Projekt 25b: Sprachsteuerung einer Designerlampe: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (101 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
[[Kategorie:Projekte_AET_BSE_WS2018]] | [[Kategorie:Projekte_AET_BSE_WS2018]] | ||
[[Kategorie:Projekte]] | [[Kategorie:Projekte]] | ||
[[Datei:Die_Sprachgesteuerte_Designerlampe_25b.jpg|rechts|mini|400px|right|Abb. 1: Die Sprachgesteuerte Designerlampe 25b]] | |||
Autoren: [[Benutzer: Simon_Kohfeld| Simon Kohfeld]], [[Benutzer: Ilja_Scheremeta| Ilja Scheremeta]] | |||
Betreuer: Daniel Klein | |||
→ zurück zur Übersicht: [[:Kategorie:Projekte_AET_BSE_WS2018|WS 18/19: Angewandte Elektrotechnik (BSE)]] | |||
== Einleitung == | |||
In diesem Artikel wird das Projekt 25b „Sprachsteuerung einer Designerlampe“ vorgestellt. Dies geschieht im Rahmen des Studiengangs „Business and Systems Engineering“ im Fach „angewandte Elektrotechnik“ der Hochschule Hamm-Lippstadt. Für das Projekt wird eine IKEA Hängeleuchte mit einer Amazon Alexa-Sprachsteuerung versehen und mit verschiedenen Aktoren ausgestattet, die der Lampe einige intelligente Funktionen verleihen. Die Ergebnisse dieses Projektes werden am 18.01.2019 im Rahmen der [[Mechatronik-Projektmesse 2019]] vorgestellt. | |||
== | === Zielsetzung === | ||
Die Amazon Alexa Sprachsteuerung soll verwendet werden, um | Die Amazon Alexa Sprachsteuerung soll verwendet werden, um verschiedene "smarte" Funktionen mit der IKEA-Lampe auszufühen. Die wesentlichen Aufgaben von diesem Projekt bestehen darin, die Lampe mit einer Antriebseinheit und einem Leuchtmittel auszustatten und die Kommunikation zwischen der Sprachsteuerung und der Steuerungshardware in der Lampe zu realisieren. Da die Hängeleuchte im Auslieferungszustand mechanisch auf- und zugemacht wird, gilt es zunächst die Hängeleuchte so umzurüsten, dass diese Funktion mit Hilfe von einem Antrieb ausgeführt werden kann. Diese Teilaufgabe gilt als die Voraussetzung für die Sprachsteuerung der Leuchte. Weitere Teilaufgaben, die in diesem Projekt angestrebt werden, sind die Steuerung der RGB-LED und gegebenenfalls einer Audioausgabe beim Zu- und Auffahren der Leuchte. Die Bedienung dieser Komponenten soll ebenfalls durch die Sprachsteuerung erfolgen. | ||
== Erwartungen an die Projektlösung == | === Erwartungen an die Projektlösung === | ||
*Recherche bisheriger Lösungen | *Recherche bisheriger Lösungen | ||
*Entwurf der Schaltung , Konstruktion und Beschaffung der Bauteile, damit sich die Lampe elektrisch angetrieben öffnen und schließen lässt | *Entwurf der Schaltung, Konstruktion und Beschaffung der Bauteile, damit sich die Lampe elektrisch angetrieben öffnen und schließen lässt | ||
*Realisierung der Schaltung durch Fertigung eines prototypischen Arduino-Uno-Shields | *Realisierung der Schaltung durch Fertigung eines prototypischen Arduino-Uno-Shields | ||
*Implementierung der Schnittstelle Alexa-Arduino | *Implementierung der Schnittstelle Alexa-Arduino | ||
*Implementierung der Sprachsteuerung | *Implementierung der Sprachsteuerung | ||
*Test und wiss. Dokumentation | *Test und wiss. Dokumentation | ||
* | *Erstellung eines Videos, welches die Funktionen visualisiert | ||
*Live Vorführung während der Abschlusspräsentation | *Live Vorführung während der Abschlusspräsentation | ||
Kür: Miniaturisierung (z.B. Arduino Nano) | Kür: Miniaturisierung (z.B. Arduino Nano) | ||
== | === Verwendete Hardware === | ||
*IKEA PS 2014 Hängeleuchte | |||
*Amazon Alexa Echo Dot (2.Generation) | |||
*360° Servo MG996R | |||
*RGD-LED-Streifen 5V 500mA | |||
*Steckernetzteil SNT 600 9V | |||
*Entwicklungsboard ESP8266 NodeMcu V2 | |||
*Lautsprecher LSM-57F | |||
*Power Supply Module 1pc | |||
=== Hardwarebeschreibung === | |||
In diesem Kapitel werden die eingesetzten Hauptkomponenten beschrieben. Der Fokus liegt hierbei auf der Funktionalität und den Besonderheiten der jeweiligen Komponente. Die dazugehörigen Datenblätter sind im [https://svn.hshl.de/svn/Elektrotechnik_Fachpraktikum/trunk/Projekte/25b_Sprachsteuerung_einer_Designerlampe/ SVN Projektordner] zu finden. | |||
'''Entwicklungsboard ESP8266 NodeMcu V2''' | |||
[[Datei:ESP8266_NodeMcu_V3.png|rechts|mini|300px|Abb.2 ESP8266 NodeMcu <ref> https://de.aliexpress.com/item/Free-Shipping-NodeMcu-Lua-ESP8266-ESP-12E-CH340G-WIFI-Wireless-Module-Network-API-Internet-Development-Board/32790209784.html </ref>]] | |||
Bei dem ESP8266 handelt es sich um einen Mikrocontroller mit einem WLAN-Funkmodul. Dieser ist mit der Arduino Software kompatibel und kann somit als Schnittstelle mit dem Alexa Echo Dot eingesetzt werden. Über den Micro-USB Anschluss erfolgt die Programmierung und die Stromversorgung. Außerdem ist der ESP8266 ein reiner 3,3V Mikrocontroller. Es bedeutet, dass alle Eingänge und Ausgänge ausschließlich mit 3,3V betrieben werden. Da der Servo mit mindestens 4,8V arbeitet, muss an dieser Stelle eine externe Spannungsquelle eingesetzt werden. Dazu wird das Power Supply Modul 1pc verwendet. | |||
Technische Daten: | |||
*Controller: ESP8266 | |||
*Anschluss: Micro-USB | |||
*CPU: 80 MHz, 32Bit RISC | |||
*RAM: 96kB | |||
*Flash: 4 MB | |||
*WiFi (Client, AccessPoint Mode) | |||
*10 digital IOPins, 1 ADC (10Bit) | |||
*Integrierte WLAN Antenne | |||
*Grösse: 60 x 31 x 13mm | |||
*Gewicht: 10g | |||
'''Power Supply Module 1pc''' | |||
[[Datei:ESP8266_NodeMcu_V3.PNG|thumb|250px|right|Abb. 3: Power Supply Board 1pc <ref> https://www.amazon.com/Greatwell-Breadboard-Adapter-Solderless-Arduino/dp/B01J3JXS6Q </ref>]] | |||
Dieses Stromversorgungsmodul dient dem Zweck der Energieversorgung von mehreren Komponenten. Damit wird gleichzeitig das Entwicklungsboard und der Lautsprecher mit 3,3V und die RGB-LED, so wie der Servo mit 5V versorgt. | |||
Technische Daten: | |||
*Maße: 53,3 x 35,5 x 20mm | |||
*Ein- und Ausschaltknopf mit eingebauter LED | |||
