Sieben-Lampen-Rätsel: Unterschied zwischen den Versionen
| (196 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 2: | Zeile 2: | ||
[[Kategorie:ProjekteET MTR BSE WS2023]] | [[Kategorie:ProjekteET MTR BSE WS2023]] | ||
[[Kategorie:Escape Game]] | [[Kategorie:Escape Game]] | ||
[[Datei: | <!-- Kopieren Sie diesen Header in Ihren Artikel, damit er aufgelistet wird. --> | ||
→ zurück zur Übersicht: [[:Kategorie:ProjekteET_MTR_BSE_WS2024|WS 24/25: Escape Game]] | |||
[[Datei:Gegenüberstellung Vorlage und Ergebnis des 7LR.jpg |rechts|mini|400px|Abb. 1: Aufbau des Sieben-Lampen-Rätsels: Vorlage und Ergebnis [1]]] | |||
{| class="wikitable" | {| class="wikitable" | ||
| Zeile 11: | Zeile 13: | ||
|- | |- | ||
|} | |} | ||
| Zeile 19: | Zeile 20: | ||
== Anforderungen == | == Anforderungen == | ||
In Tabelle 1 sind alle Anforderungen an das Escape Room Game aufgelistet. Einige von den Anforderungen sind allgemeine Anforderungen an den Escape Room Games und einige sind spezifische Anforderungen an das Sieben-Lampen-Rätsel. | |||
{| class="wikitable" | {| class="wikitable" | ||
|+ style = "text-align: left"|Tabelle 1: Anforderungen an das Escape Game | |+ style = "text-align: left"|Tabelle 1: Anforderungen an das Escape Game | ||
| Zeile 24: | Zeile 27: | ||
! ID !! Inhalt !! Prio!! Ersteller !! Datum !! Geprüft von !! Datum | ! ID !! Inhalt !! Prio!! Ersteller !! Datum !! Geprüft von !! Datum | ||
|- | |- | ||
| 1 || Die entsprechenden Lampen müssen angehen, wenn ein Taster gedrückt wurde. || | | 1 || Die entsprechenden Lampen müssen angehen, wenn ein Taster gedrückt wurde. || Hoch || Jan van Pels || 28.09.2024 || Joe Schröder || 30.09.2024 | ||
|- | |- | ||
| | | 2 || Die Lampen müssen ausgehen, wenn diese leuchten und ein entsprechender Taster gedrückt wird. || Hoch || Jan van Pels || 28.09.2024 || Joe Schröder || 30.09.2024 | ||
|- | |- | ||
| | | 3 || Die aktuelle Anzahl an leuchtenden Lampen, soll auf dem Display angezeigt werden. || Mittel || Jan van Pels || 28.09.2024 || Joe Schröder || 30.09.2024 | ||
|- | |- | ||
| | | 4 || Die Zahlenkombination soll auf dem Display angezeigt werden, wenn alle Lampen an sind. || Hoch || Jan van Pels || 28.09.2024 || Joe Schröder || 30.09.2024 | ||
|- | |- | ||
| | | 5 || Das Betätigen des Zurücksetzen-Buttons muss alle Lampen ausschalten. || Hoch || Jan van Pels || 28.09.2024 || Joe Schröder || 30.09.2024 | ||
|- | |- | ||
| | | 6 || Wenn alle Lampen an sind, sollen diese im Takt blinken. || Mittel || Jan van Pels || 28.09.2024 || Joe Schröder || 30.09.2024 | ||
|- | |||
| 7 || Das Rätsel soll nach Erklärung innerhalb von 5 Minuten lösbar sein. || Mittel || Jan van Pels || 28.09.2024 || Joe Schröder || 30.09.2024 | |||
|- | |||
| 8 || Das System muss zur Aufbewahrung in einen Schuhkarton passen. || Gering || Jan van Pels || 28.09.2024 || Joe Schröder || 30.09.2024 | |||
|} | |} | ||
== Funktionaler Systementwurf/Technischer Systementwurf == | == Funktionaler Systementwurf/Technischer Systementwurf == | ||
=== Funktionaler Systementwurf === | |||
In Abbildung 1 ist links ein Aufbau eines Sieben-Lampen-Rätsels zu sehen, welches als Vorlage dient. Unser Projekt ist in Abbildung 1 auf der echten Seite zu sehen und besteht aus den Komponenten in Tabelle 2. | |||
Die acht Taster und LEDs werden in ein Bauteil zusammengeführt und über den Arduino ausgelesen und angesteuert. | |||
Wie in Abbildung 1 dargestellt wird ein Display für unser Projekt hinzugefügt. Auf diesem Display wird eine Zahlenkombination, die vorher festgelegt wurde, angezeigt. Die Kombination soll angezeigt werden, wenn der Arduino erkennt, dass die sieben im Kreis angeordneten LEDs leuchten. | |||
Außerdem wird ein Gehäuse in SolidWorks gezeichnet und per 3D-Drucker hergestellt. In dieses Gehäuse werden die Bauteile eingebaut, nachdem diese verdrahtet wurden. | |||
Zum Bedienen des Projekts, wird am Ende eine Stromverbindung zum Arduino benötigt. Danach können die sieben, im Kreis angeordneten Taster, bedient werden. Zudem können alle LEDs über ein Reset-Taster wieder ausgeschaltet werden. Wenn das Rätsel gelöst wurde, wird dem Benutzer durch das Blinken der acht LEDs und dem Anzeigen des Codes signalisiert, dass das Rätsel gelöst wurde. | |||
{| class="wikitable" | {| class="wikitable" | ||
|+ style = "text-align: left"| Tabelle 2: Materialliste | |+ style = "text-align: left"| Tabelle 2: Materialliste | ||
| Zeile 50: | Zeile 64: | ||
|3 || 1 || 16x2 LCD-Display mit I2C-Modul | |3 || 1 || 16x2 LCD-Display mit I2C-Modul | ||
|- | |- | ||
|4 || | |4 || 8 || Lampen/LED mit integriertem Vorwiderstand | ||
|- | |- | ||
|} | |} | ||
=== Technischer Systementwurf === | === Technischer Systementwurf === | ||
In Abbildung 2 ist ein technischer Systementwurf für das Rätsel zu sehen. Die im funktionalen Systementwurf beschriebenen Komponenten sind hier miteinander verbunden, wie es für das Projekt notwendig ist.<br> | |||
<ul> | <ul> | ||
[[Datei: | [[Datei:Technischer Systementwurf update.jpg|links|mini|400px|Abb. 2: Systementwurf des Sieben-Lampen-Rätsels [https://svn.hshl.de/usvn/project/Elektrotechnik_Fachpraktikum/show/trunk/Projekte/172-184/179_Sieben-Lampen-Raetsel/Projekt_Bilder/Technischer_Systementwurf.jpg] ]] | ||
<br> | <br> | ||
<li>Taster 1 bis 8 an | <li>Die Taster 1 bis 8 könnten an die Pins D2 bis D9 des Arduinos angeschlossen werden. Dazu könnte der zweite Pin des Taster per Pull-Down Widerstand mit GND verbunden werden oder der Pull-Up Widerstand des Arduinos wird aktiviert, sodass der Pin direkt mit Ground verbunden werden kann.</li> | ||
<li> | <li>Die LEDs 1 bis 8 könnten an die Pins D9 bis D16 des Arduino und an Ground angeschlossen werden. Wenn in den LEDs kein Vorwiderstand integriert ist, muss ein Vorwiderstand mit verdrahtet werden. | ||
</li> | |||
<li> | <li> Das Display könnte ein LCD-Display mit I2C-Anschluss werden. Dieses könnte folgendermaßen angeschlossen werden: An Pin D18/SDA des Arduinos könnte SDA des Displays angeschlossen werden. An Pin D19/SCL könnte SCL des Displays angeschlossen werden, zusätzlich muss das Display mit 5V und Ground versorgt werden.</li> | ||
</ul> | </ul> | ||
<br> | <br> | ||
<br><br><br><br><br> | <br><br><br><br><br><br><br> | ||
== Komponentenspezifikation == | == Komponentenspezifikation == | ||
===Stückliste (BOM)=== | ===Stückliste (BOM)=== | ||
In der folgenden Tabelle befinden sich die benötigten Komponenten, mit beigefügtem Datenblatt, für das 7-Lampen-Rätsel. Der Arduino wurde bei Conrad, das Display bei Reichelt und die Taster mit LED bei Funduino bestellt. Der Gesamteinkaufspreis liegt bei 77,53€. | |||
{| class="wikitable" | {| class="wikitable" | ||
| Zeile 100: | Zeile 108: | ||
|Der Arduino Uno Rev 3 verfügt über 14 digitale I/O - Schnittstellen. Des weiteren sind 6 analoge Eingänge für die Verarbeitung analoger Signale vorhanden. | |Der Arduino Uno Rev 3 verfügt über 14 digitale I/O - Schnittstellen. Des weiteren sind 6 analoge Eingänge für die Verarbeitung analoger Signale vorhanden. | ||
|[https://docs.arduino.cc/resources/datasheets/A000066-datasheet.pdf Arduino Uno Rev 3] | |[https://docs.arduino.cc/resources/datasheets/A000066-datasheet.pdf Arduino Uno Rev 3] | ||
|[[Datei:Arduino_BSE_1.jpg|125px|mini|links|Abb. | |[[Datei:Arduino_BSE_1.jpg|125px|mini|links|Abb. 3: Arduino Uno Rev 3]] | ||
|- | |- | ||
|- | |- | ||
| Zeile 111: | Zeile 119: | ||
|Das Display hat eine I2c Schnittstelle, mit der das Display am Arduino angeschlossen wird. | |Das Display hat eine I2c Schnittstelle, mit der das Display am Arduino angeschlossen wird. | ||
|[https://cdn-reichelt.de/documents/datenblatt/A300/SBC-LCD16X2_DB.pdf Datenblatt LCD 16x2 Display] | |[https://cdn-reichelt.de/documents/datenblatt/A300/SBC-LCD16X2_DB.pdf Datenblatt LCD 16x2 Display] | ||
|[[Datei:LCD_Display_BSE_1.jpg|125px|mini|links|Abb. | |[[Datei:LCD_Display_BSE_1.jpg|125px|mini|links|Abb. 4: LCD 16x2 Display]] | ||
|- | |- | ||
|- | |- | ||
| Zeile 121: | Zeile 129: | ||
|[https://funduinoshop.com/bauelemente/taster-und-schalter/taster/drucktaster-chrom-3v/5v-led-beleuchtet?number=F23108628 Taster mit LED Einkaufsseite] | |[https://funduinoshop.com/bauelemente/taster-und-schalter/taster/drucktaster-chrom-3v/5v-led-beleuchtet?number=F23108628 Taster mit LED Einkaufsseite] | ||
|Der Drucktaster mit LED wird mit 5V betrieben und die Farbe der LED ist Blau. | |Der Drucktaster mit LED wird mit 5V betrieben und die Farbe der LED ist Blau. | ||
|[[Datei:Datasheet_chromeswitch.pdf|125px|mini|links|Abb. | |[[Datei:Datasheet_chromeswitch.pdf|125px|mini|links|Abb. 5: Datenblatt Taster mit LED]] | ||
|[[Datei:Drucktaster-Chrom-5-V-LED-beleuchtet_BSE_1.png|125px|mini|links|Abb. | |[[Datei:Drucktaster-Chrom-5-V-LED-beleuchtet_BSE_1.png|125px|mini|links|Abb. 6: Taster mit LED]] | ||
|- | |- | ||
|} | |} | ||
