Konzept am Anfang und warum Sie es so umgesetzt haben! | |||
* Arduino Aufgabe 6 ist wahrscheinlich nicht so gemeint | |||
* Bibliotheken herunterladen. Und was dann? Wohin damit? Bitte erklären Sie alles schön schrittweise! | |||
* Quellcode bitte ausführlichst kommentieren | |||
* Was ist App Inventor und wozu kann man den verwenden? | |||
* Wie App genau installieren? | |||
--> | |||
Aktuelle Version vom 5. Januar 2015, 12:27 Uhr
Im Rahmen des Elektrotechnik Fachpraktikums war es unsere Aufgabe eine Android-App zu entwickeln, mit der ein Pelletgrill angesteuert werden kann. Die Gruppenmitglieder sind: Kathrin Liedmann, Benedikt Schulte und Dominik Rebein.
Der Pelletgrill war Thema der Praxisarbeit von Brüne/Haneke im Sommersemester 2013 und wird mittels einer mit Arduino realisierten Regelung betrieben, was die Einstellung von Soll-Temperaturen, Ist-Vergleich durch Sensoren und automatisierte Ansteuerung der Förderschnecke, des Ventilators und des Glühstabs ermöglicht.
Die Entwicklung der Grill-App stellt eine Erweiterung zu dem Pelletgrill dar und kann als Grundlage für weitere Fernsteuerungen für Arduino-Projekte verwendet werden.
Einleitung
Angesichts der zahlreichen Vorzüge der Einbindung des Pelletgrills in ein Wlan, entfiel die Verwendung einer Bluetooth Verbindung.
Vorteile des Wlan:
- Zugriff auch außerhalb der Bluetooth-Reichweite
- Zugriff über PC und diverse Endgeräte
- stabile und schnelle Verbindung
Nach umfangreicher Recherche und anschließender Realisierbarkeits-Prüfung beschränkten sich die Hardwaremöglichkeiten aufgrund des Kostenrahmens auf die Verwendung der bereits vorhandenen Hardware (Arduino Ethernet Shield) in Kombination mit einem preiswerteren Wlan Adapter 28,95€ (Vergleich: Arduino Wifi Shield 89,95€).
Um diese Aufgabe zu realisieren waren folgende Schritte notwendig:
- Beschaffung der Hardware
- Verkabelung der Komponenten
- Programmiertechnische Verbindungen der Komponenten
- Programmierung der einzelnen Bausteine (Arduino, Website, App)
- Anordnung und Schutz der Bauteile.

Hardware
Folgende Hardwarekomponenten haben wir benötigt, um die Aufgabenstellung zu realisieren:
Arduino

Der Arduino Mega wurde ausgewählt, da nur er die erforderlichen Ein- und Auswänge zur Verfügung stellt.
Er ist fest im Grill verbaut und übernimmt dort die Regelung und ist geichzeitig die Schnittstelle zur unser App, bzw. dem Ethernet-Shield.
Arduino Ethernet-Shield

Das Arduino Ethernet-Shield wird benötigt um eine Verbindung über Ethernet herzustellen.
Das Shield wird im Normalfall einfach auf den Arduino aufgesteckt und ist kompatibel mit dem "Uno" und "Mega".
Zusätzlich wird noch eine SD-Karte benötigt auf der die Index Datei für den Webserver liegt.
HAMA Wlan Adapter

Dieser HAMA Wlan Adapter wandelt das Ethernetsignal in ein Wlansignal um. Diese Variante wurde gewählt, da ein passendes Wlan-Shield zwar existiert,
jedoch zu teuer war.
Sonstiges
Der HAMA Wlan Adapter wird mit dem mitgelieferten Netzwerkkabel mit dem Ethernet-Shield verbunden. Der Arduino wird entweder mittels USB-Kabel oder mit einem Netzteil mit Spannung versorgt.
Software
Um die entsprechende Hardware aufeinander abzustimmen waren folgende Programmiertechnische Schritte nötig:
Arduino Programm
Das Arduino Programm hat folgende Aufgaben:
- Das Ethernet-Shield initialisieren
- Den Webserver starten
- Die Website auf der sich im Ethernet-Shield befindenden SD-Karte laden
- Die Variablen (z.B. Temperatur, Reglermodus) zu definieren
- Ausgänge des Arduinos bei bestimmten Befehlen zu schalten oder zu messen
- Arduino Programmcode
Den Grundaufbau und die ersten Schritte stammen vom Projekt Arduino als Webserver.
Hinweis: Um das Programm kompilieren zu können werden noch die Bibliotheken benötigt: (SPI.h, Ethernet.h, Textfinder.h SD.h)
Diese können wenn noch nicht vorhanden im Internet heruntergeladen werden, zusätzlich sind die Bibliotheken im SVN abgelegt.
Zur Einbindung kann wie folgt vorgegangen werden:
- Herunterladen der Libraries.
- Kopieren der Libraryordner in das Installationsverzeichnisses des Arduino-Programms:
C:/Programme/Arduino/Libraries/
Webserver (Website in Html)
Der Webserver hat folgende Aufgaben:
- Visualisierung der Variablen und somit der Zustände des Grills
- Grundstrukturierung für den Aufruf in der App
- Eventuelles implementieren weiterer Funktionen (Temperatursollwert, Temperaturverläufe)
- Html Code
Wenn geringe Html Kenntnisse vorhanden sind, hilft die Seite Webserver und Html. Auf dieser Seite wird ein Beispiel für den Grundaufbau eines Webservers auf dem Arduino publiziert.
Android App
Installation der App
- Übertragung der .apk-Datei (per USB Kabel) auf ein beliebiges Android Gerät
- Die Installation der App erfordert eine Freigabe von unbekannten Quellen. Diese ist in den Einstellungen/Sicherheit/Unbekannte Quellen zu erteilen.
- Auswahl der .apk-Datei in einem Dateimanager
- Die Installation startet und im App-Verzeichnis wird eine Verknüpfung erstellt
Die App

