|
|
| (10 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) |
| Zeile 2: |
Zeile 2: |
|
| |
|
| == Aufgaben == | | == Aufgaben == |
| * Im Grünen Tab des Programmes EV3 Lobby findest Du die Aktuatoren. Erstelle im EV3-Programmiereditor ein Projekt "Aktoren" und sicheres es (<code> Speichern unter...<code>). | | * Im Grünen Tab des Programmes EV3 Lobby findest Du die Aktuatoren. Erstelle im EV3-Programmiereditor ein Projekt "Aktoren" und sicheres es (<code>Speichern unter...</code>). |
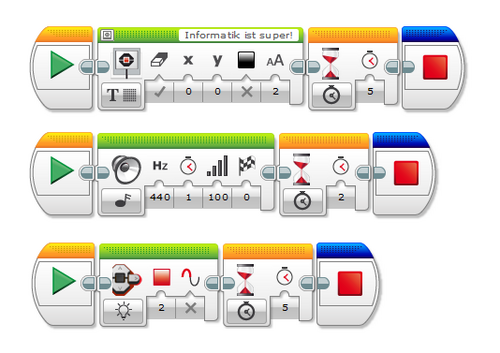
| * Erstelle dann nacheinander die drei Programme aus Abb. 1 und beschreibe, was beim Ablauf des Programms geschieht. | | * Erstelle dann nacheinander die drei Programme aus Abb. 1 und beschreibe, was beim Ablauf des Programms geschieht. |
| * Experimentiere mit den Einstellungsmöglichkeiten. Notiere Dir das unterschiedliche Verhalten im Experiment. | | * Experimentiere mit den Einstellungsmöglichkeiten. Notiere Dir das unterschiedliche Verhalten im Experiment. |
| Zeile 8: |
Zeile 8: |
|
| |
|
| [[Datei:EV3_Display_Klang_Steinlampen.png|mini|500px|Abb. 1: Display, Klang und Steinlampen]] | | [[Datei:EV3_Display_Klang_Steinlampen.png|mini|500px|Abb. 1: Display, Klang und Steinlampen]] |
| | |
| == Lernziele == | | == Lernziele == |
| Nach Durchführung dieser Lektion | | Nach Durchführung dieser Lektion |
| Zeile 19: |
Zeile 20: |
| |1 || Schreibe die drei Programme in Abb. 1 und variiere die Parameter. Erkunde dabei die Möglichkeiten. | | |1 || Schreibe die drei Programme in Abb. 1 und variiere die Parameter. Erkunde dabei die Möglichkeiten. |
| |- | | |- |
| |2 || '''Übersicht über Aktivitäten''': Hier kannst du auf Inhalte zugreifen, Inhalte organisieren, eine Vorschau auf Inhalte anzeigen und mit einem Projekt beginnen. | | |2 || Die Steinlampen sollen eine Verkehrsampel simulieren. Lasse die Lampen entsprechend wechselweise ihre Farbe ändern. Erkundige dich nach Schleifen (Programmablaufmenu), mit deren Hilfe die Ampel dauerhaft den Farbwechsel durchführt. |
| * Bauanleitungen für Grundmodelle
| |
| * Schnellstart-Hilfen wie z. B. ein kurzes Einführungsvideo und die EV3-Bedienungsanleitung
| |
| * Dateiverwaltung, in der ein neues Projekt gestartet bzw. ein vorhandenes Projekt geöffnet werden kann
| |
| * Robot Educator mit 48 Schritt-für-Schritt-Anleitungen, mit deren Hilfe der Gebrauch der EV3-Software sowie der EV3-Hardware erläutert wird
| |
| |-
| |
| |3 || '''Anzeigen''': Durch Klicken auf diese Schaltfläche gelangt man zur „Übersicht der Aktivitäten“ zurück.
| |
| |-
| |
| |4 || '''Suchen''': Zum Finden von Projekten mit bestimmtem Inhalt – und zwar unter Verwendung unterschiedlicher Filteroptionen.
| |
| |-
| |
| |5 || Ein Link zur offiziellen LEGO® MINDSTORMS® Education Website.
