Projekt 19: Interaktiver LED-Tisch: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
|||
| (95 dazwischenliegende Versionen von einem anderen Benutzer werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
[[Kategorie:ProjekteET_MTR_BSE_WS2017]] | [[Kategorie:ProjekteET_MTR_BSE_WS2017]] | ||
[[Kategorie:Projekte]] | [[Kategorie:Projekte]] | ||
Autoren: | Autoren: Willy Argan Yopa Heubo, Erwin Büttner,Samuel Oscar Boumela Datewo | ||
Betreuer: [[Benutzer: | <br /> | ||
Betreuer: [[Benutzer:Mirekgoebel| Prof. Dr. Mirek Göbel]] | |||
[[Datei: LEDTisch Por19.jpg|400px|mini|rechts|Interaktiver LED-Tisch.<ref> Eigenes Foto </ref>]] | |||
__TOC__ | __TOC__ | ||
= Aufgabenstellung = | = Aufgabenstellung = | ||
Realisierung eines interaktiven LED Tisch, mit Hilfe von RGB-LED-Streifen und Arduino Mikrocontroller: Es soll einen "interaktiven LED-Tisch " entwickelt und konstruiert werden, die aus Ein- und Ausgabegeräten sowie einer Verarbeitungseinheit besteht. | |||
Es | *Eingabegerät: Mobiltelefon | ||
* | *Verarbeitung: Arduino | ||
*Verarbeitung: | *Ausgabe: LED-Matrix als Bildschirm | ||
*Ausgabe: | Der interaktive "LED-Tisch" soll durch einem Mikrocontroller Arduino und selbst entwickelter Software realisiert werden. Die Konstruktion und Aufbau der LED-Matrix basiert auf einem Artikel der Internetseite [https://create.arduino.cc/projecthub/AntoineKia/interactive-led-table-for-50-650b83?ref=platform&ref_id=424_trending___&offset=3 create.arduino.cc] | ||
== Erwartungen an die Projektlösung == | == Erwartungen an die Projektlösung == | ||
*Recherche bisheriger Lösungen | *Recherche bisheriger Lösungen | ||
| Zeile 21: | Zeile 23: | ||
*Live Vorführung während der Abschlusspräsentation | *Live Vorführung während der Abschlusspräsentation | ||
== Schwierigkeitsgrad == | == Schwierigkeitsgrad == | ||
Mittel (***) | |||
=Plannung= | =Plannung= | ||
==Materialbeschaffung== | ==Materialbeschaffung== | ||
[[Datei: Lack-beistelltisch.JPG|200px|mini|rechts|Beistelltisch von Ikea. Model LACK.]] | [[Datei: Lack-beistelltisch.JPG|200px|mini|rechts|Beistelltisch von Ikea. Model LACK.<ref> http://www.ikea.com/at/de/catalog/products/20011408/ </ref>]] | ||
Folgende Materialien können aus der Bills-of-Materials-Liste vom SVN-Projektordner entnommen werden. | |||
*Diamex LED-Streifen mit WS281-LEDs, 30 LEDs / Meter | *Diamex LED-Streifen mit WS281-LEDs, 30 LEDs / Meter | ||
*PLEXIGLAS® WN070 weiß opal, Lichtdurchlässigkeit 30% Maße: 410mm x 410mm, 3mm Stärke. | *PLEXIGLAS® WN070 weiß opal, Lichtdurchlässigkeit 30% Maße: 410mm x 410mm, 3mm Stärke. | ||
| Zeile 46: | Zeile 42: | ||
*Ikea Tisch vom Model LACK | *Ikea Tisch vom Model LACK | ||
*Netzteil 5V, 12A | *Netzteil 5V, 12A | ||
*Weiße T-Leiste | |||
=Konzeption/Entwurf= | =Konzeption/Entwurf= | ||
==CAD | ==CAD-Entwurf== | ||
[[Datei: LED-Tisch.PNG|200px|mini|rechts|CAD-Zeichnung vom Entwurf für den LED-Tisch]] | [[Datei: LED-Tisch.PNG|200px|mini|rechts|CAD-Zeichnung vom Entwurf für den LED-Tisch. <ref> Eigenes Foto </ref>]] | ||
Zunächst wurde ein 3D-Modell mit CAD entworfen. | Zunächst wurde ein 3D-Modell mit CAD entworfen. | ||
| Zeile 56: | Zeile 53: | ||
*Eine Gitterkonstruktion für die LED-Matrix | *Eine Gitterkonstruktion für die LED-Matrix | ||
*Ein Unterkasten-Aufbau für Elektronik (Netzteil, Leiterplatte) | *Ein Unterkasten-Aufbau für Elektronik (Netzteil, Leiterplatte) | ||
<br /> | |||
<br /> | |||
<br /> | |||
<br /> | |||
<br /> | |||
==Leiterplattenentwurf== | ==Leiterplattenentwurf== | ||
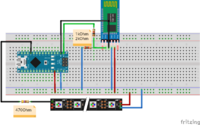
[[Datei: Schaltplan_Fritzing_Pro19.png|200px|mini|links|Fritzing Projekt]] | [[Datei: Schaltplan_Fritzing_Pro19.png|200px|mini|links|Fritzing Projekt. <ref> Eigenes Foto </ref>]] | ||
Der elektrische Schaltplan wurde mit Hilfe von einem Freeware-Software (http://fritzing.org/home/) realisiert. Mit dieser Software ist es möglich einzelne elektrische Bauteile virtuell miteinander zu verschalten und zu parametrisieren. Bauteile, wie die LED-Streifen, wurden aus einer Library entnommen. Diese wurde von der Seite (https://github.com/adafruit/Fritzing-Library) heruntergeladen und hinzugefügt. | Der elektrische Schaltplan wurde mit Hilfe von einem Freeware-Software (http://fritzing.org/home/) realisiert. Mit dieser Software ist es möglich einzelne elektrische Bauteile virtuell miteinander zu verschalten und zu parametrisieren. Bauteile, wie die LED-Streifen, wurden aus einer Library entnommen. Diese wurde von der Seite (https://github.com/adafruit/Fritzing-Library) heruntergeladen und hinzugefügt. | ||