*Eingangsspannung: 6,5-9V | |||
*Ausgangsspannung: 3,3 oder 5V | |||
*Maximaler Strom: 700mA | |||
*Anschlusspins für ein Breadboard | |||
*USB-Anschluss zur Versorgung von externen Geräten | |||
'''Servo 360° MG996R''' | |||
Mit dem Servomotor wird die Schnur reguliert, an der die Verkleidung der Designerlampe befestigt ist. Damit wird die Lampe auf- oder zugemacht. | |||
Technische Daten: | |||
*Maße: 40,7 x 19,7 x 42,9mm | |||
*Gewicht: 55g | |||
*Drehgeschwindigkeit: 0,17 s/60° (4,8V), 0.14s/60°(6V) | |||
*Eingangsspannung: 4,8-7,2V | |||
*Stromversorgung 500-900mA (6V) | |||
*Arbeitstemperatur: 0-55°C | |||
'''Amazon Alexa Echo Dot''' | |||
Der Amazon Alexa Echo Dot wurde von dem amerikanischen Unternehmen Amazon entwickelt. Dabei handelt es sich um ein sprachgesteuertes Gerät mit dem viele verschiedene Funktionen des Alltags durchgeführt werden können. Diese sind z.B. die Wiedergabe von Musik, Steuerung von Haushaltsgeräten oder die Informationenbereitstellung. Um auf solche Funktionen zugreifen zu können, muss der Dot mit dem Alexa Voice Service (AVS) verbunden werden. Die AVS bildet die Grundlage für die Funktionen, denn hier werden die jeweiligen Sprachbefehle in einer Cloud gespeichert und verarbeitet. Hierfür benötigt der Dot eine WLAN-Verbindung. | |||
Technische Daten: | |||
*Maße: 83,5 x 83,5 x 32mm | |||
*Gewicht: 163g | |||
*Dualband-WLAN unterstützt 802.11 a/b/g/n (2,4 und 5GHz) Netzwerke | |||
*Integrierter Lautsprecher | |||
*Verbindung mit externen Lautsprechern über 3,5 mm-Stereokabel oder Bluetooth | |||
*7 integrierte Fernfeld-Mikrofone | |||
=== Verwendete Software === | |||
*Amazon Alexa Voice Service App | |||
*Arduino IDE | |||
*Fritzing | |||
*Tortoise SVN | |||
== | == Projektdurchführung == | ||
=== Projektplan === | === Projektplan === | ||
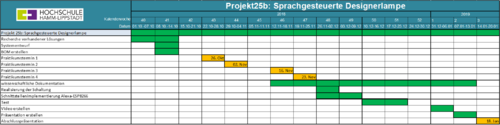
[[Datei:Projektplan_25b.PNG|thumb|500px|right|Abb. 4: Projektplan]] | |||
In der '''Abbildung 4''' erkennt man den Projektplan. Insgesamt standen zur Bearbeitung des Projektes 16 Wochen zur Verfügung. Diese sind in drei unterschiedliche Phase der Bearbeitung aufgeteilt. In der ersten Phase geht es um die Vorbereitung auf die Umsetzung des Projektes. Den Hauptteil bildet die Hauptphase, denn dabei liegt der Schwerpunkt auf der praktischen Realisierung der Ziele. In der letzten Phase steht vor allem der Test, so wie die Präsentation der praktischen Anwendung der Designerlampe im Soll-Zustand im Vordergrund. | |||
Am Anfang der ersten Phase steht die Recherche bereits vorhandener Lösungen zum Thema Sprachsteuerung in Verbindung mit Arduino-Hardware im Vordergrund. Hierbei hat sich gezeigt, dass die Kommunikation zwischen der Alexa und dem Entwicklungsboard ESP 8266 äußerst schnell und effektiv herzustellen ist. Dies ist auch ohne der Arduino Hardware realisierbar. Hierfür wird lediglich ein Smartphone und die Amazon-Alexa-App benötigt, um das Entwicklungsboard mit der Alexa Dot zu verbinden. In der Kalenderwoche 41 wurde dann der Systementwurf erstellt und gleichzeitig die für das Projekt benötigten Bauteile bestellt. | |||
Einer der Vorteile des Fachs „Angewandte Elektrotechnik“ ist es, dass die Studierenden bei der Aneignung der technischen Grundlagen für das Projekt nicht auf sich alleine gestellt sind. Als Pflichtveranstaltungen werden vier unterschiedliche Praktika angeboten, welche in den Kalenderwochen 43,44,46 und 47 stattfinden. Dabei werden die Themen, von der Erstellung des Leiterplatten-Layouts über das „Rapid Control Prototyping“ und der Einführung in Mikrocontroller mit Arduino bis zu der Abstandsreglung mit dem Lego NXT Baukasten, theoretisch und praktisch durchgearbeitet. Am Ende des letzten Versuchs ist die erste Phase der Vorbereitung zu Ende. | |||
In der zweiten Phase geht es um die praktische Umsetzung der Ziele. Diese bestehen aus der Realisierung der Schaltung und der Schnittstellenimplementierung Alexa-ESP8266. Die wissenschaftliche Dokumentation wird zwischen den einzelnen Tätigkeiten in der zweiten und dritten Phase durchgeführt. | |||
In der letzten Phase wird die sprachgesteuerte Designerlampe auf die Funktionalität getestet und optimiert. Das YouTube Video und die Ergebnisse des Projektes in Form von einer Abschlusspräsentation dienen abschließend der Vorführung der Ergebnisse. | |||
== | |||
=== Kommunikationsstrukturplan === | |||
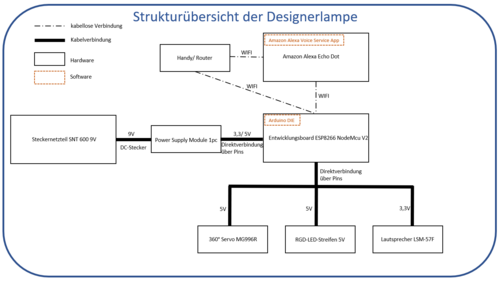
[[Datei:Strukturübersicht_der_Designerlampe.PNG|thumb|500px|right|Abb. 5: Der Kommunikationsstrukturplan der Designerlampe]] | |||
In der '''Abbildung 5''' wird die Kommunikationsstruktur dargestellt. Im Zentrum steht das WIFI-Entwicklungsboard ESP8266, welches als Schnittstelle zur Energieversorgung, Sprachsteuerung und technischer Ausführung dient. Alle Komponenten werden mit dieser Hardware mit einem Kabel oder kabellos verbunden. Hier werden also die GPIOs angesteuert, die danach die Ausgänge der Hardware schalten. Da das Steckernetzteil eine Spannung von 9 V liefert, muss diese umgewandelt werden, denn die Hardware arbeitet mit einer Spannung von 3,3 bzw. 5V. Diese Aufgabe übernimmt das Stromversorgungsmodul, welches sowohl 3,3V als auch 5V liefern kann und durch einen DC-Stecker mit dem Netzteil verbunden ist. Die anderen Hardwarekomponenten sind direkt über die Pins mit dem Stromversorgungsmodul verbunden. Für die Realisierung der Sprachsteuerung werden zwei Software verwendet. Zum einen benötigt man die Amazon Alexa Voice Service App, die über ein Smartphone oder Tablet bedient wird und somit die Kommunikation zwischen der Echo Dot und dem Datenbank mit den Sprachbefehlen ermöglicht. Zum anderen wird die Software Arduino IDE verwendet, mit der der Quellcode geschrieben wird, um die Logik für die passende Steuerung zu generieren. | |||
== Die Schaltung und der Prototyp == | |||