| |
| |-
| |
| |}
| |
| | |
| == Dokumentation ==
| |
| ===Projekt „Einführung“===
| |
| Mit dem Erstellen der ersten vier Programme solltest du darauf achten, dass du deine Arbeit korrekt dokumentierst. Ganz wichtig ist es, fertige Programme zu speichern. Noch besser ist es, Programme zu speichern bevor man sie erstellt. Das hat den unschätzbaren Vorteil, dass das Betriebssystem auf zwischengespeicherte Arbeiten zurückgreifen kann, wenn es mal zu einem Systemabsturz kommen sollte.
| |
| [[Datei:EV3_Software.jpg|gerahmt|links|Abb. 1: Die EV3-Software heißt "Lobby".]]
| |
| | |
| {| class="wikitable"
| |
| |+ style = "text-align: left"|Tabelle 1: Übersicht der Oberfläche EV3-Software "Lobby"
| |
| |-
| |
| !# !! Anwendung
| |
| |-
| |
| |1 || '''Register „Lobby“''': Wenn du auf dieses Register klickst, gelangst du immer zurück zur Lobby.
| |
| |-
| |
| |2 || '''Übersicht über Aktivitäten''': Hier kannst du auf Inhalte zugreifen, Inhalte organisieren, eine Vorschau auf Inhalte anzeigen und mit einem Projekt beginnen.
| |
| * Bauanleitungen für Grundmodelle
| |
| * Schnellstart-Hilfen wie z. B. ein kurzes Einführungsvideo und die EV3-Bedienungsanleitung
| |
| * Dateiverwaltung, in der ein neues Projekt gestartet bzw. ein vorhandenes Projekt geöffnet werden kann
| |
| * Robot Educator mit 48 Schritt-für-Schritt-Anleitungen, mit deren Hilfe der Gebrauch der EV3-Software sowie der EV3-Hardware erläutert wird
| |
| |-
| |
| |3 || '''Anzeigen''': Durch Klicken auf diese Schaltfläche gelangt man zur „Übersicht der Aktivitäten“ zurück.
| |
| |-
| |
| |4 || '''Suchen''': Zum Finden von Projekten mit bestimmtem Inhalt – und zwar unter Verwendung unterschiedlicher Filteroptionen.
| |
| |-
| |
| |5 || Ein Link zur offiziellen LEGO® MINDSTORMS® Education Website.
| |
| |-
| |
| |}
| |
| <br>
| |
| <br>
| |
| <br>
| |
| <br>
| |
| <br>
| |
| <br>
| |
| <br>
| |
| <br>
| |
| <br>
| |
| <br>
| |
| <br>
| |
| <br>
| |
| <br>
| |
| [[Datei:EV3_Programmierumgebung.jpg|gerahmt|links|Abb. 2: Die EV3-Programmierumgebung]]
| |
| {| class="wikitable"
| |
| |+ style = "text-align: left"|Tabelle 2: Hauptbereiche der Programmierumgebung
| |
| |-
| |
| !# !! Bereich
| |
| |-
| |
| |1 || '''Programmierbereich''': Hier gestaltest du dein Programm.
| |
| |-
| |
| |2 || '''Programmierpaletten''': Hier findest du die Bausteine (Programmierblöcke) für dein Programm.