| Zeile 72: | Zeile 75: | ||
=Realisierung= | =Realisierung= | ||
==Hardware Design== | ==Hardware Design== | ||
Unter Hardware soll hier der Aufbau des Tisches und der Leiterplatten-Konstruktion verstanden werden. | |||
---- | |||
===Tisch=== | ===Tisch=== | ||
[[Datei: TischLoch_Pro19.jpg|200px|mini|links|Löcher in der Ober- und Unterplatte.<ref> Eigenes Foto </ref>]] | |||
[[Datei: TischSchalter Pro19.jpg|200px|mini|rechts|Seitlich befestigter Wippschalter.<ref> Eigenes Foto </ref>]] | |||
[[Datei: TischUnterkasten Pro19.jpg|200px|mini|links|Unterkasten für die Elektronik.<ref> Eigenes Foto </ref>]] | |||
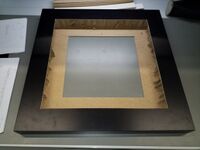
[[Datei: Tisch Pro19.jpg|200px|mini|rechts|Fertig zugeschnittener Tisch.<ref> Eigenes Foto </ref>]] | |||
Für den Grundaufbau des Tisches entschied man sich für ein Ikea Möbelstück. Es sollte billig, stabil und einfach zu bearbeiten sein. Die Wahl ist auf das Model LACK gedallen. Dieser Tisch ist relativ Kostengünstig, durch seine Innere Knochenbau-Papp-Konstruktion ist es relativ stabil und einfach zu bearbeiten, weil die Stärke des Holzes nur 3mm beträgt. | |||
<br /> | |||
<br /> | |||
Zunächst wurde ein Loch auf der Oberseiten zugeschnitten. Die Größe des Loches beträgt hier 415mm auf 415mmm. Da die Holzstärke nur drei Millimeter beträgt, wurde ein einfaches Cuttermesser verwendet und entlang eines Winkels das Oberloch zugeschnitten. Diese Größe wurde wegen der Plexiglasscheibe gewählt, da diese 410mm auf 410mm beträgt. | |||
<br /> | |||
<br /> | |||
Um die Elektronik zu verstauen, wurde ein Unterkasten gefertigt. Diese wurde aus einer MDF-Platte und schmalen Latten gefertigt. Die Maße diese Kasten sind 306mm Länge, sowie Breite und 60mm Höhe. Dabei lässt sich die Unterplatte dieses Kasten aus dem ausgeschnittenen Unterstück (siehe weiter unten) herstellen. | |||
<br /> | |||
<br /> | |||
Von der Unterseite schnitt man ein 300mm auf 300mm großes Loch zu. Wie oben erwähnt, lässt sich dieses ausgeschnittene Stück wiederverwenden. | |||
<br /> | |||
<br /> | |||
Für die Stromversorgung wurde ein einfaches Kabel mit einem Stecker verwendet. Zunächst wurde ein Loch in eines der vier Tischbeine mittig von unten aufgebohrt. Zusätzlich wurde ein Loch an der unteren Kante zum vorher gebohrten Loch nachgebohrt, damit, wenn das Kabel später zugeführt wird von der Seite raus geht. Von oben wurde ein weiteres Loch gebohrt. Dies aber nicht mittig, sondern seitlich in die Ecke. Am Tisch wurde dementsprechend das Gegenloch gebohrt. Mit Schnurr und Draht lies sich das Kabel durchführen. Vorteilhaft ist es dabei, wenn zuerst ein langes Stück des Kabel abisoliert wird. Dies erleichtert das durchstecken. | |||
<br /> | |||
<br /> | |||
Anschließend wurde ein Loch seitlich am Tisch hinzugefügt, dass der Größe des Wippschalters entspricht. | |||
<br /> | |||
<br /> | |||
<br /> | |||
<br /> | |||
<br /> | |||
<br /> | |||
---- | |||
===Gitterkonstruktion=== | ===Gitterkonstruktion=== | ||
[[Datei: Gittersegmente Pro19.jpg|200px|mini|links|Einzelne Gitterselemente.<ref> Eigenes Foto </ref>]] | |||
[[Datei: Gitter.jpg|200px|mini|rechts|Zusammengesetztes Gitter.<ref> Eigenes Foto </ref>]] | |||
Für die Gitterkonstruktion, die mit den LEDs als LED-Matrix fungieren soll, wurde eine MDF-Platte verwendet. Diese wurden auf ein Maß von einer Längen von 410mm und einer Höhe von 35mm zugeschnitten. In elf gleichen Abstände wurden Einschnitte getätigt, die die Hälfte der Breite entsprechen. Diese Gittersegmente lassen sich per Steckprinzip zu einem Gitter zusammensetzen. Jedes Gitter hat nun eine Größe von 34mm auf 34mm. | |||
<br /> | |||
<br /> | |||
<br /> | |||
<br /> | |||
<br /> | |||
<br /> | |||
<br /> | |||
<br /> | |||
<br /> | |||
<br /> | |||
---- | |||
===LED Matrix=== | ===LED Matrix=== | ||
[[Datei: LEDMatrix Pro19.jpeg|150px|mini|links|Aufgeklebte LED-Streifen.]] | |||
*Es | [[Datei: LEDMatrix2 Pro19.jpg|150px|mini|rechts|Fertige LED-Matrix.]] | ||
* die Streifen wurden | |||