Auf Basis der beschriebenen Hardwarekomponenten auf der Arduino Seite ist der Schaltplan in '''Abbildung 7''' entstanden und wurde zunächst auf einem Steckbrett, wie in '''Abbildung 6''' dargestellt, aufgebaut. | |||
Nach erfolgreichen Tests der einzelnen Komponenten in der abgebildeten Schaltung, wird der Aufbau auf einer Lochrasterplatine umgesetzt. Diese wird beidseitig mit Buchsenleisten versehen, damit die Spannungsversorgung von der einen und das Entwicklungsboard von der anderen Seite aufgesteckt werden können. Dadurch ensteht eine kompakte Steuerungseinheit für die Lampe. Die Peripheriekomponenten LED-Streifen, Motor und Lautsprecher können ebenfalls über eingelötete Buchsenleisten an die Platine angesteckt werden. Durch die kompakte Bauform lässt sie die Steuerungseinheit sehr gut im inneren der Lampe unterbringen. | |||
<gallery class="center" caption="Schaltung der Lampensteuerung" widths="300" heights="300"> | |||
Datei:Steckplatine_25b.PNG|Abb. 6: Die Steckplatine | |||
Datei:Schaltplan_25b.PNG|Abb. 7: Die Schaltung | |||
Datei:Die_Komponente_der_Designerlampe.jpg|Abb. 8: Die Komponente | |||
</gallery> | |||
==Voreinstellungen für NodeMCU-Programmierung== | |||
Damit das Hardwareboard mit der Arduino IDE programmiert werden kann müssen zunächst einige Einstellungen vorgenommen werden. In der IDE unter Datei->Voreinstellungen muss die URL: "http://arduino.esp8266.com/stable/package_esp8266com_index.json" in das Feld "zusätzliche Boardverwalter URLs eingetragen werden" und anschließend muss im Bibliotheksverwalter die Bibliothek für den WLAN-Chip ESP8266 installiert werden. | |||
====Wichitge Zusatzinformation==== | |||
Damit Alexa die virtuellen Geräte finden kann war bei uns ein Downgrade der Treibersoftware für das Hardwareboard auf die Version 1.0.4 notwendig. | |||
==Verbindungsaufbau zwischen Arduino-Hardware und Alexa Sprachsteuerung== | |||
Damit die sprachgesteuerte Designerlampe zur Realität wird, muss zunächst eine Verbindung zwischen dem Echo Dot und der Arduino Hardware hergestellt werden. Dazu sind auf beiden Seiten einige Schritte vorzunehmen, auf die nachfolgend eingegangen wird. | |||
===Echo Dot: Herstellung einer WLAN Verbindung=== | |||
Um den Amazon Echo Dot mit dem Entwicklungsboard zu verbinden, benötigt man zum einen eine Internetverbindung und zum anderen ein Smartphone oder ein Tablet. Auf dem Smartphone oder Tablet wird die Amazon Alexa Voice Service App benötigt, mit dessen Hilfe die Verbindung in folgenden Schritten aufgebaut wird: | |||
# Zunächst muss die Service-Taste auf dem Echo DOt gedrückt gehalten werden, bis der LED Ring von einem orangenem Licht umkreist wird | |||
# Dann muss die Alexa-App geöffnet werden | |||
# Die App fordert dann den Benutzer dazu auf, in den Einstellungen des Geräts eine Verbindung mit dem vom Echo Dot erstellten WLAN-Netzwerk herzustellen | |||
# Zurück in der App kann dann eine Auswahl des zu nutzendem WIFIs getroffen werden und eine Passworteingabe erfolgen | |||
# Der LED Ring des Echo-Dot leuchtet nun blau, bis die Verbindung hergestellt wurde. | |||
'''-> Der Echo Dot kann nun verwendet werden.''' | |||
===Hardwareboard: Herstellung einer WLAN Verbindung=== | |||
Um das Entwicklungsboard mit der Alexa Sprachsteuerung verbinden zu können, muss auch dort zunächst eine Internetverbindung hergestellt werden. | |||
Dazu wird die Arduino-eigene Bibliothek "Wifi" benötigt. Für einen Verbindungsaufbau muss dann | |||
die SSID und das Passwort des WLAN-Netwerkes übergeben werden. Das gesamte Setup ist im folgenden Sourcecode dargestellt und wird im Standard Setup des Arduinoprogramms aufgerufen. Ist der Verbindungsaufbau erfolgreich, ist dies im seriellen Monitor der Arduino IDE zu sehen. | |||
<div style="width:1100px; height:320px; overflow:auto; border: 2px solid #088"> | |||
<source lang=c> | |||
void wifiSetup() { | |||
// WIFI Modul in STA Modus setzen | |||
WiFi.mode(WIFI_STA); | |||
// Verbinden | |||
Serial.printf("[WIFI] Connecting to %s ", WIFI_SSID); | |||
WiFi.begin(WIFI_SSID, WIFI_PASS); | |||
// Warte auf Verbindung | |||
while (WiFi.status() != WL_CONNECTED) { | |||
Serial.print("."); | |||
delay(100); | |||
} | |||
Serial.println(); | |||
// Verbindung erfolgreich melden | |||
Serial.printf("[WIFI] STATION Mode, SSID: %s, IP address: %s\n", WiFi.SSID().c_str(), WiFi.localIP().toString().c_str()); | |||
} | |||
</source> | |||
</div> | |||
<br/> | |||
===Von Alexa steuerbare Objekte auf Arduino Hardware generieren=== | |||
Damit das Hardwareboard nun von der Alexa Sprachsteuerung angesprochen werden kann, müssen zunächst Objekte im Arduinoprogramm erstellt werden, die für die Sprachsteuerung im Netzwerk sichtbar sind. Dafür gibt es eine fertige Arduino-Bibliothek, die die einzelnen Pins des Hardwareboards als WLAN-Steckdosen emuliert. Diese Bibliothek nennt sich [https://bitbucket.org/xoseperez/fauxmoesp "fauxmoESP"] und ist im Internet frei verfügbar. Dort ist die Verwendung der Bibliothek ebenfalls ausführlich erläutert und mit Beispielen versehen. | |||
Im folgenden Codeausschnitt aus der Sprachsteuerungssoftware wird zunächst die Bibliothek aktiviert. Dann werden die virtuellen WLAN-Steckdosen hinzugefügt. Mit dem folgenden onSetState-Befehl wird ein Interrupt implementiert, welcher immer eine nullbasierte Geräte ID in aufsteigender Reihenfolge der hinzugefügten Geräte, einen Gerätenamen und den Status EIN oder AUS liefert. Über die Geräte ID kann dann eindeutig abgefragt werden, welches Gerät angesprochen wurde und die entsprechenden Befehle können ausgeführt werden. Im folgenden Code ist Geräte ID 0 das rote Licht, welches bei Aufruf mit Status EIN dementsprechend eingeschaltet wird. Bei Status AUS wird das rote Licht ausgeschaltet und die anderen Beiden Farben bekommen den invertierten Status, sodass die Lampe dann Gelb leuchtet. Je nach Geräte ID werden so verschiedene Farben geschaltet, der Motor gestartet oder eine Melodie abgespielt. | |||