== Umsetzung HW (mechanisch)== | == Umsetzung HW (mechanisch)== | ||
=== Konstruktion des 3D-Drucks=== | |||
Das Gehäuse des Rätsels wurden in SolidWorks modelliert. Herfür wurde eine Baugruppe aus Körper, Deckel, Display und Arduino erstellt. Die Modelle für das Display und den Arduino wurden von der GrabCAD-Bibiliothek bereitgestellt und einzig für die Maßgebung und Darstellung verwendet [2][3]. Die Modelle für Deckel und Körper wurden nach Abschluss der Konstruktion in das STL-Dateiformat formatiert. Dies ist erforderlich, um beides in 3D drucken zu können. | |||
{| class="mw-datatable" | |||
! style="font-weight: bold;" | | |||
! style="font-weight: bold;" | | |||
|+ style = "text-align: left"| | |||
|- | |||
|[[Datei:Baugruppe 7-Lampen-Rätsel.jpg|links|mini| Abb. 7: Baugruppe 7-Lampen-Rätsel [https://svn.hshl.de/svn/Elektrotechnik_Fachpraktikum/trunk/Projekte/172-184/179_Sieben-Lampen-Raetsel/Projekt_Bilder/KomplettLEDuArduino]]] | |||
| | |||
[[Datei:7-Lampen-Rätsel-Körper.jpg|mini|zentriert| Abb. 8: 7-Lampen-Rätsel-Körper [https://svn.hshl.de/svn/Elektrotechnik_Fachpraktikum/trunk/Projekte/172-184/179_Sieben-Lampen-Raetsel/Projekt_Bilder/K%C3%B6rperArduinoOben]]] | |||
| | |||
|[[Datei:7-Lampen-Rätsel-Deckel.jpg|mini|rechts| Abb. 9: 7-Lampen-Rätsel-Deckel [https://svn.hshl.de/svn/Elektrotechnik_Fachpraktikum/trunk/Projekte/172-184/179_Sieben-Lampen-Raetsel/Projekt_Bilder/DeckelLedSeite]]] | |||
|} | |||
Gedruckt wurde das Gehäuse an der Hochschule Hamm-Lippstadt am Campus Lippstadt. | |||
Das Gehäuse, in Abbildung 7 zu sehen, wurde als 7-eckiges Polygon modelliert, um der "7" in Sieben-Lampen-Rätsel eine weitere Beachtung zu schenken. | |||
In jeder Ecke sitzt ein Taster, sowie jeweils eine Bohrung zur Befestigung des Deckels. Die Taster verfügen selbst über Gewinde und sind von unten mit einer Mutter am Deckel befestigt. Das Display und der Reset-Taster sind in der Mitte zu finden. Dort kann am leichtesten auf den Taster zum zurücksetzten zugegriffen werden und der Code für ein erfolgreiches Spiel abgelesen werden. Das Display ist ebenfalls über vier Bohrungen im Deckel mit Schrauben und Muttern befestigt. Siehe Abbildung 9. | |||
Der Körper besitzt neben den Aussparungen für die Anschlüsse des Arduino auch acht Zylinder. An diesen Zylindern werden sowohl Arduino als auch eine separate Platine, auf den die Vorwiderstände der Taster gelötet sind, mit Schrauben befestigt. Siehe Abbildung 8. | |||
== Umsetzung HW (elektrisch)== | == Umsetzung HW (elektrisch)== | ||
| Zeile 135: | Zeile 168: | ||
|+ style = "text-align: left"| | |+ style = "text-align: left"| | ||
|- | |- | ||
|[[Datei:Schaltplan_7_Lampen_Raetsel.PNG|mini| | |[[Datei:Schaltplan_7_Lampen_Raetsel.PNG|mini|460px|Abb. 10: [https://svn.hshl.de/svn/Elektrotechnik_Fachpraktikum/trunk/Projekte/172-184/179_Sieben-Lampen-Raetsel/Schalt_und_Verdrahtungsplan/ Schaltplan]]] | ||
|} | |||
In dem gezeigten Schaltplan in Abbildung 10 ist die Schaltung der acht Taster und acht LEDs mit dem Arduino dargestellt. Das LCD-Display ist über die I2c Schnittstelle angeschlossen. | |||
=== Verdrahtungsplan === | |||
{| class="mw-datatable" | |||
! style="font-weight: bold;" | | |||
! style="font-weight: bold;" | | |||
|+ style = "text-align: left"| | |||
|- | |||
|[[Datei:Verdrahtungsplan_7_Lampen_Raetsel.pdf|mini|460px|Abb. 11: [https://svn.hshl.de/svn/Elektrotechnik_Fachpraktikum/trunk/Projekte/172-184/179_Sieben-Lampen-Raetsel/Schalt_und_Verdrahtungsplan/ Verdrahtungsplan]]] | |||
|} | |||
In dem gezeigten Verdrahtungsplan in Abbildung 11 ist die Verdrahtung der acht Taster, acht LEDs und dem Display mit dem Arduino dargestellt. Die Ground Anschlüsse der Taster und LEDs werden auf einer Lochrasterplatte zusammengelötet. Von dieser Platte, die alle Ground-Anschlüsse der Taster und LEDs verbindet, wird über ein Kabel eine Verbindung zum Arduino hergestellt, sodass Ground an allen Tastern und LEDs anliegt. | |||
=== Anbindung des LCD-Displays === | |||
Das LCD-Display hat vier Pins. Einer der Pins, ist ein 5 Volt Pin, welcher direkt mit dem Arduino verbunden wird. Der zweite Pin wird direkt mit Ground am Arduino verbunden. Pin drei ist SDA (Serial Data) und wird an Pin SDA am Arduino angeschlossen, welcher als Pin D18 in der Software konfiguriert wird. Der letzte Pin ist SCL (Serial Clock). Dier wird wie SDA an Pin SCL am Arduino angeschlossen. Dieser Pin am Arduino ist in der Software Pin D19. | |||
=== Anbindung der Taster und der LEDs === | |||
Im Schaltplan ist die Anbindung des Tasters und der LED (Bauteil in Abbildung 12) dargestellt. Der Taster kann als Öffner und als Schließer angeschlossen werden. Für unser Projekt wird der Taster als Schließer angeschlossen. Dadurch werden die Anschlüsse C und NO (steht für Normally Open), die auch in Abbildung 12 zu sehen sind, benutzt. Wenn der Taster als Öffner angeschlossen werden sollte, müsste statt NO, NC (Normally Closed) angeschlossen werden. <br> | |||
{| class="mw-datatable" | |||
! style="font-weight: bold;" | | |||
! style="font-weight: bold;" | | |||
|+ style = "text-align: left"| | |||
|- | |||
|[[Datei:Taster_LED_Anschlüsse_7_Lampen_Raetsel.jpg|mini|340px|Abb. 12: Taster und LED Anschlüsse]] | |||
|} | |||
Über die Anschlüsse des Tasters in Abbildung 12 kann der mitgelieferte Aufsatz (zu sehen in hellblau) gesetzt werden, wo die Anschlüsse direkt mit Kabeln verbunden werden. Die Kabel sind in Abbildung 13 zu erkennen. Das rote und schwarze Kabel gehören zur LED, wobei Pin 1 das rote und Pin 2 das schwarze Kabel ist. Das grüne, gelbe und weiße Kabel gehören zu den drei Anschlüssen des Tasters, dabei ist Pin C an das grüne, Pin NO an das gelbe und NC an das weiße Kabel angeschlossen. | |||
{| class="mw-datatable" | |||
! style="font-weight: bold;" | | |||
! style="font-weight: bold;" | | |||
|+ style = "text-align: left"| | |||
|- | |||
|[[Datei:Taster_LED_Kabel_7_Lampen_Raetsel.jpg|mini|330px|Abb. 13: Kabelanschlüsse der Taster und der LEDs]] | |||
|} | |} | ||
=== | === Pullup-Widerstand des Tasters === | ||
Um im nicht-geschaltetem Zustand ein definiertes Potenzial zu gewährleisten, muss ein Pullup-Widerstand oder Pulldown-Widerstand verwendet werden. Für unser Projekt wird der interne Pullup-Widerstand des Arduinos benutzt. Somit muss kein Pullup- oder Pulldown-Widerstand verdrahtet werden. | |||
=== Vorwiderstände der LEDs === | === Vorwiderstände der LEDs === | ||
Die LED ist über die Anschlüsse 1 und 2 am Bauteil in Abbildung 12 anzuschließen. <br> | |||
Um den Strom, der durch die LED fließt, zu begrenzen, wird ein Vorwiderstand benötigt. Dieser Vorwiderstand schützt die LED vor Beschädigung durch Überstrom und sorgt dafür, dass der Strom innerhalb der zulässigen Grenzen bleibt. Die verwendete LED, hat nach Anfrage beim Verkäufer, einen bereits integrierten Vorwiderstand. Es muss damit kein weitere Vorwiderstand verdrahtet werden. | Um den Strom, der durch die LED fließt, zu begrenzen, wird ein Vorwiderstand benötigt. Dieser Vorwiderstand schützt die LED vor Beschädigung durch Überstrom und sorgt dafür, dass der Strom innerhalb der zulässigen Grenzen bleibt. Die verwendete LED, hat nach Anfrage beim Verkäufer, einen bereits integrierten Vorwiderstand. Es muss damit kein weitere Vorwiderstand verdrahtet werden. | ||
=== Verdrahtung des Projekts === | |||
{| class="mw-datatable" | |||
! style="font-weight: bold;" | | |||
! style="font-weight: bold;" | | |||
|+ style = "text-align: left"| | |||
|- | |||
|[[Datei:Projekt_Verkabelung_7_Lampen_Raetsel.jpg|mini|338px|Abb. 14: Verdrahtung des kompletten Projekts]] | |||
|} | |||
In Abbildung 14 ist die Verdrahtung des Arduinos mit dem Display und den acht Tastern/LEDs dargestellt. Die Verdrahtung ist nach Vorgabe des Verdrahtungsplans in Abbildung 11 durchgeführt worden. Nachfolgend ein paar Hinweise zur Verdrahtung der Taster und der LEDs.<br> | |||
Auf den Aufsetzungen der Taster/LEDs ist die Nummer der Taster und der LED geschrieben. Ein Beispiel ist T/L 1 für Taster 1 und LED 1. | |||
Die Kabel, die an die Anschlüsse des Bauteils (Taster/LED) angeschlossen sind (Erklärung im Abschnitt [[#anbindung_der_taster_und_der_leds|Anbindung der Taster und der LEDs]]) und direkt an den Arduino angeschlossen werden müssen (rotes und gelbes Kabel), wurden an ein Jumper Kabel mit männlichem Stecker gelötet. Die grünen und schwarzen Kabel, die an Ground angeschlossen werden müssen, wurden auf eine Lochrasterplatte, die in Abbildung 14 in der Mitte zu erkennen ist, gelötet. Die Kabel auf der Platte sind alle miteinander verbunden. Auf dieser Platte wurde zusätzlich ein Jumper Kabel mit männlichem Stecker gelötet, welcher an einem Ground Stecker des Arduinos angeschlossen wird. | |||
== Umsetzung SW== | == Umsetzung SW== | ||