*LED wurden verbunden ( | Die zuvor ausgeschnittene Unterplatte wurde nun in diesem Schritt verwendet. Zunächst wurde der LED-Streifen zugeschnitten. Dabei wurde ein Streifentyp verwendet mit einer LED-Dichte von 30 LEDs pro Meter. Das heißt, jedes LED-Segment ist 33mm lang. Es werden Streifen zugeschnitten, die aus 12 LED bestehen und somit einer Länge von 400mm entsprechen. Diese wurden auf die Oberplatte, die zuvor gereinigt wurde, geklebt und zwar so, dass die Datenübertragungsleitung in zickzack verläuft. Schematisch sieht es so aus: | ||
DI: 1---2---3 | |||
| | |||
6---5---4 | |||
| | |||
7---8---9 :DO | |||
Der Kontakt für das Digitale-Ausgangssignal wurde mit dem Eingangssignal-Kontaktstelle des anderen Streifen verbunden. So auch "GND" mit "GND" und "+5V" mit "+5V" | |||
<br /> | |||
<br /> | |||
<br /> | |||
<br /> | |||
---- | |||
===Leiterplatte und Verkabelung=== | |||
[[Datei: Leiterplatte Pro19.jpg|150px|mini|links|Fertig zusammengesetzte Leiterplatte.<ref> Eigenes Foto </ref>]] | |||
[[Datei: Elektronik Pro19.jpg|150px|mini|rechts|Aufgeklebte LED-Streifen.<ref> Eigenes Foto </ref>]] | |||
Auf einer Lochrasterplatine wurden für die Stromversorgungsanschluss eine Screw Terminal Leiterplatten-Anschlussklemme angelötet. Das Gleiche gilt für den Datenübertragungsanschluss. Zusätzlich wurden männliche Pin Kopfleisten angebracht, damit Bauteile wie der Arduino-Microcontroller und das Bluetooth-Modul (HC-05) bei bedarf einfach abgenommen werden können (Die Anordnung des Moduls und des Microcontrollers ist hier wichtig. Ein falsches zurückstecken sollte vermieden werden). | |||
<br /> | |||
<br /> | |||
Für die Stromversorgung wurde ein Netzteil (5V, 12A) verwendet, welches AC zu DC wandelt. Die Leistung des Netzteil ist viel zu groß für diese Art der Anwendung. Wurde aber wegen seines Preises gewählt. | |||
<br /> | |||
<br /> | |||
<br /> | |||
<br /> | |||
<br /> | |||
<br /> | |||
Einige Informationen zum HC-05: | |||
* Vcc wird mit 3,6-6V betrieben. | |||
* Der Sender-Pin (TX) hat einen Output von 5V. | |||
* Der Empfänger-Pin (RX) unterstützt nur 3V. Es empfiehlt sich somit diesen Pin über ein Spannungsteiler anzuschließen (Siehe dazu Schaltplan). | |||
* Default Settings | |||
** Name des Moduls ist "HC-05". | |||
** Passwort: 1234. | |||
** Baudrate: 9600. | |||
==Software Design== | |||
Hier soll die Softwareentwicklung vorgestellt werden. Verwendet wurde der MIT App Inventor und die Arduinosoftware. | |||
---- | |||
===App Inventor=== | |||
[[Datei: MITDesign Pro19.PNG|400px|mini|links|App Inventor Oberfläche zum Design der App.<ref> Eigenes Foto </ref>]] | |||
[[Datei: MITBlocks Pro19.PNG|400px|mini|rechts|Block-Oberfläche. Softwareentwicklung nach dem Drag&Drop-Prinzip.<ref> Eigenes Foto </ref>]] | |||
Um die App für das Mobiltelefon zu realisieren, wurde die Freeware-Software MIT App Inventor verwendet (http://appinventor.mit.edu/explore/). Diese Programm verwendet eine visuelle Programm Oberfläche, das jedem erlaubt eine einfache bis komplexe App selber zusammenzustellen. Der MIT App Inventor ist ein Versuch die Softwareentwicklung zu demokratisieren und durch die Einfachheit des Erstellens des Softwaredesigns und der Softwareprogrammierung durch Drag&Drop-Prinzip den Weg zu bereiten von Technik-Konsum zu Technikentwicklung. | |||
<br /> | |||
<br /> | |||
Die entwickelte App verbindet das Mobiltelefon mit dem HC-05 Bluetooth-Modul. Die App wurde so programmiert, dass, wenn ein Pfeil getätigt wird, diese Information vom Mobiltelefon zum Bluetooth-Modul gesendet wird. Dabei baute man auf eine vorentwickelte App auf (http://www.martyncurrey.com/arduinobtcontrol/). | |||
<br /> | |||
<br /> | |||
Der Code wurde auf dem SVN-Projektordner hochgeladen. | |||
<br /> | |||
<br /> | |||
---- | |||
===Arduino Code=== | |||
Die Softwrae wurde mit Arduino IDE entwickelt. Die LED-Streifen wurden mit Hilfe der Bibliotheken "[https://github.com/FastLED/FastLED FastLED]" angesteuert. Die Quellcodes wurden im SVN-Projektordner hochgeladen. | |||
Um sich mit dem Bluetooth-Modul HC-05 erst einmal einzuarbeiten empfiehlt sich dieses [http://howtomechatronics.com/tutorials/arduino/arduino-and-hc-05-bluetooth-module-tutorial/ Tutorium]. | |||
<br \> | |||
<br \> | |||
Im folgenden der Quellcode. Funktionen für bestimmte LED-Effekt wurden ausgelassen: | |||
<syntaxhighlight lang="c" style="border: none; font-size:small"> | |||
#include "FastLED.h" | |||
#define NUM_LEDS 144 //Anzahl der LEDS | |||
#define DATA_PIN 9 //Pin zur Datenübertragung | |||