<div style="width:1100px; height:320px; overflow:auto; border: 2px solid #088"> | |||
<source lang=c> | |||
fauxmo.enable(true); | |||
// Add virtual devices | |||
fauxmo.addDevice("rotes Licht"); | |||
fauxmo.addDevice("gruenes Licht"); | |||
fauxmo.addDevice("blaues Licht"); | |||
fauxmo.addDevice("Lampe"); | |||
fauxmo.addDevice("Lampe auf"); | |||
fauxmo.addDevice("Todessternmodus"); | |||
fauxmo.onSetState([](unsigned char device_id, const char * device_name, bool state, unsigned char value) { | |||
Serial.printf("[MAIN] Device #%d (%s) state: %s value: %d\n", device_id, device_name, state ? "ON" : "OFF", value); | |||
switch (device_id) { | |||
case 0: | |||
digitalWrite(LEDrot, state); // rotausschalten | |||
digitalWrite(LEDgruen, !state); // rotausschalten | |||
digitalWrite(LEDblau, !state); // blau einschalten | |||
break; | |||
case 1: | |||
digitalWrite(LEDblau, !state); // blau ausschalten | |||
digitalWrite(LEDgruen, state); // rotausschalten | |||
digitalWrite(LEDrot, !state); // rot einschalten | |||
break; | |||
case 2: | |||
digitalWrite(LEDrot, !state); // rotausschalten | |||
digitalWrite(LEDblau, state); // blau ausschalten | |||
digitalWrite(LEDgruen, !state); // gruen einschalten | |||
break; | |||
case 3: | |||
digitalWrite(LEDrot, state); // rotausschalten | |||
digitalWrite(LEDblau, state); // blau ausschalten | |||
digitalWrite(LEDgruen, state); // gruen einschalten | |||
break; | |||
case 4: | |||
lastActionTime = millis(); | |||
runDrive = 1; | |||
servoDirection = state; | |||
break; | |||
case 5: | |||
digitalWrite(LEDrot, state); // rotausschalten | |||
digitalWrite(LEDgruen, !state); // rotausschalten | |||
digitalWrite(LEDblau, !state); // blau einschalten | |||
lastActionTime = millis(); | |||
runDrive = 1; | |||
servoDirection = state; | |||
playTime= millis(); | |||
imperial = state; | |||
break; | |||
} | |||
}); | |||
</source> | |||
</div> | |||
<br/> | |||
===Virtuelle Geräte auf Alexa konfigurieren=== | |||
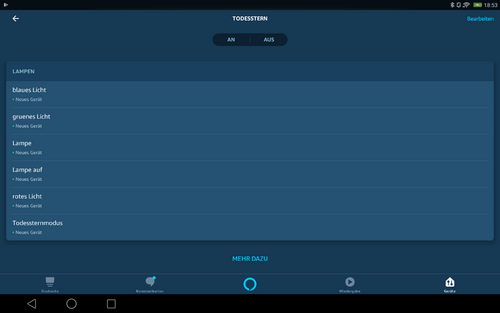
Für die Alexa sind die im Code erstellten Geräte in der Alexa App als neue Geräte sichtbar. Diese können dann über die App eingerichtet und ggf. einer Gruppe zugeordnet werden. Danach ist die Verknüpfung von Sprachstuerung und Arduino-Hardware erfolgreich hergestellt. In '''Abbildung 9''' ist die Oberfläche der Alexa-App zu sehen, nachdem die Einrichtung der Geräte erfolgreich durchgeführt wurde und die Geräte der Gruppe "Todesstern" zugeordnet worden sind. | |||
[[Datei:AlexaApp.png|thumb|500px|right|Abb.9:Screenshot der Alexa-App]] | |||
=== Programmcode für die Arduino-Steuerungshardware === | |||
Der Programmcode kann mit entsprechender Berechtigung vollständig im [https://svn.hshl.de/svn/Elektrotechnik_Fachpraktikum/trunk/Projekte/25b_Sprachsteuerung_einer_Designerlampe/ SVN] eingesehen werden. | |||
== Ergebnisse == | |||
Wie in dem [https://www.youtube.com/watch?v=qDDWxVEifUI YouTube Video] zu sehen, wurde die Aufgabenstellung des Projektes vollständig umgesetzt. Das Ziel der Kommunikation zwischen der Sprachsteuerung und dem Entwicklungsboard ESP 8266 ist erreicht worden. Mit Hilfe der Arduinosoftware kann die Designer Lampe nun über die Sprachsteuerung bedient werden. Es können über die Alexa Sprachsteuerung verschiedene Lichtfarben eingestellt und die Lampe auf und zu gemacht werden. Da die Designerlampe an den "Todesstern" aus "Star Wars" erinnern soll, wurde die Lampe zusätzlich mit einem "Todessternmodus" ausgestattet, in welchem sie auf das rote LED-Licht umschaltet, die Lampe öffnet und dazu den "Imperial Marsch" aus Star Wars über den Lautsprecher abspielt. | |||
== Zusammenfassung == | == Zusammenfassung == | ||
Zunächst wurde ein Projektplan erstellt und die Hardwarestruktur des Projektes erarbeitet, um eine Beschaffung durchführen zu können. Anschließend wurde die Hardware in einem Schaltplan aufgebaut und einzelnd getestet. Dann wurde eine prototypische Platine angefertigt, die pinkompatibel zu den beschafften Platinen, der NodeMCU und dem Versorgungsboard ist. Es folgte die Konfiguration der WLAN-Verbindung, sowie die Anbindung der Arduino-Hardware an die Sprachsteuerung mittels einer Bibliothek. Dann wurden die einzelnen Peripheriekomponenten in das Hauptprogramm integriert und mit den Sprachbefehlen verknüpft. Insgesamt kann das Projekt erfolgreich abgeschlossen werden. Das Ergebnis ist im abschließend erstellten [https://www.youtube.com/watch?v=qDDWxVEifUI Youtube Video] zu sehen. | |||
=== Lessons Learned === | === Lessons Learned === | ||
Im Verlauf des Projektes kam es immer wieder zu neuen Herausforderungen, die jedes mal zum Lernerfolg aber auch zum Verlust von Zeit geführt haben. Ein Problem, das durch einen falsch bestellten Servo zustande kam, hätte beispielsweise durch eine tiefere Rechereche im Vorfeld vermieden werden können. | |||
Immer mal wieder gab es kleinere Probleme, bei denen der Programmcode gedebugt werden musste, was wiederum zu einem immer sichereren Umgang mit der Arduino IDE führte. | |||
Außerdem konnte einiges an Wissen bezüglich der funktionsweise von der Sprachsteuerung und Smart Home Anwendungen allgemein gewonnen werden. | |||
Auch der grundsätzliche Projektablauf von der Planung über die Beschaffung bis hin zu Umsetzung ist in der Praxis sehr aufschlussreich gewesen. | |||
== Projektunterlagen == | ===Weiterführende Aufgaben=== | ||
Alle Funktionen, die diesem Projekt zum Ziel gesetzt worden sind konnten grundsätzlich erfüllt werden. Während der Projektdurchführung haben sich jedoch auch einige potentielle Verbesserungen ergeben, die nachfolgend vorgestellt werden sollen. | |||