'''Verwendete Toolbox:''' | '''Verwendete Toolbox:''' Simulink Support Package für Arduino Hardware, LiquidCrystal_I2C aus der Arduino IDE | ||
=== Programmablaufplan === | === Programmablaufplan === | ||
| Zeile 155: | Zeile 238: | ||
|+ style = "text-align: left"| | |+ style = "text-align: left"| | ||
|- | |- | ||
|[[Datei:Programmablaufplan_7_Lampen_Raetsel.PNG|mini| | |[[Datei:Programmablaufplan_7_Lampen_Raetsel.PNG|mini|500px|Abb. 15: [https://svn.hshl.de/svn/Elektrotechnik_Fachpraktikum/trunk/Projekte/172-184/179_Sieben-Lampen-Raetsel/Programmablaufplan/ Programmablaufplan]]] | ||
|} | |||
In Abbildung 15 ist der Ablauf dargestellt, der für das Projekt implementiert bzw. erstellt werden muss. | |||
=== Simulink === | |||
Das Projekt wird mit der Simulationsfunktion von Matlab: Simulink durchgeführt. Dafür wird die Toolbox "Support Package für Arduino Hardware" benötigt. In der folgenden Abbildung 16 ist das gesamte Modell einmal zusehen. | |||
{| class="mw-datatable" | |||
! style="font-weight: bold;" | | |||
! style="font-weight: bold;" | | |||
|+ style = "text-align: left"| | |||
|- | |||
|[[Datei:Simulink_Modell_7_Lampen_Raetsel.PNG|mini|800px|Abb. 16: [https://svn.hshl.de/svn/Elektrotechnik_Fachpraktikum/trunk/Projekte/172-184/179_Sieben-Lampen-Raetsel/Programmcode/LCD_Projekt/ Simulink Modell]]] | |||
|} | |||
Dieses Modell mit den Verschiedenen In- und Outputs ist das entwickelte Modell für dieses Projekt. Die einzelnen Bestandteile dieses Modells werden nachfolgend einzeln beschrieben. | |||
==== LCD-Display mit I2C-Anschluss ==== | |||
Das LCD-Display wurde in Simulink integriert, indem das [https://wiki.hshl.de/wiki/index.php/Erstellen_eigener_Code-Bl%C3%B6cke_f%C3%BCr_den_Hardware-Zugriff_mittels_IO_Device_Builder Tutorial von Professor Göbel] durchgeführt wurde (siehe Video 1). | |||
'''URL:''' https://youtu.be/BXF9x-Tmzhg | |||
{{#ev:youtube|https://youtu.be/BXF9x-Tmzhg | 500| | Video 1: Tutorial Video von Professor Göbel |frame}} | |||
<br> | |||
Das Display ist der Block LCD_I2C_DDAppGeneratedBlock mit einem Eingang "Input". Davor ist ein Convert Block, um den Datentyp "int8" festzulegen (zu sehen in Abbildung 16). In den Convert Block geht der Ausgang Out8 aus dem Stateflow Diagramm. Dort liegt die Anzahl der aktiven LEDs an.<br> | |||
Damit auf dem Display das richtige Angezeigt wird, bekommt der erstellte Block die Anzahl der im Kreis leuchtenden LEDs übergeben. In der ersten Zeile wird immer ausgegeben wie viele LEDs leuchten. In der zweiten Zeile wird der Code ausgegeben, wenn alle sieben Lampen leuchten.<br> | |||
Im Folgenden wird der [https://svn.hshl.de/svn/Elektrotechnik_Fachpraktikum/trunk/Projekte/172-184/179_Sieben-Lampen-Raetsel/Programmcode/LCD_Projekt/ C++ Code] gezeigt, mit dem der Displayblock in Simulink die Logik bekommt, was angezeigt wird. Wie diese Datei erstellt werden kann, wird ebenfalls in Video 1 gezeigt. | |||
<div style="width:800px; height:1000px; overflow:scroll; border: hidden"> | |||
<syntaxhighlight lang="cpp" style="border: none; background-color: #EFF1C1; font-size:larger"> | |||
//%*************************************************************** * | |||
//% Hochschule Hamm-Lippstadt * | |||
//%*************************************************************** * | |||
//% Modul : Simulink model of LCD Display with I2C * | |||
//% * | |||
//% Datum : 18.12.2024 * | |||
//% * | |||
//% Funktion : Code for the display block in Simulink with * | |||
//% the rules for when to display what. * | |||
//% * | |||
//% Implementation : MATLAB 2024b * | |||
//% * | |||
//% Req. Toolbox : LiquidCrystal_I2C from Arduino IDE * | |||
//% * | |||
//% Author : Jan van Pels * | |||
//% * | |||
//% Letzte Änderung : 29.12.2024 * | |||
//%**************************************************************** | |||
#include "LCD_I2C.h" | |||
#include <Wire.h> | |||
#include <LiquidCrystal_I2C.h> | |||
LiquidCrystal_I2C lcd(0x27, 16, 2); // Adress 0x27, 16 columns, 2 rows | |||
bool show_code = false; // True if all 7 LEDs are on and the COde is shown | |||
// on Display | |||
// Setup Function for LCD | |||
void setupFunctionLCD_I2C(){ | |||
lcd.init(); | |||
lcd.backlight(); | |||
// Insert initial state | |||
lcd.setCursor(0, 0); // Cursor on row 0, column 0 | |||
lcd.print("LEDs on: /7"); | |||
} | |||
// Function to check what needs to be displayed with the currently | |||
// active number of LEDs. | |||
void stepFunctionLCD_I2C(int8_T Input,int size_vector_a){ | |||
// Insert the number of LEDs that are currently on | |||
lcd.setCursor(9, 0); | |||
lcd.print(Input); | |||
// Are all 7 LEDs on? | |||
if (Input == 7){ | |||
lcd.setCursor(0, 1); // Cursor on row 1, column 0 | |||
lcd.print("Code: 1768"); // Show the Code | |||
show_code = true; | |||
}else if (show_code){ // Only if the Code was shown before | |||
lcd.setCursor(0, 1); // Cursor on row 1, column 0 | |||
lcd.print(" "); // Hide the Code | |||
show_code = false; | |||
} | |||
} | |||
</syntaxhighlight> | |||
</div> | |||
<br clear=all> | |||
</div> | |||
==== Taster ==== | |||
Die Taster sind durch die acht digital Input Blöcke umgesetzt. Diese Blöcke benötigen den jeweiligen Pin, an dem der Taster am Arduino angeschlossen ist. Darüber hinaus wird der Modus des Pins, wie im Abschnitt Umsetzung HW (elektrisch) beschrieben, auf "Input Pullup" gesetzt. Um das Signal eines gedrückten Tasters zu bekommen, wird an den digital Input Block ein Detect Decrease Block angeschlossen. Dieser bekommt den Initialen Zustand von eins. Durch den Input Pullup liegt am Eingang des Detect Decrease Block eins an, wenn der Taster nicht gedrückt ist. Wenn der Taster gedrückt wird, erkennt der Block den Tastendruck indem am Eingang eine null anliegt. Wenn eine null anliegt, sendet der Detect Decrease Block eine eins weiter, was für die nachfolgende Logik bedeutet, dass der Taster gedrückt wurde. Die Signale aus den Detect Decrease Blöcken werden an das Stateflow Diagramm weiter geleitet. | |||
==== Stateflow Diagramm ==== | |||
Das Stateflow Diagramm ist dafür da, dass aus den Eingaben, hier das Drücken der Taster, die dazugehörigen Ausgaben ausgeben werden, hier die LEDs und das Display. | |||
Die acht Eingänge des Stateflow Diagramms sind die acht Taster die unter dem Bereich "Taster" beschrieben sind und eine eins angelegt haben, wenn der Taster gedrückt wurde. Die acht Ausgänge sind für die LEDs da. Wenn eine eins an den ersten sieben Ausgängen anliegt, heißt das, dass diese LED an sein soll. Am achten Ausgang liegt an, wie viele LEDs der anderen sieben an sind. Das bedeutet, dass wenn von den sieben LEDs, die im Kreis montiert sind, fünf an sind, wird an Ausgang acht eine fünf angegeben. Wie die LEDs funktionieren wird im nächsten Kapitel "LEDs" beschrieben. | |||
{| class="mw-datatable" | |||
! style="font-weight: bold;" | | |||
! style="font-weight: bold;" | | |||
|+ style = "text-align: left"| | |||
|- | |||
|[[Datei:Stateflow_Diagramm_7_Lampen_Raetsel.PNG|mini|800px|Abb. 17: [https://svn.hshl.de/svn/Elektrotechnik_Fachpraktikum/trunk/Projekte/172-184/179_Sieben-Lampen-Raetsel/Programmcode/LCD_Projekt/ Stateflow Diagramm im Simulink Modell]]] | |||
|} | |} | ||
In Abbildung | |||
In Abbildung 17 sind die Zustände des Stateflow Diagramms zu sehen. Der Zustand "Start" ist der erste Zustand. Der setzt alle Ausgänge erstmal auf null. Somit sind alle LEDs inaktiv. Von dort wird direkt in den Zustand "Wait_for_Button_Press". In diesem Zustand wird jedes Mal berechnet wie viele LEDs aktiv sind. Dies wird in Out8 gespeichert. In diesem Zustand wird gewartet bis einer der Taster gedrückt wird. Wenn einer der sieben Taster gedrückt wird und über die Eingänge "In1" bis "In7" eine eins im Diagramm ankommt wird in den jeweiligen Zustand "Toggle_Button_1" bis "Toggle_Button_7" gewechselt. In diesem Zustand wird der Zustand der dazugehörigen LED sowie der beiden Nachbarn gewechselt. Dafür wird von eins der jeweilige aktuelle Wert am Ausgang abgezogen und wieder dem Ausgang zugewiesen. Wenn am Ausgang eine eins anliegt und die LED aktiv ist, liegt danach eine null an und die LED ist inaktiv. Bei einer anliegenden null am Ausgang, liegt danach eine eins an. Nachdem der Zustand aller drei LEDs gewechselt wurde, wird wieder in den Zustand "Wait_for_Button_Press" gewechselt. | |||
Wenn der Reset-Taster betätigt wird (IN8 wird 1), wird in den Zustand "Start" gewechselt und alle LEDs wieder inaktiv. | |||
==== LEDs ==== | |||
Für die LEDs sind in Simulink digital Output Blöcke. Diese Blöcke bekommen den Pin, an dem die LED angeschlossen ist zugeordnet. Dieser digital Output Block hat einen Eingang. Wenn an diesem Eingang eine null anliegt, ist die LED inaktiv. Wenn eine eins anliegt, ist die LED aktiv. <br> | |||