//Für die Datenübertragung über Bluetooth | |||
const byte numChars = 21; | |||
char receivedChars[numChars]; | |||
boolean newData = false; | |||
CRGB leds[NUM_LEDS]; | |||
//================================================================================================================================== | |||
//================================================================================================================================== | |||
void setup() { | |||
Serial.begin(9600); //Baudrate 9600 für Bluetooth-Modul | |||
FastLED.addLeds<WS2812B, DATA_PIN, GRB>(leds, NUM_LEDS).setCorrection(TypicalLEDStrip); | |||
delay(500); | |||
} | |||
//================================================================================================================================== | |||
//================================================================================================================================== | |||
void loop() | |||
{ | |||
INTRO(); | |||
LOGO(); | |||
if (Serial.available() > 0) //Ist Verbindung mit HC-05 vorhanden? | |||
{ | |||
recvWithStartEndMarkers(); //Erhalte Daten | |||
} | |||
if (newData) | |||
{ | |||
newData = false; | |||
if ( receivedChars[0] == 'S' ) //Frage, ob erster Buchstabe S=Start ist. | |||
{ | |||
clearScreen(); | |||
WhiteScreen(); | |||
for(;;) | |||
{ | |||
if (Serial.available() > 0) | |||
{ | |||
recvWithStartEndMarkers(); | |||
} | |||
if (newData) | |||
{ | |||
newData = false; | |||
if ( receivedChars[0] == 'N' ) | |||
{ | |||
if ( receivedChars[1] == 'U' ) // UP | |||
{ | |||
if ( receivedChars[2] == 'O' && receivedChars[3] == 'N' ) | |||
{ | |||
WhiteScreen(); | |||
UP(); | |||
} | |||
} | |||
if ( receivedChars[1] == 'D' ) // DOWN | |||
{ | |||
if ( receivedChars[2] == 'O' && receivedChars[3] == 'N' ) | |||
{ | |||
WhiteScreen(); | |||
DOWN(); | |||
} | |||
} | |||
if ( receivedChars[1] == 'L' ) // LEFT | |||
{ | |||
if ( receivedChars[2] == 'O' && receivedChars[3] == 'N' ) | |||
{ | |||
WhiteScreen(); | |||
LEFT(); | |||
} | |||
} | |||
if ( receivedChars[1] == 'R' ) // RIGHT | |||
{ | |||
if ( receivedChars[2] == 'O' && receivedChars[3] == 'N' ) | |||
{ | |||
WhiteScreen(); | |||
RIGHT(); | |||
} | |||
} | |||
if ( receivedChars[1] == 'E' ) // Exit | |||
{ | |||
break; | |||
} | |||
} | |||
} | |||
delay(5); | |||
}; | |||
} | |||
delay(5); | |||
} | |||
} | |||
//================================================================================================================================== | |||
//================================================================================================================================== | |||
void recvWithStartEndMarkers() | |||
{ | |||
static boolean recvInProgress = false; | |||
static byte ndx = 0; | |||
char startMarker = '['; //Startzeichen, das den Anfang des Datenpakets festlegt. | |||
char endMarker = ']'; //Endzeichen, das das Ende des Datenpakets festlegt. | |||
char rc; | |||
if (Serial.available() > 0) //Ist Signal vorhanden? | |||
{ | |||
rc = Serial.read(); //Lese empfangende Daten | |||
if (recvInProgress == true) | |||
{ | |||
if (rc != endMarker) //Lese solange, bis Endzeichen gelesen wurde. | |||
{ | |||
receivedChars[ndx] = rc; | |||
ndx++; | |||
if (ndx >= numChars) { ndx = numChars - 1; } | |||
} | |||
else | |||
{ | |||
receivedChars[ndx] = '\0'; // Lösche den Inhalt | |||
recvInProgress = false; | |||
ndx = 0; | |||
newData = true; | |||
} | |||
} | |||
else if (rc == startMarker) { recvInProgress = true; } //Falls Startzeichen empfangen, starte zu lesen | |||
} | |||
} | |||
</syntaxhighlight> | |||
=Zusammenfassung= | |||
Zusammenfassend lässt sich sagen, dass ein zufriedenes Ergebnis entstanden ist. Der Tisch wurde konstruiert und der LED-Bildschirm lässt sich ansteuern. Es gibt einige Mängel aufzuzählen, wie: | |||
*Zustand der Oberfläche ist nicht wie erwünscht. | |||
*Zustand der LED-Matrix ebenfalls nicht sehr gut. | |||
*Ein interaktiver Tisch, in dem Sinne, dass er ein Spiel wie Snake abspielen kann, wurde nicht erreicht. | |||
Letzter Punkt kommt daher zustande, weil die Zeit falsch eingeplant wurde. Zwar wurde ein Ansatz geliefert auf dem man weiter bauen kann, aber als Ziel für dieses Semester wurde es nicht erreicht. Zusätzlich entstand ein Fehler dadurch, dass man ein Programm für eine "row order" LED Reihenfolge erstellt hat. Dies wurde zuletzt und zuspät erkannt. Dies können folgende Semester weiter ausbauen. | |||