| |
| |- | | |- |
| |3 || '''Kontrollzentrum''': Hier konfigurierst und verwaltest du die Kommunikation mit dem EV3-Stein. Darüber hinaus siehst du hier, wo die jeweiligen Motoren und Sensoren angeschlossen sind. Außerdem werden auf dieser Seite die Programme auf den EV3-Stein heruntergeladen. | | |3 || Zeichne auf das Display zwei sich berührende Kreise, die zusammen das Display möglichst vollständig ausfüllen. |
| |- | | |- |
| |4 || '''Inhalts-Editor''': Ein in die Software integriertes digitales Übungsheft. Hier findest du Anleitungen und kannst zudem dein Projekt anhand von Text, Bildern und Videos dokumentieren. | | |4 || Lass den EV3 ein dir bekanntes Kinderlied spielen. |
| |- | | |- |
| |5 || '''Programmiersymbolleiste''': Hier findest du grundlegende Werkzeuge für die Arbeit an deinem Programm. Näheres über diese Werkzeuge erfährst du im Hilfe-Menü der EV3-Software. | | |5 || Überlege dir selbst Aufgaben, die alle drei Ausgabeelemente (Display, Klang und Steinlampen) miteinander verknüpfen. |
| |- | | |- |
| |} | | |} |
| <br>
| |
| <br>
| |
| <br>
| |
| <br>
| |
| <br>
| |
| <br>
| |
| <br>
| |
| <br>
| |
| <br>
| |
| <br>
| |
| <br>
| |
| <br>
| |
| <br>
| |
| <br>
| |
| <br>
| |
| <br>
| |
| <br>
| |
| <br>
| |
| <br>
| |
| Beachte:
| |
| *Alle Programme erhalten sinnvolle Namen.
| |
| *Alle Programme eines Projektes werden in diesem einen Projekt gespeichert (s.o).
| |
| *Wenn du innerhalb eines Projektes ein weiteres Programm erstellen willst, dann erzeuge mit einem Mausklick auf das Pluszeichen neben den Programmreitern eine weitere Programmoberfläche.
| |
| *Mit einem Doppelklick auf den automatisch zugewiesenen Namen, kannst du den Programmnamen ändern.
| |
|
| |
| Im '''Inhaltseditor''' solltest du eine kurze Beschreibung der im Projekt befindlichen Programme vornehmen. Das erleichtert das Lesen und Verstehen des Programms, wenn seit der letzten Bearbeitung etwas Zeit vergangen ist (vgl. Abb. 2).
| |
| [[Datei:Inhaltseditor.jpg|mini|Abb. 3: Dokumentieren mit dem Inhaltseditor]]
| |
|
| |
|
| Im '''Kontrollzentrum''' können wir uns den Status des angeschlossenen EV3-Steins ansehen (Batteriestand, angeschlossene Sensoren oder Motoren). Außerdem können wir das Programm auf den EV3-Stein herunterladen oder sogar direkt starten.
| |
| Das direkte Starten hat den Vorteil, dass der Programmablauf sichtbar gemacht wird. Der farbige Balken im Icon des Programm-bausteins wird laufend schraffiert, wenn er gerade aktiv ist. Das erleichtert die Fehlersuche. In der Fachsprache spricht man vom debuggen (testen). Dieses Werkzeug heißt deshalb „Debugger“.
| |
| [[Datei:Kontrollzentrum.jpg|mini|Abb. 4: Das Kontrollzentrum zeigt den Status des EV3-Steins]]
| |
|
| |
|
| === Lernzielkontrolle ===
| |
| # Lege ein neues Projekt mit dem Namen <code>Einführung</code> an und speichere dieses.
| |
| # Lege ein neues Programm mit dem Namen <code>Hallo Welt</code> an.
| |
| # Lese den Batteriestand des EV3-Steins aus.
| |
| # Gebe dem Stein einen Namen.
| |
| # Nutze den Textblock und den Inhaltseditor, um einen Hinweis zum Programm zu schreiben.
| |
| == Das EV3 Displaymenu ==
| |
| [[Datei:DisplayMenu.jpg|mini]]
| |
| # Aktuelles Programm: Hier erscheint das zuletzt auf den Brick geladene Programm.
| |
| # Ordnerstruktur<br>
| |
| Mit den geladenen Projekten wird die Ordnerstruktur übernommen. Hier kann man geladene Programme wiederfinden und starten.
| |
|
| |
| 3. Anwendungen
| |
| Hier kann man fertige Anwendungen des Bricks nutzen. Für uns ist nur die Anwendung Port View hilfreich.
| |
|
| |
| 4. Einstellungen
| |
| Hier lassen sich Lautstärke, Schlaffunktion, Bluetooth, Wifi, Brickname und Bri-ckinfo abrufen und einstellen.