Aus dem beschriebenen Stateflow Diagramm, werden Nullen oder Einsen für die sieben im Kreis angeordneten LEDs ausgegeben. Diese Werte sollen an den digital Output Block weitergegeben werden, solange nicht alle sieben LEDs aktiv sind. Wenn alle sieben LEDs aktiv sind und somit der Ausgang OUT8 des Stateflow Diagramms sieben ist, sollen alle sieben LEDs, sowie die LED des Reset Tasters, gleichmäßig Blinken. Das signalisiert, dass das Rätsel gelöst wurde. Umgesetzt wird das Blinken, indem ein Puls Generator ein Signal erstellt das gleichmäßig den Wert zwischen null und eins verändert. Wenn alle sieben LEDs leuchten, schaltet ein Switch das Signal von jedem digital Output Block vom Ausgang des Stateflow Diagramms auf das Signal vom Puls Generator um. Wenn, während die LEDs blinken, einer der sieben im Kreis angeordneten Taster betätigt wird, hören die LEDs aufzublinken. Alle LEDs, bis auf die LED und die beiden Nachbarn des betätigten Tasters, leuchten wieder durchgehend. | |||
== Komponententest == | == Komponententest == | ||
Um sicher zu stellen, dass die Bauteile auch funktionieren bevor sie eingebaut werden, werden Tests gemacht. Diese werden von 2 Prüfern durchgeführt. Die Tests sind in Tabelle 4 zusammen mit den Ergebnissen aufgeführt. | |||
{| class="wikitable" | {| class="wikitable" | ||
|+ style = "text-align: left"|Tabelle 4: Komponententest | |+ style = "text-align: left"|Tabelle 4: Komponententest | ||
| Zeile 165: | Zeile 357: | ||
! ID !! Komponente !! Prio!! Durchgeführter Test !! erwartetes Ergebnis !! 1.Prüfer !! Datum !! Ergebnis 1.Prüfung!! 2.Prüfer !! Datum !! Ergebnis 2.Prüfung | ! ID !! Komponente !! Prio!! Durchgeführter Test !! erwartetes Ergebnis !! 1.Prüfer !! Datum !! Ergebnis 1.Prüfung!! 2.Prüfer !! Datum !! Ergebnis 2.Prüfung | ||
|- | |- | ||
| 1 || Taster || 1 || Taster 2x betätigen || LEDs gehen an und aus || Joe Schröder || 27.11.2024 || || Jan van Pels || || | | 1 || Taster || 1 || Taster 2x betätigen || LEDs gehen an und aus || Joe Schröder || 27.11.2024 || Erfolgreich || Jan van Pels || 16.12.2024 || Erfolgreich | ||
|- | |- | ||
| 2 || Arduino || 1 || Angeschlossen, hochgefahren, Pins überprüft || Arduino fährt hoch, Pins senden und empfangen gewünschte Signale || Joe Schröder || 27.11.2024 || || Jan van Pels || || | | 2 || Arduino || 1 || Angeschlossen, hochgefahren, Pins überprüft || Arduino fährt hoch, Pins senden und empfangen gewünschte Signale || Joe Schröder || 27.11.2024 || Erfolgreich || Jan van Pels || 16.12.2024 || Erfolgreich | ||
|- | |- | ||
| 3 || Display || 1 || Angeschlossen und diverse Werte/Zeichen ausgeben lassen || Alles wird angezeigt || Joe Schröder || 27.11.2024 || || Jan van Pels || || | | 3 || Display || 1 || Angeschlossen und diverse Werte/Zeichen ausgeben lassen || Alles wird angezeigt || Joe Schröder || 27.11.2024 || Erfolgreich || Jan van Pels || 16.12.2024 || Erfolgreich | ||
|} | |} | ||
Durchführung der Tests: | |||
* Jeder Taster wurde an dem Arduino angeschlossen und betätigt. LEDs gingen wie erwartet an und aus. | |||
* Der Arduino wurde mittels USB-Kabel an einem Laptop angeschlossen. Über die Arduino IDE wurde die Funktionsfähigkeit des Arduino selbst und dessen Pins getestet. Die Tests ergaben, dass alles ordnungsgemäß funktioniert. | |||
* Das Display wurde an den Arduino angeschlossen und programmiert, um einfache Zeichenketten ausgeben zu lassen. Dies funktionierte einwandfrei. | |||
== Ergebnis == | == Ergebnis == | ||
Das interaktive Escape-Room-Spiel "7-Lampen-Rätsel" wurde erfolgreich mechatronisch umgesetzt. Es ist ein klassisches Problem aus der Welt der Logik und Mathematik. Es stellt die Frage, wie man ein System mit mehreren Schaltern und Lampen so bedienen kann, dass alle Lampen genau einmal ein- und ausgeschaltet werden. Die wichtigsten Bestandteile dieses Projekts sind die reibungslose Verknüpfung aus Hard- und Software. Die Taster, sowie das Display funktionieren dank des Simulink und C++ Codes einwandfrei und bieten einen schönes optisch ansprechendes Feedback für den Spieler. Die Komponenten sind einwandfrei in das 3D-Gehäuse integrierbar und bilden zusammen eine schöne und elegante Spieloberfläche. Bei einer Lösung wird ein vierstelliger Code über das Display ausgegeben mit welchem weiter verfahren werden kann. | |||
{| class="wikitable" | |||
|+ style = "text-align: left"|Tabelle 5: Umsetzung der Anforderungen an das Escape Game | |||
|- | |||
! ID !! Inhalt !! Prio!! Getestet!! Erfüllt?!! Bemerkung | |||
|- | |||
| 1 || Die entsprechenden Lampen müssen angehen, wenn ein Taster gedrückt wurde. || Hoch || Ja || Ja || keine | |||
|- | |||
| 2 || Die Lampen müssen ausgehen, wenn diese leuchten und ein entsprechender Taster gedrückt wird. || Hoch || Ja|| Ja || keine | |||
|- | |||
| 3 || Die aktuelle Anzahl an leuchtenden Lampen, soll auf dem Display angezeigt werden. || Mittel || Ja || Ja || keine | |||
|- | |||
| 4 || Die Zahlenkombination soll auf dem Display angezeigt werden, wenn alle Lampen an sind. || Hoch || Ja|| Ja || keine | |||
|- | |||
| 5 || Das Betätigen des Zurücksetzen-Buttons muss alle Lampen ausschalten. || Hoch || Ja|| Ja || keine | |||
|- | |||
| 6 || Wenn alle Lampen an sind, sollen diese im Takt blinken. || Mittel || Ja || Ja || keine | |||
|- | |||
| 7 || Das Rätsel soll nach Erklärung innerhalb von 5 Minuten lösbar sein. || Mittel || Ja || Ja || Getestet mit Partnerin | |||
|- | |||
| 8 || Das System muss zur Aufbewahrung in einen Schuhkarton passen. || Gering || Ja || Ja || mehrmaliges neu gestallten der 3D-Zeichnung | |||
|} | |||
=== Funktionstest des Sieben-Lampen-Rätsels === | |||
==== Spielstart ==== | |||
* Arduino mit einer Spannungsquelle verbinden, das startet automatisch das Programm mit dem Rätsel. Siehe Abbildung 18. | |||
* Wenn ein Taster gedrückt wird gehen drei Lampen an. | |||
* Das Display informiert über die aktuelle Anzahl an leuchtenden LEDs. Siehe Abbildung 19. | |||
* Taster betätigen bis alle Leuchten. | |||
==== Lösungsverhalten und Neustart ==== | |||
* Wenn das Rätsel richtig gelöst wurde, fangen alle Taster an zu blinken. | |||
* Zahlencode wird über das Display angezeigt. Siehe Abbildung 20. | |||
* Für den Neustart den achten Taster unterhalb des Displays betätigen. | |||
Das Projekt hinter dem Sieben-Lampen-Rätsel hat alle Anforderungen umgesetzt, welche vorgesehen worden sind. | |||
{| class="mw-datatable" | |||
! style="font-weight: bold;" | | |||
! style="font-weight: bold;" | | |||
|+ style = "text-align: left"| | |||
|- | |||
|[[Datei:7-Lampen Rätsel 0Taster.jpg|mini|links| Abb. 18: Rätsel mit 0 leuchtenden Tastern [https://svn.hshl.de/svn/Elektrotechnik_Fachpraktikum/trunk/Projekte/172-184/179_Sieben-Lampen-Raetsel/Projekt_Bilder/KeinTaster.jpg]]] | |||
| | |||
|[[Datei:7LampenRätsel 4TasterAn.jpg|mini|zentriert| Abb. 19: Rätsel mit 4 Tastern an [https://svn.hshl.de/svn/Elektrotechnik_Fachpraktikum/trunk/Projekte/172-184/179_Sieben-Lampen-Raetsel/Projekt_Bilder/4Tasteran.jpg]]] | |||
| | |||
|[[Datei:7-Lampen-Rätsel-Komplett.jpg|mini|rechts| Abb. 20: Gelöstes Rätsel [https://svn.hshl.de/svn/Elektrotechnik_Fachpraktikum/trunk/Projekte/172-184/179_Sieben-Lampen-Raetsel/Projekt_Bilder/R%C3%A4tsel_komplett.jpg]]]] | |||
|} | |||
== Zusammenfassung == | == Zusammenfassung == | ||
=== Lessons Learned === | |||
Das Sieben-Lampen-Rätsel und illustriert, wie komplexe scheinbar einfache Systeme werden können, wenn mehrere Elemente gleichzeitig interagieren. Es ist ein hervorragendes Beispiel dafür, wie Logik und Mathematik genutzt werden können, um Probleme zu lösen, die auf den ersten Blick undurchschaubar erscheinen. | |||
==== Hauptmerkmale des Escape-Room-Spiels: ==== | |||
*Einfaches aber kniffliges Spielprinzip, welches einen Zahlencode als Lösung über das Display ausgibt. | |||
*Optisch ansprechendes Design mit farbigen Leuchten in den Tastern. | |||
*Bietet einen angenehmen Einstieg in die Welt der Escape-Room-Spiele. | |||
==== Technische Umsetzung ==== | |||
* Arduino UNO R3 als Steuereinheit | |||
* 8 Taster mit integrierten LED | |||
* LCD 16x2 Display zur Darstellung des Ergebnisses | |||
* Programmierung in Simulink und C++ | |||
* 3D-gedrucktes Gehäuse mit Deckel als Spielbrett | |||
==== Prozess ==== | |||
* Ausführliche Planung und Anforderungsanalyse | |||
* Bestellung der Komponenten | |||
* Umsetzung der Software und erstes modellieren des 3D-Drucks | |||
* Meilensteingespräch | |||
* Verbinden Soft- und Hardware | |||
* Erste Tests | |||
* Endgültiges befestigen der Komponenten am 3D-Druck | |||
== Lessons Learned == | |||
Durch das Semester begleitende Projekt "Sieben-Lampen-Rätsel" sind viele nützliche Erfahrungen gemacht worden. | |||
==== Weitreichende Planung ==== | |||
* Ein gut durchdachtes Projekt benötigt eine genauso gute Planung. Eine ordentlich Planung mit effizienter Arbeitsteilung und Meilensteinterminen helfen ein Projekt voranzutreiben und allen Beteiligten am Ball zu bleiben | |||