Ein großes Problem stellt der Servomotor dar, da dieser keinen Inkrementalgeber besitzt und somit die Umdrehung nicht nachvollzogen werden kann. Der Versuch einen Stromsensor zu verwenden, um die Motor rechtzeitig abzuschalten ist aufgrund der mangelnden Genauigkeit der zur Verfügung stehenden Sensoren gescheitert. Stattdessen wird der Motor aktuell über eine Zeit gesteuert. Es ergibt sich also als Optimierung des Projekts die Auslegung und Erstellung eines Stromsensors, der auf dieses Projekt zugeschnitten ist. | |||
Die Sprachsteuerungsanbindung findet über eine Arduino-Toolbox statt, die virtuelle Geräte erstellt. Um eine höhere Flexibilität in den Befehlen erreichen zu können, die über EIN und AUS hinausgeht, kann auch die Deveolpment-Umgebung von Amazon genutzt werden, um eigene Befehle zu implementieren. Eine solche Umsetzung würde das Projekt deutlich aufwerten. | |||
Die prototypische Platine kann außerdem gelayoutet und dadurch ggf. weiter miniaturisiert werden, sodass ggf. sogar ein Gehäuse um die Elektronik passt, um die Lampe optisch weiter aufzuwerten. | |||
== Gallerie == | |||
<gallery class="center" caption="" widths="150" heights="150"> | |||
Datei:Gruen_zu.jpg | |||
Datei:Lila_gut.jpg | |||
Datei:Weiß_zu_gut.jpg | |||
Datei:Rot_auf.jpg | |||
Datei:Zu_blau.jpg | |||
</gallery> | |||
== [https://svn.hshl.de/svn/Elektrotechnik_Fachpraktikum/trunk/Projekte/25b_Sprachsteuerung_einer_Designerlampe/ Projektunterlagen]== | |||
== YouTube Video == | == YouTube Video == | ||
*[https://www.youtube.com/watch?v=qDDWxVEifUI&feature=youtu.be Youtube Video zum Projekt 25b] | |||
== Weblinks == | == Weblinks == | ||
| Zeile 47: | Zeile 316: | ||
*[https://forum.arduino.cc/index.php?topic=486968.0 Verbindung von Arduino mit Alexa über ESP8266] | *[https://forum.arduino.cc/index.php?topic=486968.0 Verbindung von Arduino mit Alexa über ESP8266] | ||
*[https://www.heise.de/developer/artikel/Gutes-Echo-mit-ESP8266-oder-ESP32-3991889.html gutes Echo mit ESP8266] | *[https://www.heise.de/developer/artikel/Gutes-Echo-mit-ESP8266-oder-ESP32-3991889.html gutes Echo mit ESP8266] | ||
*[https://components101.com/wireless/esp8266-pinout-configuration-features-datasheet] | *[https://components101.com/wireless/esp8266-pinout-configuration-features-datasheet Nutzung des WIFI-Moduls] | ||
*[https://www.instructables.com/id/ESP8266-a-Complete-Beginners-Guide-IOT/ ESP8266 flashen] | |||
== Literatur == | == Literatur == | ||
<references /> | |||
Aktuelle Version vom 17. Januar 2019, 20:11 Uhr

Autoren: Simon Kohfeld, Ilja Scheremeta
Betreuer: Daniel Klein
→ zurück zur Übersicht: WS 18/19: Angewandte Elektrotechnik (BSE)
Einleitung
In diesem Artikel wird das Projekt 25b „Sprachsteuerung einer Designerlampe“ vorgestellt. Dies geschieht im Rahmen des Studiengangs „Business and Systems Engineering“ im Fach „angewandte Elektrotechnik“ der Hochschule Hamm-Lippstadt. Für das Projekt wird eine IKEA Hängeleuchte mit einer Amazon Alexa-Sprachsteuerung versehen und mit verschiedenen Aktoren ausgestattet, die der Lampe einige intelligente Funktionen verleihen. Die Ergebnisse dieses Projektes werden am 18.01.2019 im Rahmen der Mechatronik-Projektmesse 2019 vorgestellt.
Zielsetzung
Die Amazon Alexa Sprachsteuerung soll verwendet werden, um verschiedene "smarte" Funktionen mit der IKEA-Lampe auszufühen. Die wesentlichen Aufgaben von diesem Projekt bestehen darin, die Lampe mit einer Antriebseinheit und einem Leuchtmittel auszustatten und die Kommunikation zwischen der Sprachsteuerung und der Steuerungshardware in der Lampe zu realisieren. Da die Hängeleuchte im Auslieferungszustand mechanisch auf- und zugemacht wird, gilt es zunächst die Hängeleuchte so umzurüsten, dass diese Funktion mit Hilfe von einem Antrieb ausgeführt werden kann. Diese Teilaufgabe gilt als die Voraussetzung für die Sprachsteuerung der Leuchte. Weitere Teilaufgaben, die in diesem Projekt angestrebt werden, sind die Steuerung der RGB-LED und gegebenenfalls einer Audioausgabe beim Zu- und Auffahren der Leuchte. Die Bedienung dieser Komponenten soll ebenfalls durch die Sprachsteuerung erfolgen.
Erwartungen an die Projektlösung
- Recherche bisheriger Lösungen
- Entwurf der Schaltung, Konstruktion und Beschaffung der Bauteile, damit sich die Lampe elektrisch angetrieben öffnen und schließen lässt
- Realisierung der Schaltung durch Fertigung eines prototypischen Arduino-Uno-Shields
- Implementierung der Schnittstelle Alexa-Arduino
- Implementierung der Sprachsteuerung
- Test und wiss. Dokumentation
- Erstellung eines Videos, welches die Funktionen visualisiert
- Live Vorführung während der Abschlusspräsentation
Kür: Miniaturisierung (z.B. Arduino Nano)
Verwendete Hardware
- IKEA PS 2014 Hängeleuchte
- Amazon Alexa Echo Dot (2.Generation)
- 360° Servo MG996R
- RGD-LED-Streifen 5V 500mA
- Steckernetzteil SNT 600 9V
- Entwicklungsboard ESP8266 NodeMcu V2
- Lautsprecher LSM-57F
- Power Supply Module 1pc
Hardwarebeschreibung
In diesem Kapitel werden die eingesetzten Hauptkomponenten beschrieben. Der Fokus liegt hierbei auf der Funktionalität und den Besonderheiten der jeweiligen Komponente. Die dazugehörigen Datenblätter sind im SVN Projektordner zu finden.
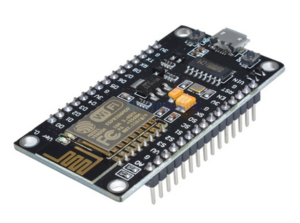
Entwicklungsboard ESP8266 NodeMcu V2

Bei dem ESP8266 handelt es sich um einen Mikrocontroller mit einem WLAN-Funkmodul. Dieser ist mit der Arduino Software kompatibel und kann somit als Schnittstelle mit dem Alexa Echo Dot eingesetzt werden. Über den Micro-USB Anschluss erfolgt die Programmierung und die Stromversorgung. Außerdem ist der ESP8266 ein reiner 3,3V Mikrocontroller. Es bedeutet, dass alle Eingänge und Ausgänge ausschließlich mit 3,3V betrieben werden. Da der Servo mit mindestens 4,8V arbeitet, muss an dieser Stelle eine externe Spannungsquelle eingesetzt werden. Dazu wird das Power Supply Modul 1pc verwendet.