Die wichtigsten Inhalte sind in der folgenden .zip-Datei enthalten. Darin findet sich die Programm zur Ansteuerung des LED-Tisches und ein Schaltplan: | |||
<br /> | |||
<br /> | |||
[[Medium:InteraktiverLEDTisch.zip]] | |||
<br /> | |||
==Problematiken/Verbessersvorschläge== | |||
1. Die Oberfläche des Tisches ist sehr empfindlich. Leichte Stöße werden schon zu sichtbaren dellen. Leichte Kratzer sind gut sichtbar. Wegen dieser Kratzempfindlichkeit wurde die gewünschte Oberfläche nicht erreicht. | |||
*Es wird vorgeschlagen, sehr vorsichtig mit dem Tisch umzugehen. | |||
<br /> | |||
2. Gitterkonstruktion ist nicht gut gelungen. Probleme waren, dass mit der Handkreissäge die Segmente nicht einheitlich ausgeschnitten wurden. Außerdem wurden die Einschnitte für die Streckverbindungen zu schmal ausgeschnitten. Dies führte auch dazu, das das Gitter beschädigt wurde und einzelne Zellen nachgebessert werden mussten. | |||
*Bevorzugt wird hier der Schnitt mit einer Tischkreissäge. Optimal wäre eine Fräsmaschine, die die Segmente einzeln ausschneidet. | |||
*Steckschlitze breiter wählen, sodass sie leichter miteinander verbunden werden können. | |||
<br /> | |||
3. Die Gittersegmente waren zu hoch. Die Höhe von 35mm war nicht richtig gewählt worden. Sie war knapp berechnet, sodass sie ebenso im Hohlraum des Tisches Platz hatte. | |||
*Eine Höhe von 30mm würde völlig ausreichen. | |||
<br /> | |||
4. Die T-Leisten sollten anderes zugeschnitten werden, da sie Schnittkante am Plastik sehr schnell und stark splittert. | |||
<br /> | |||
<br /> | |||
5. Es gibt zwei Möglichkeiten die LED-Streifen zu verbinden. Zu einem mal "row prime order" oder in anderen Worten "zickzack"-Anordnung. Empfohlen wegen der Einfachheit ist die "row order". Schematisch ist sie so Angeordnet: | |||
DI: 1---2---3 | |||
| | |||
4---5---6 | |||
| | |||
7---8---9 :DO | |||
==Fortsetzungen== | |||
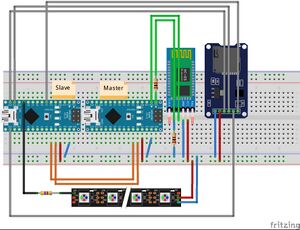
[[Datei:Master Slave Steckplatine Pro19.jpg|thumb|right|300px|Erweiterung mit einem Slave.]] | |||
Denkbar ist die Steuerung zu erweitern. Der Microcontroller verbunden mit dem Bluetooth-Modul könnte als Master fungieren. Erweitert könnte man einen Slave anschließen, der auf ein Speicher (hier eine SD-Karte) zugreifen kann. Im Speicher wären beispielsweise komplexe Animationen bzw. Effekte abgespeichert. Zusätzlich lassen sich vllt. vom HC-05 empfangene Texte auf die Karte abspeichern lassen. | |||
<br \> | |||
<br \> | |||
Auf dem SVN-Projektordner findet sich ein Ansatz für ein Spiel: Snake. Dieses Programm baut auf das Ergebnis der Gruppe:[[Projekt 47b: Snake mit LED-Streifen und Arduino]] auf. Es ist nur der Ansatz. Das Programm müsste aber insofern verändert werden, da es mit der "row order" funktioniert. Die LED-Matrix aber nach der "row prime order" angeordnet ist. | |||
<br \> | |||
<br \> | |||
<br \> | |||
<br \> | |||
<br \> | |||
<br \> | |||
<br \> | |||
=Bildverzeichnis= | |||
<references /> | |||
Aktuelle Version vom 12. März 2018, 11:55 Uhr
Autoren: Willy Argan Yopa Heubo, Erwin Büttner,Samuel Oscar Boumela Datewo
Betreuer: Prof. Dr. Mirek Göbel

Aufgabenstellung
Realisierung eines interaktiven LED Tisch, mit Hilfe von RGB-LED-Streifen und Arduino Mikrocontroller: Es soll einen "interaktiven LED-Tisch " entwickelt und konstruiert werden, die aus Ein- und Ausgabegeräten sowie einer Verarbeitungseinheit besteht.
- Eingabegerät: Mobiltelefon
- Verarbeitung: Arduino
- Ausgabe: LED-Matrix als Bildschirm
Der interaktive "LED-Tisch" soll durch einem Mikrocontroller Arduino und selbst entwickelter Software realisiert werden. Die Konstruktion und Aufbau der LED-Matrix basiert auf einem Artikel der Internetseite create.arduino.cc
Erwartungen an die Projektlösung
- Recherche bisheriger Lösungen
- Entwurf der Schalung , Konstruktion des(absolut robusten!) Tischaufbaus und Beschaffung der Bauteile
- Realisierung der Schaltung durch Fertigung eines prototypischen Arduino-Uno-Schields
- Programmierung und Visualisierung
- Realisierung eines Videos, welches die Funktion visualisiert
- Test und wissenschaftliche Dokumentation
- Live Vorführung während der Abschlusspräsentation
Schwierigkeitsgrad
Mittel (***)
Plannung
Materialbeschaffung

Folgende Materialien können aus der Bills-of-Materials-Liste vom SVN-Projektordner entnommen werden.