* So können eventuelle Probleme oder Pausen aufgrund von Zwischenprüfungen frühzeitig berücksichtig werden. | |||
==== Kommunikation ==== | |||
* Regelmäßige Kommunikation zwischen den Projektbeteiligten, Studierenden und Dozent, ist ein großer Punkt im Hinblick auf den Erfolg eines Projekts. Diese hilft Unstimmigkeiten und Fragen auf beiden Seiten zu klären. | |||
* Insbesondre im Hinblick auf den 3D-Druck, welcher aufgrund von mangelndem Vorwissen, stark abhängig vom Feedback der Wissenschaftlichen Hilfskraft war. | |||
==== Tools ==== | |||
* Für dieses Projekt wurden diverse Tools verwendet, sowohl für die Arbeit am Rätsel selbst, als auch für die Nachbereitung bzw. Ergebnisdokumentation. Nicht alle dieser Programme waren vorher bekannt oder es fehlte ein | |||
routinierter Umgang mit diesen. Die Einarbeitung, das Erlernen und die Verwendung dieser Tools in diesem Projekt werden mit Sicherheit in zukünftigen Arbeiten eine große Hilfe sein. | |||
==== Dokumentation ==== | |||
* Dank SVN können Daten/Bilder und vieles mehr an einem Ort gesammelt werden. Dies erleichterte die Suche, Nachvollziehbarkeit und Dokumentation einzelner Arbeitsschritte. | |||
==== Mehrwert ==== | |||
* Wie bei den Tools kurz beschrieben liefert dieses Projekt einen großen Mehrwert. Von den erlernten Fähigkeiten wird man profitieren können. | |||
* Das Escape-Room-Spiel macht nicht nur Spaß machen, sondern soll in den Spielern auch einen Anreiz wecken zu hinterfragen, wie so etwas mechatronisch umzusetzen ist. | |||
* Das Rätsel kann ggfs. noch für andere Anlässe erweitert werden. | |||
== Projektunterlagen == | == Projektunterlagen == | ||
=== Projektplan === | === Projektplan === | ||
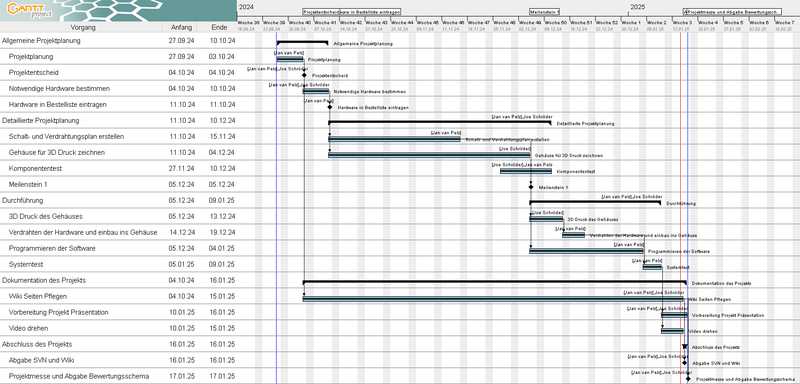
Der [https://svn.hshl.de/svn/Elektrotechnik_Fachpraktikum/trunk/Projekte/172-184/179_Sieben-Lampen-Raetsel/Projektplan/ Projektplan] zeigt den zeitlichen Ablauf des Projekt von Ende September 2024 bis Januar 2025. In der Ganttproject ist ein Gantt-Diagramm aufgebaut, dass die Einzelnen Aufgaben als Balken darstellt. Es ist Start- und Endzeit, der Bearbeiter und der Fortschritt der jeweiligen Aufgabe dargestellt. | Der [https://svn.hshl.de/svn/Elektrotechnik_Fachpraktikum/trunk/Projekte/172-184/179_Sieben-Lampen-Raetsel/Projektplan/ Projektplan] in Abbildung 21 zeigt den zeitlichen Ablauf des Projekt von Ende September 2024 bis Januar 2025. In der Ganttproject ist ein Gantt-Diagramm aufgebaut, dass die Einzelnen Aufgaben als Balken darstellt. Es ist Start- und Endzeit, der Bearbeiter und der Fortschritt der jeweiligen Aufgabe dargestellt. | ||
{| class="mw-datatable" | |||
! style="font-weight: bold;" | | |||
! style="font-weight: bold;" | | |||
|+ style = "text-align: left"| | |||
|- | |||
|[[Datei:Projektplan_7_Lampen_Raetsel.png|mini|800px|Abb. 21: [https://svn.hshl.de/svn/Elektrotechnik_Fachpraktikum/trunk/Projekte/172-184/179_Sieben-Lampen-Raetsel/Projektplan/ Projektplan]]] | |||
|} | |||
=== Projektdurchführung === | === Projektdurchführung === | ||
Die Projektdurchführung orientiert sich am vorher erstelltem Projektplan. Es wurde sich nicht immer auf die angegebenen terminlichen Vorgaben gehalten. Die angegebenen Milestones wurden Frist gerecht durchgeführt. Die nicht eingehaltenen Terminlichen Vorgaben, wurden durch viel Einsatz gegen Ende des Projekts ausgeglichen. | |||
== YouTube Video == | == YouTube Video == | ||
In Video 2 gibt einen kurzen Einblick auf das Escape-Room-Spiel "Sieben-Lampen-Rätsel". Es soll den Zuschauern und eventuell späteren Spielern die Grundlagen des Spiels erklären. Ziel des Spiels ist es die sieben am Rand verteilten Taster gleichzeitig zum leuchten zu bringen und sich währenddessen nicht aus der Ruhe bringen zu lassen. Die Spieler müssen hierbei auf logischen und mathematischen Grundlagen agieren, um zum Ziel zu gelangen. | |||
'''URL:''' https://youtu.be/XF5BenoBOn4 | |||
{{#ev:youtube|https://youtu.be/XF5BenoBOn4 | 500| | Video 2: Video Sieben-Lampen-Rätsel |frame}} | |||
== Weblinks == | == Weblinks == | ||
Die folgenden ZIP-Archiv enthalten alle Projektdateien für das Projekt Sieben-Lampen-Rätsel. Die Dateien können für einen erneuten Aufbau des Projekts, oder für Anpassungen benutzt werden. Es wird die für das Projekt [https://wiki.hshl.de/wiki/index.php/Erwartungen_an_Pr%C3%A4sentation_und_Dokumentation_WS24/25/ vorgegebene Software] benötigt, um die Dateien bearbeiten zu können. | |||
ZIP-Archiv mit allen Projektdateien: [[:Datei:Sieben_Lampen_Raetsel.zip | Projekt Sieben-Lampen-Rätsel]] | |||
== Literatur == | == Literatur == | ||
[1] [https://universum-bremen.de/sieben-lampen-raetsel/ Beschreibung des Rätsels: Sieben-Lampen]<br> | |||
[2] [https://grabcad.com/library/arduino-uno-r3-8/ Verwendete 3D-Datei des Arduino]<br> | |||
[3] [https://grabcad.com/library/16-x-2-lcd-display-module-with-iic-i2c-module-1/ Verwendete 3D-Datei des Displays]<br> | |||
| Zeile 194: | Zeile 509: | ||
<!-- Fügen Sie diesen Footer hinzu. --> | <!-- Fügen Sie diesen Footer hinzu. --> | ||
---- | ---- | ||
→ zurück zur Übersicht: [[:Kategorie: | → zurück zur Übersicht: [[:Kategorie:ProjekteET_MTR_BSE_WS2024|WS 24/25: Escape Game]] | ||
Aktuelle Version vom 16. Januar 2025, 22:03 Uhr
→ zurück zur Übersicht: WS 24/25: Escape Game

| Autor: | Jan van Pels, Joe Schröder |
| Betreuer: | Prof. Göbel |
Einleitung
Das Knobelspiel „Sieben-Lampen-Rätsel“ ist ein einfaches Knobelspiel, in dem das Ziel ist, alle 7 Lampen zum Leuchten zu bringen. In Abbildung 1 ist der Aufbau der Lampen im Kreis zu erkennen. Die Lampen haben außerdem einen zugeordneten Taster. Zusätzlich gibt es einen Taster zum Zurücksetzen des Spiels (alle Lampen ausschalten). Wenn alle 7 Lampen leuchten wird auf dem Display ein Zahlencode angezeigt, um das nächste Escape Game spielen zu können.
Wenn ein Taster einer Lampe gedrückt wird, geht diese Lampe an. Es gehen ebenfalls die Lampen rechts und links neben der gedrückten Lampe an. Wenn eine dieser Lampen leuchten sollte, geht diese Lampe wieder aus.
Anforderungen
In Tabelle 1 sind alle Anforderungen an das Escape Room Game aufgelistet. Einige von den Anforderungen sind allgemeine Anforderungen an den Escape Room Games und einige sind spezifische Anforderungen an das Sieben-Lampen-Rätsel.
| ID | Inhalt | Prio | Ersteller | Datum | Geprüft von | Datum |
|---|---|---|---|---|---|---|
| 1 | Die entsprechenden Lampen müssen angehen, wenn ein Taster gedrückt wurde. | Hoch | Jan van Pels | 28.09.2024 | Joe Schröder | 30.09.2024 |
| 2 | Die Lampen müssen ausgehen, wenn diese leuchten und ein entsprechender Taster gedrückt wird. | Hoch | Jan van Pels | 28.09.2024 | Joe Schröder | 30.09.2024 |
| 3 | Die aktuelle Anzahl an leuchtenden Lampen, soll auf dem Display angezeigt werden. | Mittel | Jan van Pels | 28.09.2024 | Joe Schröder | 30.09.2024 |
| 4 | Die Zahlenkombination soll auf dem Display angezeigt werden, wenn alle Lampen an sind. | Hoch | Jan van Pels | 28.09.2024 | Joe Schröder | 30.09.2024 |
| 5 | Das Betätigen des Zurücksetzen-Buttons muss alle Lampen ausschalten. | Hoch | Jan van Pels | 28.09.2024 | Joe Schröder | 30.09.2024 |
| 6 | Wenn alle Lampen an sind, sollen diese im Takt blinken. | Mittel | Jan van Pels | 28.09.2024 | Joe Schröder | 30.09.2024 |
| 7 | Das Rätsel soll nach Erklärung innerhalb von 5 Minuten lösbar sein. | Mittel | Jan van Pels | 28.09.2024 | Joe Schröder | 30.09.2024 |
| 8 | Das System muss zur Aufbewahrung in einen Schuhkarton passen. | Gering | Jan van Pels | 28.09.2024 | Joe Schröder | 30.09.2024 |
Funktionaler Systementwurf/Technischer Systementwurf
Funktionaler Systementwurf
In Abbildung 1 ist links ein Aufbau eines Sieben-Lampen-Rätsels zu sehen, welches als Vorlage dient. Unser Projekt ist in Abbildung 1 auf der echten Seite zu sehen und besteht aus den Komponenten in Tabelle 2. Die acht Taster und LEDs werden in ein Bauteil zusammengeführt und über den Arduino ausgelesen und angesteuert. Wie in Abbildung 1 dargestellt wird ein Display für unser Projekt hinzugefügt. Auf diesem Display wird eine Zahlenkombination, die vorher festgelegt wurde, angezeigt. Die Kombination soll angezeigt werden, wenn der Arduino erkennt, dass die sieben im Kreis angeordneten LEDs leuchten. Außerdem wird ein Gehäuse in SolidWorks gezeichnet und per 3D-Drucker hergestellt. In dieses Gehäuse werden die Bauteile eingebaut, nachdem diese verdrahtet wurden. Zum Bedienen des Projekts, wird am Ende eine Stromverbindung zum Arduino benötigt. Danach können die sieben, im Kreis angeordneten Taster, bedient werden. Zudem können alle LEDs über ein Reset-Taster wieder ausgeschaltet werden. Wenn das Rätsel gelöst wurde, wird dem Benutzer durch das Blinken der acht LEDs und dem Anzeigen des Codes signalisiert, dass das Rätsel gelöst wurde.