Technische Daten:
- Controller: ESP8266
- Anschluss: Micro-USB
- CPU: 80 MHz, 32Bit RISC
- RAM: 96kB
- Flash: 4 MB
- WiFi (Client, AccessPoint Mode)
- 10 digital IOPins, 1 ADC (10Bit)
- Integrierte WLAN Antenne
- Grösse: 60 x 31 x 13mm
- Gewicht: 10g
Power Supply Module 1pc

Dieses Stromversorgungsmodul dient dem Zweck der Energieversorgung von mehreren Komponenten. Damit wird gleichzeitig das Entwicklungsboard und der Lautsprecher mit 3,3V und die RGB-LED, so wie der Servo mit 5V versorgt.
Technische Daten:
- Maße: 53,3 x 35,5 x 20mm
- Ein- und Ausschaltknopf mit eingebauter LED
- Eingangsspannung: 6,5-9V
- Ausgangsspannung: 3,3 oder 5V
- Maximaler Strom: 700mA
- Anschlusspins für ein Breadboard
- USB-Anschluss zur Versorgung von externen Geräten
Servo 360° MG996R
Mit dem Servomotor wird die Schnur reguliert, an der die Verkleidung der Designerlampe befestigt ist. Damit wird die Lampe auf- oder zugemacht.
Technische Daten:
- Maße: 40,7 x 19,7 x 42,9mm
- Gewicht: 55g
- Drehgeschwindigkeit: 0,17 s/60° (4,8V), 0.14s/60°(6V)
- Eingangsspannung: 4,8-7,2V
- Stromversorgung 500-900mA (6V)
- Arbeitstemperatur: 0-55°C
Amazon Alexa Echo Dot
Der Amazon Alexa Echo Dot wurde von dem amerikanischen Unternehmen Amazon entwickelt. Dabei handelt es sich um ein sprachgesteuertes Gerät mit dem viele verschiedene Funktionen des Alltags durchgeführt werden können. Diese sind z.B. die Wiedergabe von Musik, Steuerung von Haushaltsgeräten oder die Informationenbereitstellung. Um auf solche Funktionen zugreifen zu können, muss der Dot mit dem Alexa Voice Service (AVS) verbunden werden. Die AVS bildet die Grundlage für die Funktionen, denn hier werden die jeweiligen Sprachbefehle in einer Cloud gespeichert und verarbeitet. Hierfür benötigt der Dot eine WLAN-Verbindung.
Technische Daten:
- Maße: 83,5 x 83,5 x 32mm
- Gewicht: 163g
- Dualband-WLAN unterstützt 802.11 a/b/g/n (2,4 und 5GHz) Netzwerke
- Integrierter Lautsprecher
- Verbindung mit externen Lautsprechern über 3,5 mm-Stereokabel oder Bluetooth
- 7 integrierte Fernfeld-Mikrofone
Verwendete Software
- Amazon Alexa Voice Service App
- Arduino IDE
- Fritzing
- Tortoise SVN
Projektdurchführung
Projektplan

In der Abbildung 4 erkennt man den Projektplan. Insgesamt standen zur Bearbeitung des Projektes 16 Wochen zur Verfügung. Diese sind in drei unterschiedliche Phase der Bearbeitung aufgeteilt. In der ersten Phase geht es um die Vorbereitung auf die Umsetzung des Projektes. Den Hauptteil bildet die Hauptphase, denn dabei liegt der Schwerpunkt auf der praktischen Realisierung der Ziele. In der letzten Phase steht vor allem der Test, so wie die Präsentation der praktischen Anwendung der Designerlampe im Soll-Zustand im Vordergrund.
Am Anfang der ersten Phase steht die Recherche bereits vorhandener Lösungen zum Thema Sprachsteuerung in Verbindung mit Arduino-Hardware im Vordergrund. Hierbei hat sich gezeigt, dass die Kommunikation zwischen der Alexa und dem Entwicklungsboard ESP 8266 äußerst schnell und effektiv herzustellen ist. Dies ist auch ohne der Arduino Hardware realisierbar. Hierfür wird lediglich ein Smartphone und die Amazon-Alexa-App benötigt, um das Entwicklungsboard mit der Alexa Dot zu verbinden. In der Kalenderwoche 41 wurde dann der Systementwurf erstellt und gleichzeitig die für das Projekt benötigten Bauteile bestellt.
Einer der Vorteile des Fachs „Angewandte Elektrotechnik“ ist es, dass die Studierenden bei der Aneignung der technischen Grundlagen für das Projekt nicht auf sich alleine gestellt sind. Als Pflichtveranstaltungen werden vier unterschiedliche Praktika angeboten, welche in den Kalenderwochen 43,44,46 und 47 stattfinden. Dabei werden die Themen, von der Erstellung des Leiterplatten-Layouts über das „Rapid Control Prototyping“ und der Einführung in Mikrocontroller mit Arduino bis zu der Abstandsreglung mit dem Lego NXT Baukasten, theoretisch und praktisch durchgearbeitet. Am Ende des letzten Versuchs ist die erste Phase der Vorbereitung zu Ende. In der zweiten Phase geht es um die praktische Umsetzung der Ziele. Diese bestehen aus der Realisierung der Schaltung und der Schnittstellenimplementierung Alexa-ESP8266. Die wissenschaftliche Dokumentation wird zwischen den einzelnen Tätigkeiten in der zweiten und dritten Phase durchgeführt. In der letzten Phase wird die sprachgesteuerte Designerlampe auf die Funktionalität getestet und optimiert. Das YouTube Video und die Ergebnisse des Projektes in Form von einer Abschlusspräsentation dienen abschließend der Vorführung der Ergebnisse.
Kommunikationsstrukturplan

In der Abbildung 5 wird die Kommunikationsstruktur dargestellt. Im Zentrum steht das WIFI-Entwicklungsboard ESP8266, welches als Schnittstelle zur Energieversorgung, Sprachsteuerung und technischer Ausführung dient. Alle Komponenten werden mit dieser Hardware mit einem Kabel oder kabellos verbunden. Hier werden also die GPIOs angesteuert, die danach die Ausgänge der Hardware schalten. Da das Steckernetzteil eine Spannung von 9 V liefert, muss diese umgewandelt werden, denn die Hardware arbeitet mit einer Spannung von 3,3 bzw. 5V. Diese Aufgabe übernimmt das Stromversorgungsmodul, welches sowohl 3,3V als auch 5V liefern kann und durch einen DC-Stecker mit dem Netzteil verbunden ist. Die anderen Hardwarekomponenten sind direkt über die Pins mit dem Stromversorgungsmodul verbunden. Für die Realisierung der Sprachsteuerung werden zwei Software verwendet. Zum einen benötigt man die Amazon Alexa Voice Service App, die über ein Smartphone oder Tablet bedient wird und somit die Kommunikation zwischen der Echo Dot und dem Datenbank mit den Sprachbefehlen ermöglicht. Zum anderen wird die Software Arduino IDE verwendet, mit der der Quellcode geschrieben wird, um die Logik für die passende Steuerung zu generieren.