- Diamex LED-Streifen mit WS281-LEDs, 30 LEDs / Meter
- PLEXIGLAS® WN070 weiß opal, Lichtdurchlässigkeit 30% Maße: 410mm x 410mm, 3mm Stärke.
- Aduino Nano
- Lochrasterplatine
- Litze H05V-K 1 x 0.75 mm² Schwarz 5m
- Wippschalter
Einige Materialien konnten nicht bei vorgegebenen Händlern bestellt werden, deshalb wurden diese aus eigener Kasse erworben:
- MDF-Platte
- HC-05 Bluetooth-Modul
- Ikea Tisch vom Model LACK
- Netzteil 5V, 12A
- Weiße T-Leiste
Konzeption/Entwurf
CAD-Entwurf

Zunächst wurde ein 3D-Modell mit CAD entworfen. Es wurden folgende Teile konstruiert:
- Ein Beistelltisch, der sich am Aufbau des Modells LACK vom IKEA orientiert.
- Eine Gitterkonstruktion für die LED-Matrix
- Ein Unterkasten-Aufbau für Elektronik (Netzteil, Leiterplatte)
Leiterplattenentwurf

Der elektrische Schaltplan wurde mit Hilfe von einem Freeware-Software (http://fritzing.org/home/) realisiert. Mit dieser Software ist es möglich einzelne elektrische Bauteile virtuell miteinander zu verschalten und zu parametrisieren. Bauteile, wie die LED-Streifen, wurden aus einer Library entnommen. Diese wurde von der Seite (https://github.com/adafruit/Fritzing-Library) heruntergeladen und hinzugefügt.
Es ist auch möglich aus dieser virtuellen Steckplatine einen elektrischen Schaltplan zu erzeugen und sogar auch Leiterplatten-Design ist hiermit möglich. Die verschalteten elektrische Bauteile, der Schaltplan, die Leiterplatten-Layout und auch der Arduino-Code zusammen lassen sich in einem Fritzing-Projekt als eine Datei speichern.
Realisierung
Hardware Design
Unter Hardware soll hier der Aufbau des Tisches und der Leiterplatten-Konstruktion verstanden werden.
Tisch




Für den Grundaufbau des Tisches entschied man sich für ein Ikea Möbelstück. Es sollte billig, stabil und einfach zu bearbeiten sein. Die Wahl ist auf das Model LACK gedallen. Dieser Tisch ist relativ Kostengünstig, durch seine Innere Knochenbau-Papp-Konstruktion ist es relativ stabil und einfach zu bearbeiten, weil die Stärke des Holzes nur 3mm beträgt.
Zunächst wurde ein Loch auf der Oberseiten zugeschnitten. Die Größe des Loches beträgt hier 415mm auf 415mmm. Da die Holzstärke nur drei Millimeter beträgt, wurde ein einfaches Cuttermesser verwendet und entlang eines Winkels das Oberloch zugeschnitten. Diese Größe wurde wegen der Plexiglasscheibe gewählt, da diese 410mm auf 410mm beträgt.
Um die Elektronik zu verstauen, wurde ein Unterkasten gefertigt. Diese wurde aus einer MDF-Platte und schmalen Latten gefertigt. Die Maße diese Kasten sind 306mm Länge, sowie Breite und 60mm Höhe. Dabei lässt sich die Unterplatte dieses Kasten aus dem ausgeschnittenen Unterstück (siehe weiter unten) herstellen.
Von der Unterseite schnitt man ein 300mm auf 300mm großes Loch zu. Wie oben erwähnt, lässt sich dieses ausgeschnittene Stück wiederverwenden.
Für die Stromversorgung wurde ein einfaches Kabel mit einem Stecker verwendet. Zunächst wurde ein Loch in eines der vier Tischbeine mittig von unten aufgebohrt. Zusätzlich wurde ein Loch an der unteren Kante zum vorher gebohrten Loch nachgebohrt, damit, wenn das Kabel später zugeführt wird von der Seite raus geht. Von oben wurde ein weiteres Loch gebohrt. Dies aber nicht mittig, sondern seitlich in die Ecke. Am Tisch wurde dementsprechend das Gegenloch gebohrt. Mit Schnurr und Draht lies sich das Kabel durchführen. Vorteilhaft ist es dabei, wenn zuerst ein langes Stück des Kabel abisoliert wird. Dies erleichtert das durchstecken.
Anschließend wurde ein Loch seitlich am Tisch hinzugefügt, dass der Größe des Wippschalters entspricht.
Gitterkonstruktion


Für die Gitterkonstruktion, die mit den LEDs als LED-Matrix fungieren soll, wurde eine MDF-Platte verwendet. Diese wurden auf ein Maß von einer Längen von 410mm und einer Höhe von 35mm zugeschnitten. In elf gleichen Abstände wurden Einschnitte getätigt, die die Hälfte der Breite entsprechen. Diese Gittersegmente lassen sich per Steckprinzip zu einem Gitter zusammensetzen. Jedes Gitter hat nun eine Größe von 34mm auf 34mm.