| Nr. | Anz. | Beschreibung |
|---|---|---|
| 1 | 1 | Funduino Arduino UNO R3 |
| 2 | 8 | Taster |
| 3 | 1 | 16x2 LCD-Display mit I2C-Modul |
| 4 | 8 | Lampen/LED mit integriertem Vorwiderstand |
Technischer Systementwurf
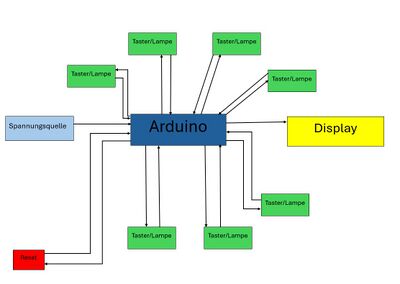
In Abbildung 2 ist ein technischer Systementwurf für das Rätsel zu sehen. Die im funktionalen Systementwurf beschriebenen Komponenten sind hier miteinander verbunden, wie es für das Projekt notwendig ist.
- Die Taster 1 bis 8 könnten an die Pins D2 bis D9 des Arduinos angeschlossen werden. Dazu könnte der zweite Pin des Taster per Pull-Down Widerstand mit GND verbunden werden oder der Pull-Up Widerstand des Arduinos wird aktiviert, sodass der Pin direkt mit Ground verbunden werden kann.
- Die LEDs 1 bis 8 könnten an die Pins D9 bis D16 des Arduino und an Ground angeschlossen werden. Wenn in den LEDs kein Vorwiderstand integriert ist, muss ein Vorwiderstand mit verdrahtet werden.
- Das Display könnte ein LCD-Display mit I2C-Anschluss werden. Dieses könnte folgendermaßen angeschlossen werden: An Pin D18/SDA des Arduinos könnte SDA des Displays angeschlossen werden. An Pin D19/SCL könnte SCL des Displays angeschlossen werden, zusätzlich muss das Display mit 5V und Ground versorgt werden.

Komponentenspezifikation
Stückliste (BOM)
In der folgenden Tabelle befinden sich die benötigten Komponenten, mit beigefügtem Datenblatt, für das 7-Lampen-Rätsel. Der Arduino wurde bei Conrad, das Display bei Reichelt und die Taster mit LED bei Funduino bestellt. Der Gesamteinkaufspreis liegt bei 77,53€.
| ID | Anzahl | Kosten pro Stück € | Summe | Bezeichnung / Komponente | Einkaufsseite | Beschreibung | Datenblatt | Abbildung |
|---|---|---|---|---|---|---|---|---|
| 1 | 1x | 22,08€ | 22,08€ + 4,16€ Versand | Arduino Uno Rev 3 smd Breadboard + Kabel | Arduino Uno Rev 3 Einkaufsseite | Der Arduino Uno Rev 3 verfügt über 14 digitale I/O - Schnittstellen. Des weiteren sind 6 analoge Eingänge für die Verarbeitung analoger Signale vorhanden. | Arduino Uno Rev 3 |  |
| 2 | 1x | 5,80€ | 5,80€ + 5,95€ Versand | LCD 16x2 Display | LCD 16x2 Display Einkaufsseite | Das Display hat eine I2c Schnittstelle, mit der das Display am Arduino angeschlossen wird. | Datenblatt LCD 16x2 Display |  |
| 3 | 8x | 4,33€ | 34,64€ + 4,90€ Versand | Drucktaster, Chrom - 5V, LED beleuchtet | Taster mit LED Einkaufsseite | Der Drucktaster mit LED wird mit 5V betrieben und die Farbe der LED ist Blau. |  |
 |
Umsetzung HW (mechanisch)
Konstruktion des 3D-Drucks
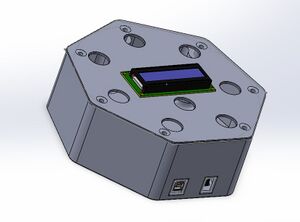
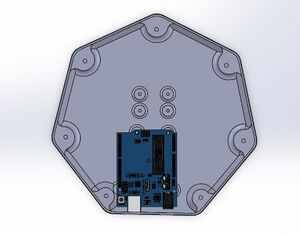
Das Gehäuse des Rätsels wurden in SolidWorks modelliert. Herfür wurde eine Baugruppe aus Körper, Deckel, Display und Arduino erstellt. Die Modelle für das Display und den Arduino wurden von der GrabCAD-Bibiliothek bereitgestellt und einzig für die Maßgebung und Darstellung verwendet [2][3]. Die Modelle für Deckel und Körper wurden nach Abschluss der Konstruktion in das STL-Dateiformat formatiert. Dies ist erforderlich, um beides in 3D drucken zu können.
 |
 |
 |
Gedruckt wurde das Gehäuse an der Hochschule Hamm-Lippstadt am Campus Lippstadt.
Das Gehäuse, in Abbildung 7 zu sehen, wurde als 7-eckiges Polygon modelliert, um der "7" in Sieben-Lampen-Rätsel eine weitere Beachtung zu schenken.
In jeder Ecke sitzt ein Taster, sowie jeweils eine Bohrung zur Befestigung des Deckels. Die Taster verfügen selbst über Gewinde und sind von unten mit einer Mutter am Deckel befestigt. Das Display und der Reset-Taster sind in der Mitte zu finden. Dort kann am leichtesten auf den Taster zum zurücksetzten zugegriffen werden und der Code für ein erfolgreiches Spiel abgelesen werden. Das Display ist ebenfalls über vier Bohrungen im Deckel mit Schrauben und Muttern befestigt. Siehe Abbildung 9.
Der Körper besitzt neben den Aussparungen für die Anschlüsse des Arduino auch acht Zylinder. An diesen Zylindern werden sowohl Arduino als auch eine separate Platine, auf den die Vorwiderstände der Taster gelötet sind, mit Schrauben befestigt. Siehe Abbildung 8.
Umsetzung HW (elektrisch)
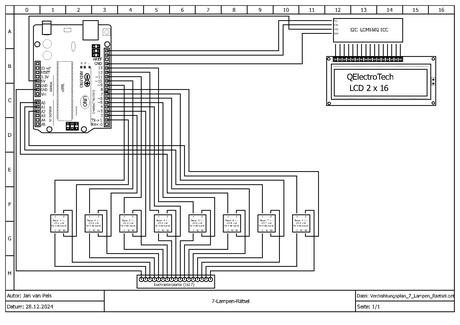
Schaltplan
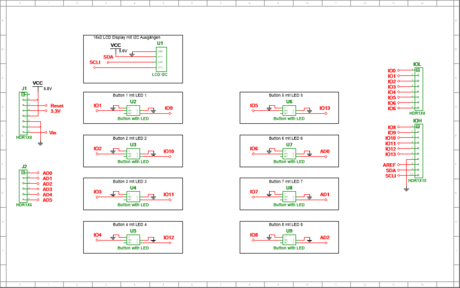
 |
In dem gezeigten Schaltplan in Abbildung 10 ist die Schaltung der acht Taster und acht LEDs mit dem Arduino dargestellt. Das LCD-Display ist über die I2c Schnittstelle angeschlossen.
Verdrahtungsplan
 |
In dem gezeigten Verdrahtungsplan in Abbildung 11 ist die Verdrahtung der acht Taster, acht LEDs und dem Display mit dem Arduino dargestellt. Die Ground Anschlüsse der Taster und LEDs werden auf einer Lochrasterplatte zusammengelötet. Von dieser Platte, die alle Ground-Anschlüsse der Taster und LEDs verbindet, wird über ein Kabel eine Verbindung zum Arduino hergestellt, sodass Ground an allen Tastern und LEDs anliegt.
Anbindung des LCD-Displays
Das LCD-Display hat vier Pins. Einer der Pins, ist ein 5 Volt Pin, welcher direkt mit dem Arduino verbunden wird. Der zweite Pin wird direkt mit Ground am Arduino verbunden. Pin drei ist SDA (Serial Data) und wird an Pin SDA am Arduino angeschlossen, welcher als Pin D18 in der Software konfiguriert wird. Der letzte Pin ist SCL (Serial Clock). Dier wird wie SDA an Pin SCL am Arduino angeschlossen. Dieser Pin am Arduino ist in der Software Pin D19.
Anbindung der Taster und der LEDs
Im Schaltplan ist die Anbindung des Tasters und der LED (Bauteil in Abbildung 12) dargestellt. Der Taster kann als Öffner und als Schließer angeschlossen werden. Für unser Projekt wird der Taster als Schließer angeschlossen. Dadurch werden die Anschlüsse C und NO (steht für Normally Open), die auch in Abbildung 12 zu sehen sind, benutzt. Wenn der Taster als Öffner angeschlossen werden sollte, müsste statt NO, NC (Normally Closed) angeschlossen werden.
 |
Über die Anschlüsse des Tasters in Abbildung 12 kann der mitgelieferte Aufsatz (zu sehen in hellblau) gesetzt werden, wo die Anschlüsse direkt mit Kabeln verbunden werden. Die Kabel sind in Abbildung 13 zu erkennen. Das rote und schwarze Kabel gehören zur LED, wobei Pin 1 das rote und Pin 2 das schwarze Kabel ist. Das grüne, gelbe und weiße Kabel gehören zu den drei Anschlüssen des Tasters, dabei ist Pin C an das grüne, Pin NO an das gelbe und NC an das weiße Kabel angeschlossen.
 |
Pullup-Widerstand des Tasters
Um im nicht-geschaltetem Zustand ein definiertes Potenzial zu gewährleisten, muss ein Pullup-Widerstand oder Pulldown-Widerstand verwendet werden. Für unser Projekt wird der interne Pullup-Widerstand des Arduinos benutzt. Somit muss kein Pullup- oder Pulldown-Widerstand verdrahtet werden.