Die Schaltung und der Prototyp
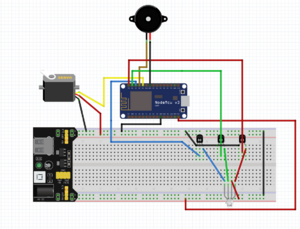
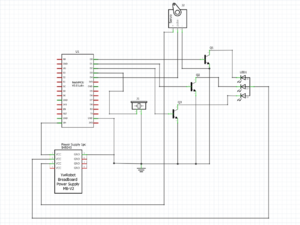
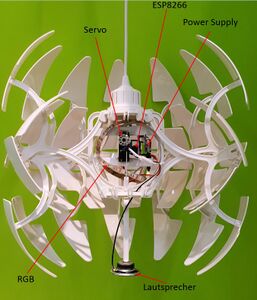
Auf Basis der beschriebenen Hardwarekomponenten auf der Arduino Seite ist der Schaltplan in Abbildung 7 entstanden und wurde zunächst auf einem Steckbrett, wie in Abbildung 6 dargestellt, aufgebaut. Nach erfolgreichen Tests der einzelnen Komponenten in der abgebildeten Schaltung, wird der Aufbau auf einer Lochrasterplatine umgesetzt. Diese wird beidseitig mit Buchsenleisten versehen, damit die Spannungsversorgung von der einen und das Entwicklungsboard von der anderen Seite aufgesteckt werden können. Dadurch ensteht eine kompakte Steuerungseinheit für die Lampe. Die Peripheriekomponenten LED-Streifen, Motor und Lautsprecher können ebenfalls über eingelötete Buchsenleisten an die Platine angesteckt werden. Durch die kompakte Bauform lässt sie die Steuerungseinheit sehr gut im inneren der Lampe unterbringen.
- Schaltung der Lampensteuerung
-
Abb. 6: Die Steckplatine
-
Abb. 7: Die Schaltung
-
Abb. 8: Die Komponente
Voreinstellungen für NodeMCU-Programmierung
Damit das Hardwareboard mit der Arduino IDE programmiert werden kann müssen zunächst einige Einstellungen vorgenommen werden. In der IDE unter Datei->Voreinstellungen muss die URL: "http://arduino.esp8266.com/stable/package_esp8266com_index.json" in das Feld "zusätzliche Boardverwalter URLs eingetragen werden" und anschließend muss im Bibliotheksverwalter die Bibliothek für den WLAN-Chip ESP8266 installiert werden.
Wichitge Zusatzinformation
Damit Alexa die virtuellen Geräte finden kann war bei uns ein Downgrade der Treibersoftware für das Hardwareboard auf die Version 1.0.4 notwendig.
Verbindungsaufbau zwischen Arduino-Hardware und Alexa Sprachsteuerung
Damit die sprachgesteuerte Designerlampe zur Realität wird, muss zunächst eine Verbindung zwischen dem Echo Dot und der Arduino Hardware hergestellt werden. Dazu sind auf beiden Seiten einige Schritte vorzunehmen, auf die nachfolgend eingegangen wird.
Echo Dot: Herstellung einer WLAN Verbindung
Um den Amazon Echo Dot mit dem Entwicklungsboard zu verbinden, benötigt man zum einen eine Internetverbindung und zum anderen ein Smartphone oder ein Tablet. Auf dem Smartphone oder Tablet wird die Amazon Alexa Voice Service App benötigt, mit dessen Hilfe die Verbindung in folgenden Schritten aufgebaut wird:
- Zunächst muss die Service-Taste auf dem Echo DOt gedrückt gehalten werden, bis der LED Ring von einem orangenem Licht umkreist wird
- Dann muss die Alexa-App geöffnet werden
- Die App fordert dann den Benutzer dazu auf, in den Einstellungen des Geräts eine Verbindung mit dem vom Echo Dot erstellten WLAN-Netzwerk herzustellen
- Zurück in der App kann dann eine Auswahl des zu nutzendem WIFIs getroffen werden und eine Passworteingabe erfolgen
- Der LED Ring des Echo-Dot leuchtet nun blau, bis die Verbindung hergestellt wurde.
-> Der Echo Dot kann nun verwendet werden.
Hardwareboard: Herstellung einer WLAN Verbindung
Um das Entwicklungsboard mit der Alexa Sprachsteuerung verbinden zu können, muss auch dort zunächst eine Internetverbindung hergestellt werden.
Dazu wird die Arduino-eigene Bibliothek "Wifi" benötigt. Für einen Verbindungsaufbau muss dann die SSID und das Passwort des WLAN-Netwerkes übergeben werden. Das gesamte Setup ist im folgenden Sourcecode dargestellt und wird im Standard Setup des Arduinoprogramms aufgerufen. Ist der Verbindungsaufbau erfolgreich, ist dies im seriellen Monitor der Arduino IDE zu sehen.
void wifiSetup() {
// WIFI Modul in STA Modus setzen
WiFi.mode(WIFI_STA);
// Verbinden
Serial.printf("[WIFI] Connecting to %s ", WIFI_SSID);
WiFi.begin(WIFI_SSID, WIFI_PASS);
// Warte auf Verbindung
while (WiFi.status() != WL_CONNECTED) {
Serial.print(".");
delay(100);
}
Serial.println();
// Verbindung erfolgreich melden
Serial.printf("[WIFI] STATION Mode, SSID: %s, IP address: %s\n", WiFi.SSID().c_str(), WiFi.localIP().toString().c_str());
}
Von Alexa steuerbare Objekte auf Arduino Hardware generieren
Damit das Hardwareboard nun von der Alexa Sprachsteuerung angesprochen werden kann, müssen zunächst Objekte im Arduinoprogramm erstellt werden, die für die Sprachsteuerung im Netzwerk sichtbar sind. Dafür gibt es eine fertige Arduino-Bibliothek, die die einzelnen Pins des Hardwareboards als WLAN-Steckdosen emuliert. Diese Bibliothek nennt sich "fauxmoESP" und ist im Internet frei verfügbar. Dort ist die Verwendung der Bibliothek ebenfalls ausführlich erläutert und mit Beispielen versehen.