LED Matrix


Die zuvor ausgeschnittene Unterplatte wurde nun in diesem Schritt verwendet. Zunächst wurde der LED-Streifen zugeschnitten. Dabei wurde ein Streifentyp verwendet mit einer LED-Dichte von 30 LEDs pro Meter. Das heißt, jedes LED-Segment ist 33mm lang. Es werden Streifen zugeschnitten, die aus 12 LED bestehen und somit einer Länge von 400mm entsprechen. Diese wurden auf die Oberplatte, die zuvor gereinigt wurde, geklebt und zwar so, dass die Datenübertragungsleitung in zickzack verläuft. Schematisch sieht es so aus:
DI: 1---2---3
|
6---5---4
|
7---8---9 :DO
Der Kontakt für das Digitale-Ausgangssignal wurde mit dem Eingangssignal-Kontaktstelle des anderen Streifen verbunden. So auch "GND" mit "GND" und "+5V" mit "+5V"
Leiterplatte und Verkabelung


Auf einer Lochrasterplatine wurden für die Stromversorgungsanschluss eine Screw Terminal Leiterplatten-Anschlussklemme angelötet. Das Gleiche gilt für den Datenübertragungsanschluss. Zusätzlich wurden männliche Pin Kopfleisten angebracht, damit Bauteile wie der Arduino-Microcontroller und das Bluetooth-Modul (HC-05) bei bedarf einfach abgenommen werden können (Die Anordnung des Moduls und des Microcontrollers ist hier wichtig. Ein falsches zurückstecken sollte vermieden werden).
Für die Stromversorgung wurde ein Netzteil (5V, 12A) verwendet, welches AC zu DC wandelt. Die Leistung des Netzteil ist viel zu groß für diese Art der Anwendung. Wurde aber wegen seines Preises gewählt.
Einige Informationen zum HC-05:
- Vcc wird mit 3,6-6V betrieben.
- Der Sender-Pin (TX) hat einen Output von 5V.
- Der Empfänger-Pin (RX) unterstützt nur 3V. Es empfiehlt sich somit diesen Pin über ein Spannungsteiler anzuschließen (Siehe dazu Schaltplan).
- Default Settings
- Name des Moduls ist "HC-05".
- Passwort: 1234.
- Baudrate: 9600.
Software Design
Hier soll die Softwareentwicklung vorgestellt werden. Verwendet wurde der MIT App Inventor und die Arduinosoftware.
App Inventor


Um die App für das Mobiltelefon zu realisieren, wurde die Freeware-Software MIT App Inventor verwendet (http://appinventor.mit.edu/explore/). Diese Programm verwendet eine visuelle Programm Oberfläche, das jedem erlaubt eine einfache bis komplexe App selber zusammenzustellen. Der MIT App Inventor ist ein Versuch die Softwareentwicklung zu demokratisieren und durch die Einfachheit des Erstellens des Softwaredesigns und der Softwareprogrammierung durch Drag&Drop-Prinzip den Weg zu bereiten von Technik-Konsum zu Technikentwicklung.
Die entwickelte App verbindet das Mobiltelefon mit dem HC-05 Bluetooth-Modul. Die App wurde so programmiert, dass, wenn ein Pfeil getätigt wird, diese Information vom Mobiltelefon zum Bluetooth-Modul gesendet wird. Dabei baute man auf eine vorentwickelte App auf (http://www.martyncurrey.com/arduinobtcontrol/).
Der Code wurde auf dem SVN-Projektordner hochgeladen.
Arduino Code
Die Softwrae wurde mit Arduino IDE entwickelt. Die LED-Streifen wurden mit Hilfe der Bibliotheken "FastLED" angesteuert. Die Quellcodes wurden im SVN-Projektordner hochgeladen.
Um sich mit dem Bluetooth-Modul HC-05 erst einmal einzuarbeiten empfiehlt sich dieses Tutorium.
Im folgenden der Quellcode. Funktionen für bestimmte LED-Effekt wurden ausgelassen:
#include "FastLED.h"
#define NUM_LEDS 144 //Anzahl der LEDS
#define DATA_PIN 9 //Pin zur Datenübertragung
//Für die Datenübertragung über Bluetooth
const byte numChars = 21;
char receivedChars[numChars];
boolean newData = false;
CRGB leds[NUM_LEDS];
//==================================================================================================================================
//==================================================================================================================================
void setup() {
Serial.begin(9600); //Baudrate 9600 für Bluetooth-Modul
FastLED.addLeds<WS2812B, DATA_PIN, GRB>(leds, NUM_LEDS).setCorrection(TypicalLEDStrip);
delay(500);
}
//==================================================================================================================================
//==================================================================================================================================
void loop()
{
INTRO();
LOGO();
if (Serial.available() > 0) //Ist Verbindung mit HC-05 vorhanden?
{
recvWithStartEndMarkers(); //Erhalte Daten
}
if (newData)
{
newData = false;
if ( receivedChars[0] == 'S' ) //Frage, ob erster Buchstabe S=Start ist.