Vorwiderstände der LEDs
Die LED ist über die Anschlüsse 1 und 2 am Bauteil in Abbildung 12 anzuschließen.
Um den Strom, der durch die LED fließt, zu begrenzen, wird ein Vorwiderstand benötigt. Dieser Vorwiderstand schützt die LED vor Beschädigung durch Überstrom und sorgt dafür, dass der Strom innerhalb der zulässigen Grenzen bleibt. Die verwendete LED, hat nach Anfrage beim Verkäufer, einen bereits integrierten Vorwiderstand. Es muss damit kein weitere Vorwiderstand verdrahtet werden.
Verdrahtung des Projekts
 |
In Abbildung 14 ist die Verdrahtung des Arduinos mit dem Display und den acht Tastern/LEDs dargestellt. Die Verdrahtung ist nach Vorgabe des Verdrahtungsplans in Abbildung 11 durchgeführt worden. Nachfolgend ein paar Hinweise zur Verdrahtung der Taster und der LEDs.
Auf den Aufsetzungen der Taster/LEDs ist die Nummer der Taster und der LED geschrieben. Ein Beispiel ist T/L 1 für Taster 1 und LED 1.
Die Kabel, die an die Anschlüsse des Bauteils (Taster/LED) angeschlossen sind (Erklärung im Abschnitt Anbindung der Taster und der LEDs) und direkt an den Arduino angeschlossen werden müssen (rotes und gelbes Kabel), wurden an ein Jumper Kabel mit männlichem Stecker gelötet. Die grünen und schwarzen Kabel, die an Ground angeschlossen werden müssen, wurden auf eine Lochrasterplatte, die in Abbildung 14 in der Mitte zu erkennen ist, gelötet. Die Kabel auf der Platte sind alle miteinander verbunden. Auf dieser Platte wurde zusätzlich ein Jumper Kabel mit männlichem Stecker gelötet, welcher an einem Ground Stecker des Arduinos angeschlossen wird.
Umsetzung SW
Verwendete Toolbox: Simulink Support Package für Arduino Hardware, LiquidCrystal_I2C aus der Arduino IDE
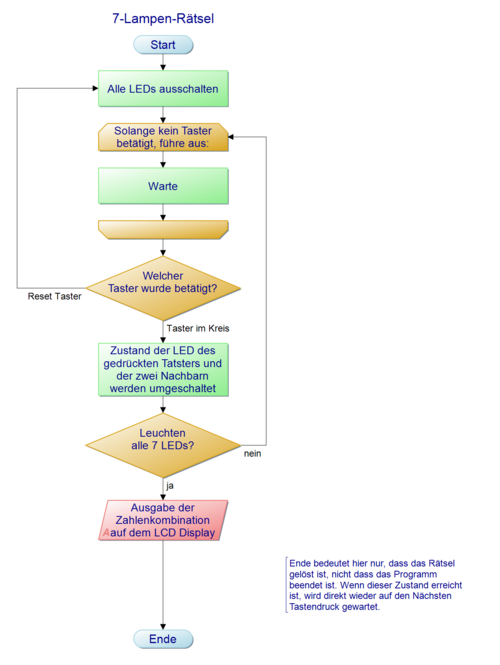
Programmablaufplan
 |
In Abbildung 15 ist der Ablauf dargestellt, der für das Projekt implementiert bzw. erstellt werden muss.
Simulink
Das Projekt wird mit der Simulationsfunktion von Matlab: Simulink durchgeführt. Dafür wird die Toolbox "Support Package für Arduino Hardware" benötigt. In der folgenden Abbildung 16 ist das gesamte Modell einmal zusehen.
 |
Dieses Modell mit den Verschiedenen In- und Outputs ist das entwickelte Modell für dieses Projekt. Die einzelnen Bestandteile dieses Modells werden nachfolgend einzeln beschrieben.
LCD-Display mit I2C-Anschluss
Das LCD-Display wurde in Simulink integriert, indem das Tutorial von Professor Göbel durchgeführt wurde (siehe Video 1).
URL: https://youtu.be/BXF9x-Tmzhg
Das Display ist der Block LCD_I2C_DDAppGeneratedBlock mit einem Eingang "Input". Davor ist ein Convert Block, um den Datentyp "int8" festzulegen (zu sehen in Abbildung 16). In den Convert Block geht der Ausgang Out8 aus dem Stateflow Diagramm. Dort liegt die Anzahl der aktiven LEDs an.
Damit auf dem Display das richtige Angezeigt wird, bekommt der erstellte Block die Anzahl der im Kreis leuchtenden LEDs übergeben. In der ersten Zeile wird immer ausgegeben wie viele LEDs leuchten. In der zweiten Zeile wird der Code ausgegeben, wenn alle sieben Lampen leuchten.
Im Folgenden wird der C++ Code gezeigt, mit dem der Displayblock in Simulink die Logik bekommt, was angezeigt wird. Wie diese Datei erstellt werden kann, wird ebenfalls in Video 1 gezeigt.
Taster
Die Taster sind durch die acht digital Input Blöcke umgesetzt. Diese Blöcke benötigen den jeweiligen Pin, an dem der Taster am Arduino angeschlossen ist. Darüber hinaus wird der Modus des Pins, wie im Abschnitt Umsetzung HW (elektrisch) beschrieben, auf "Input Pullup" gesetzt. Um das Signal eines gedrückten Tasters zu bekommen, wird an den digital Input Block ein Detect Decrease Block angeschlossen. Dieser bekommt den Initialen Zustand von eins. Durch den Input Pullup liegt am Eingang des Detect Decrease Block eins an, wenn der Taster nicht gedrückt ist. Wenn der Taster gedrückt wird, erkennt der Block den Tastendruck indem am Eingang eine null anliegt. Wenn eine null anliegt, sendet der Detect Decrease Block eine eins weiter, was für die nachfolgende Logik bedeutet, dass der Taster gedrückt wurde. Die Signale aus den Detect Decrease Blöcken werden an das Stateflow Diagramm weiter geleitet.
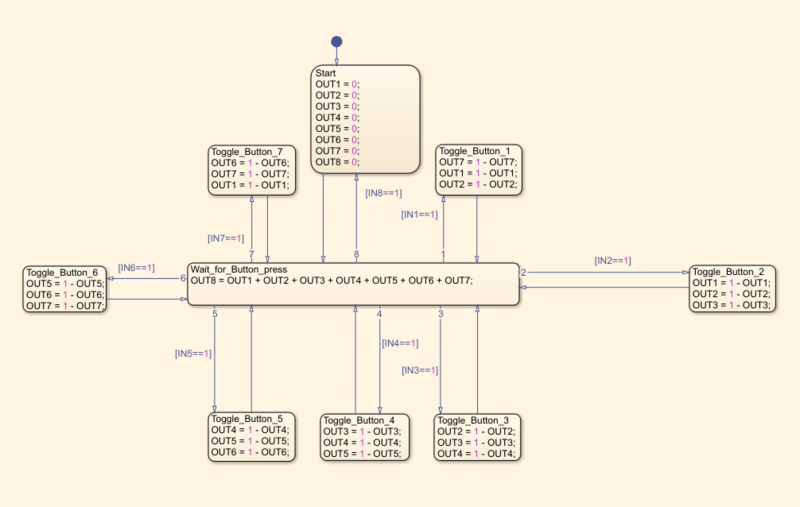
Stateflow Diagramm
Das Stateflow Diagramm ist dafür da, dass aus den Eingaben, hier das Drücken der Taster, die dazugehörigen Ausgaben ausgeben werden, hier die LEDs und das Display. Die acht Eingänge des Stateflow Diagramms sind die acht Taster die unter dem Bereich "Taster" beschrieben sind und eine eins angelegt haben, wenn der Taster gedrückt wurde. Die acht Ausgänge sind für die LEDs da. Wenn eine eins an den ersten sieben Ausgängen anliegt, heißt das, dass diese LED an sein soll. Am achten Ausgang liegt an, wie viele LEDs der anderen sieben an sind. Das bedeutet, dass wenn von den sieben LEDs, die im Kreis montiert sind, fünf an sind, wird an Ausgang acht eine fünf angegeben. Wie die LEDs funktionieren wird im nächsten Kapitel "LEDs" beschrieben.
 |
In Abbildung 17 sind die Zustände des Stateflow Diagramms zu sehen. Der Zustand "Start" ist der erste Zustand. Der setzt alle Ausgänge erstmal auf null. Somit sind alle LEDs inaktiv. Von dort wird direkt in den Zustand "Wait_for_Button_Press". In diesem Zustand wird jedes Mal berechnet wie viele LEDs aktiv sind. Dies wird in Out8 gespeichert. In diesem Zustand wird gewartet bis einer der Taster gedrückt wird. Wenn einer der sieben Taster gedrückt wird und über die Eingänge "In1" bis "In7" eine eins im Diagramm ankommt wird in den jeweiligen Zustand "Toggle_Button_1" bis "Toggle_Button_7" gewechselt. In diesem Zustand wird der Zustand der dazugehörigen LED sowie der beiden Nachbarn gewechselt. Dafür wird von eins der jeweilige aktuelle Wert am Ausgang abgezogen und wieder dem Ausgang zugewiesen. Wenn am Ausgang eine eins anliegt und die LED aktiv ist, liegt danach eine null an und die LED ist inaktiv. Bei einer anliegenden null am Ausgang, liegt danach eine eins an. Nachdem der Zustand aller drei LEDs gewechselt wurde, wird wieder in den Zustand "Wait_for_Button_Press" gewechselt. Wenn der Reset-Taster betätigt wird (IN8 wird 1), wird in den Zustand "Start" gewechselt und alle LEDs wieder inaktiv.
LEDs
Für die LEDs sind in Simulink digital Output Blöcke. Diese Blöcke bekommen den Pin, an dem die LED angeschlossen ist zugeordnet. Dieser digital Output Block hat einen Eingang. Wenn an diesem Eingang eine null anliegt, ist die LED inaktiv. Wenn eine eins anliegt, ist die LED aktiv.
Aus dem beschriebenen Stateflow Diagramm, werden Nullen oder Einsen für die sieben im Kreis angeordneten LEDs ausgegeben. Diese Werte sollen an den digital Output Block weitergegeben werden, solange nicht alle sieben LEDs aktiv sind. Wenn alle sieben LEDs aktiv sind und somit der Ausgang OUT8 des Stateflow Diagramms sieben ist, sollen alle sieben LEDs, sowie die LED des Reset Tasters, gleichmäßig Blinken. Das signalisiert, dass das Rätsel gelöst wurde. Umgesetzt wird das Blinken, indem ein Puls Generator ein Signal erstellt das gleichmäßig den Wert zwischen null und eins verändert. Wenn alle sieben LEDs leuchten, schaltet ein Switch das Signal von jedem digital Output Block vom Ausgang des Stateflow Diagramms auf das Signal vom Puls Generator um. Wenn, während die LEDs blinken, einer der sieben im Kreis angeordneten Taster betätigt wird, hören die LEDs aufzublinken. Alle LEDs, bis auf die LED und die beiden Nachbarn des betätigten Tasters, leuchten wieder durchgehend.