| |
|
| |
| Die obere Zeile enthält Informationen bzgl. des momentanen Zustands (Bluetooth-Verbindung, Name, Akkustand)
| |
|
| |
| Aufgabe:
| |
| 1. Verbinde lose den Farbsensor mit dem Brick und kontrolliere:
| |
| • die erkennende Farbe (Anzeige in COL = Colour) (hier gelten die Codezahlen aus der Tabelle rechts)
| |
| • das reflektierende Licht (Anzeige in PCT = Percent)
| |
| • das Umgebungslicht (Anzeige in PCT = Percent)
| |
| 2. Beobachte die Portview-Ausgaben für andere Sensoren!
| |
| 3. Was passiert beim Gyro-/Kreiselsensor?
| |
|
| |
| Wir verbinden den Brick mit dem PC, starten die EV3- Lobby und konzentrieren uns auf das Kontrollzentrum (Abb. rechts).
| |
| Die erste Darstellung informiert über den Bricknamen, dem Ladezustand des Akkus, die installierte Firmware und die Verbindungsart. Hier kann man auch Programme vom Brick löschen und Einstellungen bzgl. der Drahtlosverbindung vornehmen.
| |
| Die zweite Darstellung informiert über die aktuellen Anschlüsse und gegebenenfalls auch die vom Sensor gemessenen Werte.
| |
| Die rechte Spalte bleibt bei der Umstellung von der ersten zur zweiten Darstellung. Mit den drei untereinander angebrachten Knöpfen lässt sich ein Programm auf den Brick laden, das Programm direkt starten (sinnvoll beim Debugging) oder auch nur einzelne Blöcke ausführen.
| |
| Die 3 Symbole sind im NXT-Kontrollzentrum gleich. Zum Entleeren des Speichers und zur Einstellung der Drahtlosverbindung ruft man den linken oberen Knopf auf. Darauf erscheint das links abgebildete Dialogfeld.
| |
|
| |
| == Die EV3 Oberfläche ==
| |
|
| |
| <!--
| |
| == Hausaufgaben bis zum 2. Termin ==
| |
| # Leiht bitte einen AlphaBot in unserer Bibliothek aus.
| |
| # Gebt Eurem Roboter einen Namen.
| |
| # Installiert auf Eurem PC die Arduino IDE.
| |
| # Programmiert Euer erstes Programm mit Ausgabe von "Hallo, ich bin Alf!" im seriellen Monitor.
| |
|
| |
|
| == Musterlösung == | | == Musterlösung == |
| * [[Hausaufgaben_Tipp_1|Tipp 1]]
| | <gallery mode="slideshow" caption="Musterlösungen zu den Aufgaben" style="max-width:500px"> |
| * [[Hausaufgaben_Tipp_2|Tipp 2]]
| | Loesung.png|Musterlösungen |
| * [[Hausaufgaben_Lösung|Lösung]]
| | 360_F_15916146_nuzUTBnfsqwUC3t59vzGznu6Vvju9pCn.jpg| A2 Tipp: Ampelphasen (Phase 2 ist mit einer LED nicht darstellbar!) |
| --> | | EV3_Ampelphasen.jpg| A2 Lösung |
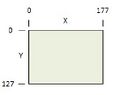
| | | EV3_Display_Dimensionen.jpg |A3 Tipp: Display Dimensionen |
| | EV3_Kreise_zeichnen.jpg|A3 Lösung |
| | Basisnoten_Noten-lesen-lernen.de_.jpg| A4 Tipp: Basisnoten |
| | 003 Alle meine Entchen Noten.jpg| A4 Tipp: "Alle meine Entchen" Noten |
| | A_m_Entchen.jpg|A4 Lösung |
| | </gallery> |
|
| |
|
| ---- | | ---- |
| → zurück zum Hauptartikel: [[Robotik_AG_-_Gesamtschule_Lippstadt_-_1HJ22|Robotik AG]] | | → zurück zum Hauptartikel: [[Robotik_AG_-_Gesamtschule_Lippstadt_-_1HJ22|Robotik AG]] |