Die Appentwicklung erfolgt mit MIT App Inventor. Der MIT App Inventor ist eine Google Freeware zur Entwicklung von Android Apps. Ein Block-Editor ermöglicht grafische Programmierung mit „Blöcken“ per Drag & Drop. Allerdings ist das Hochladen einer App in den Google Play Store kostenpflichtig.
Erste Schritte mit dem App Inventor
Folgende Aufgaben soll die App erfüllen:
- Wartescreen und Aufruf der Website des Servers auf dem Arduino
- Bedienung des Grills
- Zur Installation der App müssen die .apk-Dateien auf das Endgerät geladen und installiert werden. Es gibt eine Version für ein Samsung Galaxy S3 I9300 Smartphone-App (bei anderen Smartphones kann die Darstellung verzerrt sein). Zusätzlich haben wir zu demonstrationszwecken noch eine Tabletversion erstellt.Tablet-App
Eine direkte Übergabe der Befehle über Buttons in der App an den Arduino ist mir dem MIT App Inventor nicht möglich.
Zusammenfassung
Im Rahmen des Elektrotechnik Fachpraktikums setzte die Aufgabenstellung sowohl fachliche als auch organisatorische Kompetenzen voraus. Beginnend mit der Recherche, Erstellung eines Konzepts und schließlich der Projektplanung mit kontinuierlichem Projekttracking, wurde eine systematische Vorgehensweise erreicht. Anschließend erfolgte die Bestellung der geforderten Hardware-Komponenten. Nach Erhalt der Hardware, konnte der physikalische Zusammenbau vorgenommen werden. Dies war nach der Planung der erste Meilenstein in dem Projekt, da das Zusammenspiel der Komponenten nicht auf Anhieb funktionierte. Anschließend konnte nach erfolgreichem Verbindungsaufbau mit der Weiterentwicklung der Software begonnen werden. Zur Realisierung der Temperatur Live-Überwachung wurden drei Software Teile benötigt: Zum einen die HTML-Webseite, welche über das erzeugte Wlan mittels der Hama Bridge mit dem Arduino kommuniziert. Die Ansteuerung sollte von einem mobilen Endgerät erfolgen, deshalb wurde eine App mit dem MIT App Inventor programmiert. Zusätzlich folgte die Einbindung in das Arduino Programm, welches den Mikrocontroller veranlasst, Temperaturdaten auf die SD-Karte zu loggen. Nach ausführlichen Tests und Debugging konnte die Entwicklung der App erfolgreich abgeschlossen werden. Für eine nachhaltige und nachvollziehbare Dokumentation war es notwendig Fortschritte und Erkenntnisse kontinuierlich festzuhalten und anschließend wissenschaftlich aufzuarbeiten.
Persönliches Fazit
Bei unserem Projekt haben wir gelernt ein Projekt von Anfang bis Ende zu Planen und Durchzuführen. Dabei haben wir Kenntnisse erworben, um mit dem MIT App Inventor eine Android-App zu erstellen. Darüber hinaus haben wir das Erstellen einer Website erlernt. Bei unserem Projekt handelt es sich um ein mechatronisches System, bei dem wir unsere bereits erlangten Kenntnisse aus den vorherigen Semestern anwenden konnten. Es ist möglich unsere Fernsteuerung auch für andere Arduino Projekte zu verwenden und weiter zu entwickeln, somit ist unser Projekt nachhaltig und kann fortgesetzt werden.