Komponententest
Um sicher zu stellen, dass die Bauteile auch funktionieren bevor sie eingebaut werden, werden Tests gemacht. Diese werden von 2 Prüfern durchgeführt. Die Tests sind in Tabelle 4 zusammen mit den Ergebnissen aufgeführt.
| ID | Komponente | Prio | Durchgeführter Test | erwartetes Ergebnis | 1.Prüfer | Datum | Ergebnis 1.Prüfung | 2.Prüfer | Datum | Ergebnis 2.Prüfung |
|---|---|---|---|---|---|---|---|---|---|---|
| 1 | Taster | 1 | Taster 2x betätigen | LEDs gehen an und aus | Joe Schröder | 27.11.2024 | Erfolgreich | Jan van Pels | 16.12.2024 | Erfolgreich |
| 2 | Arduino | 1 | Angeschlossen, hochgefahren, Pins überprüft | Arduino fährt hoch, Pins senden und empfangen gewünschte Signale | Joe Schröder | 27.11.2024 | Erfolgreich | Jan van Pels | 16.12.2024 | Erfolgreich |
| 3 | Display | 1 | Angeschlossen und diverse Werte/Zeichen ausgeben lassen | Alles wird angezeigt | Joe Schröder | 27.11.2024 | Erfolgreich | Jan van Pels | 16.12.2024 | Erfolgreich |
Durchführung der Tests:
- Jeder Taster wurde an dem Arduino angeschlossen und betätigt. LEDs gingen wie erwartet an und aus.
- Der Arduino wurde mittels USB-Kabel an einem Laptop angeschlossen. Über die Arduino IDE wurde die Funktionsfähigkeit des Arduino selbst und dessen Pins getestet. Die Tests ergaben, dass alles ordnungsgemäß funktioniert.
- Das Display wurde an den Arduino angeschlossen und programmiert, um einfache Zeichenketten ausgeben zu lassen. Dies funktionierte einwandfrei.
Ergebnis
Das interaktive Escape-Room-Spiel "7-Lampen-Rätsel" wurde erfolgreich mechatronisch umgesetzt. Es ist ein klassisches Problem aus der Welt der Logik und Mathematik. Es stellt die Frage, wie man ein System mit mehreren Schaltern und Lampen so bedienen kann, dass alle Lampen genau einmal ein- und ausgeschaltet werden. Die wichtigsten Bestandteile dieses Projekts sind die reibungslose Verknüpfung aus Hard- und Software. Die Taster, sowie das Display funktionieren dank des Simulink und C++ Codes einwandfrei und bieten einen schönes optisch ansprechendes Feedback für den Spieler. Die Komponenten sind einwandfrei in das 3D-Gehäuse integrierbar und bilden zusammen eine schöne und elegante Spieloberfläche. Bei einer Lösung wird ein vierstelliger Code über das Display ausgegeben mit welchem weiter verfahren werden kann.
| ID | Inhalt | Prio | Getestet | Erfüllt? | Bemerkung |
|---|---|---|---|---|---|
| 1 | Die entsprechenden Lampen müssen angehen, wenn ein Taster gedrückt wurde. | Hoch | Ja | Ja | keine |
| 2 | Die Lampen müssen ausgehen, wenn diese leuchten und ein entsprechender Taster gedrückt wird. | Hoch | Ja | Ja | keine |
| 3 | Die aktuelle Anzahl an leuchtenden Lampen, soll auf dem Display angezeigt werden. | Mittel | Ja | Ja | keine |
| 4 | Die Zahlenkombination soll auf dem Display angezeigt werden, wenn alle Lampen an sind. | Hoch | Ja | Ja | keine |
| 5 | Das Betätigen des Zurücksetzen-Buttons muss alle Lampen ausschalten. | Hoch | Ja | Ja | keine |
| 6 | Wenn alle Lampen an sind, sollen diese im Takt blinken. | Mittel | Ja | Ja | keine |
| 7 | Das Rätsel soll nach Erklärung innerhalb von 5 Minuten lösbar sein. | Mittel | Ja | Ja | Getestet mit Partnerin |
| 8 | Das System muss zur Aufbewahrung in einen Schuhkarton passen. | Gering | Ja | Ja | mehrmaliges neu gestallten der 3D-Zeichnung |
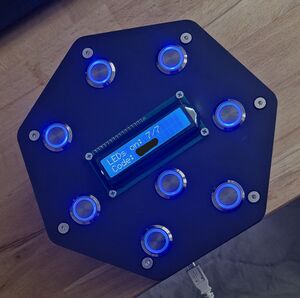
Funktionstest des Sieben-Lampen-Rätsels
Spielstart
- Arduino mit einer Spannungsquelle verbinden, das startet automatisch das Programm mit dem Rätsel. Siehe Abbildung 18.
- Wenn ein Taster gedrückt wird gehen drei Lampen an.
- Das Display informiert über die aktuelle Anzahl an leuchtenden LEDs. Siehe Abbildung 19.
- Taster betätigen bis alle Leuchten.
Lösungsverhalten und Neustart
- Wenn das Rätsel richtig gelöst wurde, fangen alle Taster an zu blinken.
- Zahlencode wird über das Display angezeigt. Siehe Abbildung 20.
- Für den Neustart den achten Taster unterhalb des Displays betätigen.
Das Projekt hinter dem Sieben-Lampen-Rätsel hat alle Anforderungen umgesetzt, welche vorgesehen worden sind.
 |
 |
 |
Zusammenfassung
Das Sieben-Lampen-Rätsel und illustriert, wie komplexe scheinbar einfache Systeme werden können, wenn mehrere Elemente gleichzeitig interagieren. Es ist ein hervorragendes Beispiel dafür, wie Logik und Mathematik genutzt werden können, um Probleme zu lösen, die auf den ersten Blick undurchschaubar erscheinen.
Hauptmerkmale des Escape-Room-Spiels:
- Einfaches aber kniffliges Spielprinzip, welches einen Zahlencode als Lösung über das Display ausgibt.
- Optisch ansprechendes Design mit farbigen Leuchten in den Tastern.
- Bietet einen angenehmen Einstieg in die Welt der Escape-Room-Spiele.
Technische Umsetzung
- Arduino UNO R3 als Steuereinheit
- 8 Taster mit integrierten LED
- LCD 16x2 Display zur Darstellung des Ergebnisses
- Programmierung in Simulink und C++
- 3D-gedrucktes Gehäuse mit Deckel als Spielbrett
Prozess
- Ausführliche Planung und Anforderungsanalyse
- Bestellung der Komponenten
- Umsetzung der Software und erstes modellieren des 3D-Drucks
- Meilensteingespräch
- Verbinden Soft- und Hardware
- Erste Tests
- Endgültiges befestigen der Komponenten am 3D-Druck
Lessons Learned
Durch das Semester begleitende Projekt "Sieben-Lampen-Rätsel" sind viele nützliche Erfahrungen gemacht worden.
Weitreichende Planung
- Ein gut durchdachtes Projekt benötigt eine genauso gute Planung. Eine ordentlich Planung mit effizienter Arbeitsteilung und Meilensteinterminen helfen ein Projekt voranzutreiben und allen Beteiligten am Ball zu bleiben
- So können eventuelle Probleme oder Pausen aufgrund von Zwischenprüfungen frühzeitig berücksichtig werden.
Kommunikation
- Regelmäßige Kommunikation zwischen den Projektbeteiligten, Studierenden und Dozent, ist ein großer Punkt im Hinblick auf den Erfolg eines Projekts. Diese hilft Unstimmigkeiten und Fragen auf beiden Seiten zu klären.
- Insbesondre im Hinblick auf den 3D-Druck, welcher aufgrund von mangelndem Vorwissen, stark abhängig vom Feedback der Wissenschaftlichen Hilfskraft war.
Tools
- Für dieses Projekt wurden diverse Tools verwendet, sowohl für die Arbeit am Rätsel selbst, als auch für die Nachbereitung bzw. Ergebnisdokumentation. Nicht alle dieser Programme waren vorher bekannt oder es fehlte ein
routinierter Umgang mit diesen. Die Einarbeitung, das Erlernen und die Verwendung dieser Tools in diesem Projekt werden mit Sicherheit in zukünftigen Arbeiten eine große Hilfe sein.
Dokumentation
- Dank SVN können Daten/Bilder und vieles mehr an einem Ort gesammelt werden. Dies erleichterte die Suche, Nachvollziehbarkeit und Dokumentation einzelner Arbeitsschritte.
Mehrwert
- Wie bei den Tools kurz beschrieben liefert dieses Projekt einen großen Mehrwert. Von den erlernten Fähigkeiten wird man profitieren können.
- Das Escape-Room-Spiel macht nicht nur Spaß machen, sondern soll in den Spielern auch einen Anreiz wecken zu hinterfragen, wie so etwas mechatronisch umzusetzen ist.
- Das Rätsel kann ggfs. noch für andere Anlässe erweitert werden.
Projektunterlagen
Projektplan
Der Projektplan in Abbildung 21 zeigt den zeitlichen Ablauf des Projekt von Ende September 2024 bis Januar 2025. In der Ganttproject ist ein Gantt-Diagramm aufgebaut, dass die Einzelnen Aufgaben als Balken darstellt. Es ist Start- und Endzeit, der Bearbeiter und der Fortschritt der jeweiligen Aufgabe dargestellt.
 |
Projektdurchführung
Die Projektdurchführung orientiert sich am vorher erstelltem Projektplan. Es wurde sich nicht immer auf die angegebenen terminlichen Vorgaben gehalten. Die angegebenen Milestones wurden Frist gerecht durchgeführt. Die nicht eingehaltenen Terminlichen Vorgaben, wurden durch viel Einsatz gegen Ende des Projekts ausgeglichen.
YouTube Video
In Video 2 gibt einen kurzen Einblick auf das Escape-Room-Spiel "Sieben-Lampen-Rätsel". Es soll den Zuschauern und eventuell späteren Spielern die Grundlagen des Spiels erklären. Ziel des Spiels ist es die sieben am Rand verteilten Taster gleichzeitig zum leuchten zu bringen und sich währenddessen nicht aus der Ruhe bringen zu lassen. Die Spieler müssen hierbei auf logischen und mathematischen Grundlagen agieren, um zum Ziel zu gelangen.
URL: https://youtu.be/XF5BenoBOn4
Weblinks
Die folgenden ZIP-Archiv enthalten alle Projektdateien für das Projekt Sieben-Lampen-Rätsel. Die Dateien können für einen erneuten Aufbau des Projekts, oder für Anpassungen benutzt werden. Es wird die für das Projekt vorgegebene Software benötigt, um die Dateien bearbeiten zu können.
ZIP-Archiv mit allen Projektdateien: Projekt Sieben-Lampen-Rätsel
Literatur
[1] Beschreibung des Rätsels: Sieben-Lampen
[2] Verwendete 3D-Datei des Arduino
[3] Verwendete 3D-Datei des Displays
→ zurück zur Übersicht: WS 24/25: Escape Game