Im folgenden Codeausschnitt aus der Sprachsteuerungssoftware wird zunächst die Bibliothek aktiviert. Dann werden die virtuellen WLAN-Steckdosen hinzugefügt. Mit dem folgenden onSetState-Befehl wird ein Interrupt implementiert, welcher immer eine nullbasierte Geräte ID in aufsteigender Reihenfolge der hinzugefügten Geräte, einen Gerätenamen und den Status EIN oder AUS liefert. Über die Geräte ID kann dann eindeutig abgefragt werden, welches Gerät angesprochen wurde und die entsprechenden Befehle können ausgeführt werden. Im folgenden Code ist Geräte ID 0 das rote Licht, welches bei Aufruf mit Status EIN dementsprechend eingeschaltet wird. Bei Status AUS wird das rote Licht ausgeschaltet und die anderen Beiden Farben bekommen den invertierten Status, sodass die Lampe dann Gelb leuchtet. Je nach Geräte ID werden so verschiedene Farben geschaltet, der Motor gestartet oder eine Melodie abgespielt.
fauxmo.enable(true);
// Add virtual devices
fauxmo.addDevice("rotes Licht");
fauxmo.addDevice("gruenes Licht");
fauxmo.addDevice("blaues Licht");
fauxmo.addDevice("Lampe");
fauxmo.addDevice("Lampe auf");
fauxmo.addDevice("Todessternmodus");
fauxmo.onSetState([](unsigned char device_id, const char * device_name, bool state, unsigned char value) {
Serial.printf("[MAIN] Device #%d (%s) state: %s value: %d\n", device_id, device_name, state ? "ON" : "OFF", value);
switch (device_id) {
case 0:
digitalWrite(LEDrot, state); // rotausschalten
digitalWrite(LEDgruen, !state); // rotausschalten
digitalWrite(LEDblau, !state); // blau einschalten
break;
case 1:
digitalWrite(LEDblau, !state); // blau ausschalten
digitalWrite(LEDgruen, state); // rotausschalten
digitalWrite(LEDrot, !state); // rot einschalten
break;
case 2:
digitalWrite(LEDrot, !state); // rotausschalten
digitalWrite(LEDblau, state); // blau ausschalten
digitalWrite(LEDgruen, !state); // gruen einschalten
break;
case 3:
digitalWrite(LEDrot, state); // rotausschalten
digitalWrite(LEDblau, state); // blau ausschalten
digitalWrite(LEDgruen, state); // gruen einschalten
break;
case 4:
lastActionTime = millis();
runDrive = 1;
servoDirection = state;
break;
case 5:
digitalWrite(LEDrot, state); // rotausschalten
digitalWrite(LEDgruen, !state); // rotausschalten
digitalWrite(LEDblau, !state); // blau einschalten
lastActionTime = millis();
runDrive = 1;
servoDirection = state;
playTime= millis();
imperial = state;
break;
}
});
Virtuelle Geräte auf Alexa konfigurieren
Für die Alexa sind die im Code erstellten Geräte in der Alexa App als neue Geräte sichtbar. Diese können dann über die App eingerichtet und ggf. einer Gruppe zugeordnet werden. Danach ist die Verknüpfung von Sprachstuerung und Arduino-Hardware erfolgreich hergestellt. In Abbildung 9 ist die Oberfläche der Alexa-App zu sehen, nachdem die Einrichtung der Geräte erfolgreich durchgeführt wurde und die Geräte der Gruppe "Todesstern" zugeordnet worden sind.

Programmcode für die Arduino-Steuerungshardware
Der Programmcode kann mit entsprechender Berechtigung vollständig im SVN eingesehen werden.
Ergebnisse
Wie in dem YouTube Video zu sehen, wurde die Aufgabenstellung des Projektes vollständig umgesetzt. Das Ziel der Kommunikation zwischen der Sprachsteuerung und dem Entwicklungsboard ESP 8266 ist erreicht worden. Mit Hilfe der Arduinosoftware kann die Designer Lampe nun über die Sprachsteuerung bedient werden. Es können über die Alexa Sprachsteuerung verschiedene Lichtfarben eingestellt und die Lampe auf und zu gemacht werden. Da die Designerlampe an den "Todesstern" aus "Star Wars" erinnern soll, wurde die Lampe zusätzlich mit einem "Todessternmodus" ausgestattet, in welchem sie auf das rote LED-Licht umschaltet, die Lampe öffnet und dazu den "Imperial Marsch" aus Star Wars über den Lautsprecher abspielt.
Zusammenfassung
Zunächst wurde ein Projektplan erstellt und die Hardwarestruktur des Projektes erarbeitet, um eine Beschaffung durchführen zu können. Anschließend wurde die Hardware in einem Schaltplan aufgebaut und einzelnd getestet. Dann wurde eine prototypische Platine angefertigt, die pinkompatibel zu den beschafften Platinen, der NodeMCU und dem Versorgungsboard ist. Es folgte die Konfiguration der WLAN-Verbindung, sowie die Anbindung der Arduino-Hardware an die Sprachsteuerung mittels einer Bibliothek. Dann wurden die einzelnen Peripheriekomponenten in das Hauptprogramm integriert und mit den Sprachbefehlen verknüpft. Insgesamt kann das Projekt erfolgreich abgeschlossen werden. Das Ergebnis ist im abschließend erstellten Youtube Video zu sehen.
Lessons Learned
Im Verlauf des Projektes kam es immer wieder zu neuen Herausforderungen, die jedes mal zum Lernerfolg aber auch zum Verlust von Zeit geführt haben. Ein Problem, das durch einen falsch bestellten Servo zustande kam, hätte beispielsweise durch eine tiefere Rechereche im Vorfeld vermieden werden können. Immer mal wieder gab es kleinere Probleme, bei denen der Programmcode gedebugt werden musste, was wiederum zu einem immer sichereren Umgang mit der Arduino IDE führte. Außerdem konnte einiges an Wissen bezüglich der funktionsweise von der Sprachsteuerung und Smart Home Anwendungen allgemein gewonnen werden. Auch der grundsätzliche Projektablauf von der Planung über die Beschaffung bis hin zu Umsetzung ist in der Praxis sehr aufschlussreich gewesen.
Weiterführende Aufgaben
Alle Funktionen, die diesem Projekt zum Ziel gesetzt worden sind konnten grundsätzlich erfüllt werden. Während der Projektdurchführung haben sich jedoch auch einige potentielle Verbesserungen ergeben, die nachfolgend vorgestellt werden sollen.
Ein großes Problem stellt der Servomotor dar, da dieser keinen Inkrementalgeber besitzt und somit die Umdrehung nicht nachvollzogen werden kann. Der Versuch einen Stromsensor zu verwenden, um die Motor rechtzeitig abzuschalten ist aufgrund der mangelnden Genauigkeit der zur Verfügung stehenden Sensoren gescheitert. Stattdessen wird der Motor aktuell über eine Zeit gesteuert. Es ergibt sich also als Optimierung des Projekts die Auslegung und Erstellung eines Stromsensors, der auf dieses Projekt zugeschnitten ist.
Die Sprachsteuerungsanbindung findet über eine Arduino-Toolbox statt, die virtuelle Geräte erstellt. Um eine höhere Flexibilität in den Befehlen erreichen zu können, die über EIN und AUS hinausgeht, kann auch die Deveolpment-Umgebung von Amazon genutzt werden, um eigene Befehle zu implementieren. Eine solche Umsetzung würde das Projekt deutlich aufwerten.
Die prototypische Platine kann außerdem gelayoutet und dadurch ggf. weiter miniaturisiert werden, sodass ggf. sogar ein Gehäuse um die Elektronik passt, um die Lampe optisch weiter aufzuwerten.
Gallerie
Projektunterlagen
YouTube Video
Weblinks
- Projekt 25: Umbau einer Designerlampe zu einer aktiven steuerbaren Lampe
- NodeMCU ESP8266 mit Alexa (Amazon Echo) steuern
- Alexa gesteuerte SmartHome-Lampe
- Verbindung von Arduino mit Alexa über ESP8266
- gutes Echo mit ESP8266
- Nutzung des WIFI-Moduls
- ESP8266 flashen
Literatur
→ zurück zur Übersicht: WS 18/19: Angewandte Elektrotechnik (BSE)