{
clearScreen();
WhiteScreen();
for(;;)
{
if (Serial.available() > 0)
{
recvWithStartEndMarkers();
}
if (newData)
{
newData = false;
if ( receivedChars[0] == 'N' )
{
if ( receivedChars[1] == 'U' ) // UP
{
if ( receivedChars[2] == 'O' && receivedChars[3] == 'N' )
{
WhiteScreen();
UP();
}
}
if ( receivedChars[1] == 'D' ) // DOWN
{
if ( receivedChars[2] == 'O' && receivedChars[3] == 'N' )
{
WhiteScreen();
DOWN();
}
}
if ( receivedChars[1] == 'L' ) // LEFT
{
if ( receivedChars[2] == 'O' && receivedChars[3] == 'N' )
{
WhiteScreen();
LEFT();
}
}
if ( receivedChars[1] == 'R' ) // RIGHT
{
if ( receivedChars[2] == 'O' && receivedChars[3] == 'N' )
{
WhiteScreen();
RIGHT();
}
}
if ( receivedChars[1] == 'E' ) // Exit
{
break;
}
}
}
delay(5);
};
}
delay(5);
}
}
//==================================================================================================================================
//==================================================================================================================================
void recvWithStartEndMarkers()
{
static boolean recvInProgress = false;
static byte ndx = 0;
char startMarker = '['; //Startzeichen, das den Anfang des Datenpakets festlegt.
char endMarker = ']'; //Endzeichen, das das Ende des Datenpakets festlegt.
char rc;
if (Serial.available() > 0) //Ist Signal vorhanden?
{
rc = Serial.read(); //Lese empfangende Daten
if (recvInProgress == true)
{
if (rc != endMarker) //Lese solange, bis Endzeichen gelesen wurde.
{
receivedChars[ndx] = rc;
ndx++;
if (ndx >= numChars) { ndx = numChars - 1; }
}
else
{
receivedChars[ndx] = '\0'; // Lösche den Inhalt
recvInProgress = false;
ndx = 0;
newData = true;
}
}
else if (rc == startMarker) { recvInProgress = true; } //Falls Startzeichen empfangen, starte zu lesen
}
}
Zusammenfassung
Zusammenfassend lässt sich sagen, dass ein zufriedenes Ergebnis entstanden ist. Der Tisch wurde konstruiert und der LED-Bildschirm lässt sich ansteuern. Es gibt einige Mängel aufzuzählen, wie:
- Zustand der Oberfläche ist nicht wie erwünscht.
- Zustand der LED-Matrix ebenfalls nicht sehr gut.
- Ein interaktiver Tisch, in dem Sinne, dass er ein Spiel wie Snake abspielen kann, wurde nicht erreicht.
Letzter Punkt kommt daher zustande, weil die Zeit falsch eingeplant wurde. Zwar wurde ein Ansatz geliefert auf dem man weiter bauen kann, aber als Ziel für dieses Semester wurde es nicht erreicht. Zusätzlich entstand ein Fehler dadurch, dass man ein Programm für eine "row order" LED Reihenfolge erstellt hat. Dies wurde zuletzt und zuspät erkannt. Dies können folgende Semester weiter ausbauen.
Die wichtigsten Inhalte sind in der folgenden .zip-Datei enthalten. Darin findet sich die Programm zur Ansteuerung des LED-Tisches und ein Schaltplan:
Medium:InteraktiverLEDTisch.zip
Problematiken/Verbessersvorschläge
1. Die Oberfläche des Tisches ist sehr empfindlich. Leichte Stöße werden schon zu sichtbaren dellen. Leichte Kratzer sind gut sichtbar. Wegen dieser Kratzempfindlichkeit wurde die gewünschte Oberfläche nicht erreicht.
- Es wird vorgeschlagen, sehr vorsichtig mit dem Tisch umzugehen.
2. Gitterkonstruktion ist nicht gut gelungen. Probleme waren, dass mit der Handkreissäge die Segmente nicht einheitlich ausgeschnitten wurden. Außerdem wurden die Einschnitte für die Streckverbindungen zu schmal ausgeschnitten. Dies führte auch dazu, das das Gitter beschädigt wurde und einzelne Zellen nachgebessert werden mussten.
- Bevorzugt wird hier der Schnitt mit einer Tischkreissäge. Optimal wäre eine Fräsmaschine, die die Segmente einzeln ausschneidet.
- Steckschlitze breiter wählen, sodass sie leichter miteinander verbunden werden können.
3. Die Gittersegmente waren zu hoch. Die Höhe von 35mm war nicht richtig gewählt worden. Sie war knapp berechnet, sodass sie ebenso im Hohlraum des Tisches Platz hatte.
- Eine Höhe von 30mm würde völlig ausreichen.
4. Die T-Leisten sollten anderes zugeschnitten werden, da sie Schnittkante am Plastik sehr schnell und stark splittert.
5. Es gibt zwei Möglichkeiten die LED-Streifen zu verbinden. Zu einem mal "row prime order" oder in anderen Worten "zickzack"-Anordnung. Empfohlen wegen der Einfachheit ist die "row order". Schematisch ist sie so Angeordnet:
DI: 1---2---3
|
4---5---6
|
7---8---9 :DO
Fortsetzungen

Denkbar ist die Steuerung zu erweitern. Der Microcontroller verbunden mit dem Bluetooth-Modul könnte als Master fungieren. Erweitert könnte man einen Slave anschließen, der auf ein Speicher (hier eine SD-Karte) zugreifen kann. Im Speicher wären beispielsweise komplexe Animationen bzw. Effekte abgespeichert. Zusätzlich lassen sich vllt. vom HC-05 empfangene Texte auf die Karte abspeichern lassen.
Auf dem SVN-Projektordner findet sich ein Ansatz für ein Spiel: Snake. Dieses Programm baut auf das Ergebnis der Gruppe:Projekt 47b: Snake mit LED-Streifen und Arduino auf. Es ist nur der Ansatz. Das Programm müsste aber insofern verändert werden, da es mit der "row order" funktioniert. Die LED-Matrix aber nach der "row prime order" angeordnet ist.